
DailyUI #011 - #020 まとめ
DailyUI#011-020のまとめを記録します!!
011 Flash Message

目標:ユーザーが直ぐに理解できるデザインにする。
これは思惑通りにできたと思います。改善点は全体的にもう少し目立つ色合いにしても良かったかもしれません。あと、アニメーションにしなくてもイラストでよかったかなと思います。
012 ECshop

商品の画像が大きい方が見やすいと思ったのでこのレイアウトにしました。ZARA HOMEが大好きなので参考にしましたがほぼトレース練習になりました。
下にスクロールして次の画像があることを示す黒丸がもう少し目立ったほうがユーザーがわかりやすいと思い少し濃くしました。
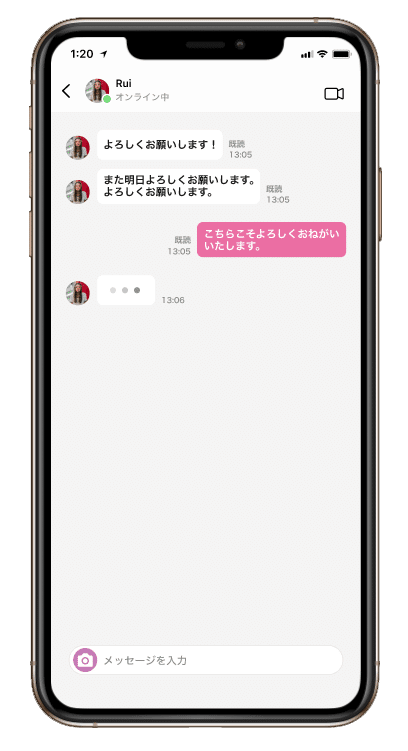
013 Direct Message

個人的にダイレクトメッセージの機能には、オンライン中、アクセス時間履歴、既読、通話、写真動画送信、入力中の「・・・」が欲しいと思っています。特にプライベートで使う友人や好きな人と使うスレッドはこれらが欲しいです。
実際普段はLINEよりもほとんどインスタでメッセージのやりとりが多いので上記の機能が付いているインスタに慣れてしまっただけかもしれませんが、臨場感?が感じられるので私は好きです。
仕事では主にLINE WORKSを使用しています。
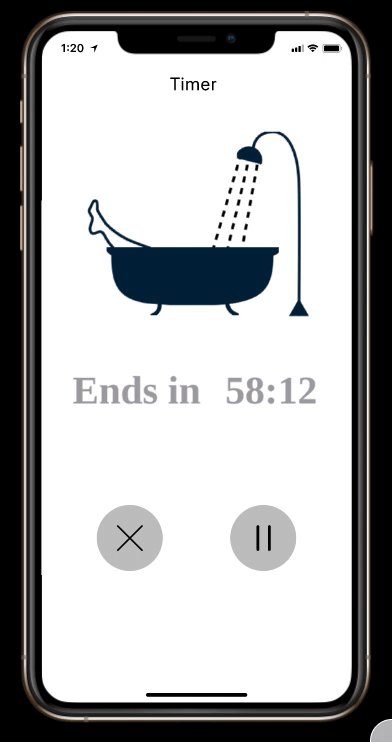
014 Countdown Timer

お風呂に何分入っていたか分かるタイマーにしました。
お風呂だけではなくリラックスする時などに使えるタイマーを作りたかったのですが、お風呂よりになりました。
リラックスタイマーがコンセプトなのでシンプルにしました。
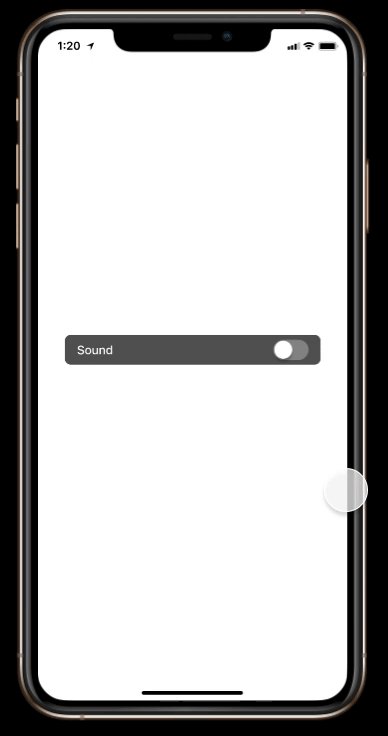
015 On-Off Switch

色々調べたのですが、アップルのシンプルなスイッチにしました。
スイッチについて調べたのですが、スイッチは状態のために、そしてボタンは行動のために使うようです。
トグルスイッチの条件
1.利用環境ではなくシステムの状態のトグルに使っている。
2.対立的選択肢ではなくバイナリ選択肢を示している。
3.行動を起こすのではなく、状態を有効化している。
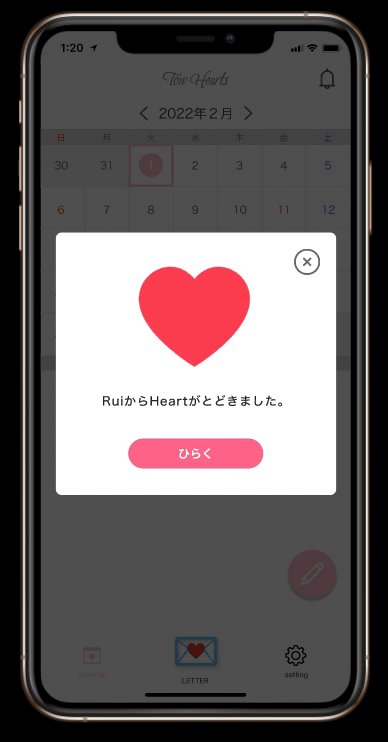
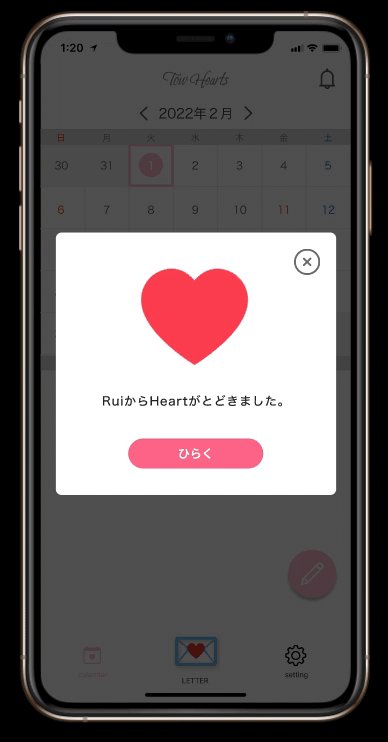
016 PopupOverlay

#005で考えたメッセージアプリのPopupです。
パートナーからハートが届いたときのPopup。
017 Email-receipt

銀のさらの電子レシートを作りました。
分かりやすいように写真をつけました。
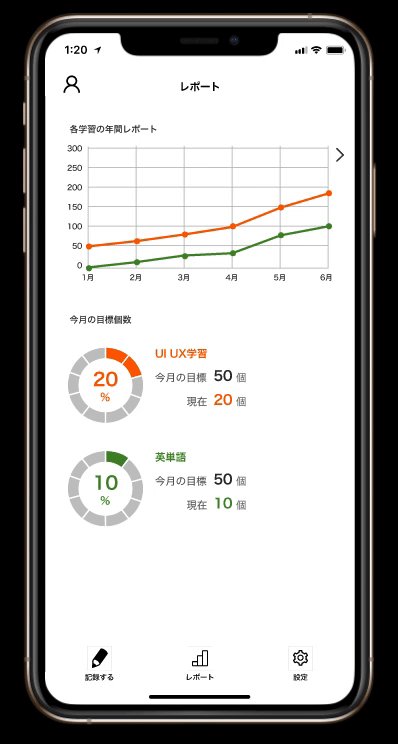
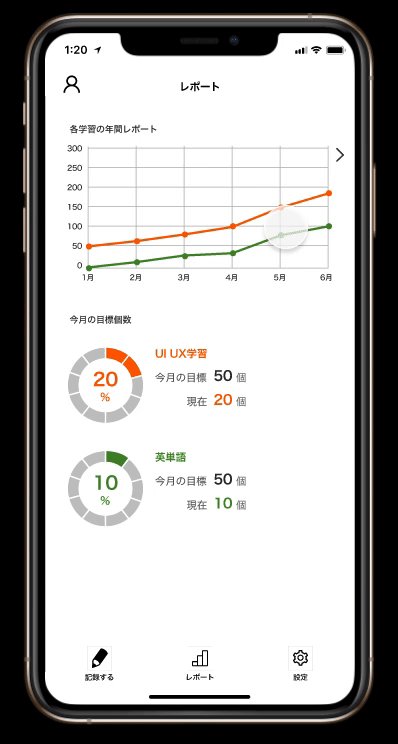
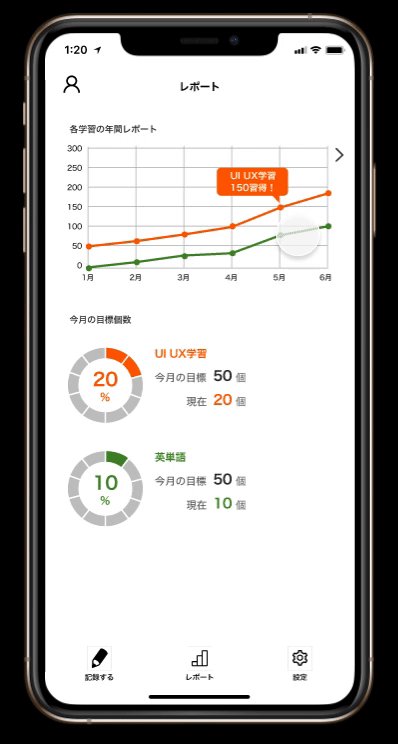
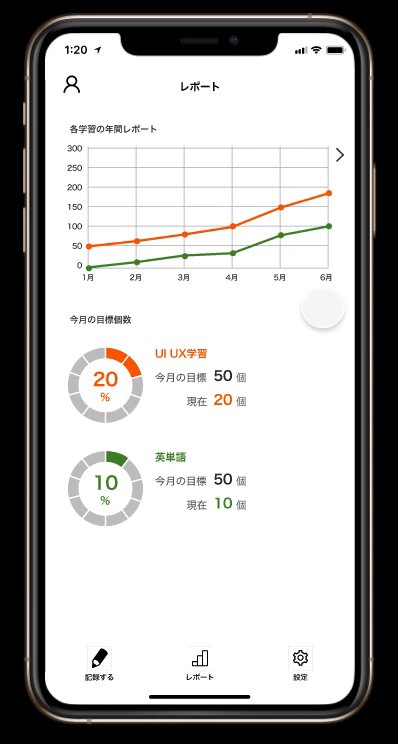
018 Analitics-Chart

自分が欲しいなと思う記録アプリのレポートUIを考えました。
目標:学習した数が一目で分かるようにする。
毎月のノルマを達成して小さな成功記録がちゃんと見れる画面ならユーザーのやる気も続くと思いました。
参考にしたのは学習記録アプリなどです。
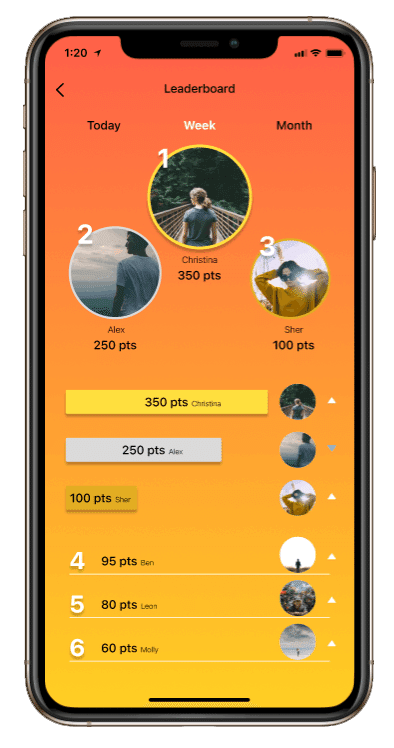
019 LeadersChart

ゲームアプリのランキングを想像して作りました。
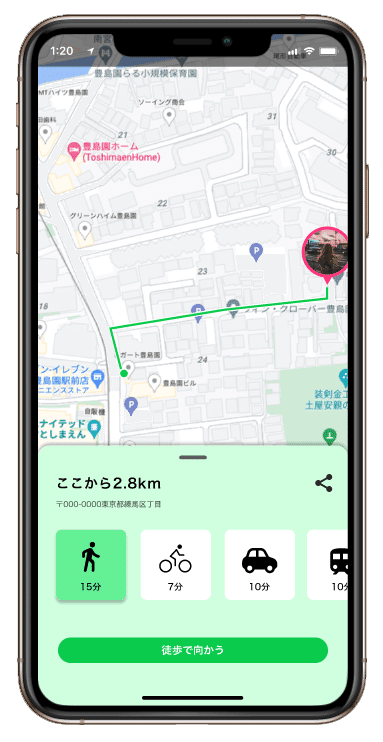
020 Location Tracker

友達の居場所などの行き方などを確認できるUIを作りました。
普段はこういうアプリはあまり使わずgoogleで調べるので苦戦しました。
いろんなアプリを参考にしましたが、ほぼトレースになってしまいました。
また来週も#021から頑張っていこうと思います!
この記事が気に入ったらサポートをしてみませんか?
