
Googleサイトで作るグループウェア(2)ーグループウェアの画面の設計ー
この記事を読んで欲しい方
Googleワークスペースを企業DXに導入したが、上手く広げられていない方
Googleワークスペースを導入しようと考えてる中小企業の方
無料のGmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールなどでGoogle for Eduを導入している学校
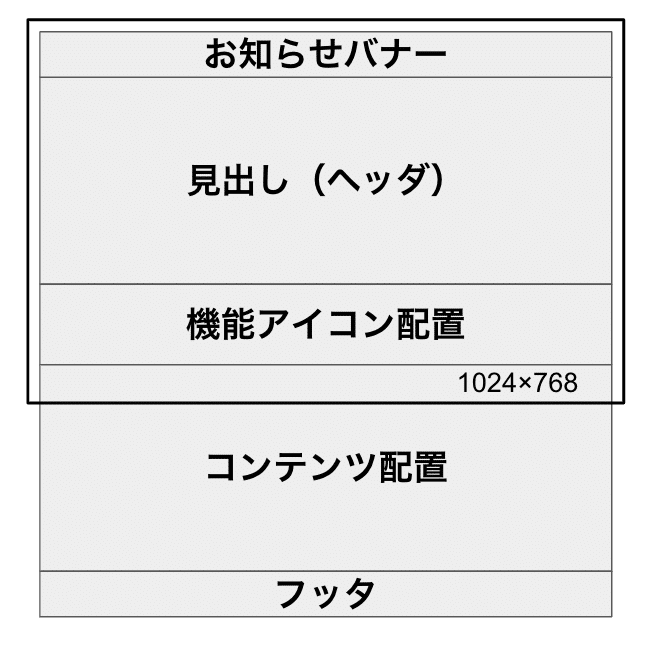
①グループウェア画面の基本構成

ここでは、Googleサイトで作成するグループウェアの画面の基本的な構成を示します。
上から、
①お知らせバナー
②見出し(ヘッダ)
③機能アイコン配置
④コンテンツ配置
⑤フッタ
で、縦スクロールデザインになります。
Googleサイト自体は、スマホやタブレットにも自動対応するレスポンシブデザインを採用していますが、今回の標準表示の解像度は、1024×768を基本として作ります。
作業を行う前に、Chromeでの画面の大きさを簡単に指定できる拡張機能 Window Resizerをインストールしておくと便利です。(https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh)
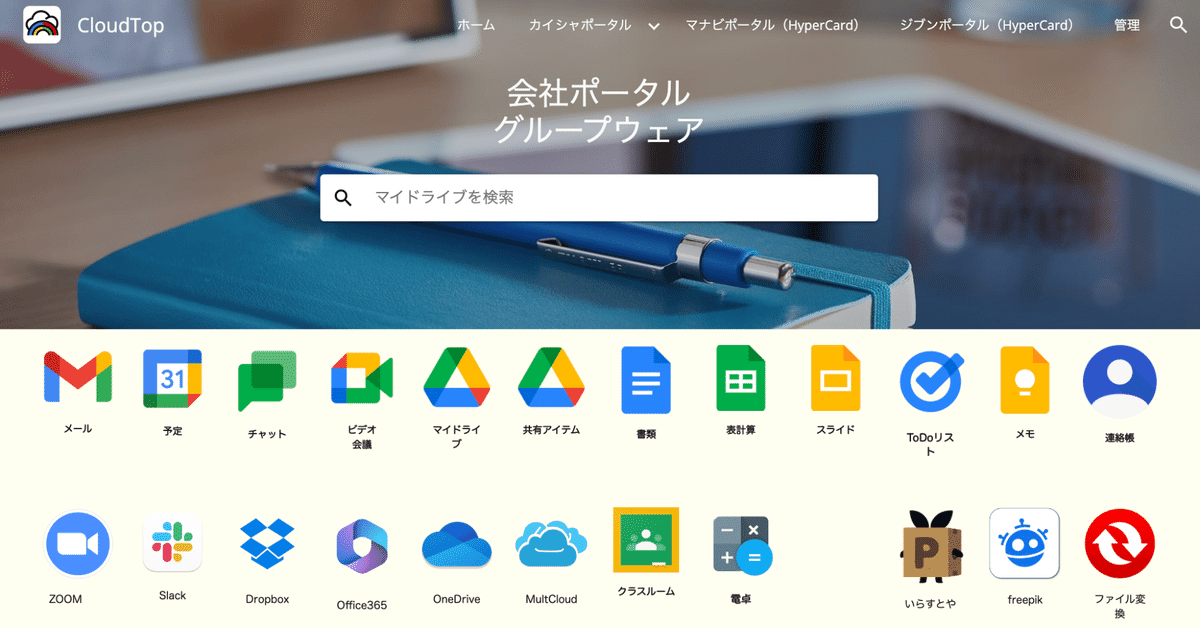
②クラウドトップメタファーの配置

次にグループウェアの画面に、クラウドトップメタファーを配置していきます。
オーバービューはGoogleサイト全体の画面に対応していますので、そのままでOKです。
サーチは見出しの部分に配置し、コミュニケーションとストレージは、機能アイコン部分に配置します。
このサーチ、コミュニケーション、ストレージの3つが、三角形になるように配置するのがコツです。
このように、三角配置をしておけば、マウス操作を最小距離の移動で済ませることができるからです。
③機能アイコン画像の取得

次に、機能アイコンの画像をPNG形式で取得していきます。上記8個のアイコンはCloudTop.appの機能アイコンの中からコピーします。
目的のアイコンを右クリックして、「画像をコピー」すればコピーされます。
④グループウェアの全体像

これは、グループウェアの全体像です。
全体をGoogleサイトで作成しますが、クラウドトップの中核となるアプリは3つで、クラウドサーチ、チャット、ドライブです。
なお、クラウドサーチはBusiness Standard版から使えますが、無料やBusiness Starter版では、HTMLの埋め込み機能を使って、ドライブ内の検索が行えるように機能追加して対応します。
管理や共有の設定アプリは、有料版なら管理アプリ、無料ならGoogleグループを利用して作成します。
更に、開発や機能拡張として、GoogleAppSheet、LookerStudio、GoogleAppScript、HTML(CSS,Javascript)を利用します。
さて、これでGoogleサイトで作るグループウェアの準備が整いました。
次回以降実際にGoogleサイトを使ってグループウェアを作っていくことにします。(続く)
この記事が気に入ったらサポートをしてみませんか?
