
Googleサイトで作るグループウェア(8)ー管理ページをつくるー
この記事を読んで欲しい方
Googleワークスペースを企業DXに導入したが、上手く広げられていない方
Googleワークスペースを導入しようと考えてる中小企業の方
無料のGmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールなどでGoogle for Eduを導入している学校
①ページの追加
前回は、グループ管理の方法や考え方を学びましたので、今回は管理ページを作っていきます。
Googleサイトでは新しいページが作れて、メニューによる切り替えができます。
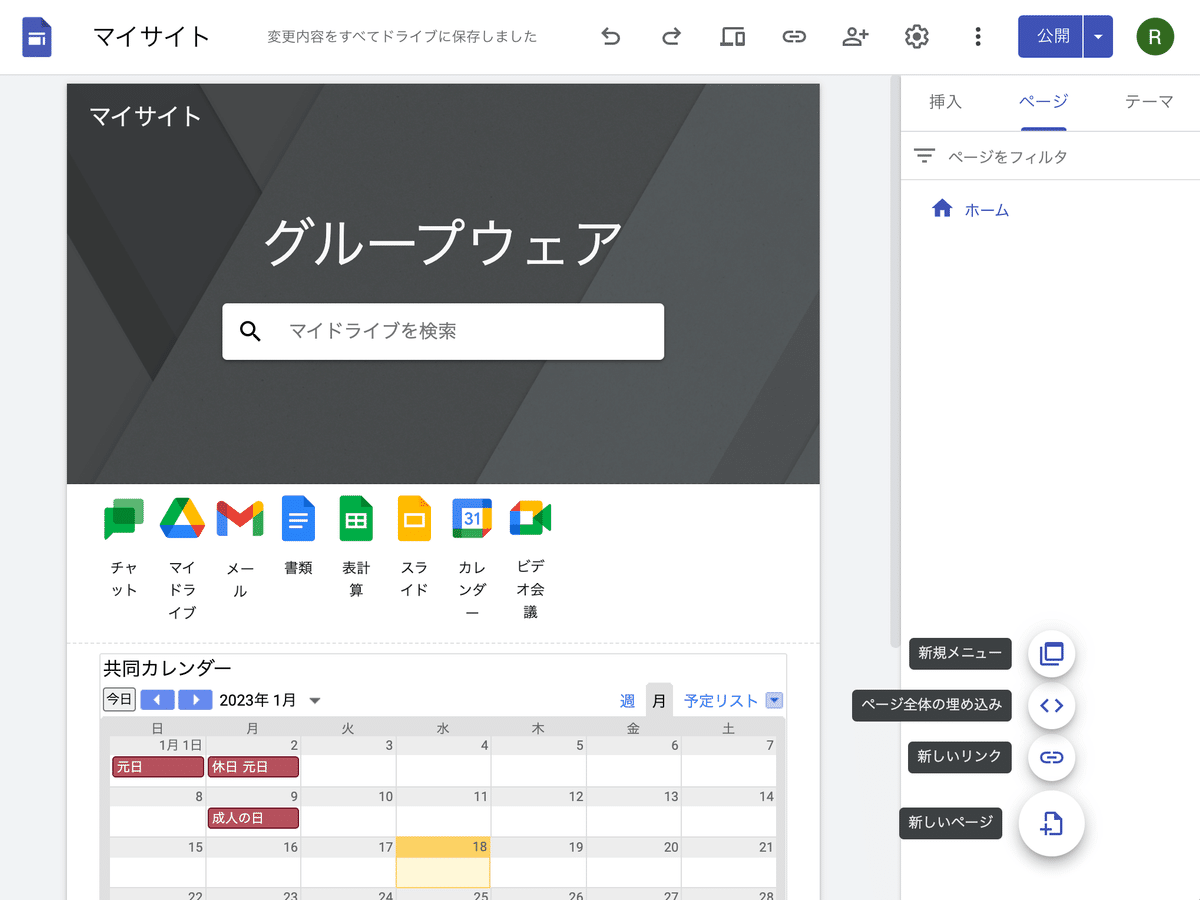
まずはじめに、編集画面から、ページをクリックすると、画面の下に丸に+が出てきます。この+をクリックすると、ページメニューが出てきます。

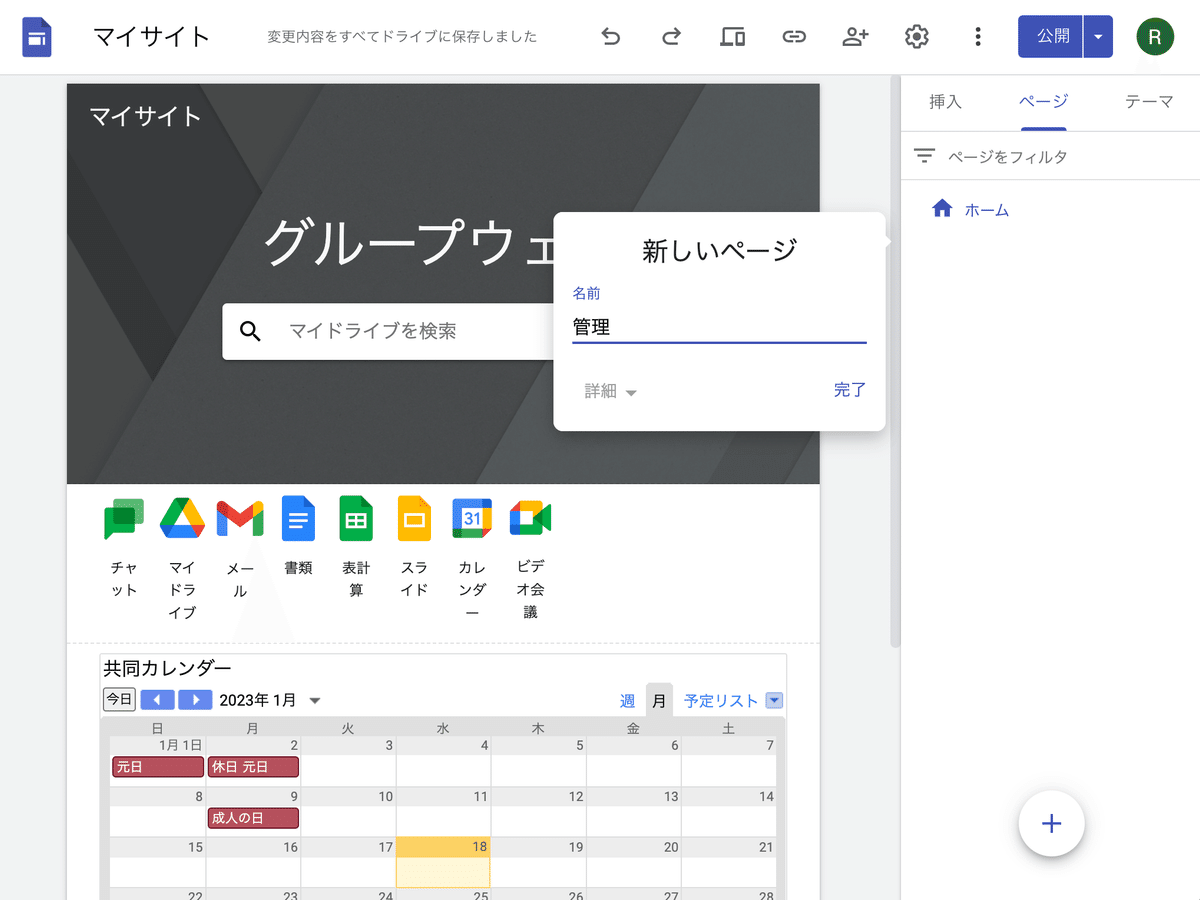
新しいページを選び、「管理」と入力し、完了ボタンを押します。

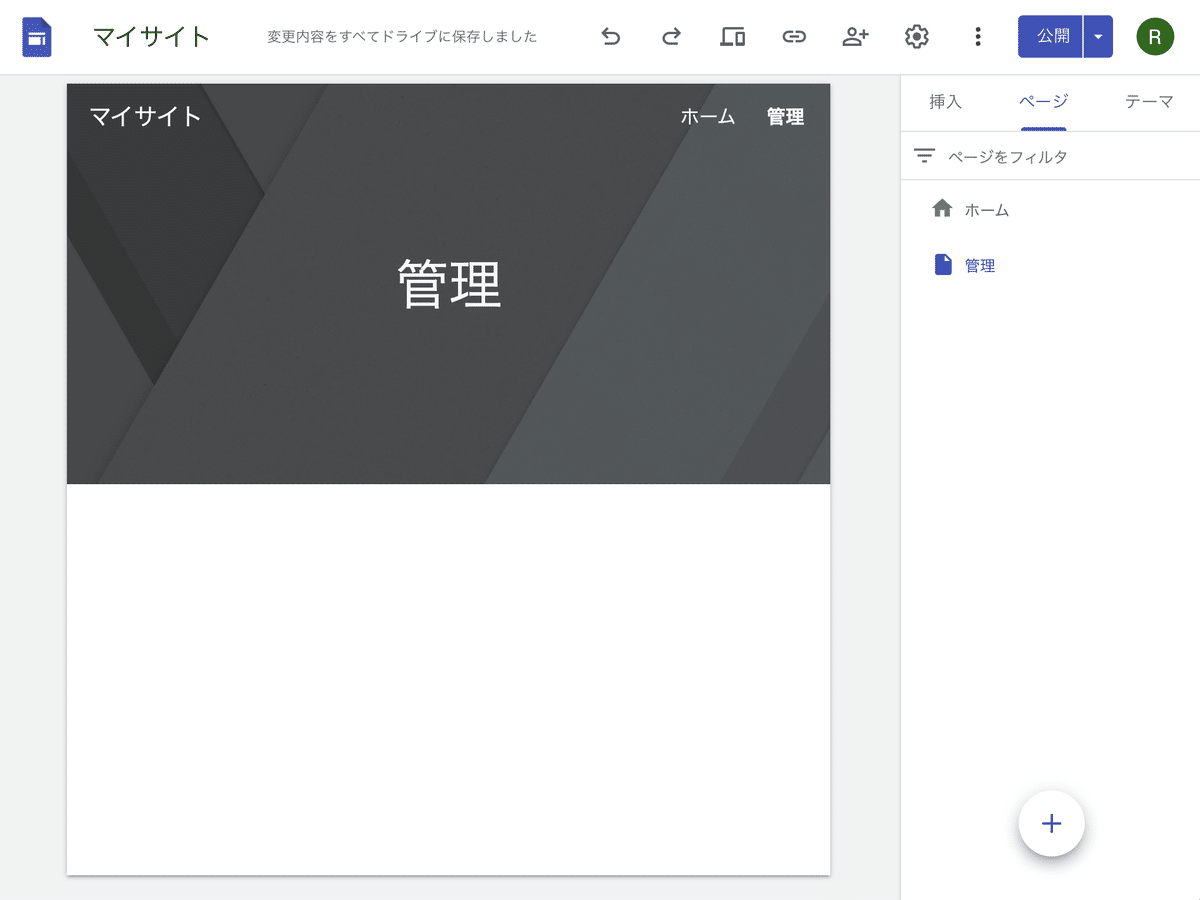
管理ページが作られました。
また、画面の右上に、ページ切り替えのメニューが作られます。今まで作っていた画面はホームという名前です。

②グループのアイコンの設置
まず、Googleグループアプリを開き、グループのアイコン画像をダウンロードしておきましょう。(https://groups.google.com/)
グループのアイコンを右クリックして、名前を付けて画像を保存すればOKです。
次に、ホームページの画面から、チャットの配置アイコン一式をコピー、管理ページにペーストします。

次にチャットアイコンの画像をグループアイコンに入れ替え、リンク内にグループアプリへのリンク(https://groups.google.com/)を貼り付け適用ボタンを押し、文字を「グループ」入れ替えます。

最後に、公開ボタンを押して、画面を保存してください。

確認のため、グループアイコンをクリックして、グループに飛ぶかチェックしてください。
有料版の管理者であれば、ここに「アドミン」アイコンもいっしょに貼り付けると良いでしょう。

有料版のアドミン画面へは、許可された管理者しかログインできませんので、グループの人がクリックしても入ることはできません。
今回は、短いですがこれで終了です。
次回からは、グループウェアの機能の一つである、「おしらせ画面」を作っていきます。お知らせ画面は、GoogleフォームとGoogleスプレッドシートを組み合わせて作っていきます。(続く)
この記事が気に入ったらサポートをしてみませんか?
