
【効率改善】Googleスプレッドシートとホームページ(Jimdo)を連携させました
※この記事は私のアメブロの記事の転載になります。
こんにちは。
ブログを書くことを仕事、と言い切りたいけど、イマイチ言い切れずに罪悪感を感じている松本リオです。
#頭の中を整理するのが好きだからブログも好き
11ヶ月と3歳の子どもがいる主婦をしながら、課題整理士として駆け出しフリーランスをしています。
今回は、先日Myfunaからスピンオフした船橋のママ向けメディア、Mamachiのリニューアルを行ったので、その裏側のシステムの話をしたいと思います。
具体的に書くと、
Googleスプレッドシートに貯めてある情報をJSON出力し、Jimdo(ホームページ作成ツール)にアップすることで、イベントページを自動出力させる仕組みを作った話
になります。
プログラムってなに?という方も、こんなこともできるんだ〜という過程の話を楽しめるように書いていますので、もし良ければ読んでもらえると嬉しいです。
リニューアル前:手作業でイベント情報を更新

MamachiはJimdoというHP作成ツールで作られているのですが、元々は、Googleスプレッドシートに集めた数十件のイベント情報を一つ一つ編集部で手入力していました。
Jimdoは必ずしもサクサク動くわけではないので、これが結構時間がかかるだろうな、ということは想像つきました。
ちょうどそのころ、Mamachiの課題を全部ひっくるめて、デザインをリニューアルして解消しよう、という話をMamachi編集長としていまして、その時に、
私「どうせなら、イベントページの出力も自動化しません?JavaScript使えば多分できますよ。多分。」
と声をかけたところ、
編集長「えっ!そんなことできるの?やれるならやりたい!」
とお声をいただきました。
Mamachiのイベント情報 自動化の仕組み
ざっくり言うと、
Googleスプレッドシートからデータを人の手で抽出→Jimdo上に配置→データを読み込ませて動的にhtmlを作成
といった感じ。
詳細な仕組みは以下の通りです。
1. イベント開催者がMamachiイベント投稿フォームからイベント情報を送信する。
※フォームはGoogleフォームになっており、その内容をそのままGoogleスプレッドシートに記録される。
2. Mamachi編集部がGoogleスプレッドシートの内容をJSONファイル(テキストファイル)にして出力。
↑今回作成したプログラムその1。ボタンをポチッと押すとダウンロードできる仕組みを開発。
3. JSONファイルをJimdo上にアップロード(今回作成したプログラムその2)。
4. そのJSONファイルを読み込んで、イベントページで動的にhtmlを作成させる。
↑今回作成したプログラムその2。JSONを読み込んでhtmlを作成するプログラムをJavaScriptで開発。
5. JavaScriptに読み込ませるJSONファイル名を修正する。
この仕組みを作ることにより、今まで、1件1件手作業で行っていた作業を、
Googleスプレッドシート上のボタンをポチッと押して、テキストファイルをダウンロードし、サーバーにアップロード、ファイル名を修正するだけで完了できるようになりました。
この作業にかかる時間は5分程度。
ホームページを運用する時間をかなり節約できるようになりました。
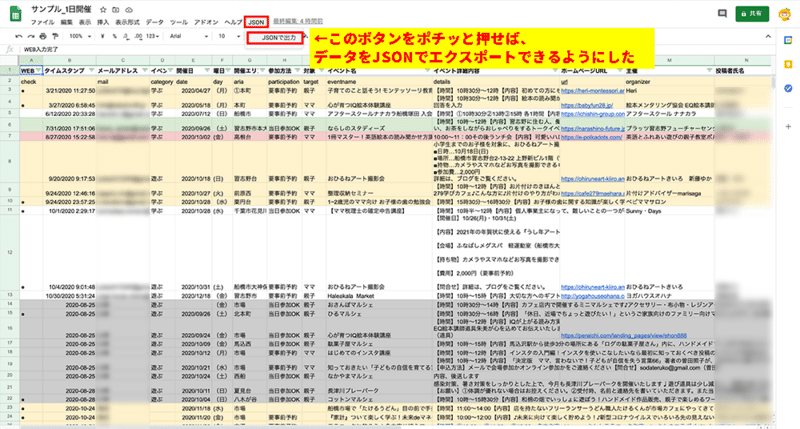
具体的な手順を画像で説明すると、
まずはスプレッドシート上のボタンをポチッと押して、JSON(テキスト)ファイルをエクスポートして、

エクスポート(ダウンロード)したファイルをサーバーにアップロードし、

イベントページで読み込むファイル名を修正すれば、その日以降のイベントが出力される仕組みです。

マニュアルもきっちり作成
こうして完成した、イベント情報自動反映プログラム。
1人で運営するのであれば、プログラムを作って終わり、で良いのですが、Mamachiは私一人で運営しているわけではないので、誰でもこのプログラムが使えるように、マニュアルを作る必要があります。
というわけで、こんな感じでマニュアルを作りました。

ホームページを作成する側からすると、「運用」の部分は抜けがちになるのですが、
結局ここが一番重要だったりするので、手を抜かずに作ることを意識しています。
担当者が変わったとしても、
「これを見ればわかるよ!」
と言って、引継ぎ完了できるようなマニュアル作りがモットーです。
イベント情報自動反映プログラムの反省点
反省点は2つです。
・プログラムを作っている最中に実はもう1つフォームがあることが判明
・削除・編集運用が抜けていた
プログラムを作っている最中に実はもう1つフォームがあることが判明
イベントはフォームで受け付けをしていると聞いていて、実際にサンプルデータももらっていたのですが、想定していなかったイベントデータがあることも途中で判明。
具体的にMamachiで言うと、「定期的に開催しているイベント」の箇所です。
「毎週火曜日に開催」といったような、定期的に開催しているイベントは、日付がきっちりフォームに入力されているわけではありません。
日付を並び替えて、本日以降の日付のイベントを表示させる…といった処理を組み込みたかったので、日付がきっちり入っていないデータがあるのはどうしたらいいんだろう…とちょっと悩みました。
本当は、このイベントも含めてきっちり反映させるとベストなのですが、この問題は編集部と話して「1日開催イベント」と「定期イベント」の表示を分けて、かつ、プログラムも「定期イベント用」にわけて、出力するかしないかのチェック欄を作成することで対応しました。

こういうプログラムを作る時は、「実は…」みたいなことはよくあるのですが、なるべく減らすために、ヒアリングとか、カンを働かせなくちゃダメだなって思いました。
削除・編集運用が抜けていた
「やっぱりイベントが中止になりました〜!」
ってことって、結構あるんですよね。
今回、私はこの運用が完全に抜けていました。
スプレッドシート上から削除して、もう一回ファイルを出力して…はちょっとめんどくさい…。
どうしようかな、と思っていたら、今回は運用担当者の方がたまたまhtmlを読める方で、
それならJSONも読めるであろう、となり、出力したファイルを直接修正していただく形にまとまりました。
※多少htmlなどに慣れていないと、消しちゃいけない記号を消しちゃったりして、トラブルに繋がる危険性があります。
可能なら、運用担当者のスキルに依存しない形のシステムを作るべきだと思っているので、
そこはもうちょっとこれから考えなくちゃいけないポイントだったな〜と思っています。
今後の展望
今後ですが、
・イベントをもっと見やすくなるようにスプレッドシートの情報を整理
・トップページに直近1週間のイベントが表示できるようにする
ということをやっていきます。
Mamachiは紙の情報誌を作成するのがメインになっていることもあり、紙の形に最適化したフォーマットになっているんですよね…。

情報誌とWebの両方持っているからこそ、悩むポイントなのですが、そこはMamachi編集部で調整して、より見やすい形に仕上げていけたら良いなと思っています。
また、今後はトップページに、直近1週間のイベント情報を掲載するようにしていきたいと考えています。
こんな感じ(※テストページの画面です)↓

興味があるイベントをクリックすると、詳細が表示される仕様にしてみました↓

こうすると、
「週末、何かイベントやっていないかな〜」
と悩んだ船橋のママが、イベントに参加しやすくなると思いませんか…?
地域と繋がりたい!イベントに参加してみたい!と思った船橋のママが、
Mamachiにアクセスすれば、ステキなイベントが見つかる…って思ってもらえたら最高ですよね。
プログラムはほぼできているので、12月中か1月には対応できるかなと思います。
***
というわけで、今回は、Googleスプレッドシートとホームページ(Jimdo)を連携させて、業務効率をアップさせたよ、という話でした。
プログラムを使って、こんなことってできるのかな?
うちのJimdoホームページでもやってほしい!
という個人、もしくは中小企業のご担当者の方は、私のTwitterのDM、もしくはWordPressブログのお問い合わせページより、お問い合わせいただければ嬉しいです。
ここまで読んでいただきまして、ありがとうございました。
リオでした。
いいなと思ったら応援しよう!

