
アクセシビリティや自社のデザイン原則からプロダクトのカラーを再定義した話
2022年年末より開催中のリチカ年末年始noteリレー🏃
8人目の本日は、UIデザイナーとして活躍する古賀さんに2023年1月11日のRICHKA Editorリニューアルについて詳しく発信していただきました!!
はじめに
みなさま、こんにちは!
美大の油画科を卒業し、現在リチカでUIデザイナーをしている古賀満里奈と申します。
新卒で入社して約3年、『リチカ クラウドスタジオ』のプロダクトのUIデザインを担当する中でいろいろなことを学んだり壁にぶつかったり、他にもノベルティの制作にも携わらせてもらったりしながら日々アップデートを心がけて働いています。
今回はリチカのnoteリレーの機会をいただいたので、UIデザイナーの立場からプロダクトのカラーをテーマにお伝えできればと思います。
UIデザイナーがやっていることに興味を持たれている方や、UIデザインに携わっている方の参考になれば幸いです。
UIリニューアルに伴い、プロダクトのカラーを再定義
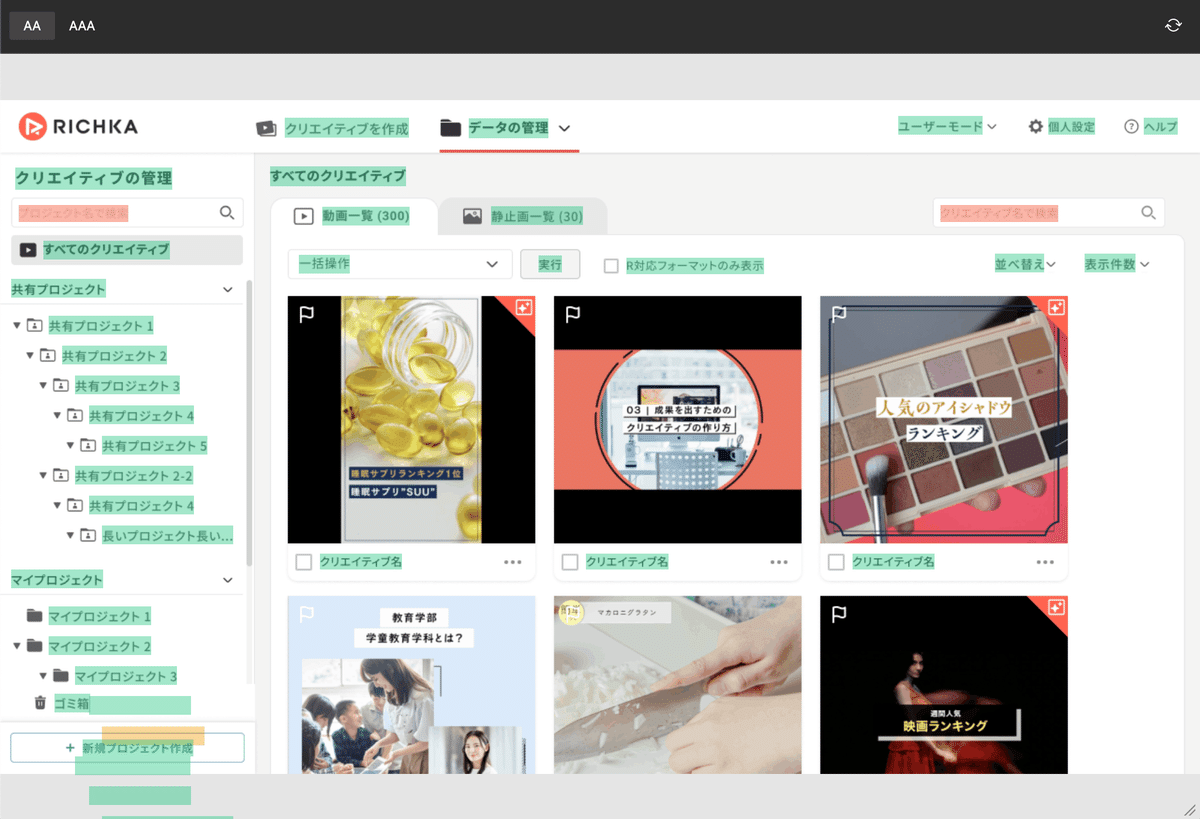
RICHKA Editorではより使いやすく、今後さらなるアップデートを行っていけるように1月11日にUIのリニューアルを行いました。
実はRICHKA Editorは初期のUIから機能の改善を重ねており、今回が初めての大幅な変更になります。
リニューアルに合わせてより適切な視認性を担保し、リチカのプロダクトとして一貫した体験を提供していくためにプロダクトで使用しているカラーも再定義しました。

今回再定義した背景として、大きく2つの理由があります。
アクセシビリティの担保
まず、Web表示での視認性を担保するためです。
アクセシビリティとは年齢や性別、障害など見る人に関わらず平等に情報にアクセスできることです。
日本ではまだ規制は少ないですが、アクセシビリティに関する法律が定められている国もあるくらい海外では重要な指標になってきています。
とはいえ日本でも有名企業など、アクセシビリティの担保のためにルールを定めているところも増えています。
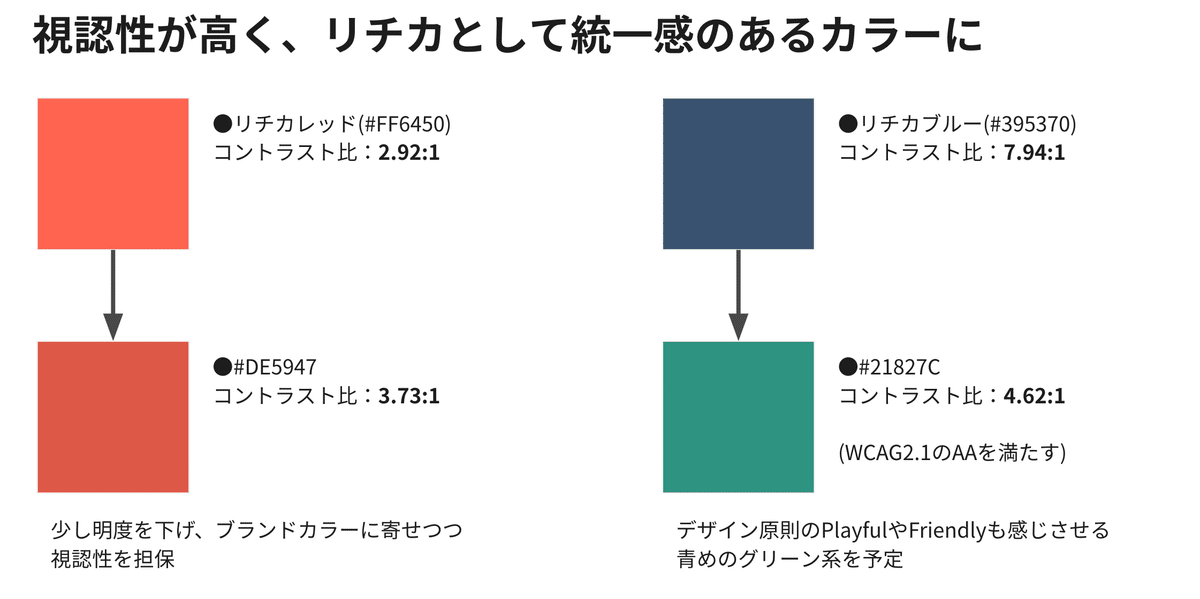
リチカではメインカラーで使用していたリチカレッド(#FF6450)やボタンのホバー時のカラーなど、Web表示において一部で視認性が低い部分がありました。
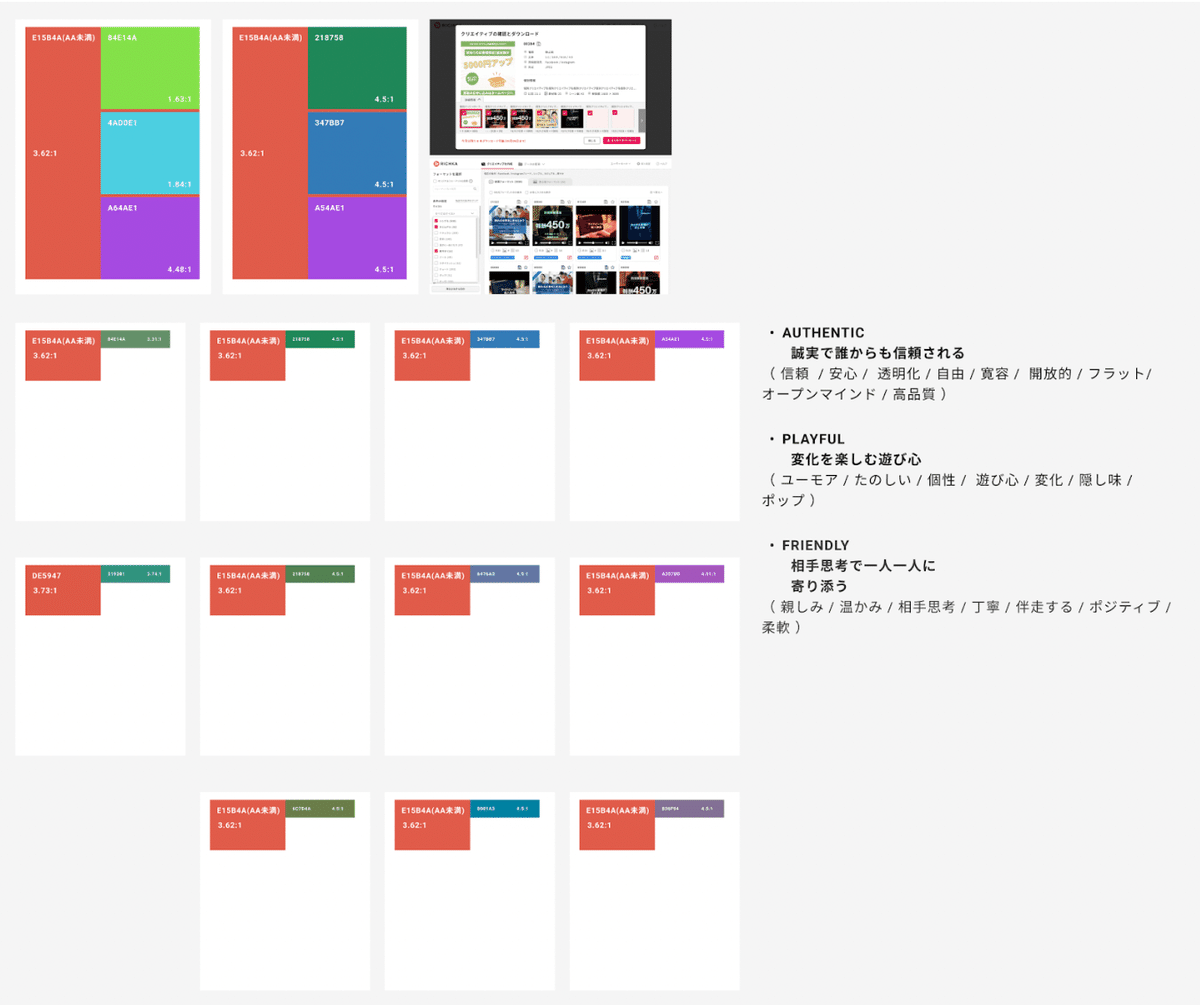
今後アクセシビリティも含めてWeb上で担保していけるよう、国際的な基準であるWCAG2.1をもとに使用するカラーを再定義しました。

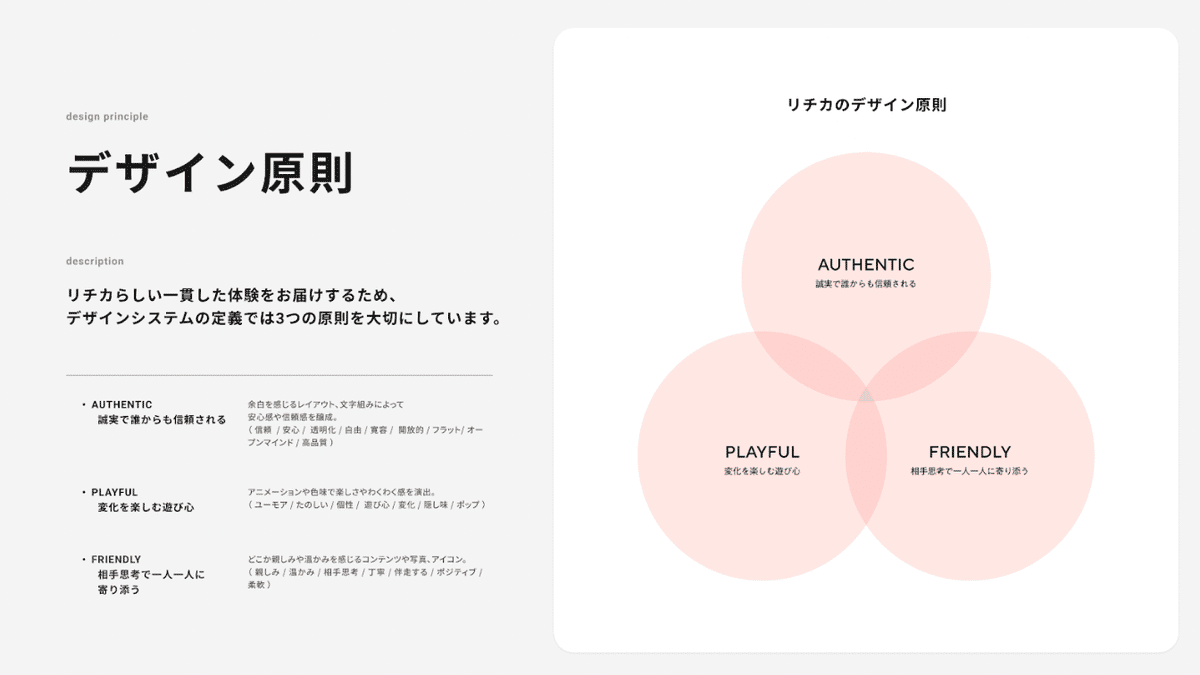
リチカのデザイン原則に基づいたカラーを選定
またリチカではコーポレートサイトや名刺が新しくなったり、会社全体のデザインも刷新されています。
契約いただいたお客様がプロダクトを使い始めた時に自然に馴染めるような体験にしていけるよう、合わせてプロダクトのカラーもアップデートしました。
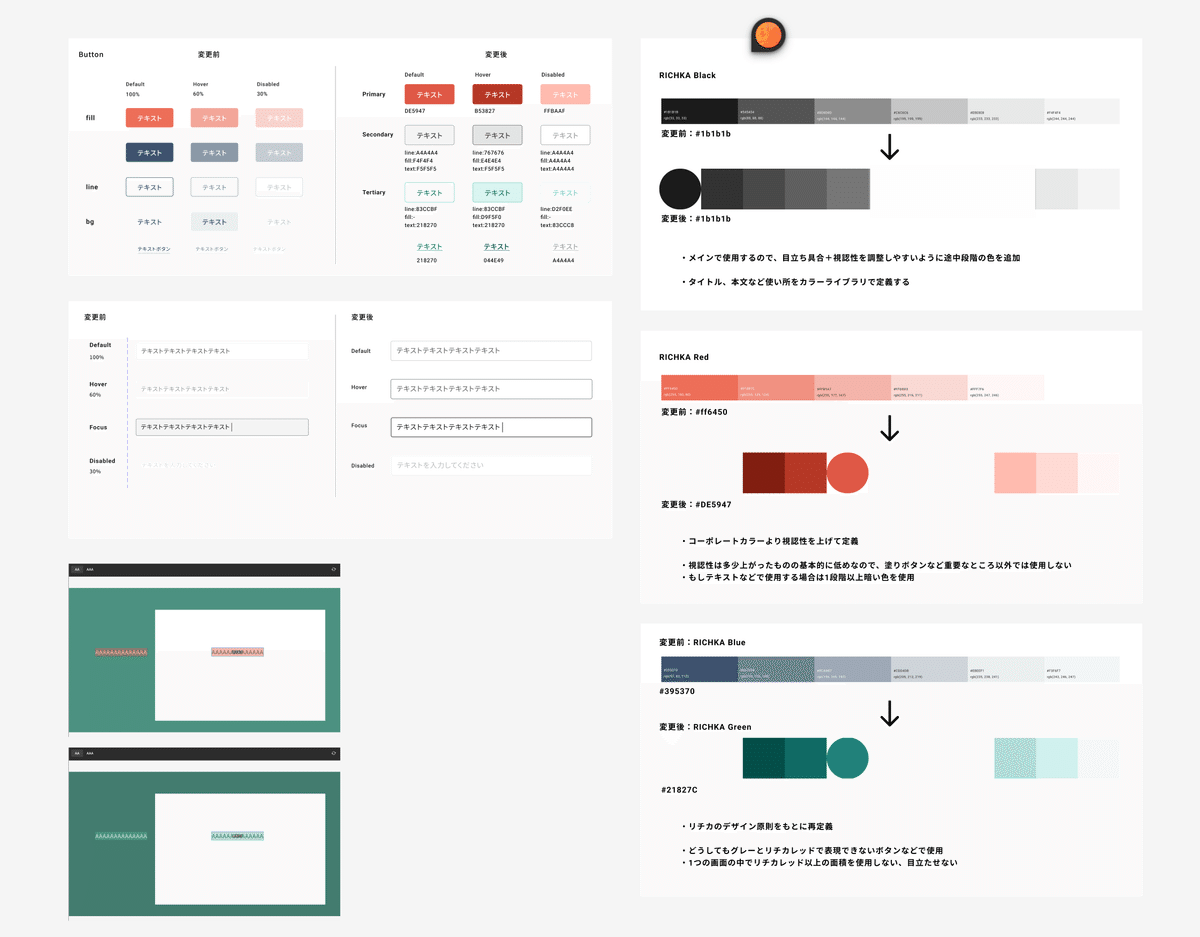
リチカがコーポレートで使用しているカラーは主にグレートーンとリチカレッド(#FF6450)なのですが、この2つだけだとプロダクトの画面は機能やボタンが多い時にどうしても見辛くなることがあります。
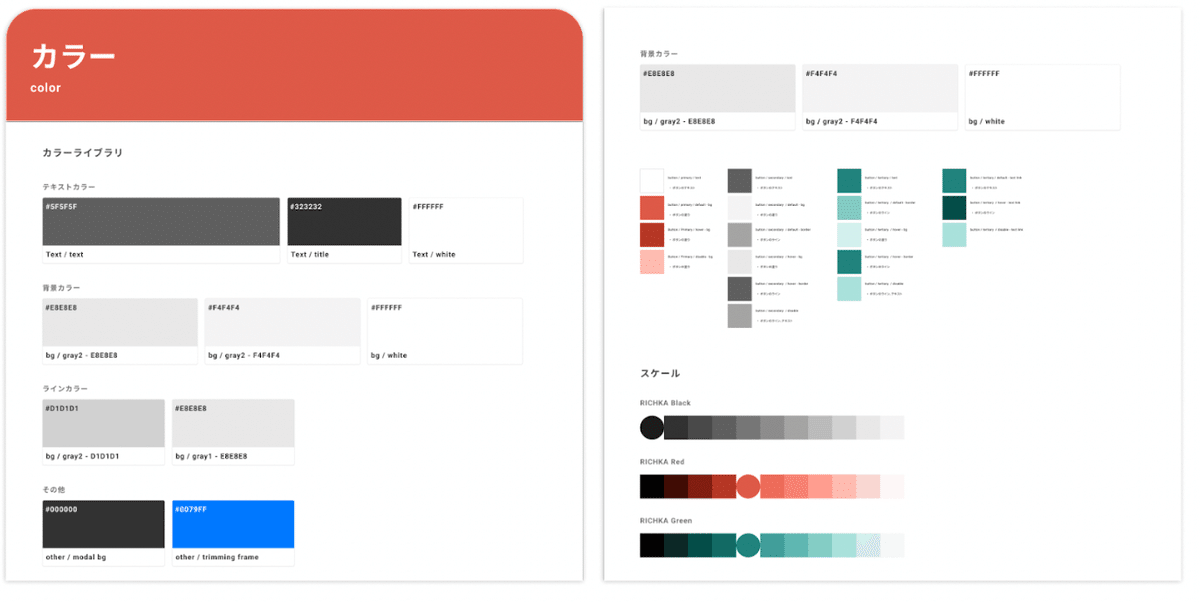
基本は上記のカラーで対応し、追加でサブ機能などで使用するカラーを用意しました。


Webのカラーツールを使いながら、コントラスト比を担保できるリチカらしいカラーを定義しました。
https://hihayk.github.io/scale/#4/6/99/99/-0/0/100/100/DE5947/222/89/71/white
判断が属人化しないよう、カラーの使い方を明確に
今回再定義したカラーは、テキストや背景色、ボタンなど様々な場所で使用します。
グレーだけでも複数のカラーがあるので、使用場面の判断が場当たり的にならないようにFigmaでのカラーライブラリも分けた運用を始めました。
(こちらは新しい取り組みなので、使い勝手によってアップデートしていく予定です)

またデザイン中でもコントラスト比が確認できるよう、Figmaのプラグインも使用しています。

さいごに
いかがでしたか?今回はリチカのプロダクトの新しくなったカラーの変更の背景や運用をテーマにお伝えしました。
さらに現在はデザイン業務を属人化させないために、デザインシステムの調整やルールを明文化したガイドラインの作成など、どんどんアップデートしています。
プロダクトも会社も成長過程ですが、リチカは尊敬できるメンバーや一緒に成長できる仲間がいて、本当に素敵な環境だと自信を持っていえます。
デザインシステムの運用や自社プロダクトのアップデートなど、UIデザイナーもどんどん成長していける環境なので、少しでもご興味があればお気軽にご連絡ください!
⛄️⛄️⛄️⛄️⛄️⛄️⛄️⛄️⛄️⛄️⛄️
リチカは、あらゆる職種で積極採用中です!
少しでもリチカにご興味をお持ちいただいた方は、
ぜひ1月のオンラインMeetUpにご参加ください!
CEOが登壇し、ご参加者と、オンラインで気軽に質問・交流をしていただけるイベントです。
ご参加くださった方にはクローズドなイベントへのご招待なども実施していますので、ぜひお気軽にご参加ください!
リチカの開発に興味があるという方
次のキャリアを模索されている方
ちょっとリチカが気になっていた!という方
スタートアップ企業の経営メンバーにちょっと話を聞いてみたいという方
ご転職意欲などは全く問いませんのでぜひ気軽にご参加ください。
▼ご参加はこちらからお申込みいただけます
採用サイトはこちら
最後までお付き合いありがとうございました!!
今後もリチカのプロダクトの改善やリニューアルについてもどんどん発信していきたいと思います!!
この記事が気に入ったらサポートをしてみませんか?
