
【入学初の作品 - リニューアル】
こんばんは。お久しぶりです😊
今回は、私が入学してから初めて作った作品をつい最近リニューアルしたので紹介します。
前回の記事はこちら。
まず初めに、リニューアルした作品を紹介する前に過去に作ったサイトのデザインを紹介したいと思います。
index↓

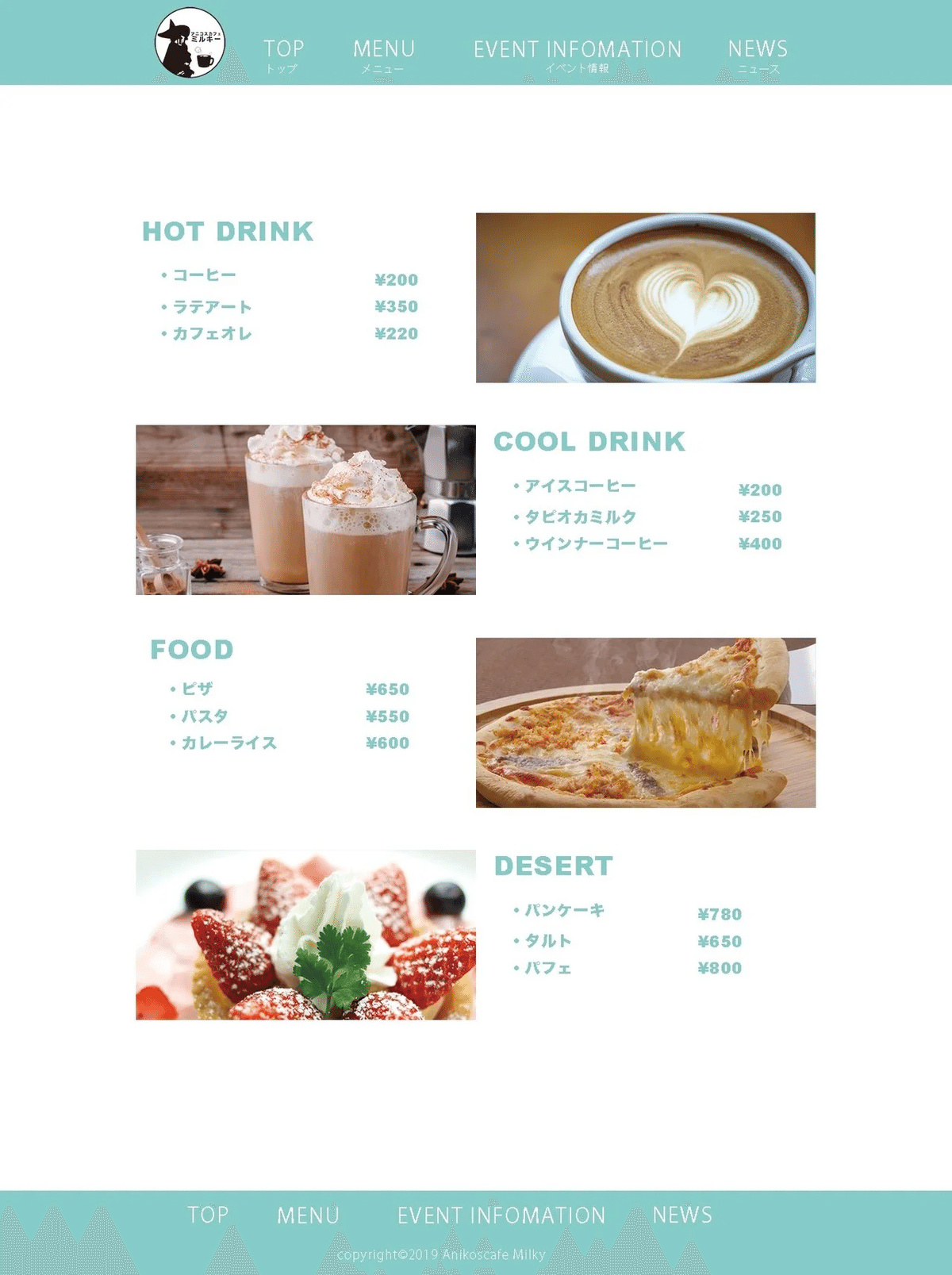
menu↓

event↓

news↓

と、かなりシンプルなサイトになっていると思います😓
今回、この作品をリニューアルする際にこのデザインについて気づいた点をいくつかメモに書き起こしてみました。
実際に書き起こした内容がこちら↓


気づいた点を書いた後に、それに対しての解決方法やこのサイトを作ってた時のことを思い出してアドバイスを書き起こしました。
実際に過去のデザインを見て気づいた点を書き上げることで、その時気づけなかったことや自分が成長して新たに気づくことができた部分が見えてきたと思いました!😄
気づいた点に気をつけながら、自分が考えた解決方法に基づいてサイトのデザインをリニューアルしたのがこちら↓
index↓

menu↓

event↓

news↓

前回のに比べ、圧倒的にサイトの長さが変わりました😅
かなり変わったindexページは、トップビューにスライドを搭載しました。スライドを搭載したのは、トップビューでユーザーがそのサイトに興味を持ちそのままサイトを見てくれるかどうかの判断をそこで行なっていると私は思うのでスライドを入れて一度に情報が見れるようにしました。
その他にも、このカフェは一体どういうカフェなのかの説明(about)が前回のデザインにはなかった為今回はaboutの項目を追加しmenuやeventの項目も説明文がなく飛んだら詳細が載ってるので見てねというもので不親切だったので、説明文を一言を入れこちらも見ただけでわかりやすいようにしました。
サイトのデザインは、過去に作ったテイストを残したかったのでindexページ以外は基本的に過去のデザインのままにして少し内容を濃くしました。
前回と比べて自分の中ではかなり成長したと思います😊
今回リニューアルをしてみて思ったのが、改めて過去のデザインを見て気づいた点をメモすることは大事なんだなと思いました。
過去の作品を見返した時に、もう見たくないって思うけど時間が経ってから再度見返してみることも大切だと思いました!
長くなりましたが、ここまで見て頂きありがとうございました‼︎
この記事が気に入ったらサポートをしてみませんか?
