
メタバースをやりたい学生さんにおくるインターン退社ブログ
(中の人)今回はREALITY株式会社の研究開発部門「GREE VR Studio Laboratory」から学生インターンさんのレポートをおおくりします。ところでグリーグループでは新卒向け2dayインターン「GREE Camp」(8月末開催)のエントリー締め切りが本日なので、ご興味ある方はぜひどうぞ!
いきなりですが退職ブログです
こんにちは、REALITY株式会社のGREE VR Studio Laboratoryのインターンだった武政実玖(たけまさ・みく)です。2021年の8月からお世話になっておりましたが、和歌山大学大学院博士前期課程(床井研究室)での修士論文に注力するためインターンを卒業いたしました(過去形/予約投稿)。
この約1年間で携わったプロジェクトはたくさんあるのですが、このブログでは体験したことや学んだこと、特に女性エンジニアならではでの要素として、メタバースでのスカートのとりあつかいTIPSを紹介したいと思います。今後インターンとしてメタバースに関わりたい後輩たちの参考になれば嬉しいです。
携わったプロジェクトの紹介
Niantic Lightship ARDKによるUX開発「pARty」

私が携わった一番初めの大きなプロジェクトがこのプロジェクトです。
"世界のAR"に期間限定で挑戦!Niantic Lightship Global Jam参戦記
Niantic Lightship ARDKによるUX開発「pARty」プロジェクトにおいて、Google Spread Sheetsを用いたチェックインシステムを作成しました。この頃は Unity を触り始めたばかりで手取り足取り教えていただきながらUIのお手伝い等を行いました。
こちらは「ARをメタバースで表現してみた」というタイトルでGREE Tech Conference 2021で発表となっています。
コンピュータビジョンによるハンドインタラクション
GREE Tech Conference 2021ではもう1件、「メタバースで使われそうな指トラ技術」と題して発表させていただきました。こちらはMediaPipeのJavaScript実装を使ってマルチプレイのジャンケンやピアノ演奏のための指トラッキング技術としての試作を行いました。
この「ピアノ演奏のための指トラッキング」がその後、「UXDev」プロジェクトにおける「アバターによるバーチャル演奏技術」として、結構大きな研究に結びついていくのですが(後述)、このころはコンピュータビジョンの限界と、研究の難度が高く、至らない点が多すぎて難しい山を登っている感じでした…。

そうそう、ふだんは関西の自宅からオンラインでインターン活動を実施しているのですが、この日は他のラボメンといっしょに、GREE Tech Conference にインターンチームとして参加し、生放送で発表させていただきました!急遽インタビューコーナーができて本当に緊張しましたが良い思い出です。
詳しくは以下の記事にまとめているのでぜひご覧ください。
「GREE Tech Conference 2021に登壇してきました!」(https://note.com/reality_eng/n/n3a378aebb380)
UXDevプロジェクト - 楽曲自動演奏10ヵ月の戦い
"Metaverse Christmas"
このコードネーム「UXDevQ2」プロジェクト『Metaverse Christmas』が楽器自動演奏との格闘の始まりです。クリスマス動画として公開する2か月程度のプロジェクトで、自分のアバターが主役になって、メタバース内で初めて出会うフレンドたちと、音楽を通して交流する…というストーリーです。Unityをイチから勉強しなおして「完璧なピアノ」を作っています。ピアノ演奏はまだ手付けアニメーションをスクリプトで制御するようなモックアップですが、この時は本当にチームメンバーにカバーしていただき助けてもらいました…。メイキングは中野さんが記事にしてくれています。
"Back to Metaver-School" - a blooming future of Metaverse in REALITY
コードネーム「UXDevQ3」、『Back to Metaver-School』は、ちょうど4月の新学期の時期に公開するスケジュールで3か月程度のプロジェクトでした。まるでアニメのようなメタバースの世界に進学した高校生が新しい環境やフレンドと出会い、ギタリストの先輩やファンキーな友人とともに軽音部に入部することになるというストーリーです。楽曲はKMNZ「Journey」というこれまたととても良い曲で、私は最後のバンドシーンという超重要なシーンを任せていただきました。Unityによるリアルタイムアニメーションで本格的に担当シーンを持ち、テクニカルな実装とアニメーション技術の両方を短期間に実用レベルまでもっていくという修行の期間でした。楽曲演奏はついにギターがMIDIからの楽譜から自動ソロ演奏ができるところまで到達しました。汎用的なアバターでの操演はまだまだ課題がありましたが、ピアノよりも理論化がしやすかたったです。ピアノのほうも、ぎこちないところはあるけれど、「演奏している感じ」は表現できるようになってきました。

最新作「Meta Dreamers」
私にとって最後のUXDevプロジェクトが「UXDevQ4」『Meta Dreamers』です。軽音部のメンバーであるBelle, Yahagi, Damivo, Mikuが衝突しながらも、フェスへの応募用ミュージックビデオをメタバース内で収録して投稿する…というジュブナイルストーリーです。バンド演奏シーンがメインの動画で責任重大でした…!今回の楽曲は「ツユハナビ」というオリジナル楽曲で、しかも冒頭がエレキベースのライトハンド奏法(タッピング奏法)から始まるという挑戦的な曲で、加えて軽音楽を成立させるために3か月以下の開発期間で、4種類の楽器全てを完璧に弾きこなす必要があるので、大量の知識と技術の整理が必要でした。加えて、UXDevQ3の時に内部で課題になっていた「完璧に自動演奏するとロボットっぽく見えてしまう」「メタバースの未来としてどんな体験を提案できるか?」という問題への挑戦がありました。
10か月もの間、格闘してきた楽曲自動演奏はここで一区切りとなり、その間ラボではモーションキャプチャとREALITYの顔トラッキング技術との融合を開発し「AI Fusion技術」として完成するに至ったのですが、AI Fusion技術について詳しく書くと長くなってしまうので別機会に公開すると聞いております(※ヒント:だいたい2段組みの和文論文で8ページぐらいの内容になりました)。
本編が「あまりに自然すぎる」ことから解説として後日公開となったこの動画は、自動演奏のみで実験中の頃の習作になります。ドラム担当Damivoちゃんの練習の様子もかわいいですよね!!
「あのスタジオ」でモーションキャプチャ収録!
また、UXDevQ4開発の終盤に本格的なモーションキャプチャの撮影に参加させていただけるという大変貴重な経験をさせていただきました。「シン・ゴジラ」や「perfume」などのVFXのためのモーションキャプチャを開発・販売する株式会社クレッセントさんのご協力で合計数億円のカメラに囲まれながら、楽器を抱えて丸一日の撮影でした。興奮が収まりませんでした。なかなかハードな撮影と普段の筋トレ不足のせいか翌日は関節という関節が痛くなりましたがそれも全て良い思い出です。

女性エンジニアによるアバター実装のタシナミ
"スカートがひどいことになる問題"の回避と具体的なセットアップ手順
これで未公開技術と思い出だけでお話終わりー!としても良いのですが、ちょっともったいないので、ディレクター白井先生から「『女性エンジニアによるアバター実装のタシナミ』と題して、アバターを使ったUnity Humanoidをメタバースで活躍させるTIPを書いてよ!」と頼まれたので、役に立つTIPを共有しておこうと思います。
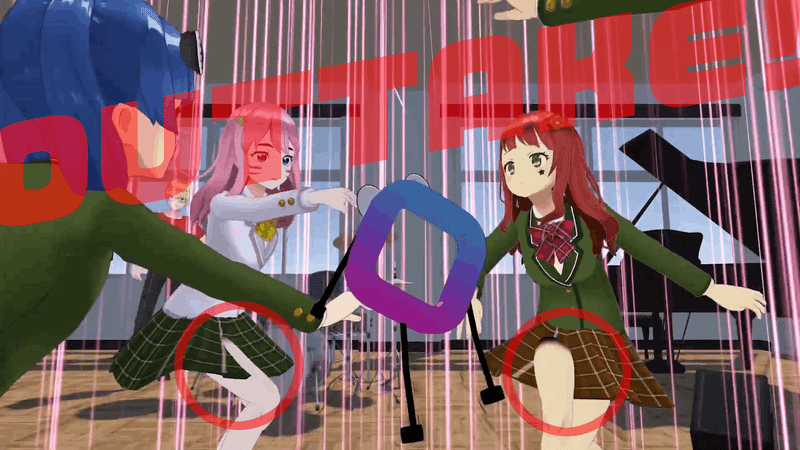
"スカートがひどいことになる問題"とは?
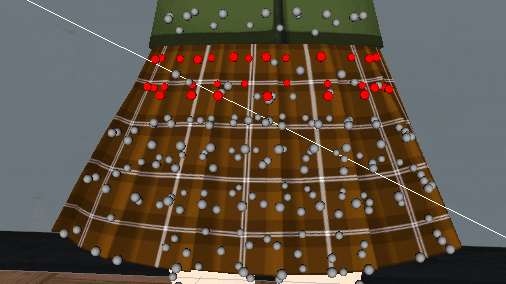
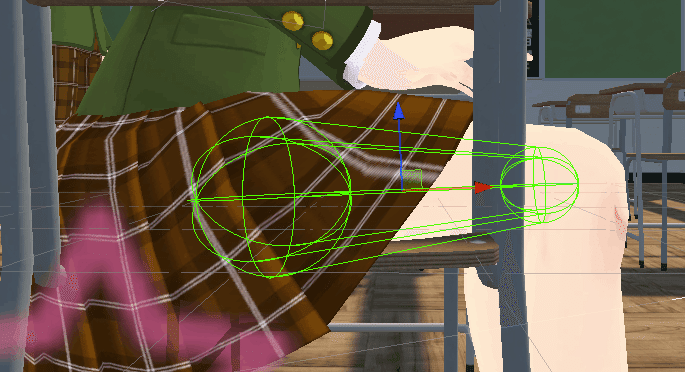
具体的にはこれです。

脚がスカートのクロスシミュレーションを貫通している状態です。
REALITYのアバターは安全ラインが表示されているのですが、この状態だとアートチームさん他からNGが出ます。メタバースだからって元気良すぎると美しさが維持できないですからね…。特に教室などでは座るシーンが多いので難儀します。これは技術でどうにかしたい。
"Magica Cloth"による回避とセットアップ手順
学術的には様々な解決方法が提案されているのですが、ここでは実用的なTIPsとして、ラボ内で実績があるUnityでのクロスシミュレーションアセット「Magica Cloth」とそのセットアップ手順にをご紹介します。
まずはこちらでアセットを入手します。
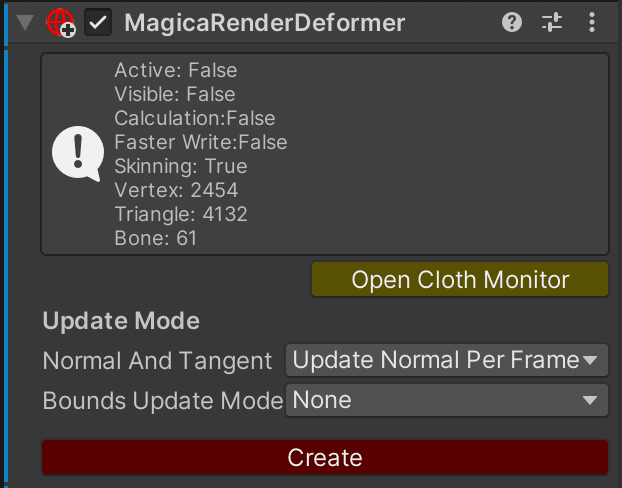
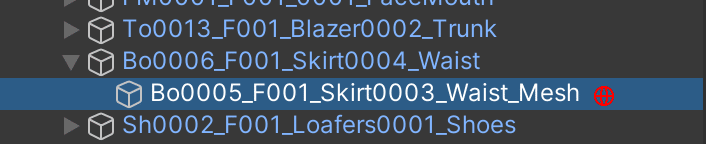
1.適応させたいMeshに対してMagicaRenderDeformerをadd
component から Createボタンを押します。


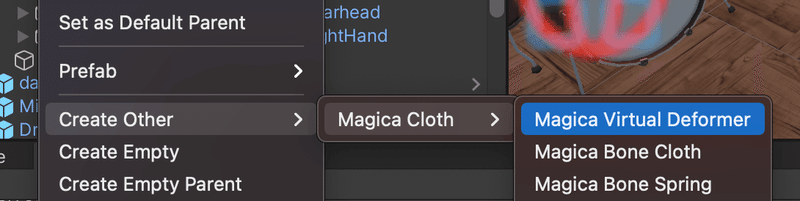
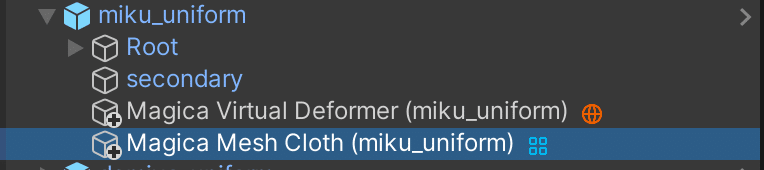
2.適応させたいアバターで右クリック
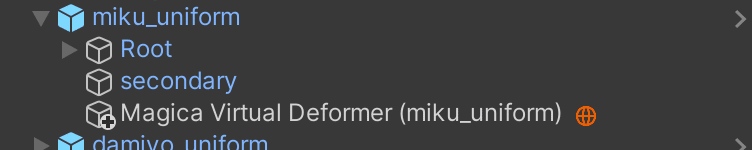
ヒエラルキーでCreate Other - Magica Cloth - Magica Virtual Deformerを作成


3.ポリゴン数を調整する
作成したMagica Virtual DeformerのInspectorの下の方のMerge Vertex DistanceとMerge Triangle Distanceを上げるとポリゴン数が減ります。
以下の設定がおすすめなので参考にしてからCreateボタン。

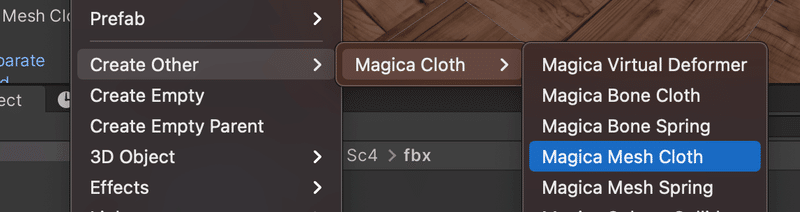
4.反映させたいアバターで右クリック
ヒエラルキーからCreate Other - Magica Cloth - Magica Mesh Clothを作成。


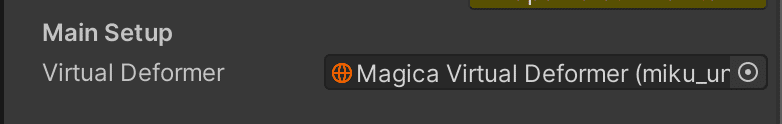
5.作成したMagica Mesh Clothにデフォーマーを設定
作成したMagica Mesh ClothのInspectorで、上の方にあるVirtual Deformerに作成したMagica Virtual Deformerを設定。

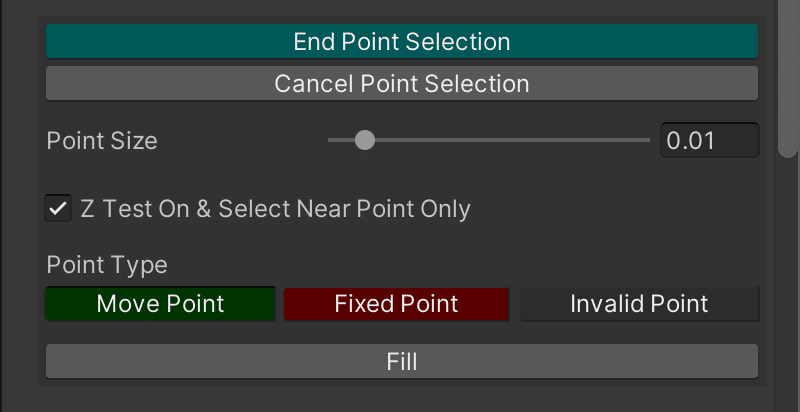
6.Point Selection
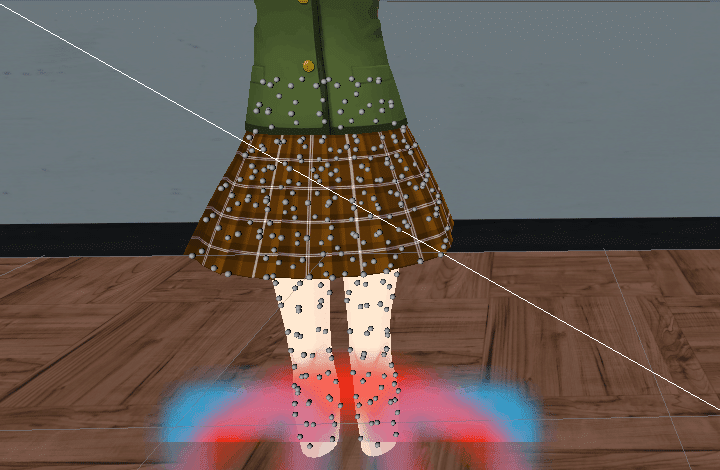
中央部の緑ボタン、”Start Point Selection”を押下すると下記のように変わります。これから作用点を設定していきます。


7.固定するポイントと動かすポイントの設定
InspectorのMovedPointを押して、Scene上で動かしたい部分をクリックし、ドラッグで灰色の点を塗っていきます。
a. FixedPoint(布の動かない部分)
スカートの上2列分くらいをFixedPointに設定します
女子の経験上、座る場合は1列分の方が良いです!

b. Moved Point(足が動くと布も動く部分)
スカートの残りの部分をMoved Point(緑)に塗っていきます。

c. Invalid Point(無視される部分)
スカートではない部分(ブレザー, 足)はInvaild Point(灰色)にする
間違えて塗った時はInvaild Pointで上書きすれば戻れます。
設定が終了したら中央の緑のボタン[End Point Selection]をクリック!
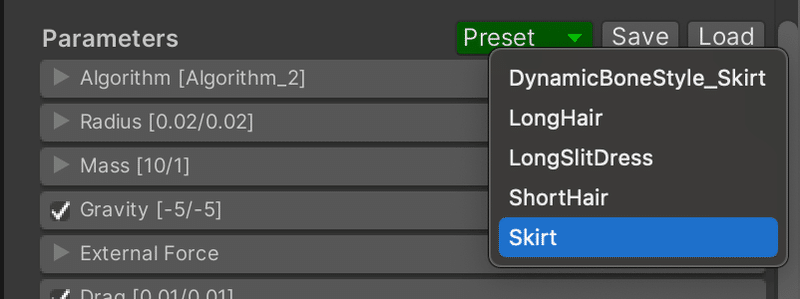
8.Parametersをスカート用に設定

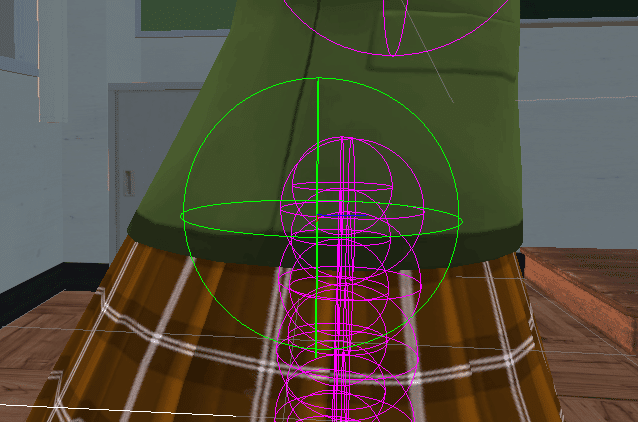
9.Colliderの作成
Collider(コライダー/コリダー)とは衝突判定用の見えないオブジェクトです。美しいスカートの跳ねや絶対領域、シルエットを作りましょう。
a. ヒップ
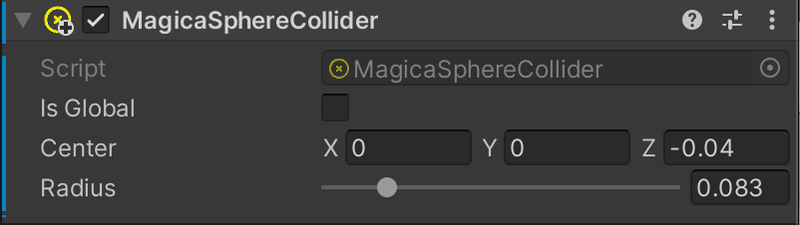
REALITYのアバターの場合はHipsという名前のオブジェクトにMagica Sphere ColliderをAdd Componentします。

私のお勧めは、体のサイズより少し小さめ位に設定する感じです。


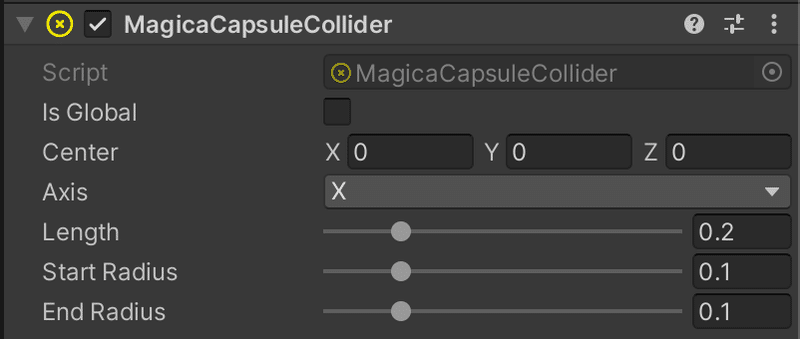
b. 脚
続いて、作用点を蹴りに行く脚部の設定です。
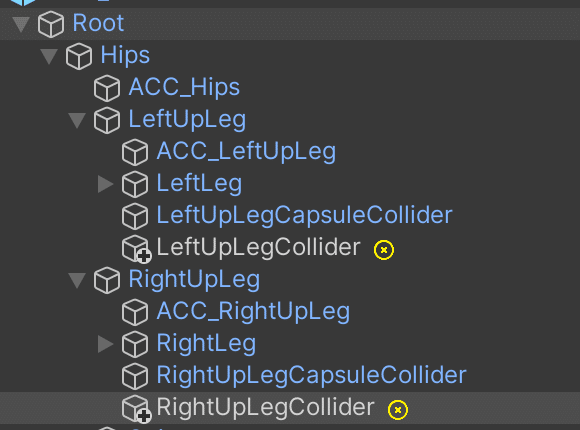
Left Up Legの中に空のオブジェクト「Left Up Leg Collider」を作成します。


脚の形に合うようにColliderを作成していきます。
※脚よりColliderが小さいと曲げるときにめり込んでしまいますので必要十分条件でお願い申し上げます。

さて、反対側の脚も同様に作成します。

10.Colliderの反映
先ほど点を設定したMagica Mesh ClothのInspectorに戻って、中央部のCollider Listの下にある「All Select」ボタンをクリックすると…作成したColliderが反映されます!

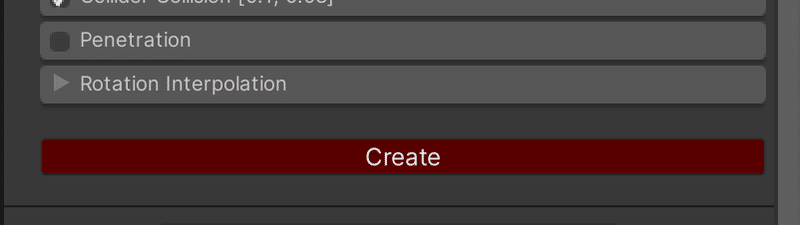
11.同Inspectorの最下部にあるCreateをクリック



座るとめり込んでしまっていたスカートが改善されました!
これでミニスカートでも自由に座ることができます!
ところで先日リリースされた「4周年ワールド」では座れるようになったみたいですね⁉
おわりに…
このラボにいた時間は1年にも満たない短い間でしたが、本当に充実した時間でした。関西からのリモートインターンが中心でしたが、GREE Tech Conferenceの際は、六本木ヒルズのグリーグループ本社にお伺いしたり、モーションキャプチャの収録体験までさせていただきました。社員の方々には研究内容について熱心に話を聞いて下さってご意見までいただき、これからもずっと繋がっていたい同年代の仲間までできました。
この1年間はこれからもずっと大切な思い出になると思います。
もちろん初めてのお仕事でたくさん迷惑もおかけして、焦りや不安もありましたが大切なことをたくさん学ばせていただきました。
ラボの中では1日・1週間・1か月の目標を細かく立てて期限までに1つずつタスクをこなしていく計画性や、チームメンバーへの情報共有の大切さ、学校で一人でコーディングしていては絶対に身につかない人に伝えるコードなど、大変刺激的な毎日でした。
最初のころに比べて確実にタスクをこなすスピードが上がっている実感から自分に自信をつけることができました。
この1年間、たくさんの人に支えられて無事にGREE VR Studio Laboratoryを卒業することができました。何も分からない私に丁寧に教えてくださった白井先生、仕事が遅い私の担当箇所をカバーしてくれたインターンのチームメンバーには本当に感謝しかありません。
今後私は別の道に進むことになりますが、この経験が必ずこの道をより良いものにしてくれると心から思います。大学院ではiOS端末でのモーションキャプチャを利用して遠隔でコミュニケーションや作業支援を行うシステム開発を行っています。楽曲演奏システムも「AI Fusion」としてさらに高度に完成して「なりたい自分になれる」を実現していくと思います。
なによりこの2つの研究開発経験がきっと私に新しい世界を生き抜いていく力をくれるはずです。社会でも、メタバースの世界でも!
メタバースをやりたい後輩へ
メタバースは将来きっとこれからどんどん発展してく世界でワクワクしますよね!
メタバースに興味がある方もたくさんいらっしゃるかと思います。
でも「具体的な技術は何を学んだらいいんだろう?」という方も多いと思います。
そんな皆さんに今のうちにやっておいた方が良いことを紹介しますので是非実践してみてください
UnityとGitHubでのプロジェクト作成
UnityとGitHubはやはり基本中の基本です。Unityの操作は押さえておかないと数歩遅れてしまうので大変です(大学院でCGのこと基礎から学んでいるはずの私も大変でした…)。Unity Humanoidでアニメーションを作ってみる
アバターによるインタラクションがメタバースの重要な要素になります。Unity 3Dプロジェクトを作成したらまずはアバターを動かしましょう。実際にアニメーションを制作する経験は大事です。コマ撮りアニメでも、BlenderでもMotionBuilderでも。UnityならVery Animationを使ってみるのがおすすめです。iOSビルドしてみる
iOSとUnityの連携は少し難易度が高いかもしれませんが、スマホから地続きのメタバースはここから始まります。iOSビルドと仲良くなれたら大きな強みになると思います。Quest向けAndroidビルドしてみる
メタバースといえばVR、HMD用のビルド経験としてはMeta Questが扱いやすいです。Questビルドをやってみましょう。WebGLビルドしてみる
メタバースといえばWeb3、UnityでのWebGLビルドはそれなりに沼が多い感じはしますが、味わっておくべき経験だと思います。ネットワークでコラボするゲームを作ってみる
メタバースは離れた人たちとコミュニケーションをとることが醍醐味ですのでネットワークの勉強は欠かせません。HTTPSによるリクエストやWebSocket、Node.jsなどを駆使してネットワーククライアントでコラボするゲームを作ってみる経験はとても大事です。
今はYouTubeで検索すれば丁寧に教えてくれます。Unityの公式「Unity Station」もあります。英語の公式資料から逃げないことも大事です。最初はやりたいこと、分かりやすいところから入ってみると良いかと思います。
「こんなことであれば私は既にできますよ!」という方は、いますぐグリーグループの全学年学生向けインターン「GREE Jobs」に応募したほうがいいと思います!雰囲気など知りたい方はオンライン面談や質問相談会、オフィス見学も対応してくださるようなので、 「こちらのTwitter@VRStudioLabにDM いただければ幸いです!」とのこと。
それではお世話になりました!
