
Chromebookでトレースに挑戦 #2 ゲームアプリ編
WEBデザイン初心者が、ChromebookとFigmaを使って、独学でトレースに挑戦しています。
*筆者プロフィール*
Yuna
夫と娘がいちばんな専業主婦。2023年、第一子の出産をきっかけに、家族を幸せにする富づくりのための在宅ワークを始める。
クラウドソーシングで携わった方から、「在宅・副業のためにChromebookユーザーが独学でスキルを身につけるならWEBデザイン×Figma」と勧められ、今に至る。
目的
WEBデザインのスキルを伸ばすため
WEBデザインでお小遣い稼ぎができるような状態を目指すため
思考やアイデアを形にしたいから
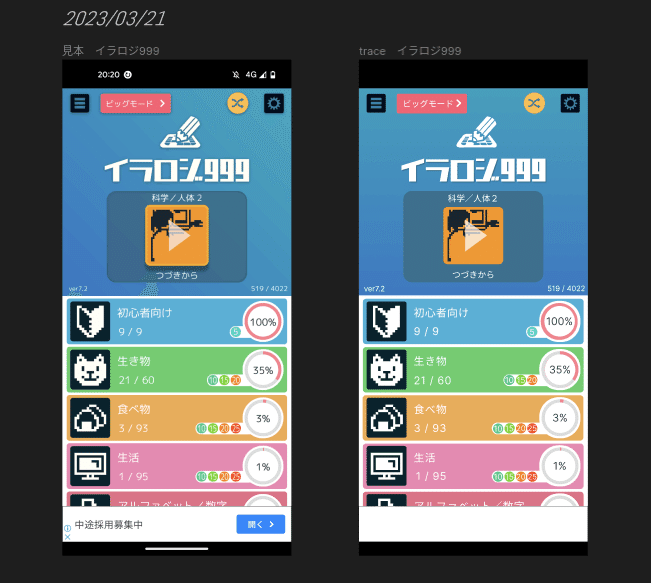
トレース結果

参考
お気に入りのゲームアプリです。
長年アンインストールせずに使い続けているため、UIデザイン目線で見た時にどんな発見があるか気になったためトレース対象に選びました。
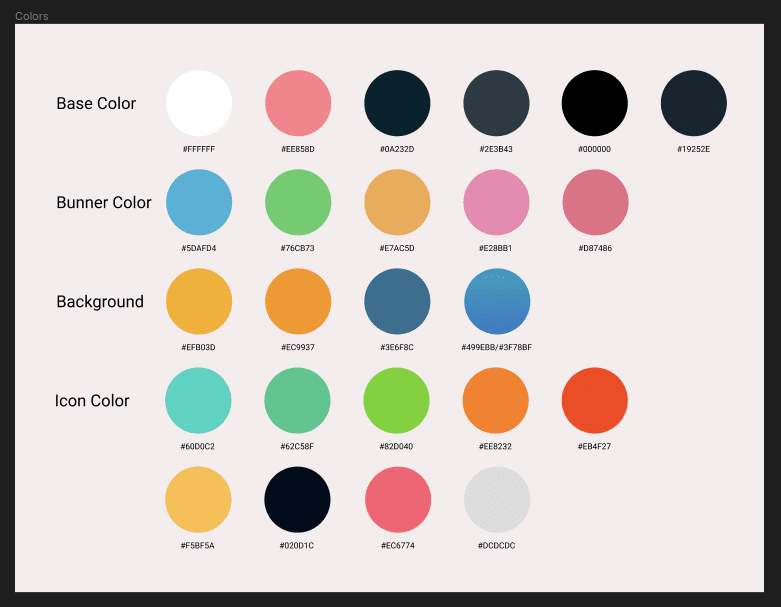
カラー

トレースしてみての考察
情報の正確さ
文字よりも視覚的な情報が多くシンプルでわかりやすい
左上・右上のメニューアイコンがメインコンテンツよりも目立ちにくい配色になっている
広告が最下部で最前面で固定されている
下部が途切れているのでスクロールできそうとわかる
#000000(真っ黒)はほんの一部しか使われていない
感情を動かす
配色は豊かだけどギラギラせず目に優しい
全体的に角に丸みがついたデザイン
進捗がわかるサークルチャートがパーセントで見るよりわかりやすく埋めるのが楽しくなる
⑤や⑩などのアイコンの色が、難しいパズルほど赤に色が近づいて難易度の高さを感じる
学んだこと・反省
アイコン素材等は予め作っておくのが良さそう
簡単に作れそうな部分から着手した結果、かなり時間を浪費した。
今回の手順は、大枠のフレームを作って以降は順序はバラバラだった。
しかし、Figmaで時短をしようと思ったらオートレイアウトやバリアントの活用が必須だ。
今回は活用せず手動で配置したが、上の2つの機能を使うときにアイコン素材がすでに揃っていると完成が早まりそうな気がした。
レイヤーが飽和状態に
ひたすら見本からフレーム、ペンツールを使った図形を作り続けていたら、レイヤーが縦に長くなり、パーツごとの名称も決めていなかったため、グループごとに名前をつけて整理整頓することが大事だと思った。
オートレイアウト・バリアントの練習になった
画面上部のビッグモードのボタン、画面中央〜下部のバナーの作成の時短に大いに役立った。

最初は手動ですべて配置したが、オートレイアウトの機能の使い方をマスターすればもっと早く完成できたと思う。
アプリ上部の「ビッグモード」のボタン作成もオートレイアウトの機能があれば簡単にすぐ作れたので、次回以降のUIデザインで活用していきたい。
配色のグルーピングが難しい&名称がわからない
使われている色がかなり多かったので、カラーパレットを作る時間がかなり長かった。
その理由として、オートレイアウトとバリアントを使わず手動のコピペで作ったという点と、背景色はどこからどこまでが背景なのかなど配色のグループ分けが難しかった点だ。
このあたりの課題は、他の方が投稿しているトレース記事のカラーパレットを見ながら参考にしていこうと思う。
歯車アイコンに手こずった
アイコン作成も、初心者なのですべて手動でやってみようと思った。
ハンバーガーメニューはペンツールで囲えばいいだけなので簡単だったが、歯車はペンツールですべて作ると近くでみたときに上下左右が均等な大きさでないため、別の作り方で完成させる必要があると感じた。
その他にも、アプリのロゴの近くにある鉛筆のアイコンもペンツールで無理やり作ったが、もっと効率のいい作り方があるのではないかと思った。
まとめ
今回のトレースは、オートレイアウトとバリアントの練習にもってこいな見本でした。
おかげで、作成前にはわからなかった上記2つの機能の使い方を詳しく知る機会になり、Figmaの扱い方が1レベルくらいUPした気がします。
次回はまた別のトレースをする予定です。
ただし、一度作ってみたトレースについても反省で終わりにせず、反復してタイムアタックしてみることでスピードをあげていくことができそうです。
