
【iPhone裏技機能】意外と知らない背面タップ機能とショートカット作成でポイントカード一覧をスマート表示する方法
こんにちは、断然キャッシュレス派の中の人Aです。
キャッシュレスの便利さを知ってからというもの、現金もカード類も必要最低限しか持ち歩かなくて良くなり、その結果お財布がとても小さくなり身軽になりました。
ポイントカードレスの意外な悩み
たくさん登録してあるポイントカードアプリの中から、瞬時に使いたいポイントカードアプリを起動するのって案外大変だったりしますよね。
そんな悩みを今回は解決したいと思います!!
瞬時にポイントカード一覧を表示する方法

この記事ではiPhoneに入れた複数のポイントカードを、ショートカットアプリでスマホ上に入っているポイントカードを一括にまとめ、ショートカットを作成し、背面タップ機能を利用して、iPhoneの背面をタップするだけで瞬時にポイントカード一覧を表示させる方法を紹介します!
ショートカットアプリとはなにか

【ショートカットアプリ】はよく使うアプリの複数の操作をまとめた独自のショートカットを作成できます。
iOS12以降のOSじゃないと対応してませんのでそこは注意が必要ですが、iOS13からは内蔵型のアプリになったのでダウンロードの必要がありません。
意外と内蔵されているアプリって使ったことないアプリが結構多いと思いますが、事実私もこの【ショートカットアプリ】を活用したのは今回が初めてです。背面タップにショートカットを割り当てたくてその時初めて存在を知りました!
そしてこのアプリの素晴らしいところは、動作を複数組み合わせて1つの流れとして保存実行ができることです。つまり自由度が高いというのが魅力的だと思います。
ショートカットを作成する
では実際にショートカットアプリでショートカットを作成していきたいと思います。
①ショートカットアプリ起動⇒②ショートカット追加

① ホーム画面からショートカットアプリを開きましょう。
② 開くと画像右のような画面が表示されるので、右上の【+】をタップします。
③アクション追加⇒④スクリプティ

③ 新規ショートカット画面が表示されますので、そこから【アクションを追加】をタップします。
④ 様々なアクションが表示されますが、ここでは【スクリプティ】をタップします。
⑤制御フローのメニューから選択

⑤ 様々なスクリプティング項目が表示されますが、結構下の方までスクロールして行くと【制御フロー】の項目が出てきますので、その中の【メニューから選択】をタップします。
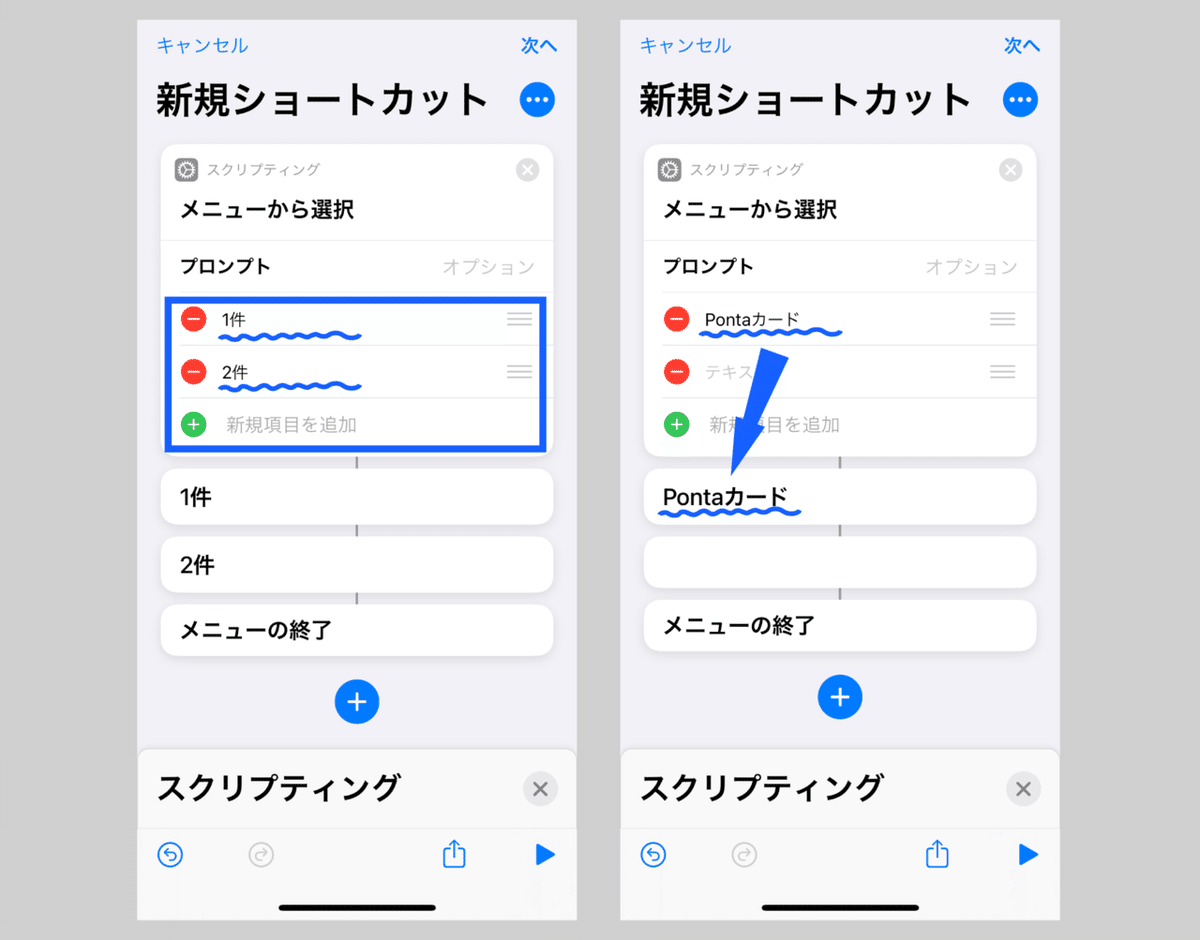
⑥アプリ名(文字列)の入力

⑥ 画像左のような画面になったら、【プロンプト】の下(1件、2件と書いてあるとこ)に、文字(文字列)が入れられるので、自分のスマホに入っているポイントカードアプリの名前を、手動で自分が分かりやすい名前で入力していきます。
※入力した文字(文字列)はしたの項目と連動します。
⑦スクリプティング画面をスワイプ⇒⑧1番上までスクロール

⑦ お持ちのポイントカードアプリの名前を全部入力し終えたら、画面下の方の【スクリプティング】と書いてある部分を上にスワイプしてください。
※もしくは【+】をタップ(手順⑥の画像参照)
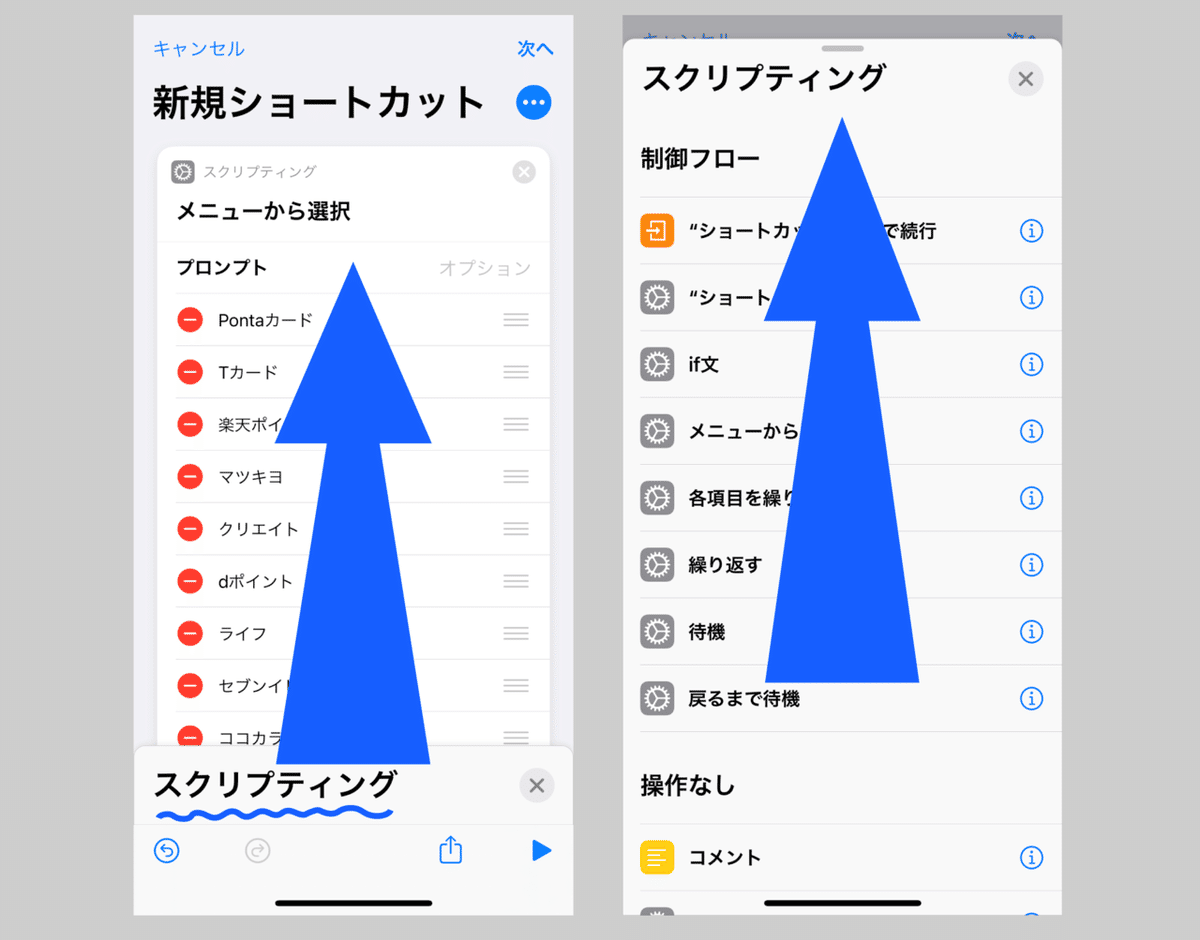
⑧ すると再びスクリプティング項目が出てくるので、今度は上の方にスクロールしていってください。
⑨Appを開く⇒⑩選択

⑨ 1番上までスクロールしていくと、【App】の項目があるので【Appを開く】をタップしてください。
⑩ すると先程ポイントカードアプリの名前を手動で入力した画面に戻ります。画面下の方に【スクリプティング】の【選択を開く】の部分の【選択】をタップします。
⑪Appを選択

⑪ Appを選択する画面が表示されますがスマホ内のすべてのアプリが出てきてしまうので、検索欄で選択したいポイントカードアプリを検索しましょう。該当するアプリが出たらそれをタップします。
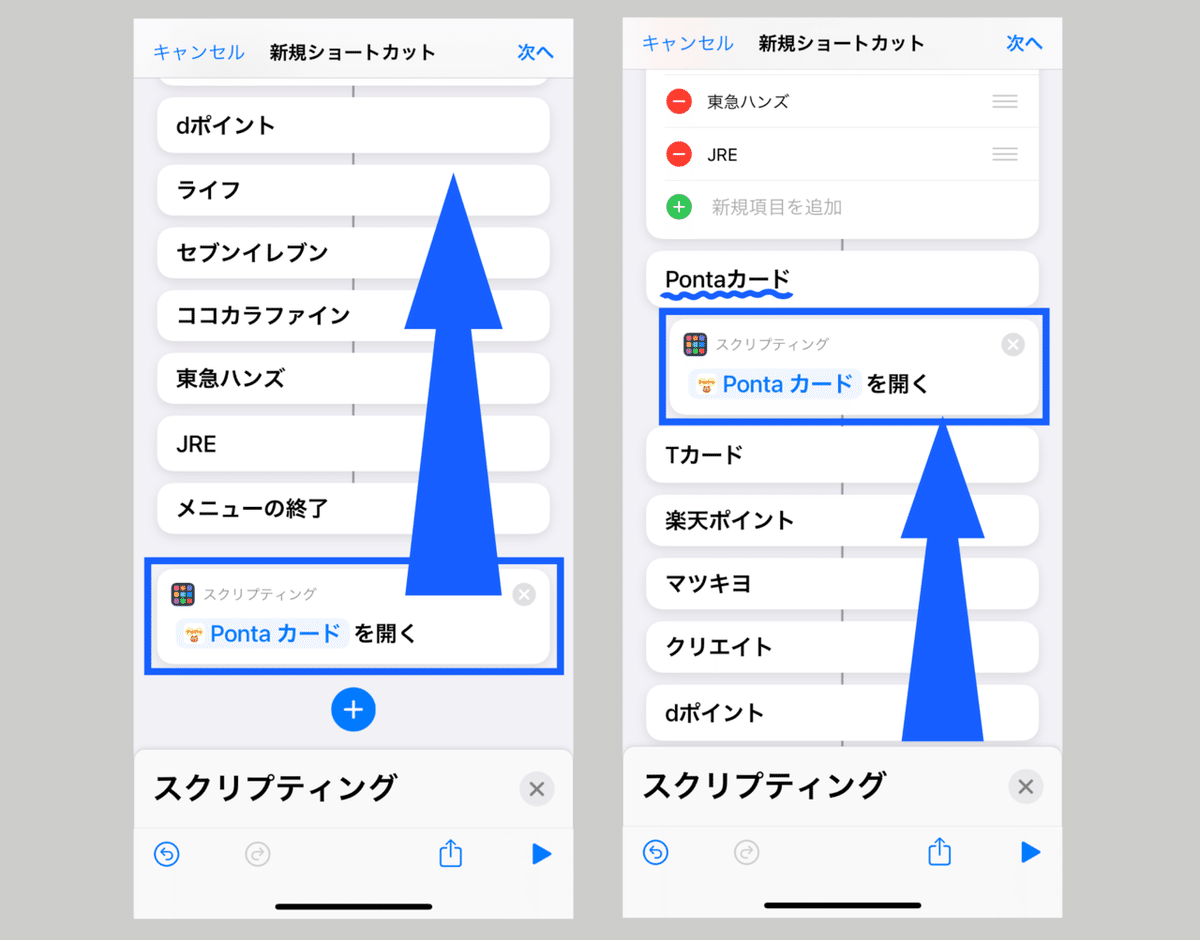
⑫スクリプティング項目をドラッグ

⑫ スクリプティングのアプリ選択部分に手順⑪で選択したアプリが入りますので、その項目をドラッグして連動している該当項目の直下に移動させます。
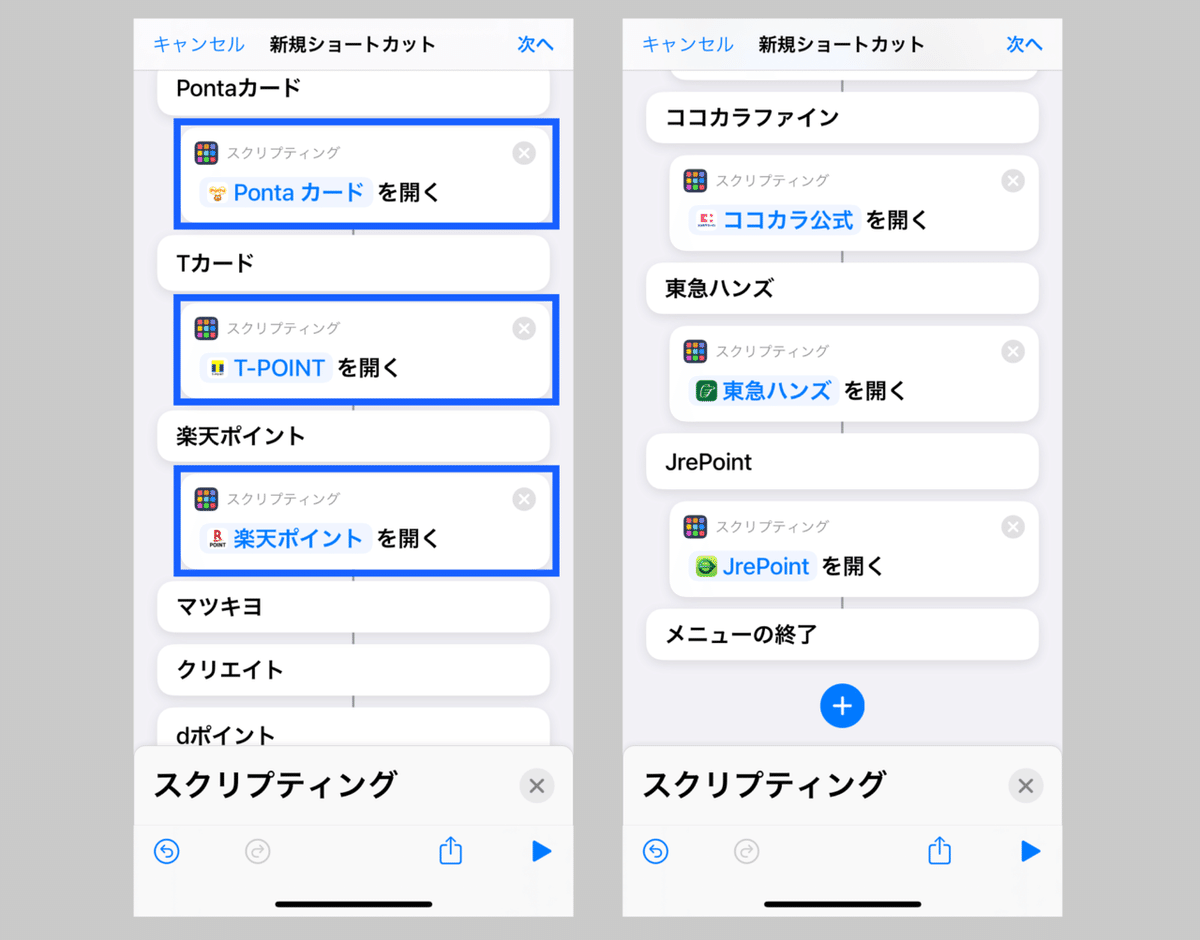
手順⑦〜⑫の繰り返し

⑬ 手順⑦〜⑫を繰り返し、手順⑥で入力したアプリ名分全てを連動した項目の直下に移動させてください。
⑭作成ショートカット詳細⇒⑮ショートカット名の変更

⑭ 手順⑬まで完了したら、画面の一番上までスクロールすると左画像のように右上に【・・・】があるのでそこをタップします。
⑮ するとショートカット名が入力できるので、作成したショートカットに合う名前をつけましょう。ここでは【ポイントカード】というショートカット名にしました。
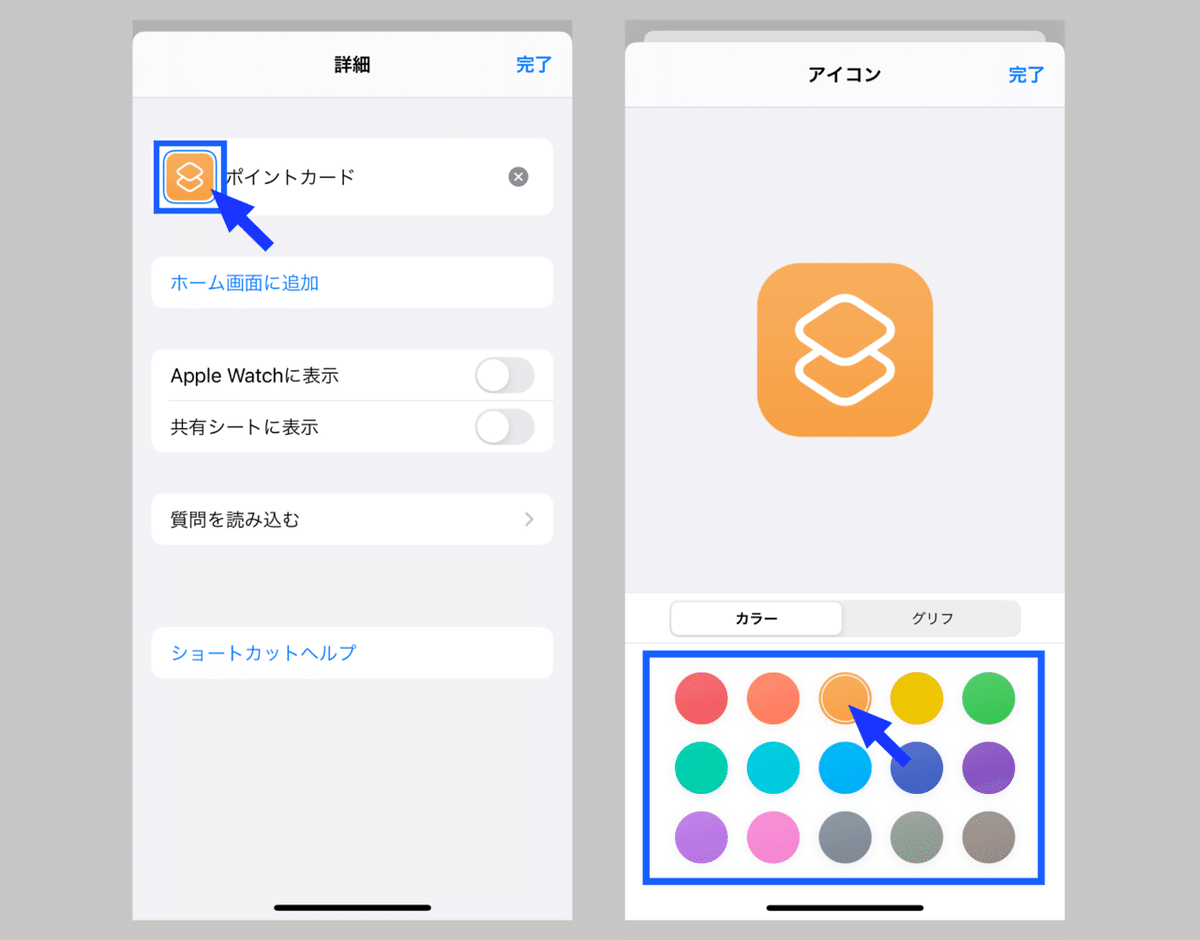
⑯アイコンのカラー変更

⑯ また、アイコンも好きなカラーに変えられますので、好きなカラーにしちゃいましょう。
⑰⑱アイコンの変更

⑰ アイコンカラーだけでなく、アイコン自体も様々な種類の中からお好みのアイコンに変えられます。
ここではポイントカード一覧表示のショートカットなのでカードっぽいアイコンにしてみました。
⑱ 手順⑯⑰でアプリ名とアイコンをカスタマイズしたら、完了をタップ。
※もちろん任意で作成したショートカットをホーム画面に追加することもできます。
設定完了

⑲ ここまででショートカットの作成フローは完了ですので、完了をタップします。
すると、マイショートカットに作成した【ポイントカード】のショートカットが追加されました。
作成したショートカットの実行

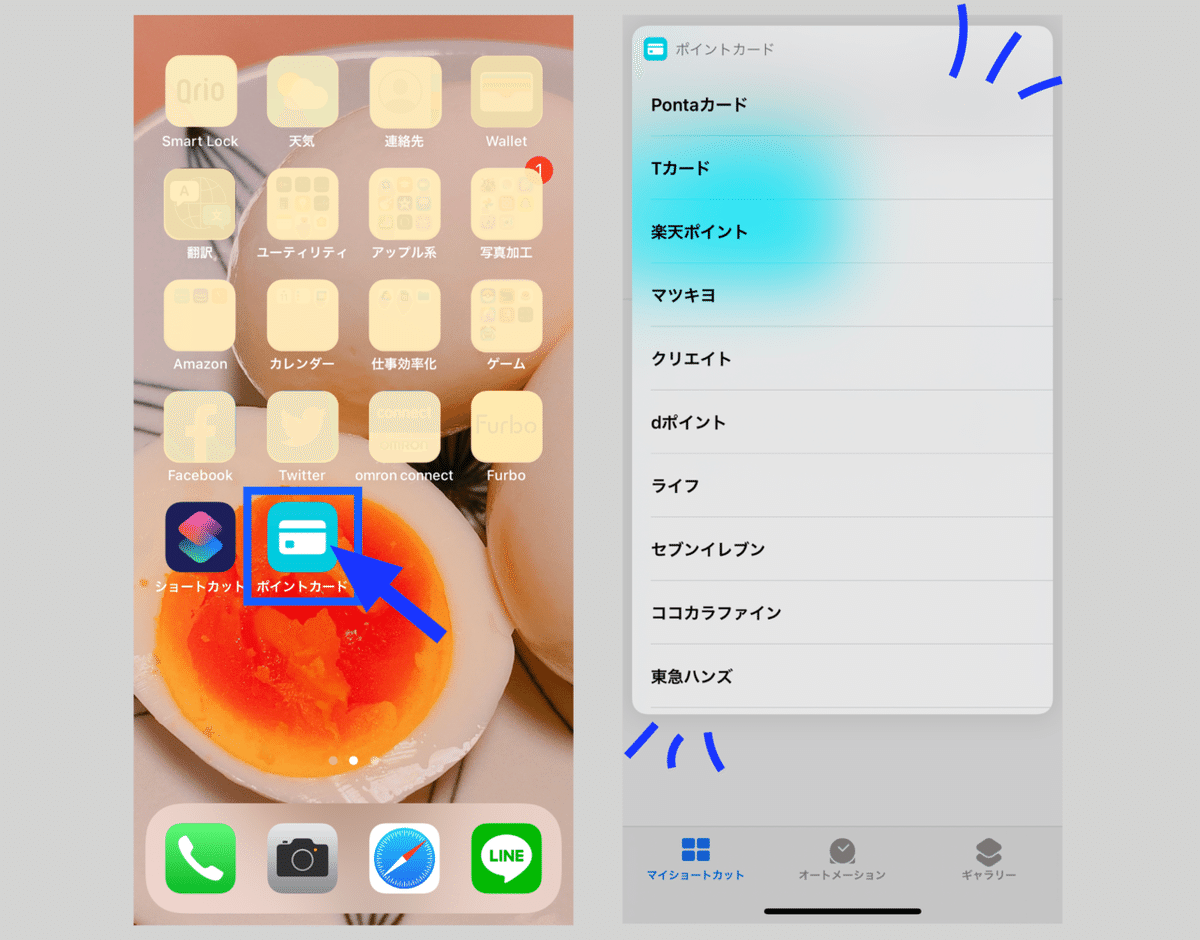
作成したショートカットをホーム画面に追加しておけば、ワンタップでショートカットが実行され、ポイントカードの一覧が表示されます!
背面タップ設定
これだけでも便利なのですが、本題の背面タップにこのショートカットを割り当てるともっと便利なのでやってみましょう。
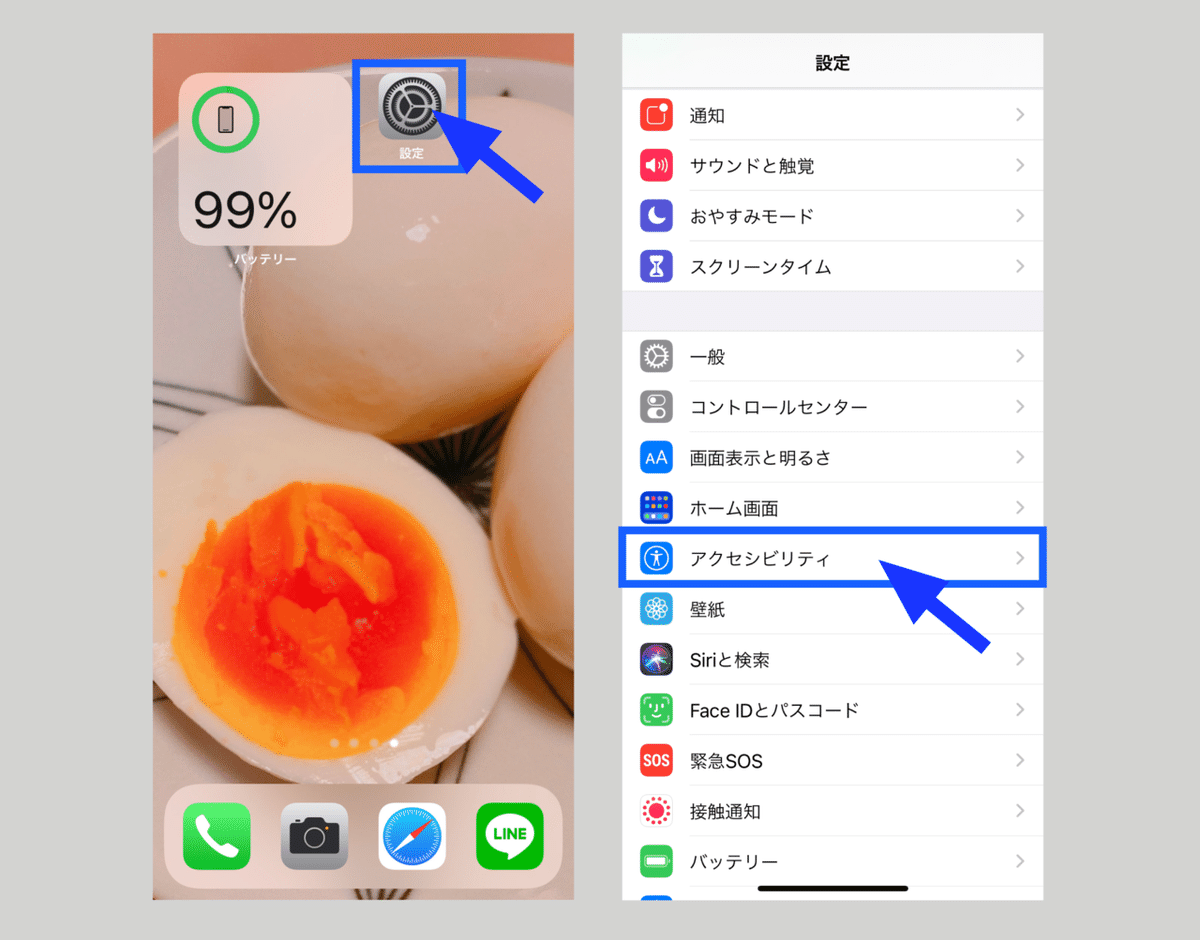
①設定⇒②アクセシビリティ

① 【設定画面】を開きます。
② 設定画面の【アクセシビリティ】をタップします。
③タッチ⇒④アクセシビリティ

③ アクセシビリティ画面の【タッチ】をタップします。
④ タッチ画面の背面タップ(一番下の方にあります)をタップします。
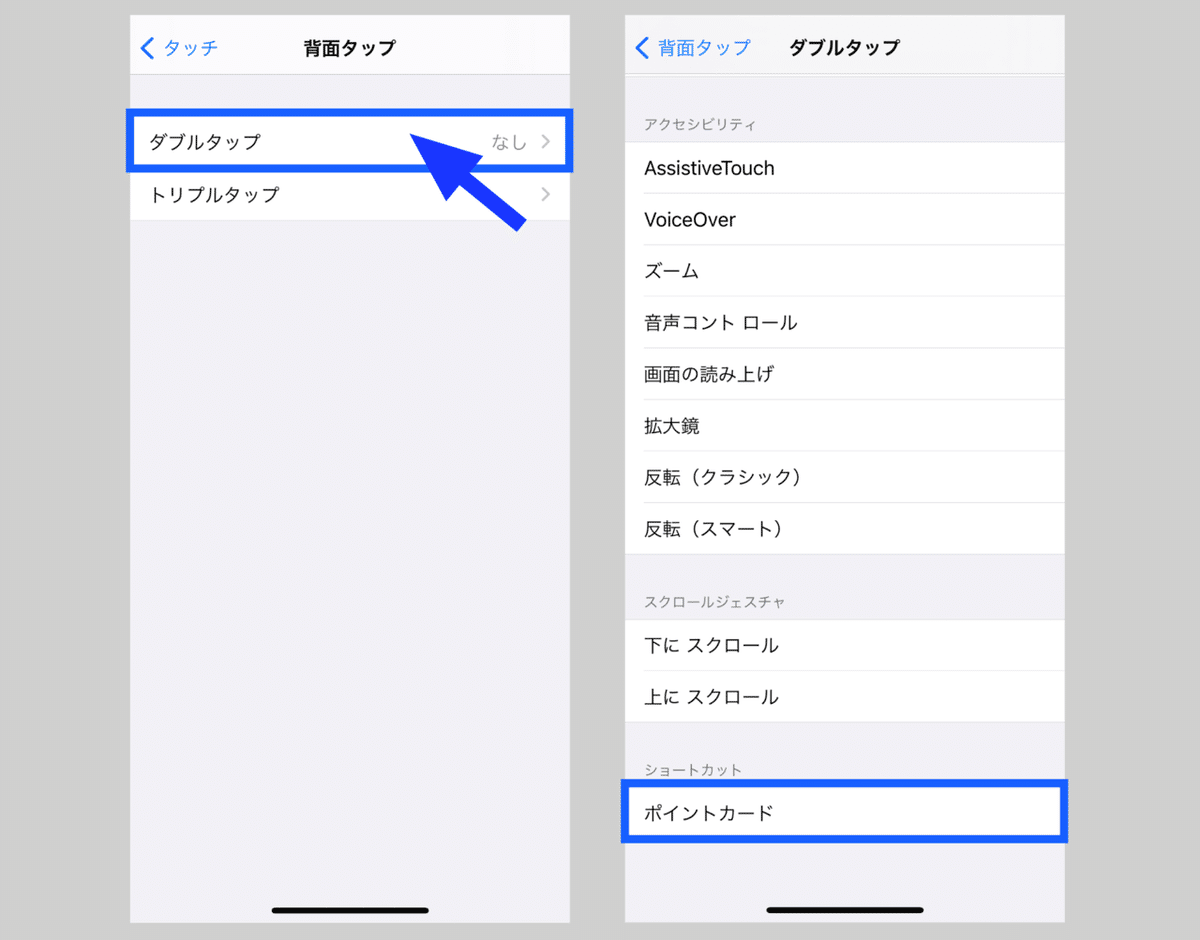
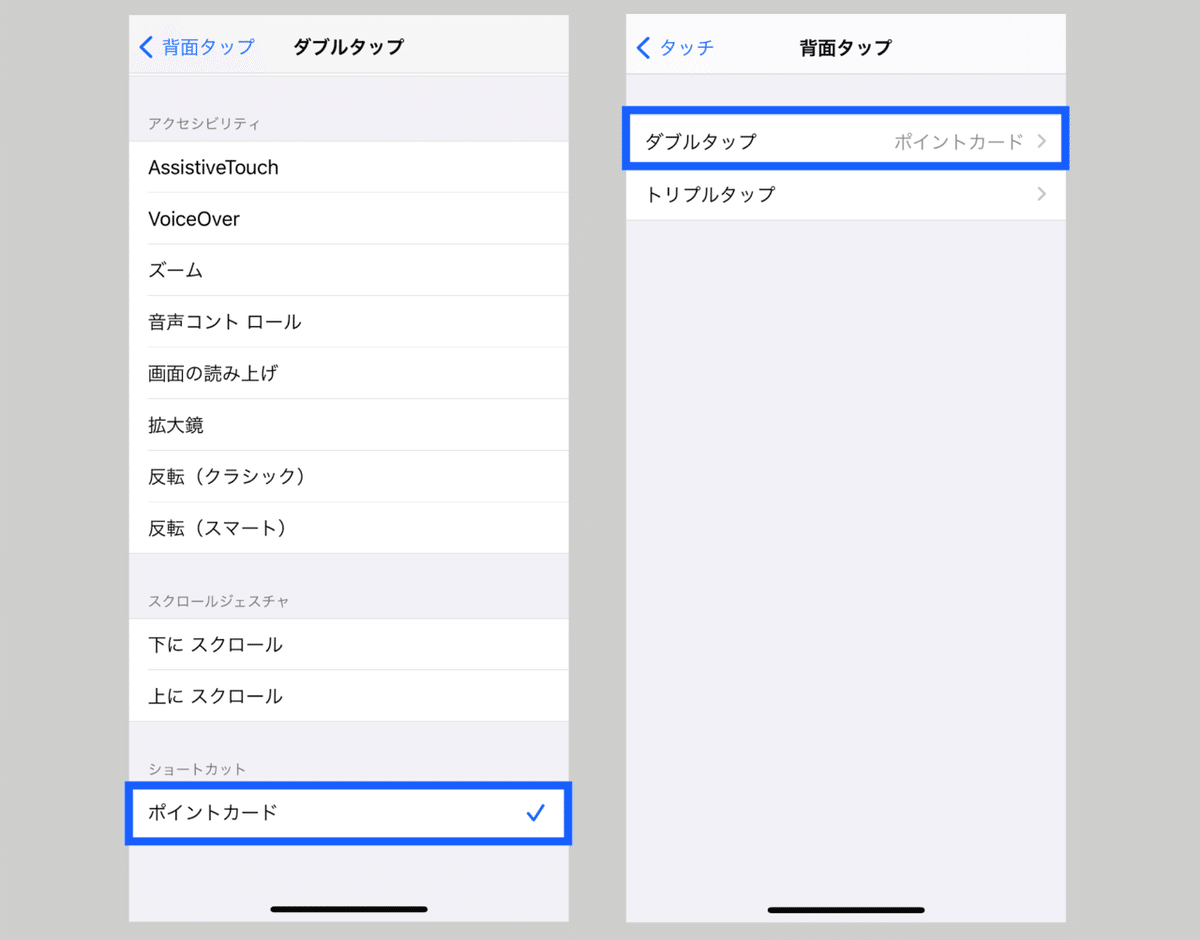
⑤ダブルタップ⇒⑥ポイントカード(ショートカット)

⑤ ダブルタップとトリプルタップの2通りのショートカットを割り当てられますが、ここではダブルタップにしてみます。なのでダブルタップをタップします。
⑥ ダブルタップ設定画面の一番下に、先程作成した【ポイントカード】という名のショートカットが表示されているはずなので、そこにチェックを入れましょう。
設定完了

手順⑥でポイントカード(ショートカット)にチェックを入れて、背面タップ画面に戻ると、ダブルタップに作成したポイントカード一覧表示のショートカットが割り当てられていれば、無事完了です!
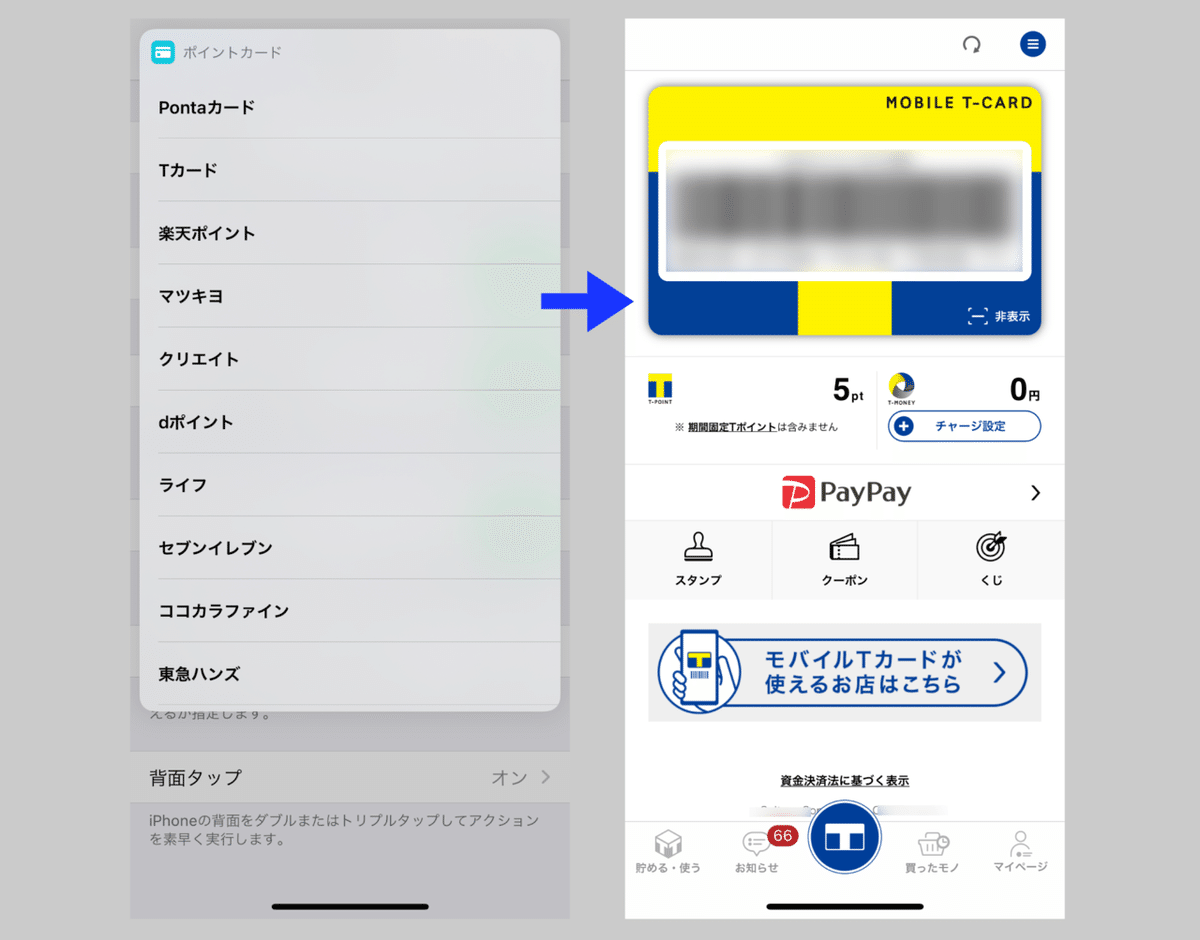
背面タップでポイントカードアプリを一覧表示しよう

ということで、背面タップ実行してみました!
「トントン」とiPhoneの背面のマークがあるあたりをタップするだけで、ポイントカードのアプリ一覧が表示されるようになりました!
そして使いたいポイントカードを選択すると、該当アプリが起動されます。
まとめ
☑ まずはショートカットアプリでポイントカードアプリを一覧表示させる
ショートカットを作りましょう。(iOS 13から標準アプリ)
☑ ショートカットを作成後、背面タップを設定する。
☑ ショートカットアプリでショートカットを作成するのが意外に大変。
☑ 背面タップはとても簡単に設定できます。(iOS14を搭載したiPhone対象)
☑ 背面タップでポイントカード一覧表示されるようになったらかなり
便利になりました。
ちょっと設定は大変でしたが、その分とても便利になりましたので、是非みなさんも背面タップでポイントカード一覧表示をラクラクにやっちゃいましょう。
◆───-- - - -
フォロー Me!
↓ ↓
Twitter : @RandR_inc
◆───-- - - -
ラフアンドレディでの採用はこちら ↓ ↓ ↓
目黒オフィスでお待ちしています。

SESでの開発、受託での社内開発。ラフアンドレディでは、みんなのびのびと仕事をしています!エンジニアが長く幸せに活躍できる環境で、仲間と楽しく働いてみませんか?
◆───-- - - -
