
デザインシステムを始めるときの流れと考慮すること
こんにちは。StockmarkのProduct Designer 駒ヶ嶺です。
以前、デザインシステムを始めた経緯と進め方を紹介しましたが、実際にデザインシステムを始めようとした時に対して情報に過不足があるように感じ始めました。
そこで今回は今ならどのような考え方を持って進めるかということも踏まえ、デザインシステムの運用を開始するにはどうしたら良いか、また運用を開始した後のことについても紹介していこうと思います。
デザインシステムの目的を明確にする
この記事に興味を持った方の中には、どこもかしこもデザインシステムと言っているから、自社でも何か取り組みたいという漠然と思っている方もいるかと思います。
しかし、その状態で始めてしまうと急なタスクや横槍によって頓挫してしまう可能性があります。
そこでまずは何故デザインシステムをやるのか?(目的)を明確にする必要性があります。スケーラビリティという観点も含めて良いかなとは思いつつも、弊社ではデザインシステムの目的や役割には大きく2つあると考えています。
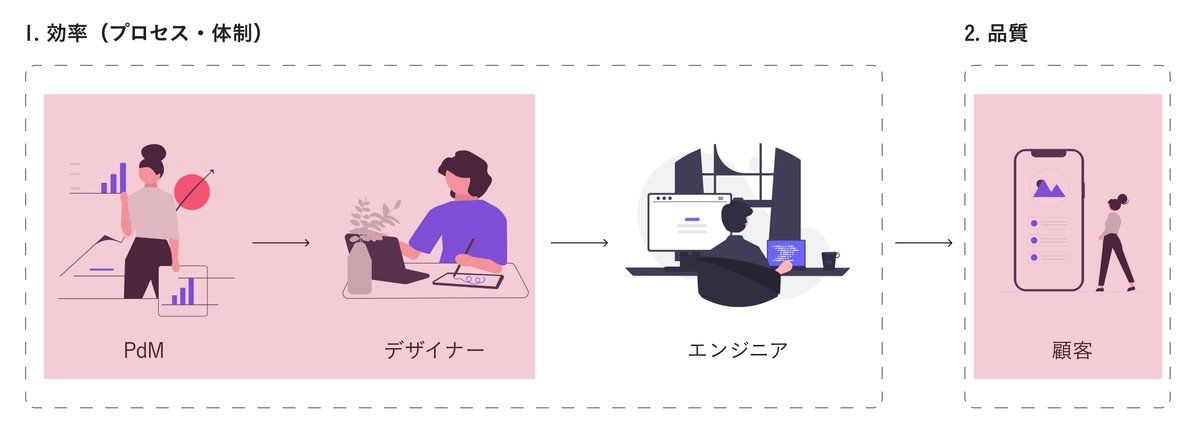
1. デザインや開発の効率を向上させて顧客に速く価値を届ける(顧客への価値提供スピードの向上・安定)
2. 単一プロダクトならびに複数プロダクト間で統一した体験や操作性の提供(安定した品質の提供)
ざっくりまとめるとデザインシステムとはその組織におけるプロダクト開発の効率(プロセス)やプロダクトの品質を向上・安定させるものと捉えることができます。
どこで問題が発生しているか把握する
デザインシステムの目的を把握したら、まずはどのようなプロセスで開発が進んでいるのかを以下の図のように可視化をしてみましょう。

実際の現場はもっと複雑なプロセスになるでしょうが、このように簡単でも良いので一度可視化することによって、どこで問題が発生しているのかが把握しやすくなります。
例えば、ボタンの高さがページごとでバラバラになっており、品質が安定していないケースが発生していたとします。これを突き詰めていくとボタンの形状に関するのルールが決まっておらず、PdMとデザイナーがそのときその時で各ページにマッチするボタンの高さを話し合って決めていたことが判明した。というようなケースがあるとすれば、以下の部分で問題が発生していたと塗りつぶしたり印を付けてあげると良いでしょう。

このようにして、他にも実際に起きている事象をいくつかピックアップして眺めてみると、そもそも色に関してもルールがなかったとか、チェックボックスやフォーム周りもバラバラだったみたいなことが出てくるはずです。
では、それらを解決するものとは何だろう?と考えた時に、デザイントークンやコンポーネントライブラリを作るという解決策が出てきます。
デザインシステムと聞くと、デザイン原則やらアクセシビリティなどについても考えないといけないと思ってしまうかもしれません。
しかし、一度に他社がやっていることを全てやろうとするとかなりの工数がかかってしまいます。また、自社にとって機能するのかも分かりませんし、すでに整っているところは人員や資金が潤沢であり、やるメリットが大きいからできていると考えられるため、現実的ではないでしょう。
そのため、先ほど書いた流れのようにスコープを限定して進めるのが現実的ですし、その施作の経緯や実施効果も想像しやすくなるので関係者に対して説得をしたり合意を得たりするのにも役に立つでしょう。
流れのまとめ
1. どこでどのような問題が発生しているのか把握する(問題の発見)
2. 本当だったらどうなっているといいかを考える(あるべき姿)
3. それはどうして起きてしまっているのか突き詰める(原因究明)
4. あるべき姿とのギャップを生み出している要因は何かを洗い出す(課題の特定)
5. 他にも同様の問題や課題は無いか探してみる
6. 影響範囲やコストを加味しながら解決策を考える
フロントエンジニアとは密に連携
仮にコンポーネントライブラリを作成して既存のプロダクトに当てはめたいとなった時に、PdMやプロダクトの責任者から合意を得ることも大事ですが、それ以上に実際にそれを一緒になって実現していくフロントエンドエンジニアとの連携が大事になります。
既存のものとの棲み分けはどうするか?
Storybookなどを使った方が良いか?誰が管理するか?
新しいコンポーネントは一気に適用するのか?
主要なページから徐々に適用していくのか?
など様々な面で考慮する必要性があるので、方針や方向性を決める段階から巻き込むなど早め早めに相談や連携をしましょう。
できることを増やすのと同時に大切なこと
晴れてデザインシステムの第一歩を踏み出せた時、さらにデザインシステムでできることや扱うことを増やしていくことに目を向けがちです。しかし、もう一つ大事なのは継続的な改善と定着の観点を持つことです。
例えば、デザイナーが複数人いる環境で新しいデザイントークンやコンポーネントライブラリを導入したとしても、それらを使ってもらえなければ効率も品質も改善されません。
また、新しいコンポーネントの設計に乗っ取ってUIを作っていても、エンジニアサイドがそれには気づかずに実装をしていたら、それは十分に機能しているとは言えないでしょう。

改めて関係者に対してなぜデザインシステム(もしくはその施作)を始めたのかを共有したり、使っていて不備や不満は無いかをヒアリングするなど、デザインシステムの改善活動と定着活動も大事になってきます。
少し話しは逸れますが、デザインシステムの運用やメンテナンスを熱意や興味のある方の自発性に頼ってしまうと、その方が忙しくなってしまった時に誰も改善する人がいないことなるのできちんと担当者を設け、出来れば目標や評価項目に入れるということも大切なのではないかと最近思い始めています。
最後に
以上、デザインシステムを始めるときの流れや考慮すべき点を紹介させていただきました。
冒頭で“デザインシステムとはその組織におけるプロダクト開発の効率やプロダクトの品質を向上・安定させるもの”と記載しましたが、大事なのはその状態を目指して行動することです。
あまりデザインシステムという名前自体には固執せず、プロセスと品質改善のための行動を小さく始め、小さな成功体験と学びを組織内へ地道に積み上げていくのが大事だと思います。
それでは、最後までお読みいただきありがとうございました!
もし、デザインシステムに興味があったり運用上でお悩みがありましたらお気軽にTwitterでご連絡ください。僕も悩んでいたり分からなかったりすることもあるのでぜひ、情報交換しましょう。
最後まで読んでいただきありがとうございます!いただいたサポート代は書籍の購入に回させていただきます😊
