
小さく始めるデザインシステム
こんにちは。StockmarkのProduct Designer 駒ヶ嶺です。
Stockmarkではデザインシステム「donguri」の運用を行なっています。
今回はdonguriを立ち上げた経緯や、そこから2年以上運用していく中で感じたことを紹介しようと思います。

これからデザインシステムを作っていきたい方々や、デザイン業務を行う中で困っている方々にとって何かしらのヒントに繋がれば幸いです。
1. そもそもデザインシステムを始めたきっかけ
入社当時、Stockmarkでは3つのプロダクトを提供しており、それをプロダクトデザイナー 1名で回している状態でした。事業も成長してきており、流石に1名体制では限界があるということで私を含めて、新たに2名が加わることになります。
プロダクト間でのコンポーネントが統一、共通化されていない
入社をしてから改めてプロダクトを触る中でスタイルやコンポーネントが統一されておらず、以下の問題が発生してると感じました。
1. プロダクト間で統一感のあるUIや操作性を提供できていない(品質が不安定)
2. 各プロダクトごとにコンポーネントを作成する手間が発生している(車輪の再発明、効率性の低下)
また、1プロダクト1デザイナー体制になることから各デザイナーの色が良くも悪くも濃く反映された場合、属人性が増すことやプロダクトの担当が変わったときにスタイルやコンポーネントの設計を理解して適合するのに時間を要してしまう問題も発生すると考え、デザインシステムの作成を提案しました。
2. 最初に行ったこと
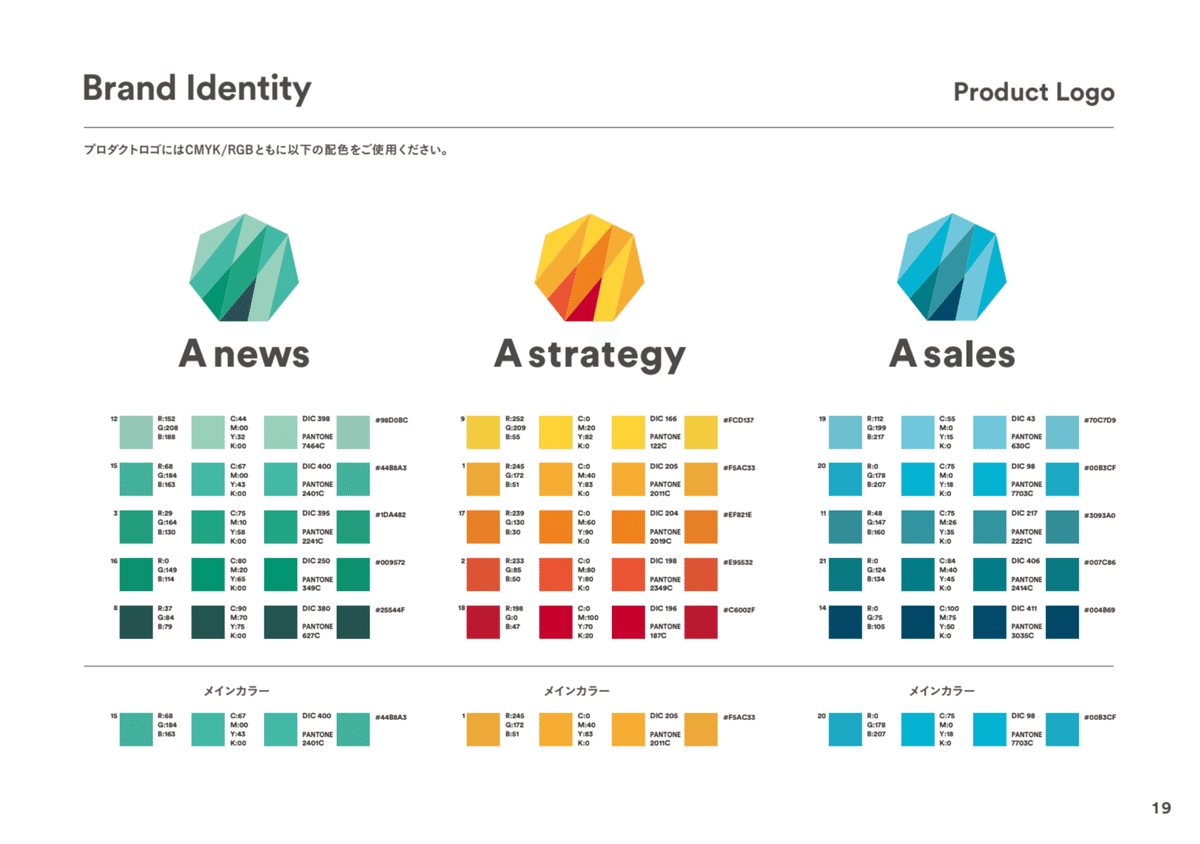
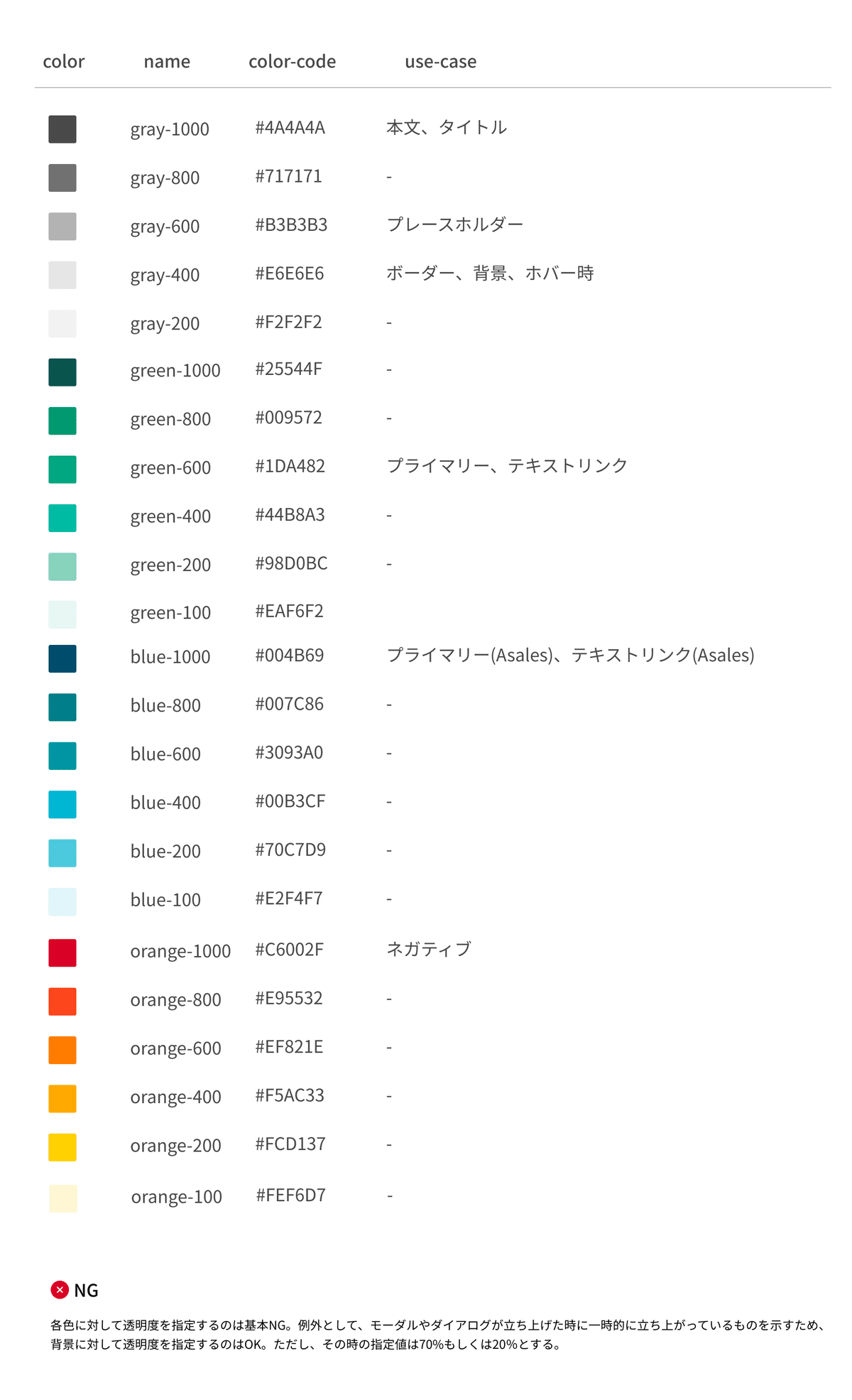
まず最初の入社月にスタイルガイドとコンポーネントライブラリの作成、Figmaへのツール移行を行いました。スタイルガイドに関してはブランドガイドラインが存在していたのでそれを参考にまとめました。


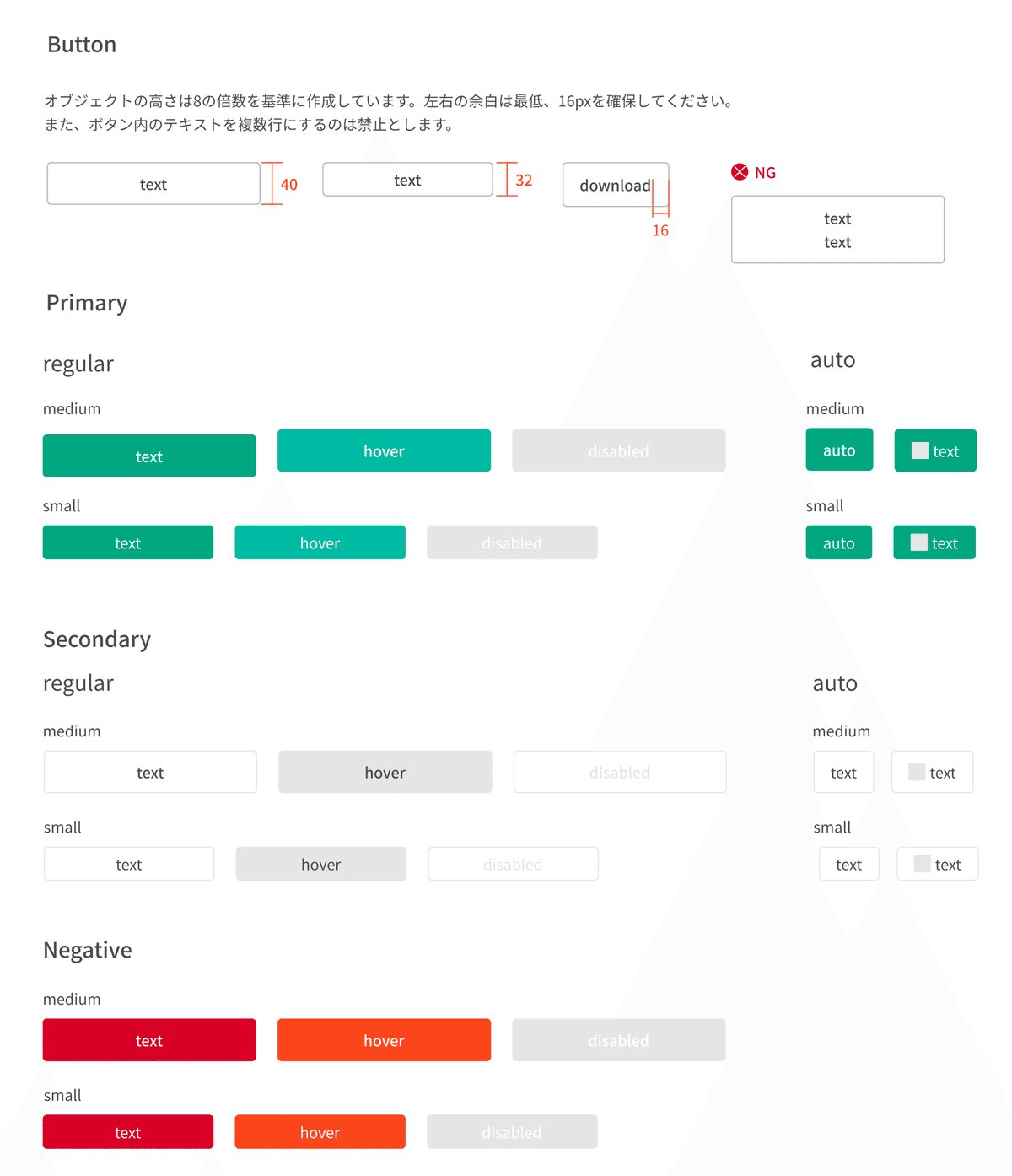
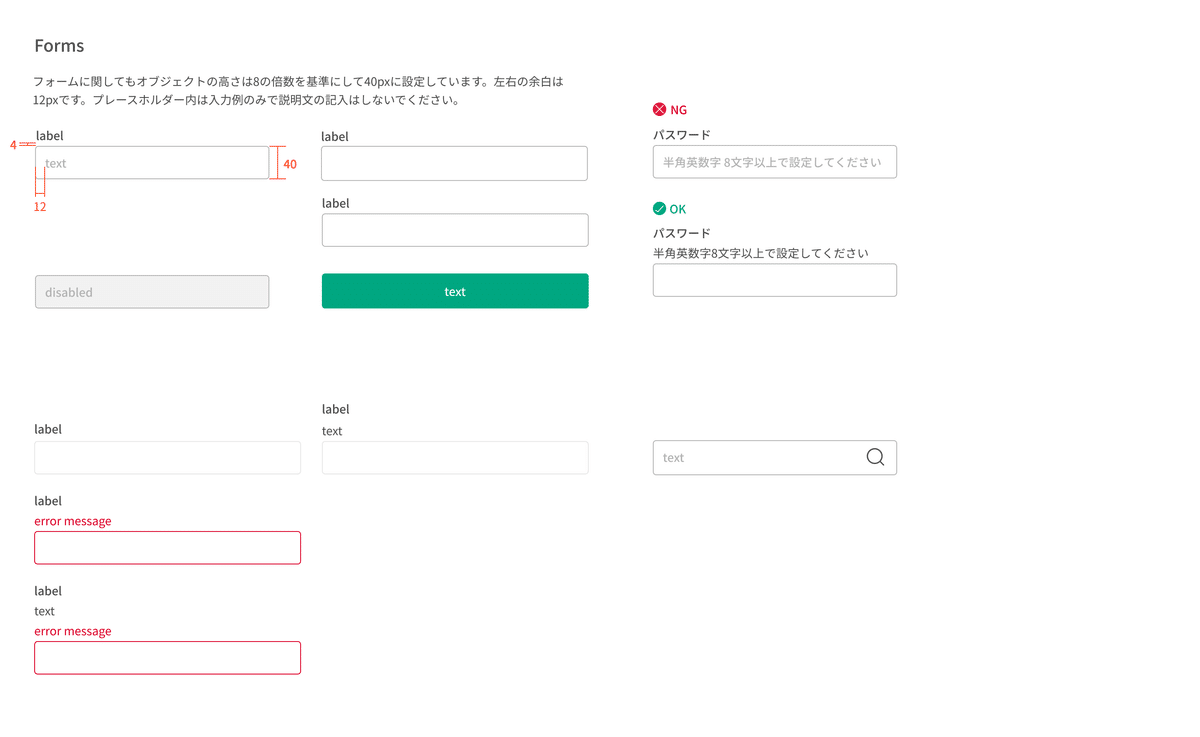
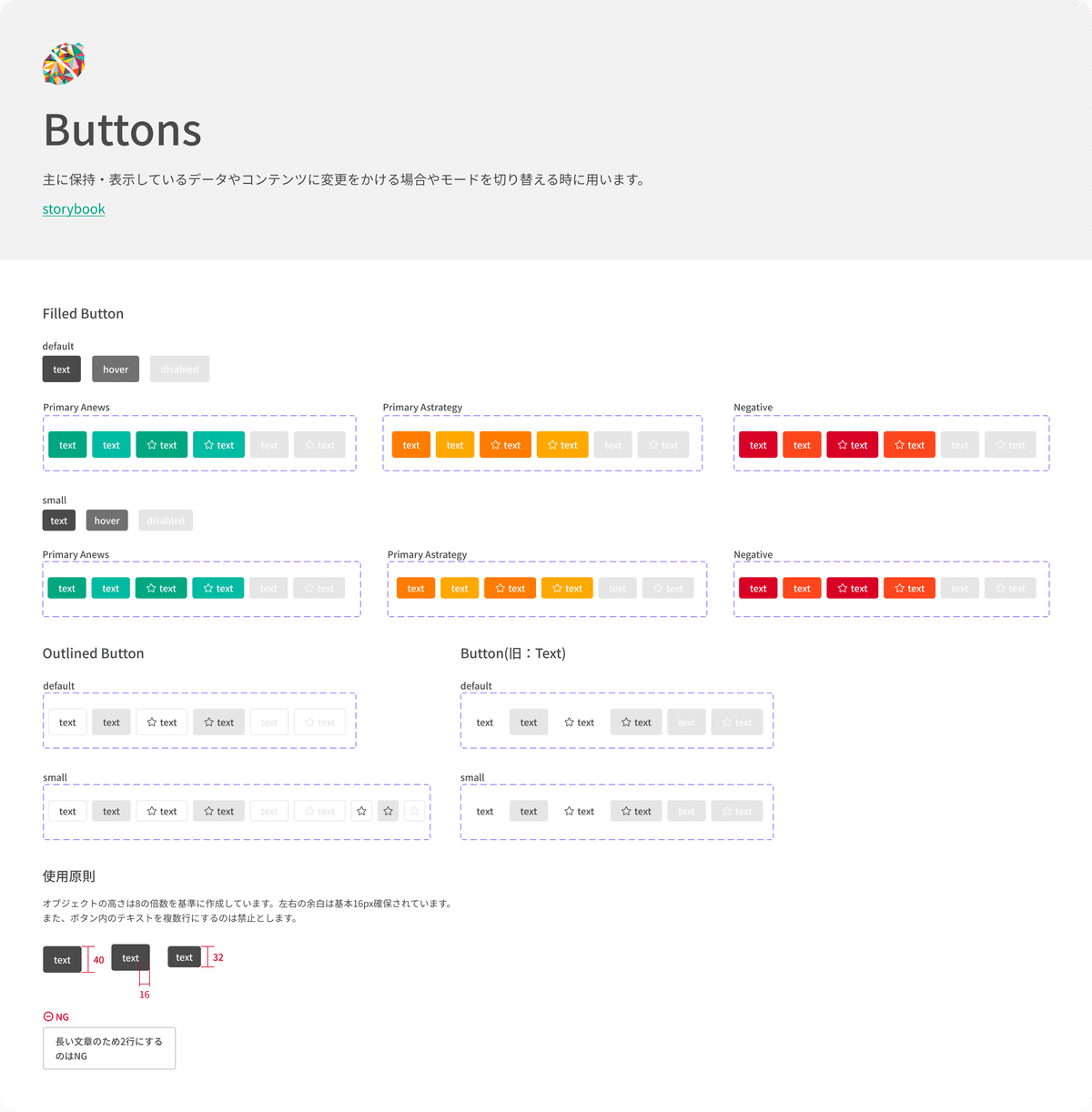
コンポーネントライブラリに関しては、既存のプロダクトで使用されているコンポーネントの洗い出しを行い、そこから共通のコンポーネントを新たなデザインに落とし込みます。


一通りの整理が終わった後、Storybookの作成やフロントエンドとの連携はプロダクトデザイナーの西村にお願いをして、順次タイミングを見てプロダクトへの反映を進めました。
3. とりあえず始めて徐々に改善していくのが大事
デザインシステムという名のスタイルガイドとコンポーネントライブラリを作ったあとから1年強近くは、ほぼアイコンを追加する程度で運用してきました。
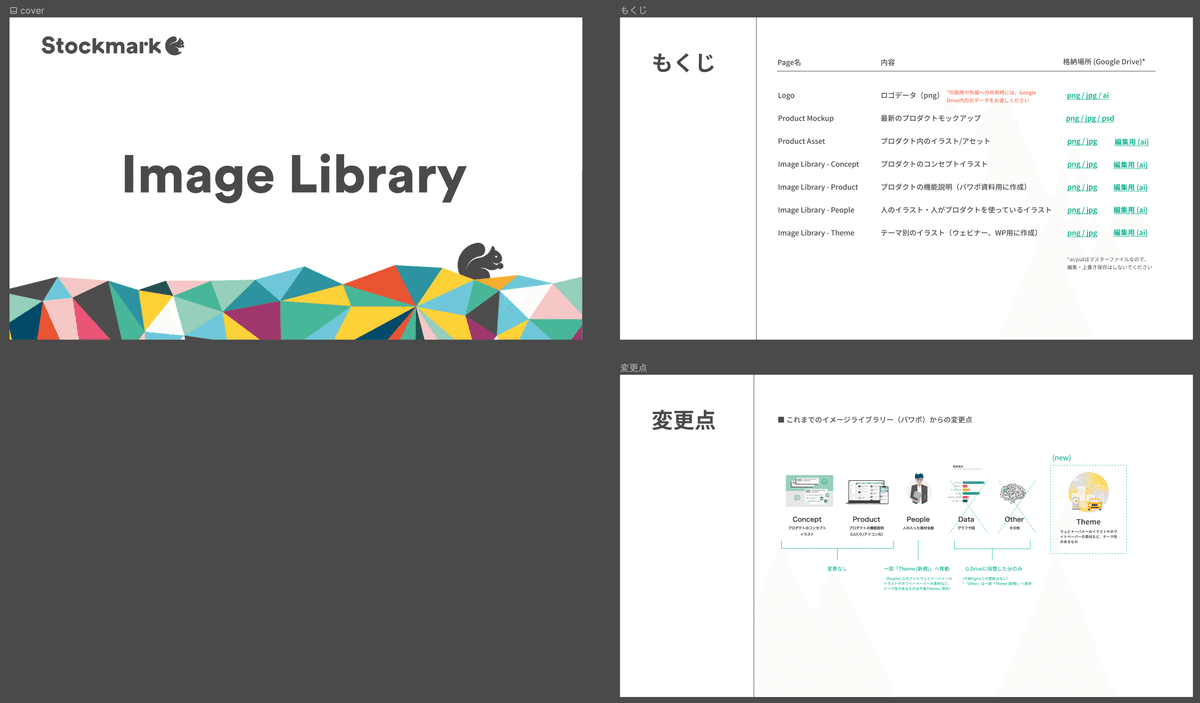
ただし、去年の末頃からデザインシステムには以下の目的があるとした時にまだまだやれること沢山あるよねということで、デザインツール(Figma)の新機能の適用を行ったり、チーム内でイラストなどをまとめたイメージライブラリーやデザイン原則の作成などが始まっています。
デザインシステムの目的
1. 利用者に対して一貫した体験や操作性を提供する(品質担保)
2. 組織内部における意思決定やデザインと開発の効率化(価値を届ける速度の向上)


デザインシステムをきちんと作るとなると、やらなくてはいけないことは非常に膨大です。しかしながら、最初から専任者をつけて進められれば良いものの、そこまでコストをかけられない場合も多いのではないでしょうか。
まずはスタイルガイドとコンポーネントライブラリが存在しないのであればそれらの作成から始め、利用をしていく中で出てきた不満や課題を吸い上げながら、徐々に肉付けや改善をしていくのが効果も高く、現実的だなと個人的には思っています。
4. 最後に
短い内容でしたが、デザインシステムを立ち上げの経緯や運用する中で感じたことを紹介させていただきました。
最初はデザインシステムと呼ぶにはおこがましく、UIデザインガイドラインの域を出ない状態でしたが徐々にそれも変化してきており、デザインシステムと命名したことによる良い効果を少しずつ実感してきています。
もし、デザインシステムに興味があったり運用上でお悩みがありましたらお気軽にTwitterからご連絡ください。僕も悩んでいたり分からなかったりすることもあるのでぜひ、情報交換をしましょう。
最後までお読みいただきありがとうございました!
今後はスタイルガイドやコンポーネントガイドの詳細、デザインファイルの運用方法なども紹介できればと思っています。
それでは👋
おまけ - 当時参考にしたデザインシステム
・Google - Material Design
・IBM - Carbon Design System
・Atlassian - Design System
最後まで読んでいただきありがとうございます!いただいたサポート代は書籍の購入に回させていただきます😊
