
UIトレースの進め方と意義|修行中に迷子にならないための指針
4月から社会人となって「デザイナー」という肩書きになった方の中には、どうやってUIデザインについて学んでいけばよいか悩まれる方も多いでしょう。定番の宿題としてよく挙げられるのは「UIトレース」ですが、この意義がよくわからない、漫然と写すだけになってしまっている……という声もよく聞きます。
UIトレースという宿題にどう向き合えばよいのか。その進め方の全体像から意義や効果についての個人的な考えを、メモも兼ねて残しておきます。
誰に向けた記事か?
・「UIトレースやってみて」と先輩に言われたがどう進めていいか分からない、何のためにやっているのかよくわからない、という方
・「UIトレースやってみて」と言ってみたものの、何をどう指導していいか迷っているという方
本当に細かなやり方、How to、アプリケーションの操作については分かりやすく紹介している記事がたくさんありますのでここでは本題としません。適宜調べながら参照ください。ここではもう少しマクロな話として、何を学び取るべきか、そのためにどう進めるべきか、という話を扱います。
そもそも、何をトレースすればよいか?
「アイデアとは既存の要素の新しい組み合わせ以外の何ものでもない」
── James Webb Young (1886-1973)
UIトレースのやり方についての記事を読んでみると、どれも基本的には「自分が良いなと思ったものを〜」とあります。これには異論ありません。自分が心を動かされる、良いなと思うものには、何かしら理由があるはずです。
もし所属先が事業会社などで自分が関わるサービスやプロダクトがある程度決まっているならば、その競合、ないし近いものを選んでみるのも実践的ですね。
特に好みや指標がない場合は?
その時は、メジャーなサービスから始めると良いです。Google系、iOS系、Twitterやinstagramなどなど……。少々飛躍はありますが、世間的に広く利用されているものは多くの人の(操作上の)理解を得ていると考えられます。もし基準に迷うなら、そうしたところから始めるのはいい取っ掛かりです。
広く人に使われるものである以上、UIは人の共通認識(≒心像)を前提としています。皆がとある形とある処理をボタンだと経験的に理解している(≒心像が共有されている)から、それに似たものを迷うことなく押すことができるのです。ではその「ボタンらしさ」は何によって生まれているのか?というようなこと、世間一般の共通見解を考えていきましょう。
いずれの指標で始めるにせよ、UIトレースをする上での心構えとしては表面をトレースするのではなく、作ったデザイナーの意図をトレースする気持ちを持つと良いです。
・なぜここは色が違うのか?
・どうしてここは微妙にずれているのか?
・自分はこれを「押せないボタンだ」と理解できたが、それはなぜか?
など、作った側の意図と、その理解のされ方を想像することが重要です。リバースエンジニアリングという概念が近いですね。

「既存の良い例」から学べることが増えれば、自分の引き出しになっていきます。自分なりに組み合わせ応用すれば、それがオリジナリティになります。どんなことでもそうですが、まったく新しいものがゼロイチで生み出されるということは少ないです。まずは学び、倣いましょう。
レビュワーを用意する:可能ならセカンドオピニオンも
「まずは倣え」と言いましたが、「既存の良い例」というのは数多の試行錯誤の果てにあるものであり、さらに言えばその途上にあるものです。UIデザイン初心者に「先達の連綿たる思考と試行を汲め」ということがいかに無茶振りかということはもちろん理解しています。1人でできることには限界があります。
ですので、レビュワーを用意しましょう。UIトレースをしながら疑問に思ったことを書き溜めておき、一通り自分の解釈を付けてみます。それを持って先輩デザイナーのところに行きましょう。あなたが新卒であるならば、その立場を活かさない理由はありません。
「ここのデザインの意図が分からなかった。自分はこう解釈したが、意見を聞かせてほしい」
と伝えましょう。(諸先輩方は嫌な顔を極力しないであげてください笑)
先輩側も答えるのは推測になります。ですがそれで良いのです。経験を積んだ人の視座を得る(後述)つもりで、その解釈の仕方に注目しましょう。
自社サービスのトレースをする場合は、それを担当した人に聞いてみるのが一番ですね。
学生さんだったり、周りにデザイナー仲間がいない場合は難しいですね……。もしどうしても、という方は何かしらを通じて私にお声掛けください。お約束はできませんが、少しであれば壁打ち役もできるかもしれません。

ただもう1つ重要なことは、1人の意見を聞きすぎないことです。デザインの解釈は当然個人のものであり、正解は存在しません。正直、宗教のような領域です。従って、可能なら極力「違うタイプだな」と感じる壁打ち役をもう1人立てましょう(ロジック派と感覚派、とか)。自らの宗教観がまだ緩いうちに、できるだけ多様な考えに触れてください。同じ1つの事象に対しても、いろんな解釈が生まれることがわかるはずです。これを積み上げて、あなたの宗教を確立していってください。
得られるものは 「視点・視野・視座」
レビュワーを無事に捕まえることができたら、次に意識するべきは「視点・視野・視座」の3要素です。
視点:見るポイント=どこに注目するか
視野:視点の周りに広がるもの=何と比較するか
視座:視点を投げかける場所=どのような知識で解釈するか
※語義的に正しいかは分かりませんが、ひとまずこの解釈で話を進めます。

1つのサービス・プロダクトをトレースするだけでは、どこを見てよいか分からないことが多いでしょう。ですので、基本的には複数のサービス・プロダクトのトレースをおすすめします。比較していくことで、何が一般的な処理で、何がユニークな処理なのかをだんだん理解できるようになります。
片方で普通のことと思っていた処理が他方では違う作りになっていると理解した時、これは視点が増えたと言えます。
比較対象が増えれば、それは視野が広がることになります。
多様な例の観察と先輩のレビューを通して徐々に知識が付いてくれば、視座が高まっていきます。
レビュワーからは、こうした「視点・視野・視座」を意識して学んでいきましょう。これが、UIトレースの主な効果だと思っています。よく言われる「線が見えるようになる」と言われるのもこの一部です。これらを通して、最終的にレイアウトや色使いの勘所を身に着けていくわけです。指導する側もこうしたことを意識してレビューできると良いのかなと思っています(私もがんばります)。
何と比べればよいか? 「水平展開・垂直展開」で考える
「視点・視野・視座」の3要素を増やして広げて高めていくために、比較が重要ということはお話をしました。
では何と比べればよいか。
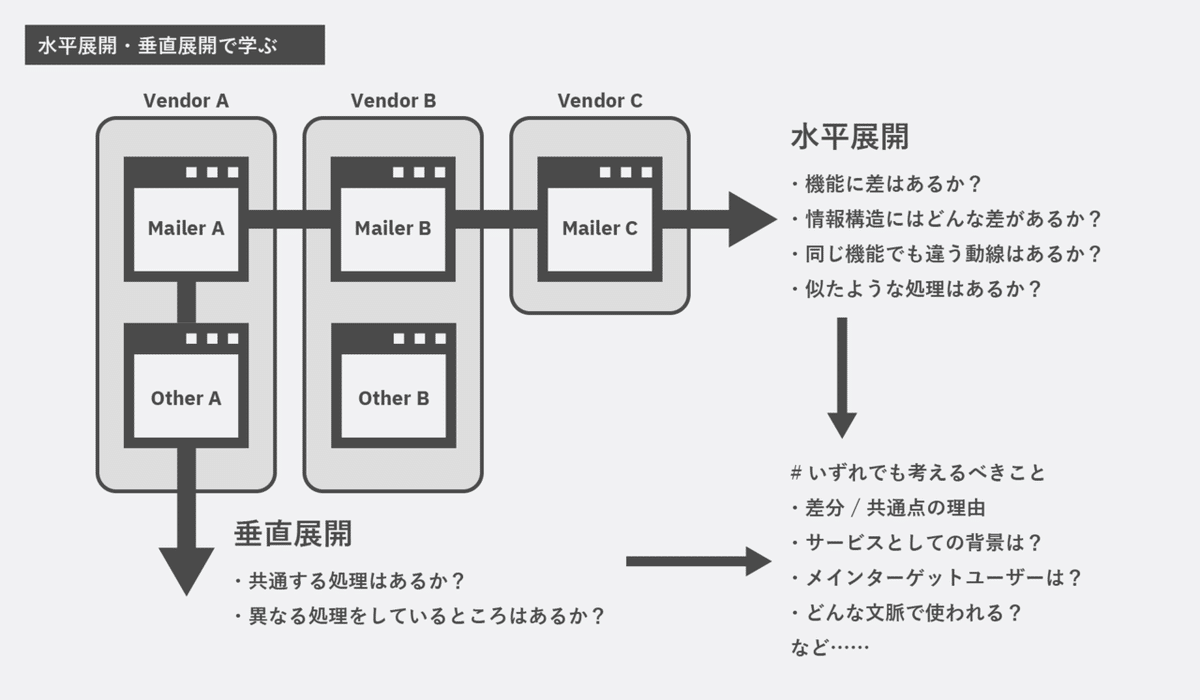
基本的には、水平展開と垂直展開で考えていきましょう。
水平展開:同じカテゴリー・ジャンルのプロダクト
垂直展開:同じ提供元のプロダクト
具体的な例で説明しましょう。例えばあなたが最初の一歩にGmailを選んだとします。Gmailはメーラーですから、水平展開して比較するならばOutlookやYahooメールなどが候補になります。
メーラーというのはどれも基本的に出来ることは同じはずですが、その設計思想、あるいは他のサービス群との関係から、情報構造やUI上の処理がかなり異なっています。

同じようなプロダクトそれぞれが何を重視しているのか、それによってどこにどんな違いが生まれているのか、ということを観察して解釈していくのが水平展開です。一方で垂直展開というのは、その設計思想が提供主体の中でどう縦串を通されているのかを観察する営みです。Gmailで見つけた設計思想は他のGoogle系サービスではどのように活かされているでしょうか。まったく違う場合は、そこに何かしらの意図があるはずです。想定ターゲットの違い、ビジネス的な目的・位置付けの違い、利用文脈の違い、サービスが生まれた背景など……。
これは多数のサービスを展開する提供元をトレース対象に選ばなければなりませんが、ぜひ取り入れていただきたいポイントです。
続けることの大切さ
最後はまとめ的に。当然ですが、ある程度の期間これを継続することをおすすめします。比較対象が増えれば増えるほど、視点・視野・視座は加速的に得られるようになります。学生の間、新人の間にコツコツ続ければ、相当の力になるはずです。
時間がない場合は、以下を意識してみてください。
・100%の範囲を50%の完成度で、ではなく、50%の範囲を100%の完成度に。まずはミクロな目を養う。
・途中で期間が空いても良い。モチベーションが下がっているなら、無理にやろうとしない。
前者は色々な意見があると思いますが、あくまで私の理解として。UIトレースというのはミクロの目とマクロの目の往復運動です。最小単位まで突き詰めたプロダクトへの解釈を、いったん離れて別のプロダクトに当てはめてみる。そうして全体観を掴んだらまたミクロの海に潜る……こうした上下動を絶えず繰り返していきましょう。慣れてくれば、どこに着目すればよいかはわかるはずです。自分が気になったところや集中的に理解したい場所などを意識さえできれば、100%の範囲を100%の精度に仕上げる必要はないと思っています。
後者も個人的な見解です。何事も無理してやっても効果は上がりません。誰か一緒に取り組む人を見つけるとか、先にレビュー日を決めてしまうとか、そういう形で続けることも重要です。ですが何より重要なことは、モチベーションを自発的に保つことでしょう。日頃使うサービスやプロダクトにアンテナを張り、自分が心を動かされるか、自然に使えるか、迷ったなら何に迷ったのか、ということを意識して、興味の芽をじっくりと育ててあげてください。
コツコツ続けていく中でこれらの指針が何か少しでも、皆さんのモヤモヤを払うきっかけになれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
