
開業準備日記 #6: ポートフォリオサイトのレイアウトを決める
私の部屋ではほとんど虫が出ることはないのですが、さすがにこの気温と湿度のせいで、最近ちらほら小さな虫を見ることが増えました。
虫は大嫌いなので、ビビりすぎて、黒胡椒のつぶや自分のほくろまで一瞬虫かと思い二度見してしまう始末。
おとといも、寝る前に1匹の蚊と1時間ほど戦っていました。
蚊よ、部屋の中にいるのは100歩譲って許すけど、お願いだから耳元にだけは来ないで…
そんなことはさておき、今日もポートフォリオサイト作りを進めました。
ポートフォリオサイト作りの流れ(おさらい)
1. 必要項目を洗い出す
2. ざっくりとしたレイアウトを決める ←現在地
3. 下書きをFigmaに起こす
4. 文言・画像類を作成する
5. Figmaでデザインカンプを作る
6. STUDIOで実装する
昨日「1. 必要項目を洗い出す」が終わったので、今日は「2. ざっくりとしたレイアウトを決める」作業です。
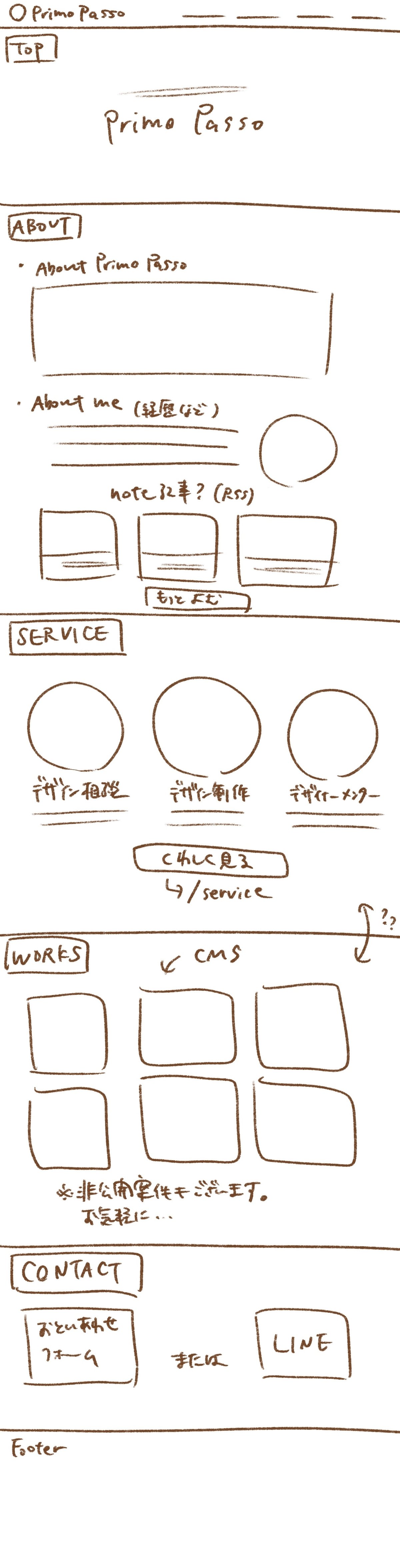
ちょっと画像が長いですが、こんな感じで作ってみました。

iPadを使って書いた、超ざっくりな下書きです。
でもこれを作ったことによって、どこにどんな文章や画像が必要なのか、具体的なイメージが湧いてきました。
明日は「3. 下書きをFigmaに起こす」にとりかかり、フリーハンドの下書きをもう少しきっちりとしたデザインカンプにしていきます!同時に、サイトに入れる文章も少しずつ考えていこうと思います。
徐々に形になってきて楽しいです。
引き続きがんばります!
さち(Primo Passo)
この記事が気に入ったらサポートをしてみませんか?
