
フリーランスデザイナーの開業準備日記 #9: ポートフォリオサイトのデザインを詰める
今日はなぜか、ラベンダーソフトクリームが猛烈に食べたい気分です。
人生でラベンダーソフトクリームを食べたことなんて、数えるほどしかないと思うんですけどね。
でも、さすがにこのあたりには売ってないようです。今すぐ飛行機に乗って富良野に行きたい…
さて、そんな叶わない願望のことは置いておいて、今日も粛々とポートフォリオサイト作りを進めていきます。
ポートフォリオサイト作りの流れ(おさらい)
1. 必要項目を洗い出す
2. ざっくりとしたレイアウトを決める
3. 下書きをFigmaに起こす
4. Figmaでデザインカンプを作る ←現在地
5. 文言・画像類を作成する
6. デザインカンプを完成させる
7. STUDIOで実装する
進捗状況に合わせて若干手順を変更しましたが、現在「4. Figmaでデザインカンプを作る」に取り組んでいます。
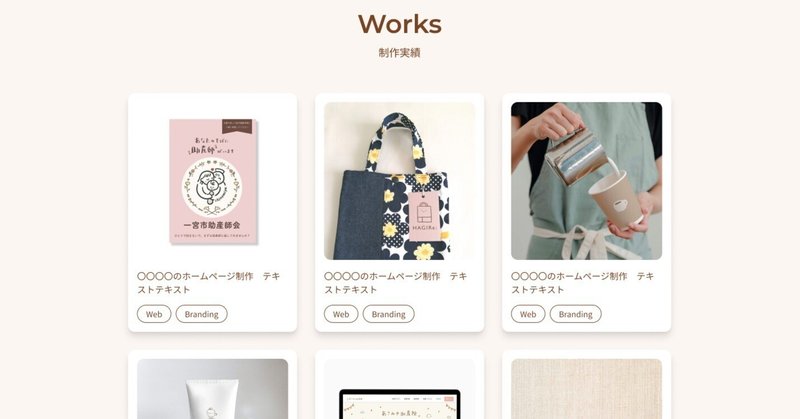
昨日はざっくりとレイアウトを組んだところで終わったので、今日は色も入れてみて、デザインの方向性を確認しました。

制作実績の写真を入れてみたり、余白やフォントも、昨日のものよりは調整したので、少しサイトっぽい雰囲気が出てきました。
色については、まだ迷子です。
メインの茶色をもう少しくすんだ色にしようかな、とか…
アクセントとして抹茶っぽい色も入れようかな、とか…
でも、イラストや写真の中に多くの色が入ると思うので、それ以外の要素の色は最小限に抑えようと思います。
Figmaは色の変更を簡単にできるので、色々試すことができて便利です。
これから、文章や画像を決めていって、デザインをもっと具体的に詰めていきたいと思います!
さち(Primo Passo)
この記事が気に入ったらサポートをしてみませんか?
