
開業準備日記 #8: Figmaでポートフォリオサイトのデザインカンプを作る
記事トップの画像ですが、私がひそかに描きためている動物イラストです。
ハシビロコウとか、ウミウシとか、チンアナゴとか、ちょっと珍しい動物を描くのが好きです。
この動物グッズはSUZURIで販売しているので、ご興味のある方はのぞいてみてください(リクエストも受付中です!)。
さて、今日もポートフォリオサイトの作成を進めていきます。
ポートフォリオサイト作りの流れ(おさらい)
1. 必要項目を洗い出す
2. ざっくりとしたレイアウトを決める
3. 下書きをFigmaに起こす ←現在地
4. 文言・画像類を作成する
5. Figmaでデザインカンプを作る
6. STUDIOで実装する
昨日はサービス内容について整理したので、今日はそれをもとにレイアウトをFigmaに起こしていきます。
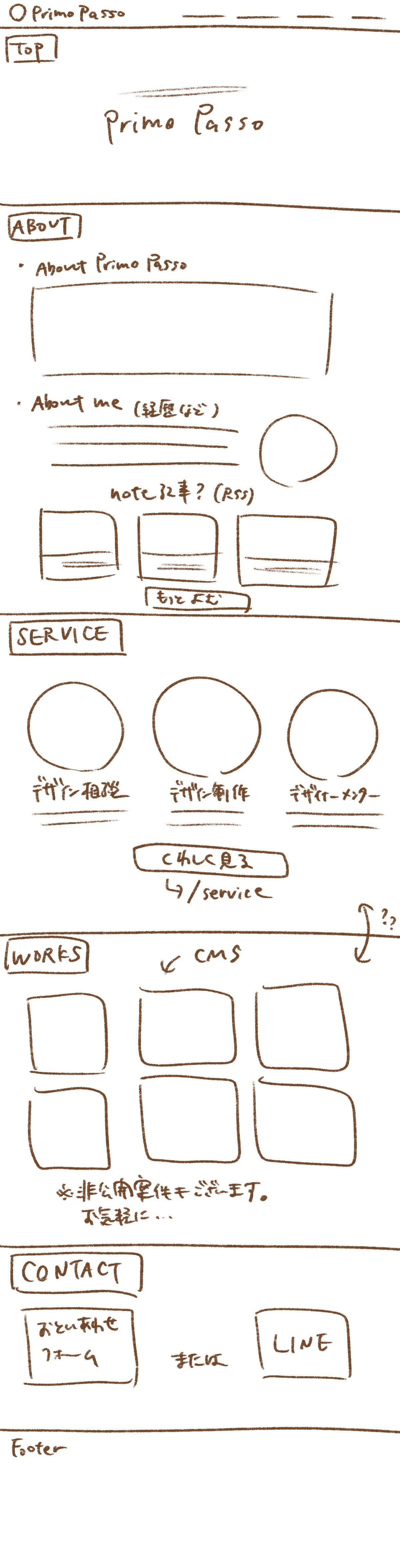
下の画像は、先日作った手書きのレイアウト↓

そして、それをFigmaに起こしたのがこちらです↓

取り急ぎ大まかなレイアウトを把握する用なので、余白やフォントの大きさなどはきちんと揃えていない状態なのですが、一気にデザインカンプらしい感じになりました。
どこにテキストや画像を入れる必要があるのかが明確になったので、明日からは「4. 文言・画像類を作成する」に取りかかっていこうと思います!
さち(Primo Passo)
この記事が気に入ったらサポートをしてみませんか?
