
開業準備日記 #5: ポートフォリオサイトを作り始める
最近、やろうと思っていたことをすぐ忘れて違うことをしてしまいがちです。
昨日も、とうもろこしの茹で方を調べようとスマホを手に取ったら、いつのまにか全然関係ないYouTubeの動画を30分観ていました。
さて、開業に向けて、ロゴを作ったり、Instagramを開設したり、着々と準備が進んできました。
次はいよいよポートフォリオサイトの制作に着手しようと思います。
せっかくなので、ただ作ったものを載せるだけでなく制作過程も残しておいたらいい思い出になるんじゃないかと思い、noteに記しておくことにします。
Webサイトを作るとき、私はいつも下記のような流れで作成しているので、今回も同様の手順で進めていこうと思います。
1. 必要項目を洗い出す
2. ざっくりとしたレイアウトを決める
3. 下書きをFigmaに起こす
4. 文言・画像類を作成する
5. Figmaでデザインカンプを作る
6. STUDIOで実装する
がんばれば2週間ほどでできるかな…
祇園祭の宵山の頃の完成を目指します。
それでは早速、「1. 必要項目を洗い出す」から始めていきます。

この手帳は、皮・布小物作家さんのSIRUHAさんという方から購入した手帳カバーです。
絵本作家のヨシタケシンスケさんが、アイデアを書き留めるためにいつも小さい手帳を持ち歩いているという話を聞いて、憧れて購入しました。
Webサイトの設計は、パソコン上で考えることもありますが、一番最初のアイデア段階では、個人的には紙に書いて整理する方が好きです。

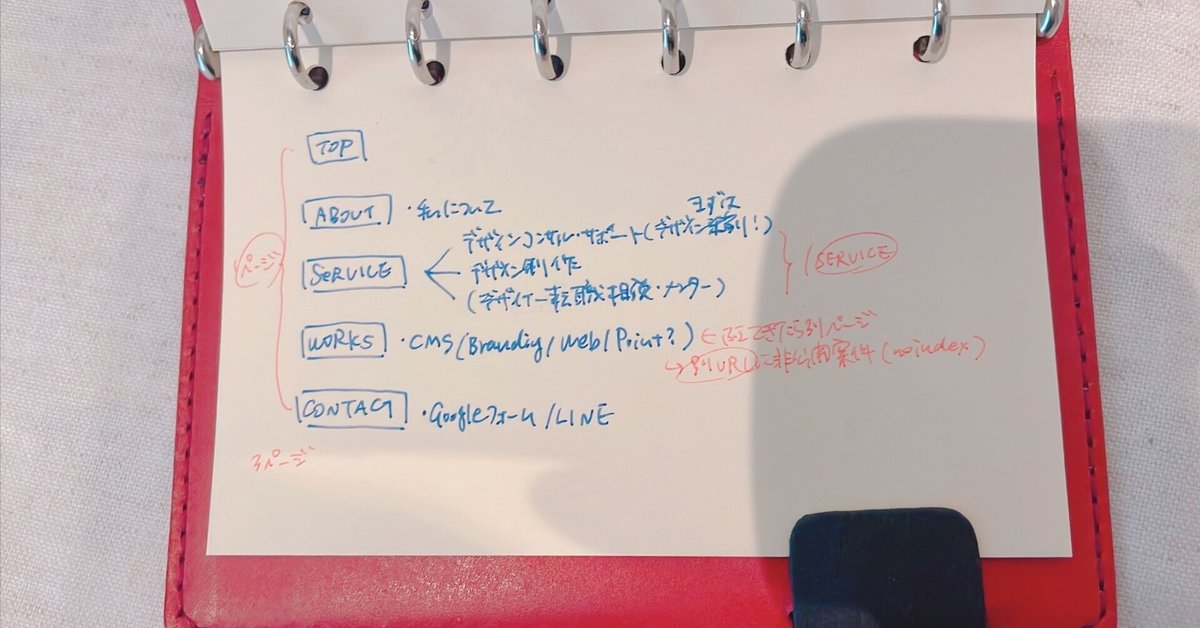
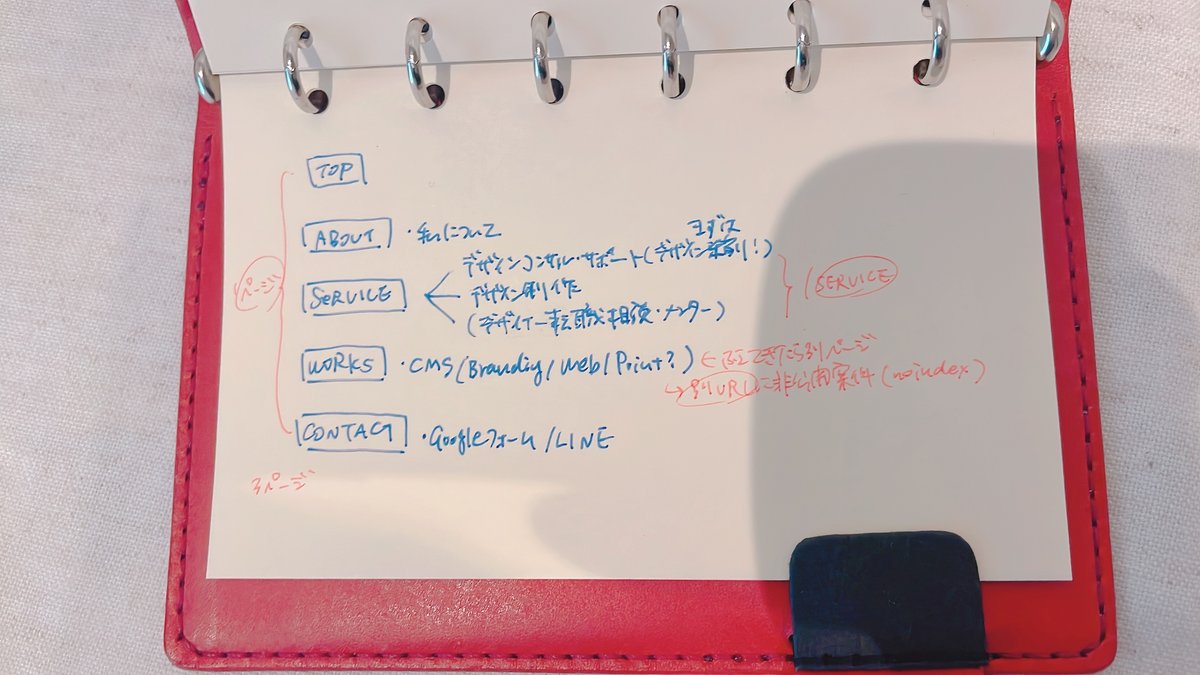
こんな感じで書いてみました。
構成は、TOP, ABOUT, SERVICE, WORKS, CONTACTと、まぁポートフォリオとしてはよくある、無難な構成でいこうと思います。
さて、どんなポートフォリオサイトになるのやら…
明日は、「2. ざっくりとしたレイアウトを決める」に取り掛かっていこうと思います!
さち(Primo Passo)
この記事が気に入ったらサポートをしてみませんか?
