
会社で自分のふりかえり週報を刊行している話
自己紹介以来の初めての記事です。
今見たら前回の自己紹介にスキが20以上もついててびっくり!
北方のしがないデザイナーの投稿を読んでいただきありがとうございます。

さて、わたしは札幌のWebマーケティング系の会社で働いているのですが、2021年4月ごろ、会社の動きとして「半期の個人目標を掲げよう!」として個人目標の設定が義務付けられました。
それを受けてわたしは
「1週間の業務と気付きをまとめて週報を社内に公開する」
というものを今年の5月から実行しています。
The NewYork Timesをもじって安易に自分のあだ名のタイトルを付けています。

会社の情報が含まれるところをモザイクにしたら予想以上に怪しい週刊誌みたくなっちゃいました。
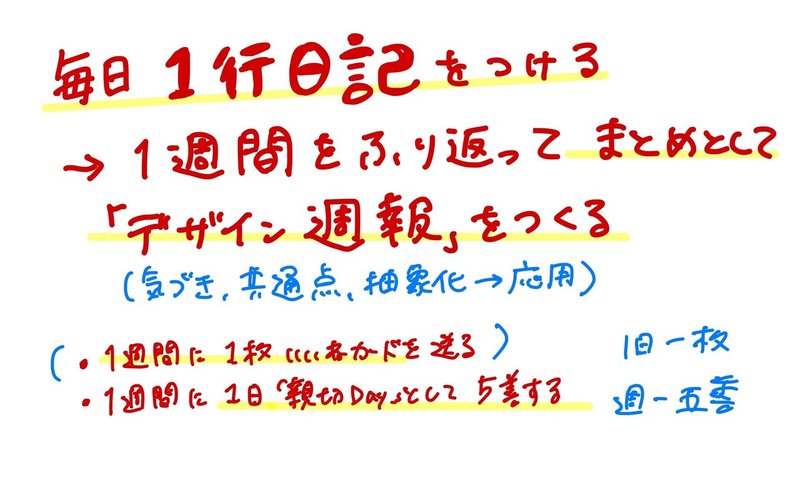
以下説明、上司含め社内に宣言した文面です。
=========
毎日、3行日記をつける
仕事での事実(FACT)と、それを受けての気づき(IDEA)=楽しかったこと、嬉しいこと、感謝、気になったこと、新しく学んだこと、教訓、失敗したこと、次回への反省、自分がなりたいと思ったイメージ、決意など、
いずれもポジティブな感情を書く!
1週間をふりかえって「デザイン週報」をつくる
文字をタイポグラフィやグラフィックで表現する
→「自分にとってこの1週間はどんな意味があるのか?」気づき、共通点、抽象化して応用できることがないかを表現する
【目的】
・継続的なデザインのアウトプット、訓練
・デザインの引き出しを増やす
なぜこの目標か?
ありとあらゆるビジネス書やモーニングメソッド的な本に「成果を上げるためには日記を書く」というのがある。
過去試してみたがいまいち続かず。。。
「人に見られる」という前提であれば続けられそうなので、これを機に実になる日記と、デザインの継続的なアウトプットをやりたい。
=========



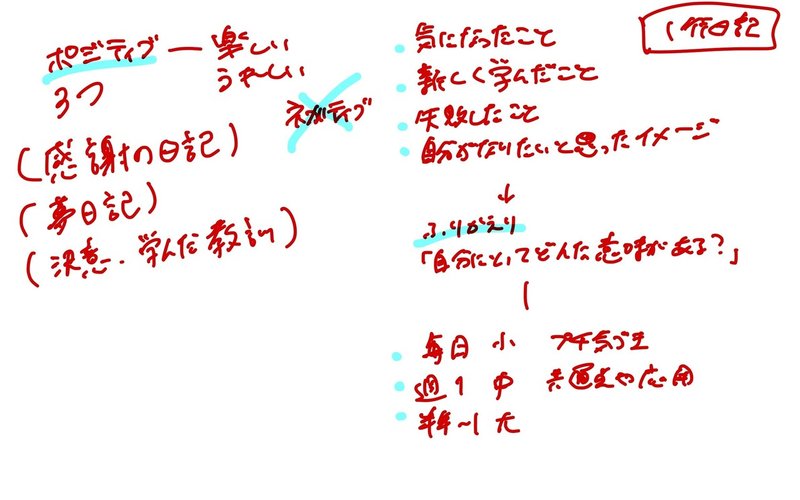
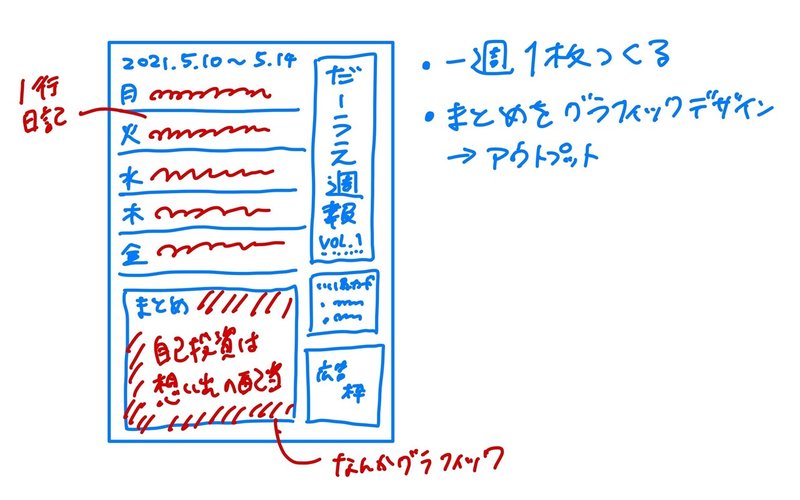
目標どうしようと試行錯誤していた当時のメモやラフ。
ちなみにコロナの給付金でiPad Proを買って以来、メモアプリは有名な「GoodNotes」一択で使用しております。うまく活用できてないけど…
どうやって作ってるん?

みんな大好きAdobe Illustratorを使って、新聞風に1週間ごとに1アートボードを作成。
心理学でいう「公開宣言効果」を利用して、なんとか5ヶ月続けられています。
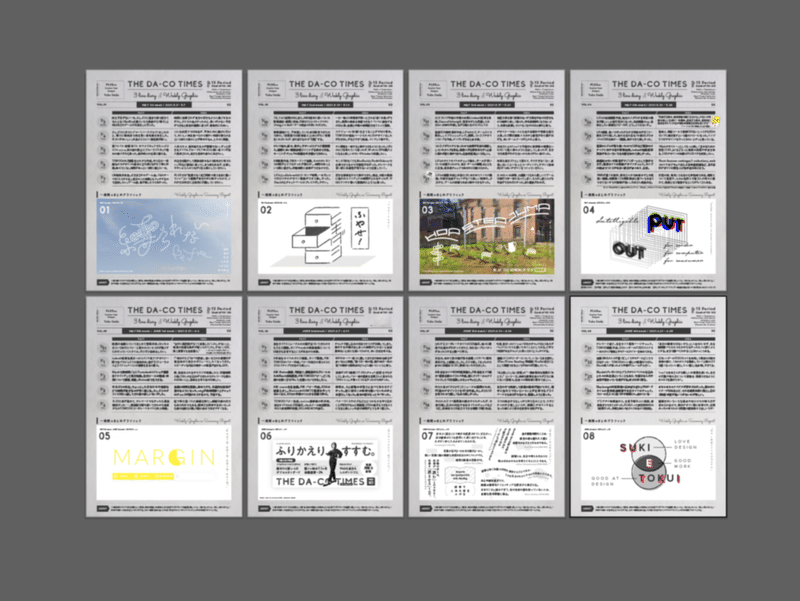
「1週間ふりかえりグラフィック」13枚大公開
半期の目標なのでちょうどこの前3ヶ月を終え、折り返し地点を迎えました。
そこであと半分がんばるぞ!ということで(もう現在進行系ですが)、
その週の気づきをまとめた「1週間グラフィック」を公開します。
ちなみに、自分の中のプチ制約として2つを意識しています。
・フリー素材は使わない(なるべく)
・1時間以内に仕上げる
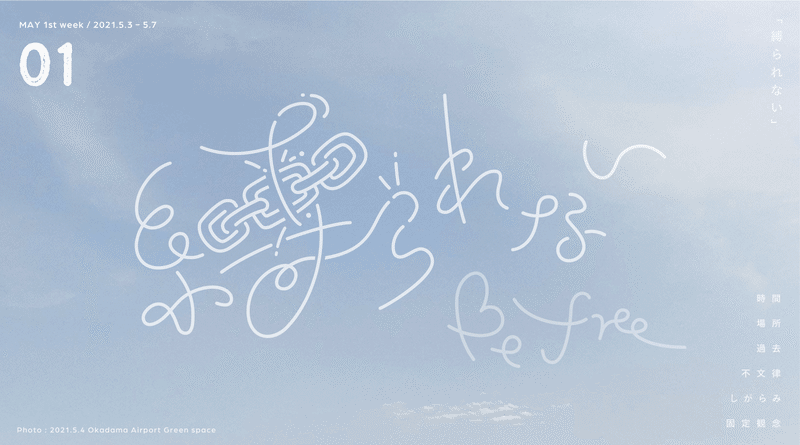
始まりは5月初週。

No.1「縛られない」
ちょうどGWだったので、休み中に行ったパークゴルフ場の晴れ渡った青空をバックに。
縛られないことを大事にしたい、という想いで鎖を断ち切ったり。ふよふよ漂う感じをイメージ。
今見たらめっちゃ白文字見づらいですね。何考えてたんだろう。

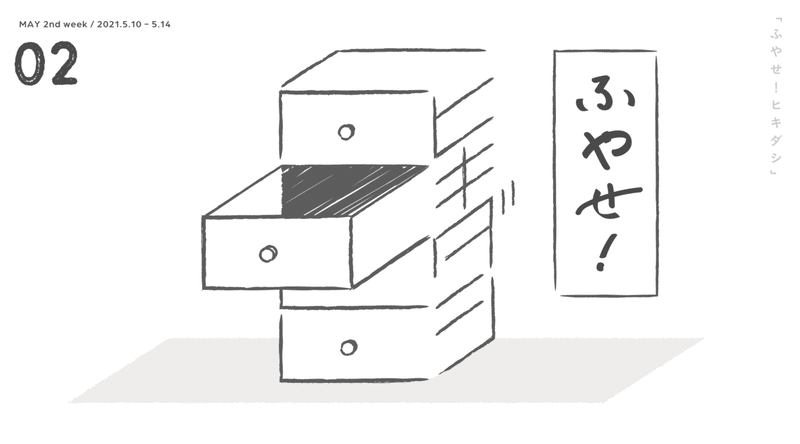
No.2 「ふやせ!ヒキダシ」
インプット・アウトプットをもっと強化する図。
当時、北海道は緊急事態宣言で弊社ではテレワークが始まったので家を片付けたのも機に、部屋を舞台にしました。
ミニマリズムに、思考をクリアにするためモノはふやさず、ヒキダシをふやせ!
ちなみにこれは昔、会社にいた大先輩のグラフィックのタッチをリスペクトして作りました。
(反省:その先輩はアナログでペンや鉛筆で紙にあえて小さく描き、それを拡大スキャンしてボソボソ感というか、味を出していたのですが、わたしは時間の制約優先で、デザイナー禁断ともいえるイラレのブラシ機能で収めてしまったのでこだわりが足りずですね…)

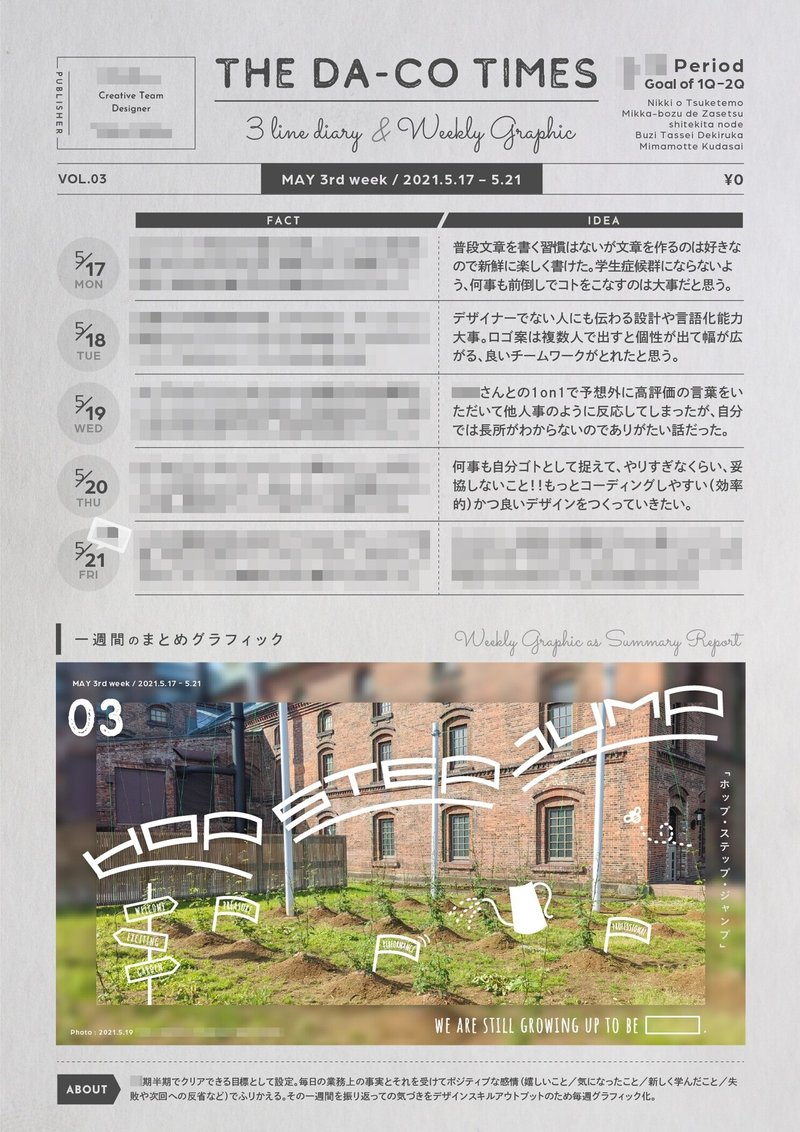
No.3 「ホップ・ステップ・ジャンプ」
テーマは「成長」。
写真は朝散歩中に通りがかったホップを育てている風景で、
単にホップと「HOP」をかけたくて作ったやつです。

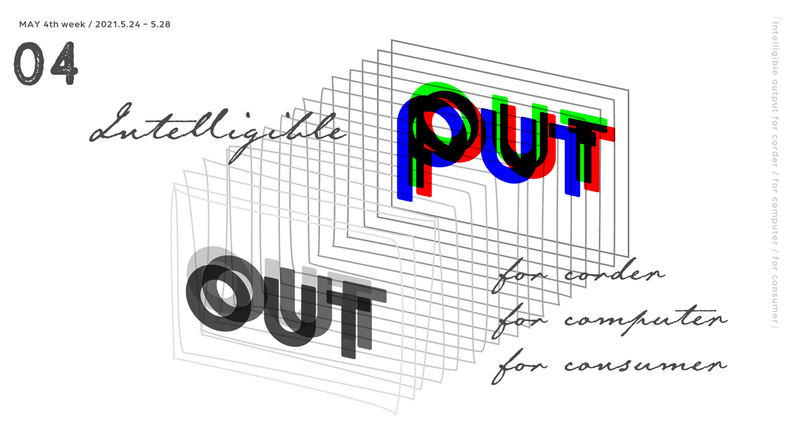
No.4 「Intelligible output for corder / for computer / for consumer」
Intelligible
「分かりやすい、理解しやすい、理解できる、よく分かる、明瞭な」
コーダーにも、コンピューターにも、消費者にも、わかりやすいアウトプット。
外側も内側もうつくしいデザインをつくる。という決意。
モヤモヤしていた脳内(白黒で曲線)から、しっかりとした成果物(現実/webの色空間RGBで直線)に変化していくイメージです。
※前職もそうでしたが弊社はデザイナーとコーダー分業制で、わたしは基礎的なHTML/CSSの読解記述しかできません…コーダーさまさま。

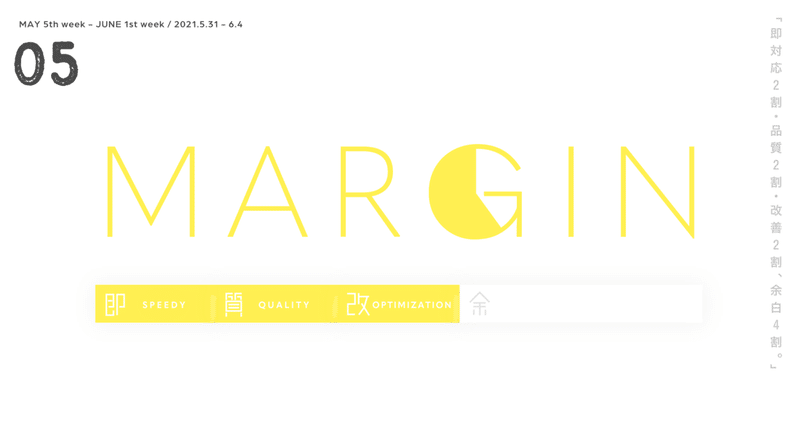
No.5 「即対応2割・品質2割・改善2割、余白4割。」
仕事は余白が大事だよね、という実感。
「ここぞというときに120%を出す」
すべての仕事に100%全力投球しているといつかガス欠になります。
通っていた北海道芸術デザイン専門学校の当時の校長先生が言っていた言葉、
「普段の授業課題は6〜7割でこなし、自分がやりたい、好きな課題のときに120%を出せ」を、仕事でも実践しています。
ちなみにグラフィックの「G」は6:4の円グラフになってます。

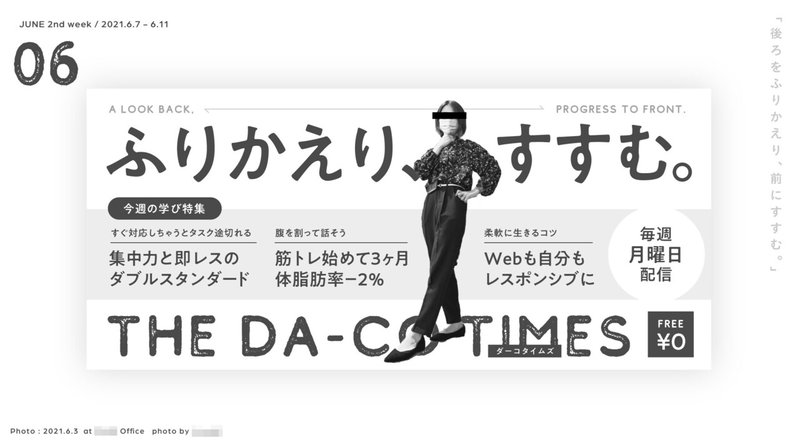
No.6 「後ろをふりかえり、前に進む、」
この週、先輩の写真をフリー素材にして雑コラを作ってしまったので贖罪の意味で自分をバナーにしました。本当はガッツリ顔見えてるのですが恥ずかしいので伏せました。
未だにインターネットという全世界に顔や名前を晒すのがこわい世代の、インターネット老人会です。
これに使っている日本語「A1ゴシック」がめっちゃ可愛いです。
角が丸く墨だまりが再現されているのがニクい。
「A1明朝」は「君の名は。」タイトルロゴにも使われていました。

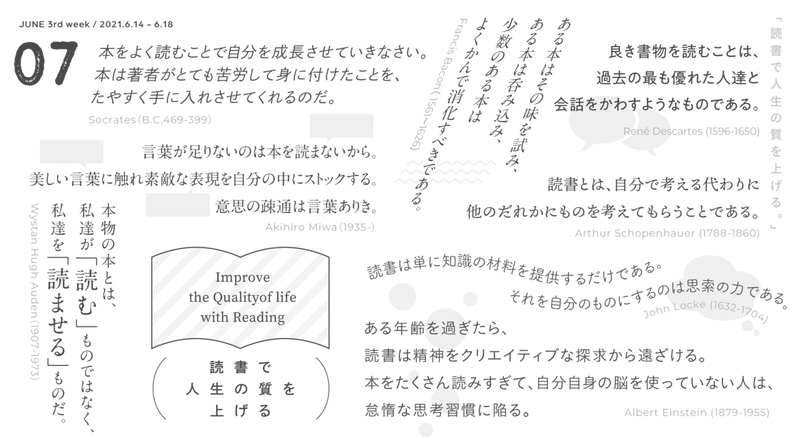
No.7 「読書で人生の質を上げる。」
読書においては「嫌われる勇気」を読んでから人生観が変わったので、そこから趣味になっています。デザインの本はあまり読んでおらず、自己啓発とか心理学とかビジネス書をよく読みます。
※ふと最近基本に立ち返り、改めて「デザイン」を学び直そうと再履修予定。
右下のアインシュタインが言ってる通り、本を読みすぎて硬くならないように気をつけたいものです。

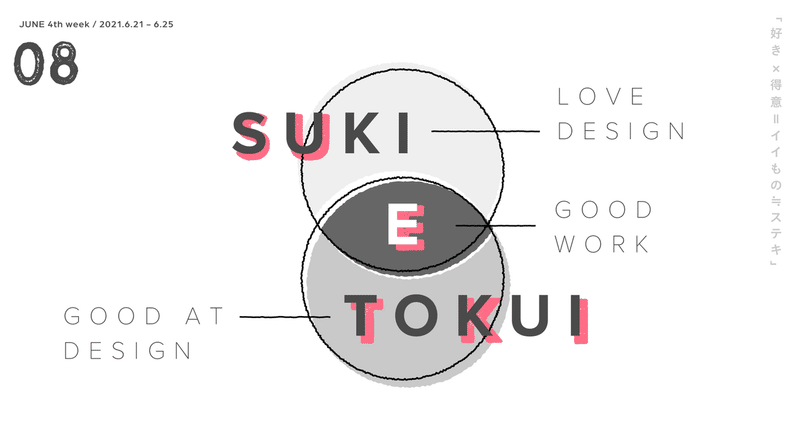
No.8 「好き × 得意 = イイもの ≒ ステキ」
自分が好きかつ得意なことでイイ(E)もの作れたら、供給側も消費側もみんなwin-winで「ステキ」だね、という感想です。
今見るとなんかちょっと説明くさいですね。

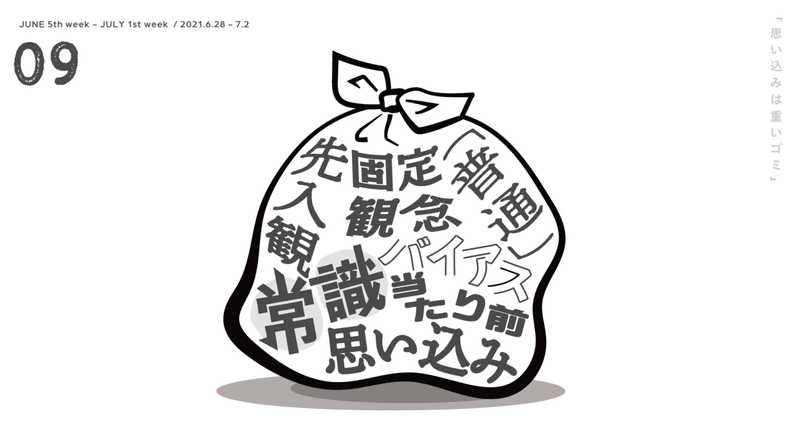
No.9 「思い込みは重いゴミ」
渾身のダジャレタイトルシリーズ第1弾。
「他人が●●という考えだと思っていた」「自分の限界はここまで」など勝手に思い込むことは、いろいろパフォーマンスを下げます。
物理的に家の中でもいらないものを溜め込むだけでその空間とそのスペース分の家賃を奪っていくもの。
脳の思い込み=重いゴミもスッキリした状態で、スポンジのように吸収していきたい!

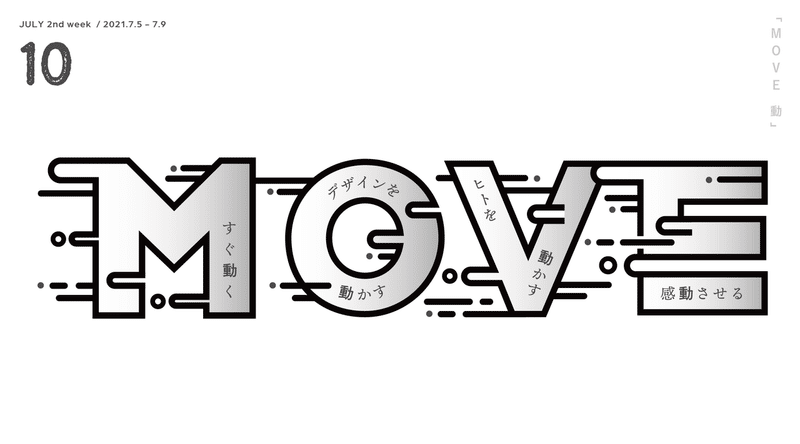
No.10 「MOVE 動」
・差し込みのタスクもすぐ「動」いた1週間
・動画作成やアニメーション考案など、デザインを「動」かした1週間
・社内新導入したSlack活用のためいろいろ教えてヒトを「動」かした1週間
結果として、それらに関わったヒトを感「動」させられた1週間だったため。
move
(…を)動かす、移す、移動させる、心が動く感動
わたしは、レスポンスの速さは何よりの「誠意」と「仕事デキる度」の指標になると考えているので、即行動を実行してます。

No.11 「きづきできずく」
渾身のダジャレタイトルシリーズ第2弾。
朝活として、土日に構想を練って月曜朝の1時間で作ってみました。
新卒で入社した制作会社で教えられたことです。
「周りを常に観察し、自分ができることがないかを気にかけて働け」と。
気付くことで「信頼」「好意」を築くことができます。

No.12 「人の数だけ定規がある」
オリンピックやってた週だったのでピクトグラムも意識しました。
誰かの正義は誰かにとっての悪になるよね〜という。

No.13 「人 × 運 × 結 = 縁」
縁 =「"人"と出会った"運"を"結"び続けること」
方程式が好きなヤツだな。
***
半分過ぎての本音
ぶっちゃけると、毎日3行日記のうえに週末グラフィックを制作しなければならないので、「なんでこんな目標にしちまったんだ」と思うこと数多。
しかし、社内の掲示板として使用しているScrapboxにて毎週月曜公開しているのですが、いろいろと社員の方からコメントをもらえるので、それをモチベーションになんとか自転車操業です!
何よりも「ふりかえりを強化する」というのは会社全体のミッションでもあり、自分自身それが以前よりも意識できていてプラスの方向に向かっていると思います。
次にこれをまとめる記事を書くときは、この目標を6ヶ月間続けて完走したころだと思います。10月末かなあ。
未来の自分にバトンタッチ!
この記事が気に入ったらサポートをしてみませんか?
