
「キャンセル」は明示的なラベルの使用を心がけよう
カレンダーアプリを例に「キャンセル」について簡単にまとめていこうと思います。
ユーザーが情報を入力して保存する必要があるアプリの場合、出来る限り明示的なラベルを使用することをおすすめします。

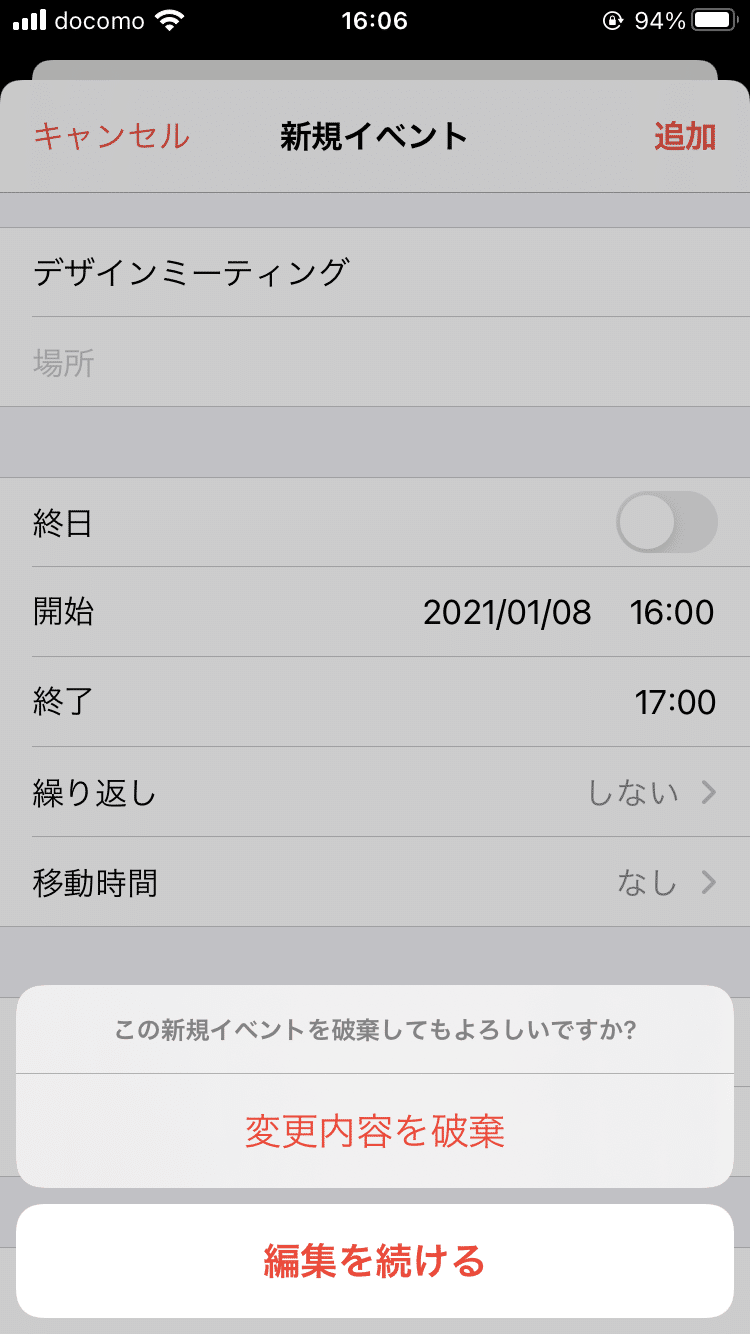
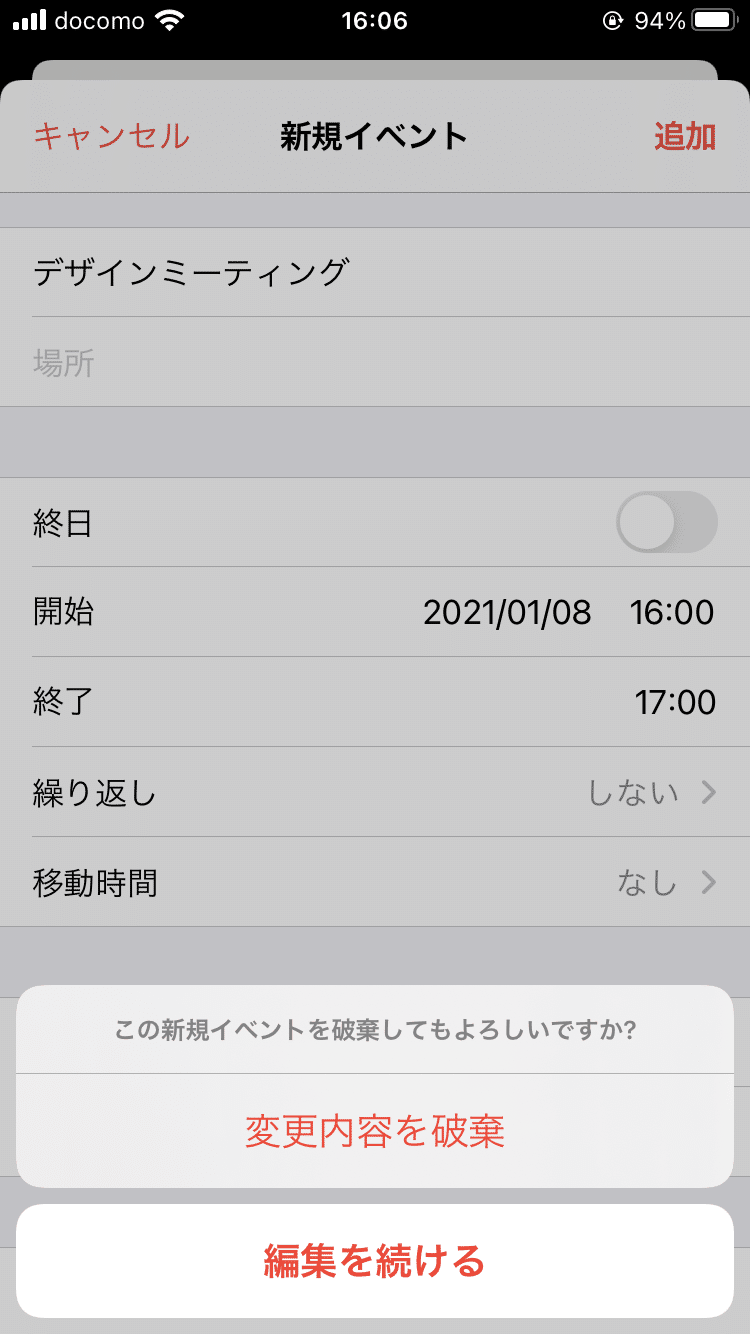
上のカレンダーアプリの場合、新規イベントを作成中に左上のキャンセルボタンを押すと、アクションシートが表示されます。
アプリの中にはアイコン「×」でビューを閉じるようにしているものもありますが、「×」には複数の意味があるため混乱を生じさせる可能性があります。
「閉じる」(ビューを閉じる)なのか、「キャンセル」(破棄する)なのかでユーザーが迷ってしまうのです。
そのためユーザーの入力情報を保存するか破棄するか確認が必要な場合は、「閉じる」または「キャンセル」のラベルを使用することで、ユーザーはクリックをすると次に何が起こるのかを理解出来ることになり、迷いを減らすことができます。

またカレンダーアプリでは、入力情報を保存または追加せずにキャンセルをする場合、ユーザーに保存していない情報を破棄するか、または編集を続けるかの確認を求めることで、意図していない破棄を防ぐようになっています。
以上の理由で、出来る限り明示的なラベルを使用することをおすすめします。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー初心者の方にUIデザインを教えるコミュニティを運営中です。ご興味のある方はぜひご連絡ください!
この記事が気に入ったらサポートをしてみませんか?
