
自社プロダクトとして育てるヘルプセンター
こんにちは!
SmartHRでUXライターをしているotapoと申します。
この記事はSmartHR Advent Calendar 2022の16日目です。
この記事では、Zendesk Guideで運用していたヘルプセンターを自社開発のアプリケーションに移行した背景や、ヘルプセンター移行前後で変わったことなどを紹介します。
SaaSのように日々変化のあるプロダクトのサポートコンテンツの作成に関わる方のヒントになれば幸いです。
SmartHRのUXライターの仕事の全体像や、開発チームとの関わり方については、以下の記事などで公開しているので、今回の記事では割愛します。
興味を持っていただけた方は、上記記事も読んでいただけたらうれしいです。
なぜ移行が必要だったのか
2022年10月まで、SmartHRのヘルプセンターはZendesk Guideを使って運用していました。
Zendesk GuideはZendesk社が提供するヘルプセンター・FAQ構築SaaSです。
カスタマーサポートプラットフォームであるZendeskのオプション機能の1つで、WYSIWYGエディターで編集した記事をディレクトリ構造で管理できます。
ざっくりいうと「ヘルプセンター向けのリッチなCMS」なのですが、SmartHRでの運用においては後述するいくつかのツラミがあり、「なんとかしてぇ…」という思いを抱えていました。
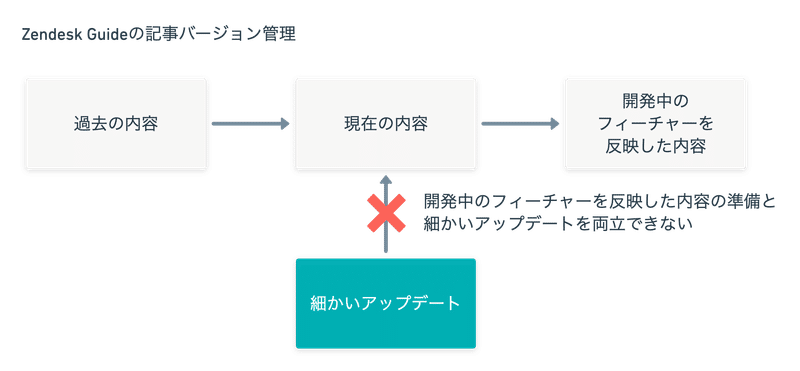
ツラミ1:バージョン管理が1次元
Zendesk Guideでヘルプセンターを運用することのツラミ1つ目は、記事のバージョンが1ラインしかなく、未公開のバージョンを1つしか持てないことです。
SmartHRの開発チームの多くはフィーチャー単位で動いており、数週間〜数ヶ月かけてフィーチャーを開発し、リリースします。
数ヶ月かけて開発するような場合、ヘルプページへの影響も大きいため、準備には時間が必要です。
フィーチャー開発と並行してヘルプページに必要な変更を検討し、下書きとして準備を進めることはZendesk Guideでもできるのですが、ここで問題になるのが「バージョンが1ラインしかない」ことです。
少し先のフィーチャーリリースに対応する記事修正を進めてしまうと、先にリリースされる小さめのリリースの内容や、カスタマーサポートなどの顧客対応チームからもらったFBをヘルプページに反映したくても、「いま記事を更新すると、リリース前のフィーチャーに関する変更まで反映されてしまうので更新できない」ということが起こっていました。

これはツラい。
ツラミ2:一括検索・置換がしにくい
ヘルプセンターというのは、数百ページ規模のドキュメントの束です。
SmartHRの機能のアップデートがあると、その数百ページの記事のすべてから、修正すべき箇所を特定し、変更を加えることになります。
Zendesk GuideではUI上で検索はできるものの、編集は1記事ごとにしかできませんでした。
また、検索結果の一覧性も低く、全体感を把握しにくいものでした。
APIを利用して記事データを取得し、一括置換した後に再びAPIで記事を更新することで、置換を実現できないことはないのですが、作業コストがかかるため、実用的ではありません。
そのため、古い情報が漏れて残ってしまったり、表記ゆれに目をつぶることがありました。
これはツラい。
ツラミ3:開発チームで扱いにくい
SmartHRの開発組織では「ヘルプページなどのコンテンツもプロダクトの一部であり、ソフトウェアとわかりやすいコンテンツがセットになることで、はじめてユーザーがつまずかずに業務を完遂できるプロダクトになる。そういう世界を実現するためにはソフトウェア開発の営みとコンテンツ作りは密接にリンクしている必要がある」という考え方が浸透しています。
そのため、開発に伴う既存ヘルプページの変更や、新機能の基本的な使い方を説明するヘルプページは、コードにコミットするのと同じように、開発チームで扱えるようになることを目指しています。
そのとき、Zendesk Guideという不慣れなツールはハードルになり、「よくわからないので、UXライターに任せたい」という気持ちを生んでしまいがちです。
そのような状態では、タスクの受け渡しコストはいつまでも残り続けてしまいますし、顧客への価値提供について考える際の幅も広がっていきません。
もっとたくさんの人に、息をするようにヘルプページのことを考えて欲しいのにできない。
これはツラい。
ツラミ4:textlintという資産を活用しにくい
SmartHRでは、統一された表現のテキストを誰でもすばやく生み出せるよう、SmartHRのライティングガイドの内容を機械的にチェックできるtextlintのプリセットを公開・運用しています。
上記のプリセットは、現在主要プロダクトのほとんどに導入されており、会社のバリューである「一語一句に手間ひまかける」の一助となっているのですが、最もテキストの文量が多いプロダクトであるヘルプセンターには導入されていませんでした。
Zendesk Guide上で編集した内容を一度ローカルにコピーして、ローカルでtextlintを動かして…などの形で適用できなくはないのですが、人力でチェックするのはツラく、実態として、textlintでのチェックをかけずに公開されることもしばしばで、せっかくの資産を活用できていませんでした。
これはツラい。
新しいヘルプセンター
バージョン管理が1次元
一括検索・置換がしにくい
開発チームで扱いにくい
textlintという資産を活用しにくい
このような記事制作のツラミを解消し、より開発フレンドリーなヘルプセンターにするため、Markdownファイルとして保有する記事データをHTMLに変換してユーザーに提供する、Next.jsアプリケーションを開発しました。

以下が、実際のヘルプセンターです。
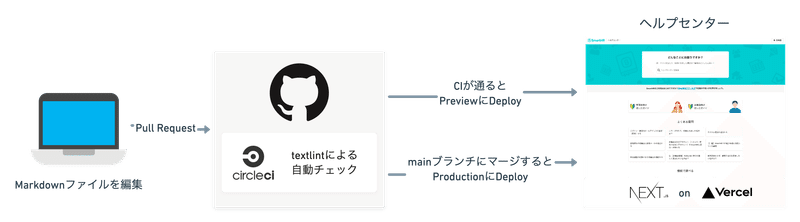
新しいヘルプセンターでは、ヘルプページを編集する際は、以下のような流れになります。
作業者:ローカルにCloneしたリポジトリ内のMarkdownファイルを編集する
作業者:変更内容をPull Requestにする
CircleCI:textlintによる自動表記チェック
Vercel:Preview環境に自動デプロイ
関係者:Preview環境でレビューし、Pull Request上でコメント
作業者:FBを反映し、mainブランチにマージ
Vercel:Production環境に自動デプロイ
🎉
新しいヘルプセンターになって良かったこと
新しいヘルプセンターに移行して良かった点としては、以下があります。
ドキュメントの共同編集とGitHubの相性が最高
ブランチを分けることで、同一の記事に対して複数の作業を並行して進められるようになりました。
また、Suggested Changesを使うことで、具体的な変更提案とその反映も簡単になりました。
まだ移行後2ヶ月なのでそれほど恩恵はありませんが、変更の内容が理由とともに蓄積されていっているので、過去の経緯も追いやすくなるはず。
最高ですね。
一括検索・置換が簡単になった
すべての記事をMarkdownファイルで管理するようになったため、一括検索・置換が簡単になりました。
VSCodeなどのエディタで検索・置換する人もいれば、grepやsedなどのコマンドを利用する人もいます。
地味な変化ではありますが、「これでずっと気になっていた表記ゆれを直せる…!」と興奮するUXライターもいました。
開発チームとの距離が縮まった
新しいヘルプセンターのリリース後、開発チーム(プロダクトエンジニア・PM・QA・プロダクトデザイナー)から、ポジティブな声をもらっています。


こういったリアクションだけでなく、実際に開発チームの全職種からヘルプセンターへのPull Requestが来るようになりました。
リポジトリのContributorsは2022年12月16日現在61名で、UXライティンググループが11名なので、50名の他職種がコミットしています。
他職種50名の中には開発チームだけでなく、チャットサポートのメンバーも含まれているので、「開発チームフレンドリーになることで、逆に間口が狭くなる」という懸念も払拭できたと思います。
textlintを活用できるようになった
Pull Requestを自動でチェックできるので、忘れることなく、統一した表記で記述できるようになりました
何もしなくてもチェックしてくれるのは、快感があります。
表示が爆速になった
これは開発前には明確な課題としては認識されていなかった点なのですが、新しいヘルプセンターではページの表示が爆速になりました。
社内のカスタマーサポートメンバーから「表示が早くなったので、ユーザーにヘルプページを案内するのが楽になった」という、うれしいFBもありました。
新しいヘルプセンターになって出てきた課題
移行後に出てきた課題もありました。
テクニカル面のサポートコストがかかる
通常の手順どおりスッと進めば問題ないのですが、CIの段階でやや専門的なエラーが発生したり、環境構築でつまづいたりした場合は、ヘルプセンターの開発チームによるサポートが必要です。
そのため、SmartHR基本機能など、その他のプロダクトと同じように、ヘルプセンターの運用に関する社内DeskチャンネルをSlackに用意し、質問・相談を受け付け、開発チームのメンバーが複数人体制でサポートできるようにしました。
2ヶ月ほど運用して、移行に伴って出てきた課題は上記の1つくらいです。
エラーを解消する際に見るべきポイントや、解消方法などを共有していくことで、サポートコストは徐々に下げていきたいと考えています。
今後の展望
今回の移行では、スコープを「Zendesk Guideからの移行」にしぼり、機能追加や、ヘルプセンターそのものの情報設計の見直しはしませんでした。
移行も無事終わり、ヘルプセンターを自由に扱える状態になったので、今後はよりユーザーが欲しい情報にたどり着きやすくなるよう、アップデートを続けていきたいと考えています。
ユーザーからのFBも自由に設計できるようになったため、改善のサイクルを回していけるようになります。
また、社内ツールとしても、より多くの人が便利に使えるよう、改善していきたいと考えています。
誰でも気軽にヘルプページから情報を得たり、ヘルプセンターにコミットしたりできる状態にすることが、組織全体でヘルプセンターを含むプロダクトをより良くし、顧客の価値を生み出す動きに繋がるはず。
オープンで生きたプロダクトとしてのヘルプセンターを育てていくぞ〜!
新しいヘルプセンターを開発チームと一緒に育てていきたい方、募集しております!
謝辞
すでにお気づきの方もいるかと思いますが、この新しいヘルプセンターの構成は、サイボウズさんのヘルプセンターの事例を大いに参考にさせていただきました。
また、上記記事の筆者である仲田さん(@naoh_nak)には、記事よりもさらに突っ込んだ運用の実態などについて聞かせていただき、大変お世話になりました。
「以前のヘルプセンターに戻ることは考えられない。良いことしかない」という言葉に、最後のひと押しをしていただいた気がします。ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?

