
Figma | チームでライブラリを共有しよう
こんにちは🌝 UXUIデザイナーのasakoです。ゆめみではVIのディレクターとしても動いてまして、絶賛社内のBrandingについて勉強中です。
YUMEMIは、BnB2Cというビジネスモデルで共創・伴走型のクライアントワークをしています。
案件の特性やクライアント側の要望などから、使用するデザインツールも都度都度異なるため、事業会社のUIデザイナーの方とは同じツールの中でも便利に使っている機能が違っていたりするかもしれません。
...という言い訳を前置きに🙈
今更かいっ!って感じなのですが、最近教えてもらったFigmaのライブラリ機能を使って、ブランドリソース(ロゴやYUMEMIのDIの代名詞である12色相のグラデーションデータ)をTeamで共有できるように整えました。
YUMEMIのDI(ダイナミックアイデンティティ)についてはこちら👇
FigmaのTeamって?
この春、料金プランがガラッと替わってしまったFigma...理解がややこしくなりました...🤮 今後も更新が続くと思うので、詳しくは公式ヘルプを参照いただきたいのですが...
" Figmaには5つのアクセスレベルがあります。ほとんどの場合、各レベルで誰かを招待すると、そのレベルより下のすべてのリソースにもアクセスできます。"

ゆめみのUIデザイナー・ディレクターはTeam以下に編集権限をもつように運用しています。本記事で紹介したいLibrary機能は、Teamメンバーに有効に機能するものです。
Figmaライブラリの便利ポイント
Figmaのライブラリとは、ユーザー間で共有できるリソースのことで、色・タイポグラフィ・コンポーネントなどデザインシステムを、ファイルよりも上位のレイヤーに置いて共有・管理することができます。
メリットはこんな感じ?
- Team内にいれば、共有されているライブラリにすぐアクセスできる
- 各デザイナーが常に最新の状態を保てる
- Assetのアップデート内容がわかる
- ライブラリファイルと各デザインファイルを楽に別管理できる
ライブラリファイルをview権限でアクセス渡せば、有料プランメンバーでなくてもライブラリは使用できるっぽいこともわかりました。(多分。いつまでそうかは保証できないけど)
ライブラリを登録する・アップデートする人がやること
1.ライブラリ元になっているファイル・コンポーネントエリアにはRead meを置いておく
上述した通り、Teamメンバーはライブラリファイルに編集権限を持っています。今回はライブラリ専用のファイルを作ったので、TOPページに以下メモを配置しました。

2.コンポーネント・カラースタイルなどを生成していく
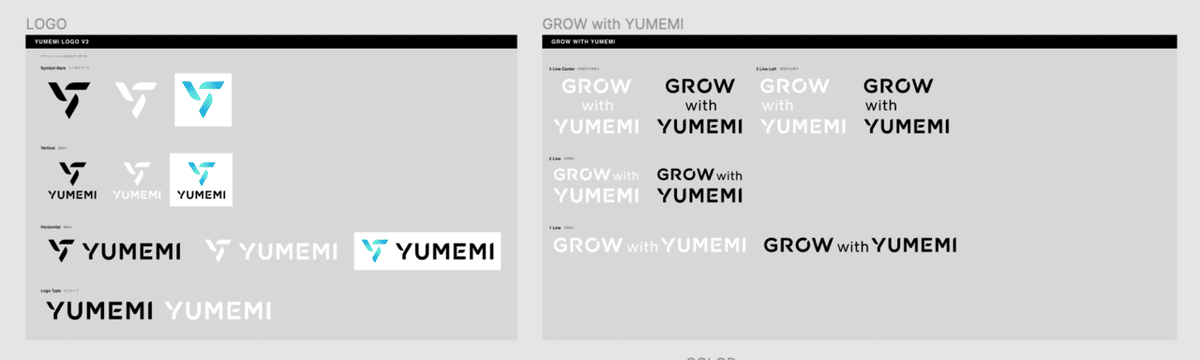
デザインファイルを最初につくるときと同様、ガシガシ登録していきます。
- ロゴマーク(縦組み・横組み)
- シンボル単体
- ロゴタイプ単体
- ブランドメッセージ

- Zoom背景に使用している12色相のグラデーション

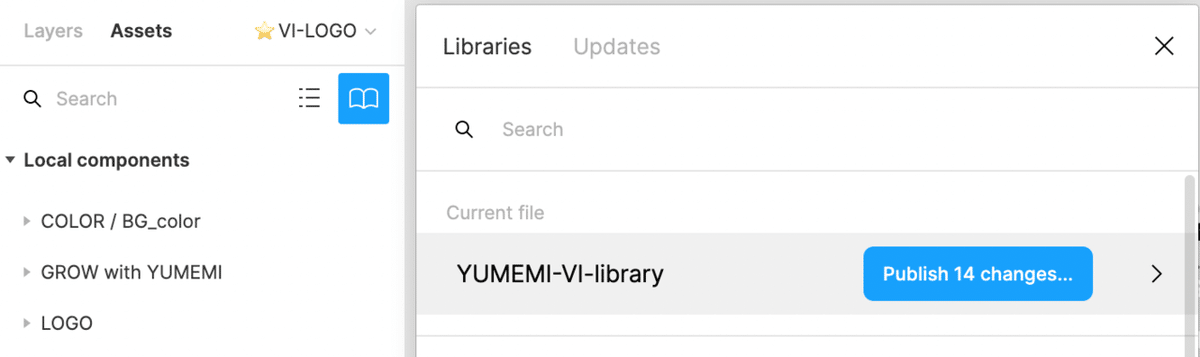
3.パブリッシュ!

最初のライブラリ公開時はもちろん、変更を加えたら、必ずパブリッシュを忘れずに🙆♀️
これで、広報用のバナーデザイン時も、提案資料や登壇資料をつくるときも、みんなでブランドリソースを共有できます🎉
ライブラリを参照するユーザーがやること
使いたいデザインファイルでライブラリを有効化するだけ
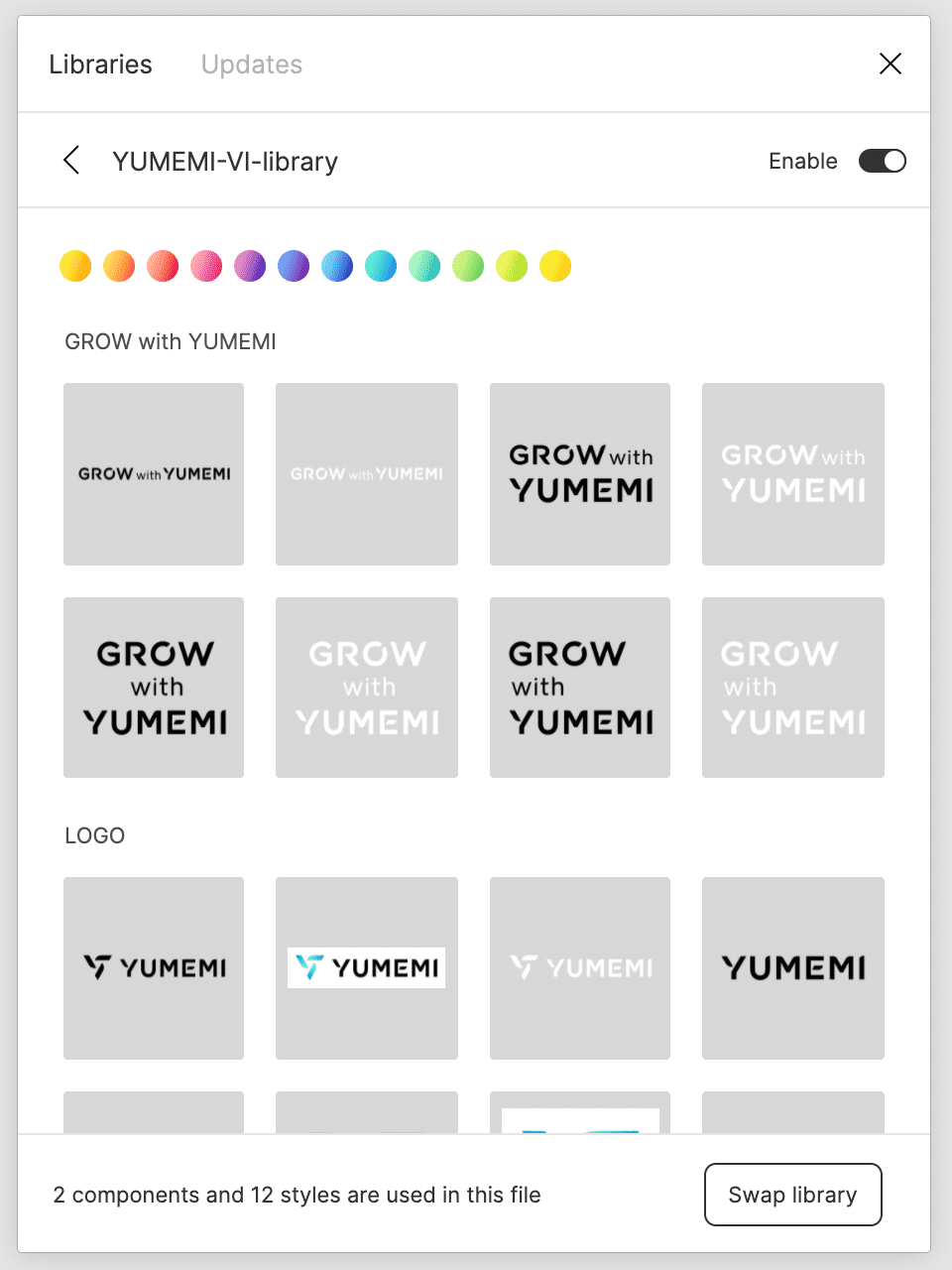
Assetsから本のアイコンをタップすると有効化できるライブラリの候補が出てきます。


ONにしておくだけで、ライブラリファイル側の更新があると、ライブラリ連携しているファイルを開いた際にも更新通知が届くようになります。
---
というわけで、虹色し放題制度ができあがりました🌈
「ブランドリソース」において注意したいこと
正式なベクターのロゴデータは、大抵の場合、マスターはaiデータなことが多いと思うのですが、如何せんAdobeとFigmaは連携がよくありません...😐
特に、ゆめみのようなグラデーションデータはなぜかaiでの設定値を正確に再現してくれなくて涙が出ます...。
なので、ロゴデータそのものにグラデを使っているブランドの場合は、許容域を設けるか、pngデータを使った管理になると思います。
また、CMYK印刷の条件時は言わずもがな要注意です。Figmaはデジタル用のデザインツールなので、最終のアウトプットがCMYK条件の場合は、正式なCMYK値をガイドラインで確認し、イラレでデザインしてください。
おわりに
同じやり方で、プロダクトごとのデザインシステムを機能開発チームごとのファイルに連携することができますね!事業会社の方は多分このやり方を日々活用しているんじゃないかな...とか予想してます。ファイルの設計術知りたい。
最近のFigmaアップデートで、ライブラリを使わずともコンポーネントのマスタ置き場を別ファイルのまま持って来れるようになったので、ライブラリ管理の優位性・特徴ももう少し探っていきたいところです〜💪
おまけ)Figmaじゃなくても、YUMEMIの最新ロゴデータはこちらから🙆♀️
おまけ)リブランディングまでの道のりはこちらから🙆♀️
この記事が気に入ったらサポートをしてみませんか?
