
nonデザイナーの方も覚えると得する配色TIPS
こんにちは🌞UXUIデザイナーのasakoです。
YUMEMIでは「毎日勉強会」(!)を実施していて、規模はさまざまですが日々エンジニア・デザイナー・PM・営業などそれぞれがナレッジの共有の場を作っています。
全社的に見ると、YUMEMIはまだまだデザイナー職比率は少なく、私たちデザイナーが日々業務のなかで無意識下で行っている考え方やプロセスも、他職種の方には新しい発見だったりします。(もちろん、お互い様で私たちも発見がいっぱいあります!)
私は、社内で見かける
- 営業の方が使う提案資料だったり、
- エンジニアが登壇するときの資料だったり、
- 総務人事が使う採用向け資料だったり...
の底上げを目指したいなと思い、情報の見せ方に関するグラフィックデザインの勉強会を時折企画しています💪
せっかくなので、夏頃開催した「色」についての勉強会の一部から、配色のTIPSについて紹介したいと思います🎨
(勉強会時のスライドまんまですが...🙇♀️)
TIPS | 配色上手になるコツはこれだ!


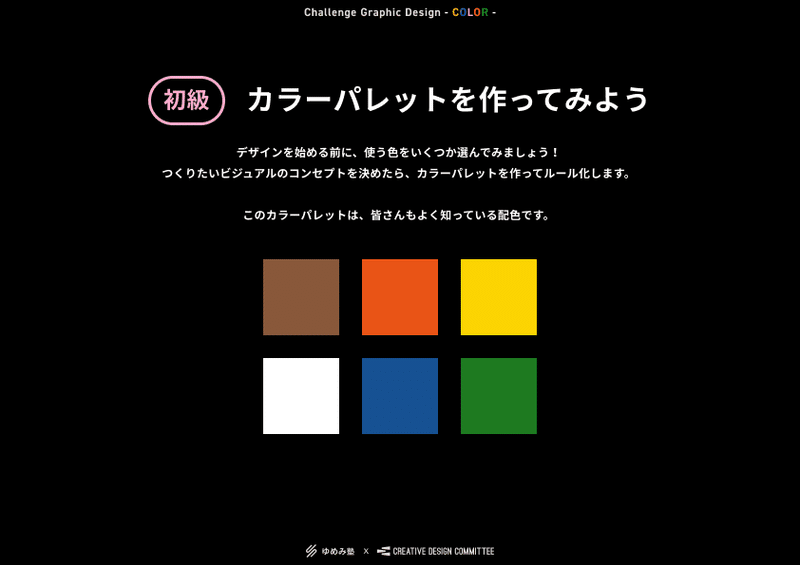
初級|カラーパレットを作ってみよう
デザインを始める前に、使う色をいくつか選んでみましょう!
つくりたいビジュアルのコンセプトを決めたら、カラーパレットを作ってルール化します。

カラーパレットをつくることで、世界観の統一をしたり、情報の整理整頓・順序づけにも役立ちます。

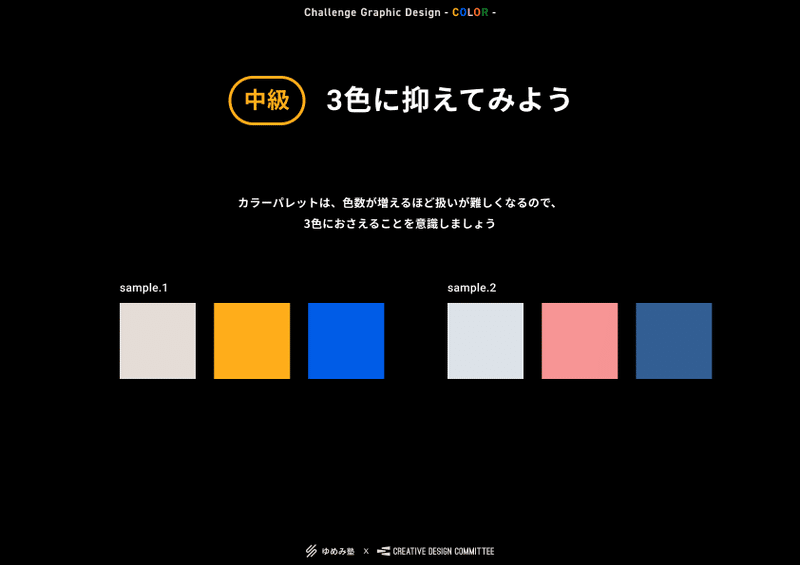
中級|3色に抑えてみよう
カラーパレットは、色数が増えるほど扱いが難しくなるので、3色におさえることを意識しましょう。

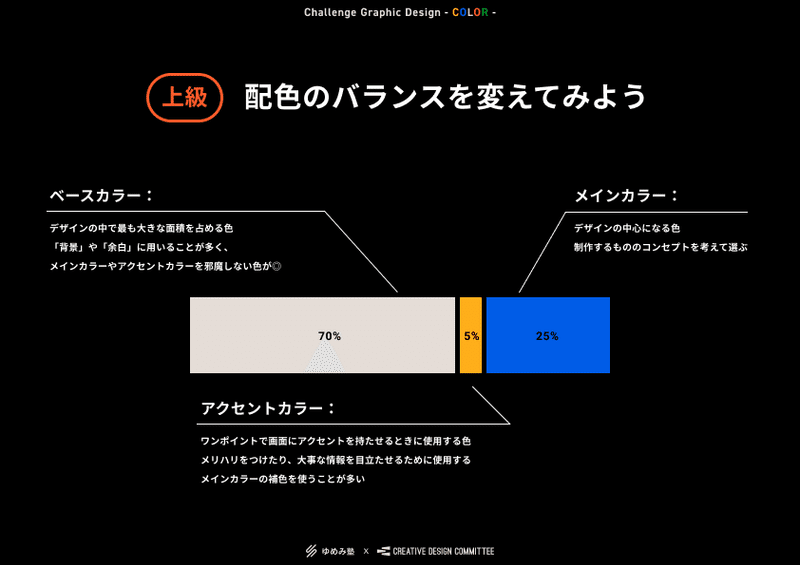
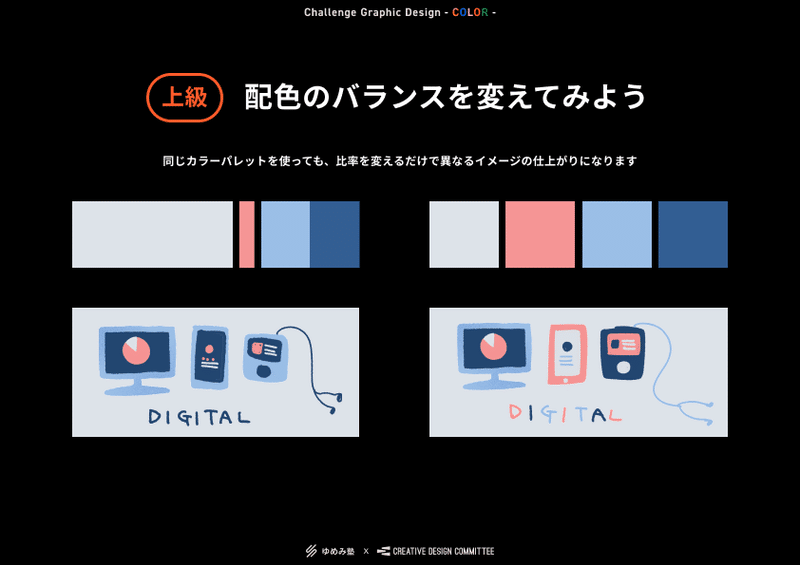
上級|配色のバランスを変えてみよう
ベースカラー:デザインの中で最も大きな面積を占める色
「背景」や「余白」に用いることが多く、
メインカラーやアクセントカラーを邪魔しない色が◎
メインカラー:デザインの中心になる色
制作するもののコンセプトを考えて選ぶ
アクセントカラー:ワンポイントで画面にアクセントを持たせるときに使用する色
メリハリをつけたり、大事な情報を目立たせるために使用する
メインカラーの補色を使うことが多い

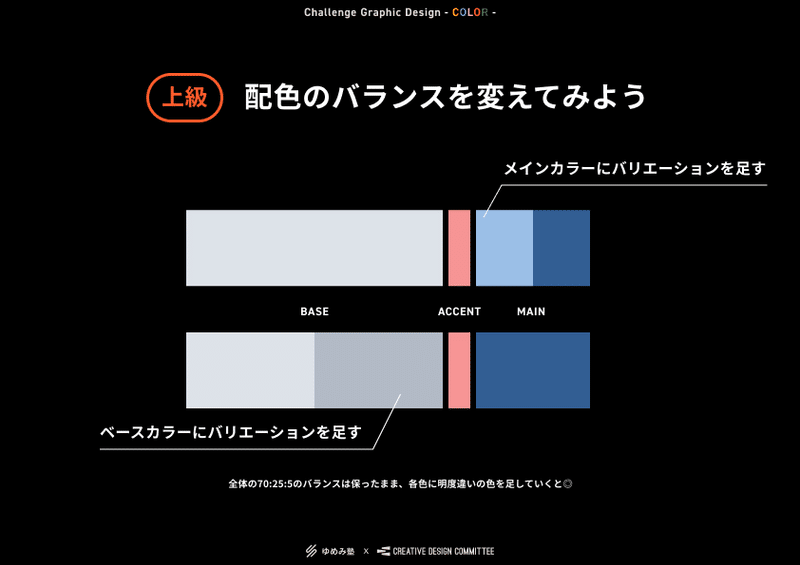
色の変化を足す必要があるときは、全体の70:25:5のバランスは保ったまま、各色に明度違いの色を足していくと◎

同じカラーパレットを使っても、比率を変えるだけで異なるイメージの仕上がりになります。

上級編は、UIデザインのデザインシステム作りのときにも必要なベースの考え方ですね💪
TIPS:色検討におたすけツール
カラーパレット生成ツール
https://coolors.co/
https://www.palettable.io/
https://www.happyhues.co/palettes
グラデーションツール
https://webkul.github.io/coolhue/
https://uigradients.com/
ガイドライン(アクセシビリティチェック)
https://material.io/resources/color/
https://color.adobe.com/ja/create
---
おわりに
ゆめみの社内には、デザイン勉強してみたい!という学習意欲の方も多く、とはいえ、なかなか機会が...という気持ちもあると思うので、何かしら機会提供になっていたら嬉しいです🎉
私自身デザインについては「仕事」というよりマインドセットや視点として捉えている面が大きく、たくさんの人にデザインの楽しさが伝わることを目指して頑張りたいと思います💪
巡り巡って日本全体のデザイン価値の底上げ頑張りたいですね〜!同業の皆様一緒に頑張りましょう🏋️♂️
この記事が気に入ったらサポートをしてみませんか?
