
社員名簿アプリ/オブジェクト指向UIデザインのワークアウトLv.2に挑戦
こんにちは、おそのです。
UI/UXの知識をしっかり身に付け、パワーアップしてデザイナーになる!
ために、UI/UXについてのアウトプットをnoteに書きます。
前回、ワークアウトのレベル1を書きました。
この本は、自分でオブジェクト指向UIを考えるワークアウトがあります。
今回は、そのワークアウトのレベル2にチャレンジしたのでnoteに残します。
ワークアウト(実践)はレベル18まであります。
それでは早速、レベル2:タスクから社員名簿アプリをデザインしていきます。
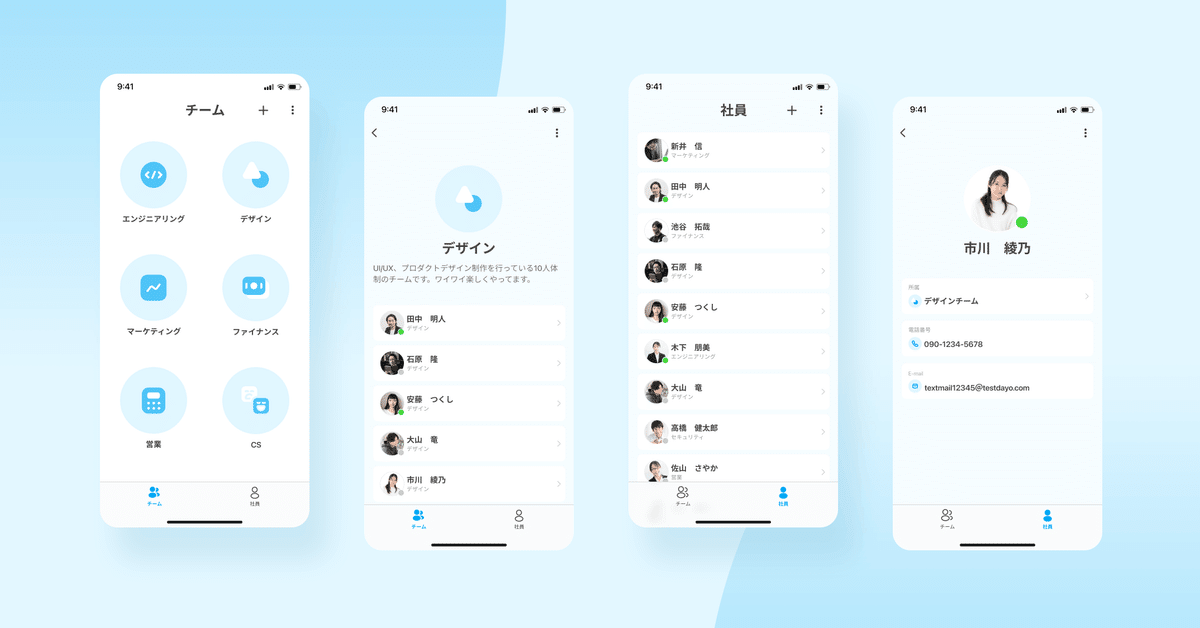
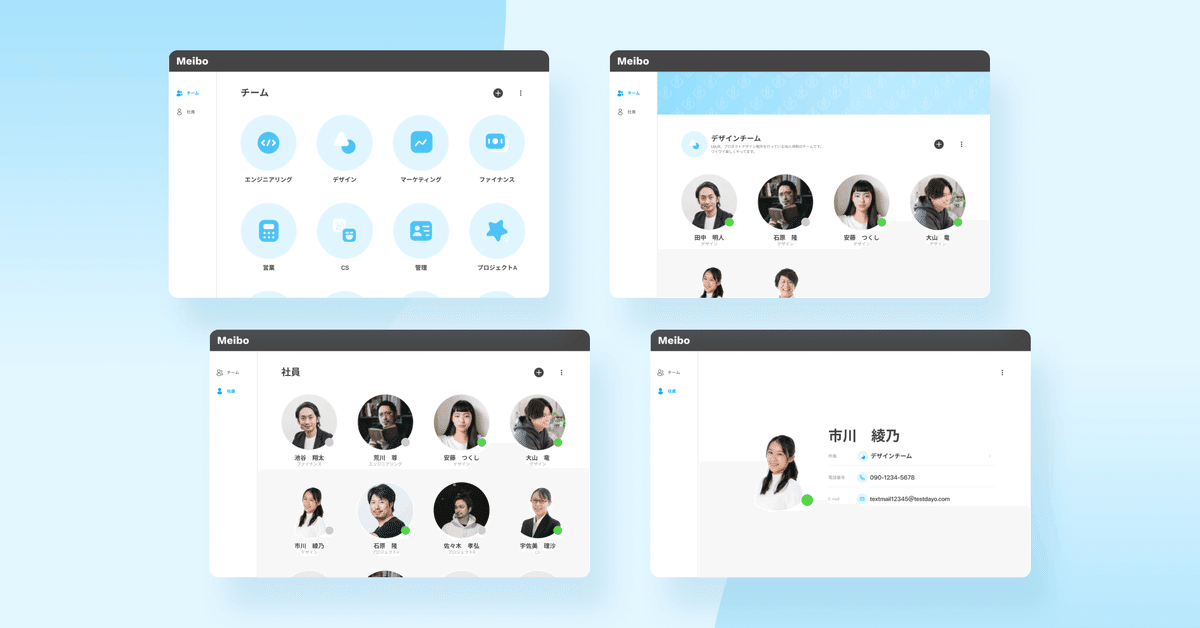
先見せ👀Figmaで作ったものがこちら


本の通り3ステップを踏みます🚗
Step1.オブジェクトの抽出(モデルレイヤー)
Step2.ビューとナビゲーションの検討(インタラクションレイヤー)
Step3.レイアウトパターンの適用(プレゼンテーションレイヤー)
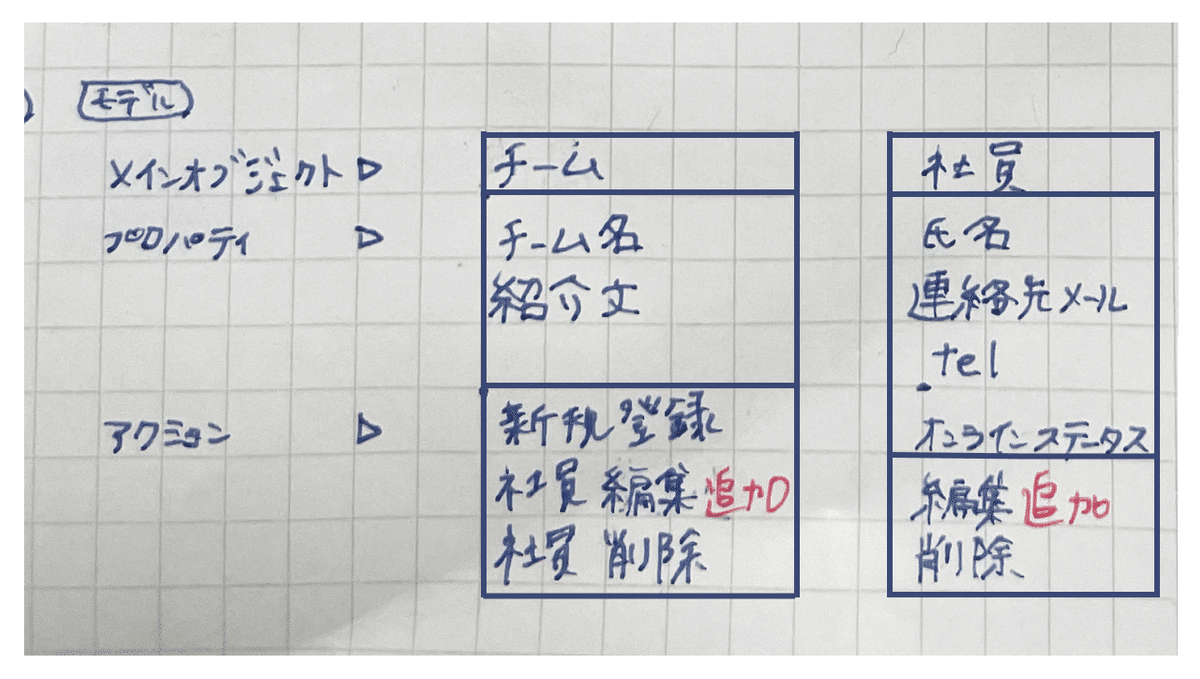
Step1.モデルレイヤー
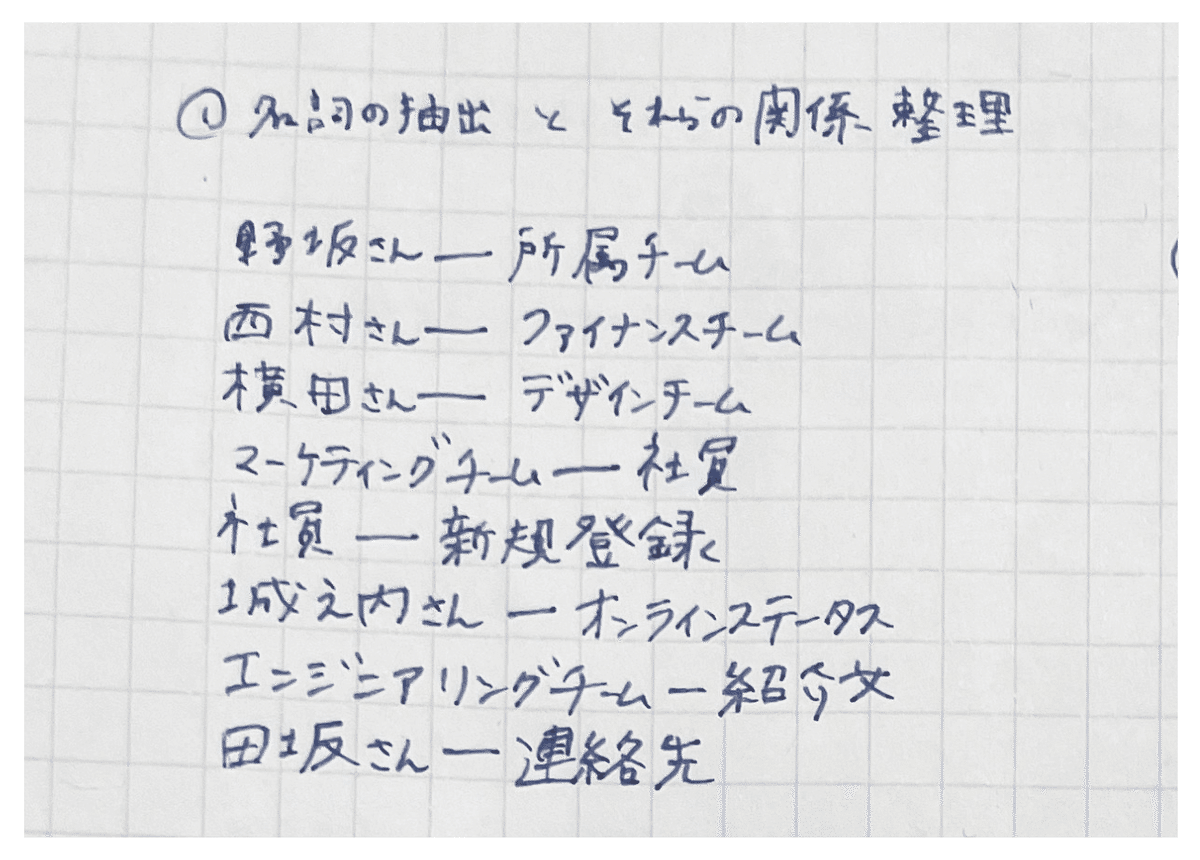
「名詞」とそれらの関係を抽出

「名詞」を汎化、粒度を揃えていきます。

「名詞」の関係を繋げて、オブジェクト=目当てを特定します。

タスクからアクションを見つけていきます。

この社員名簿アプリは『チーム』『社員』がメインオブジェクトになります。
【アクション】の編集→追加に修正しまた。
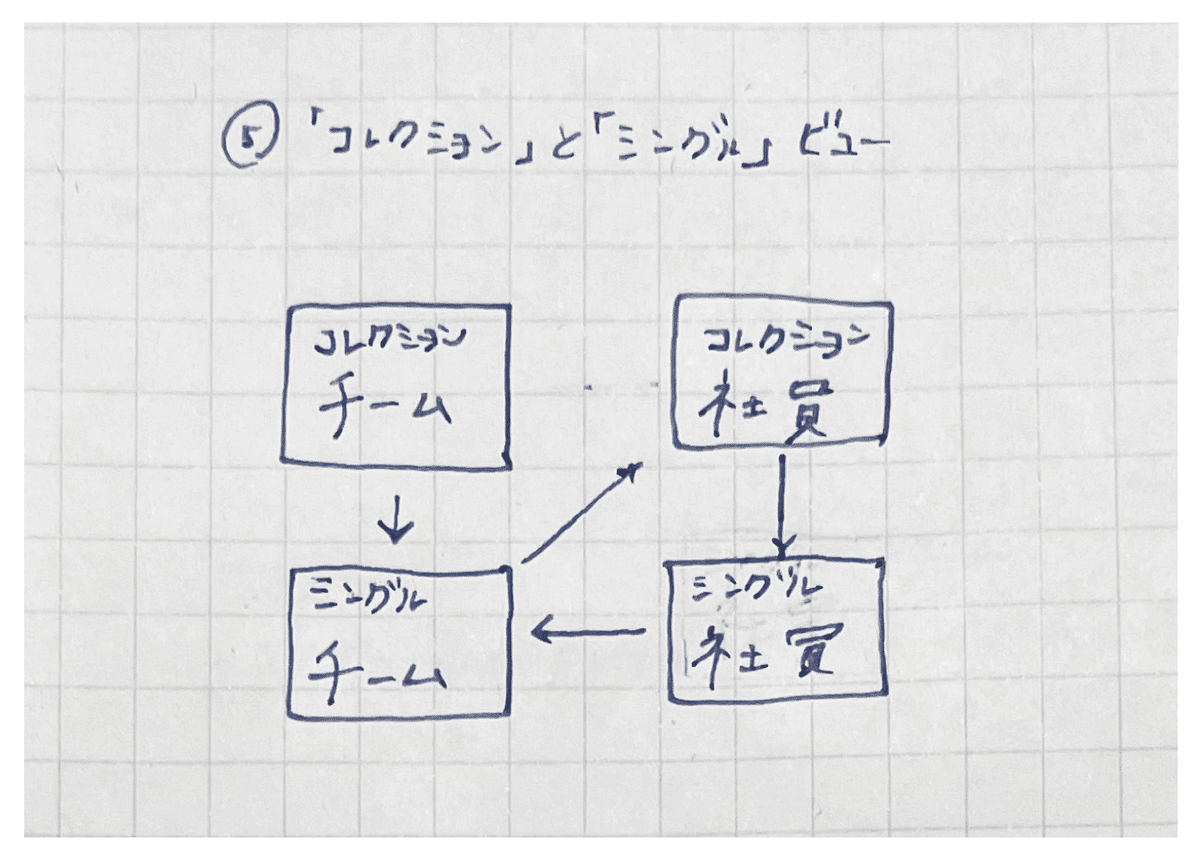
Step2.インタラクションレイヤー
ビューとナビゲーションの検討をします。

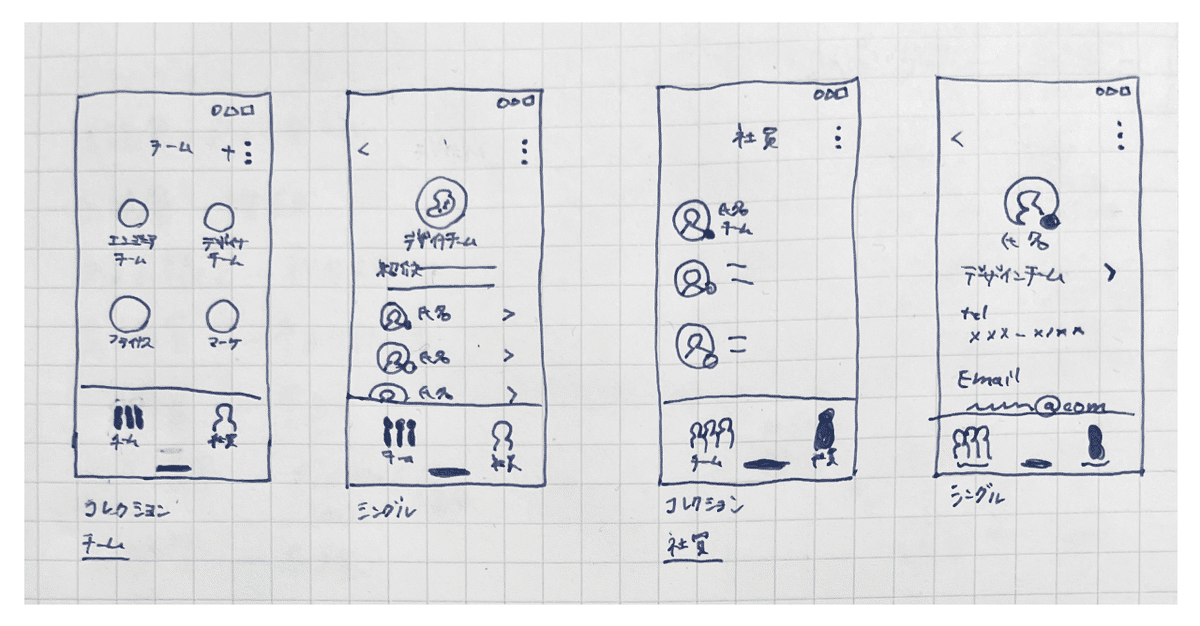
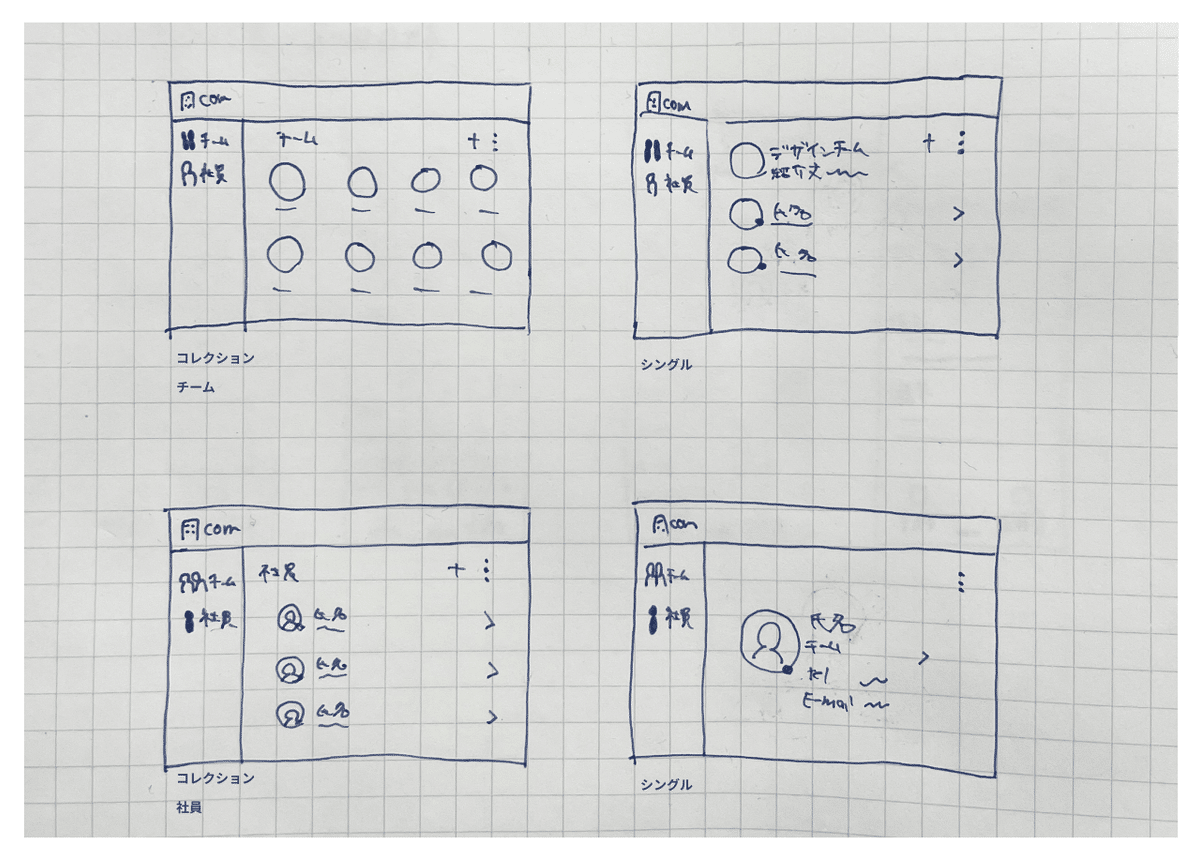
Step3.プレゼンテーションレイヤー
ワイヤーフレームの検討をします。


この手描きのラフから、Figmaで画面まで作りました。上記に載せています。
今回、レベル2です。
ワークアウト完了のレベル18まで、地道に進めていきたいと思います。
でわでわ
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
