
メモアプリ/オブジェクト指向UIデザインのワークアウトLv.1に挑戦
こんにちは、おそのです。
UI/UXの知識をしっかり身に付け、パワーアップしてデザイナーになる!
ために、UI/UXについてのアウトプットをnoteに書きます。
前回、ワークアウトの準備を書きました。
この本を読ませるだけでなく、自分でオブジェクト指向UIを考えるワークアウトがあります。
町の本屋さん3件回りましたが、置いてないのでアマゾンで買いました。
今回はそのワークアウトのレベル1にチャレンジしたので残します。
ワークアウト(実践)はレベル18まであるようです。
それでは早速、レベル1:メモアプリ作ります。
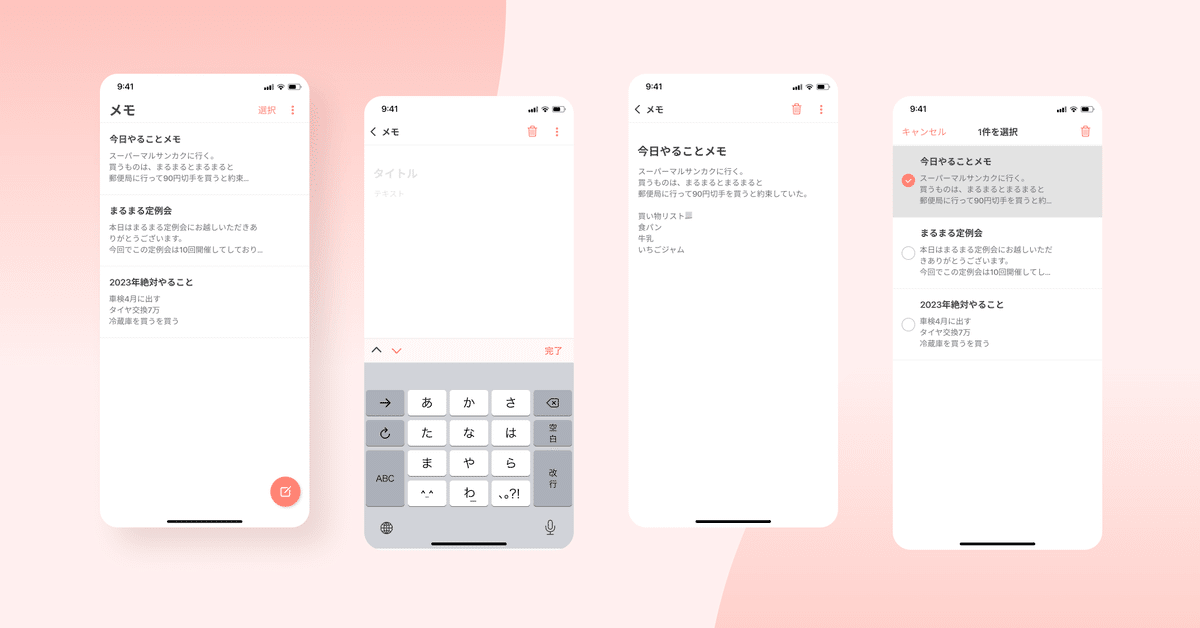
先見せ👀Figmaで作ったものがこちら

プロトタイプ
本の通り3ステップを踏みます🚗
Step1.オブジェクトの抽出(モデルレイヤー)
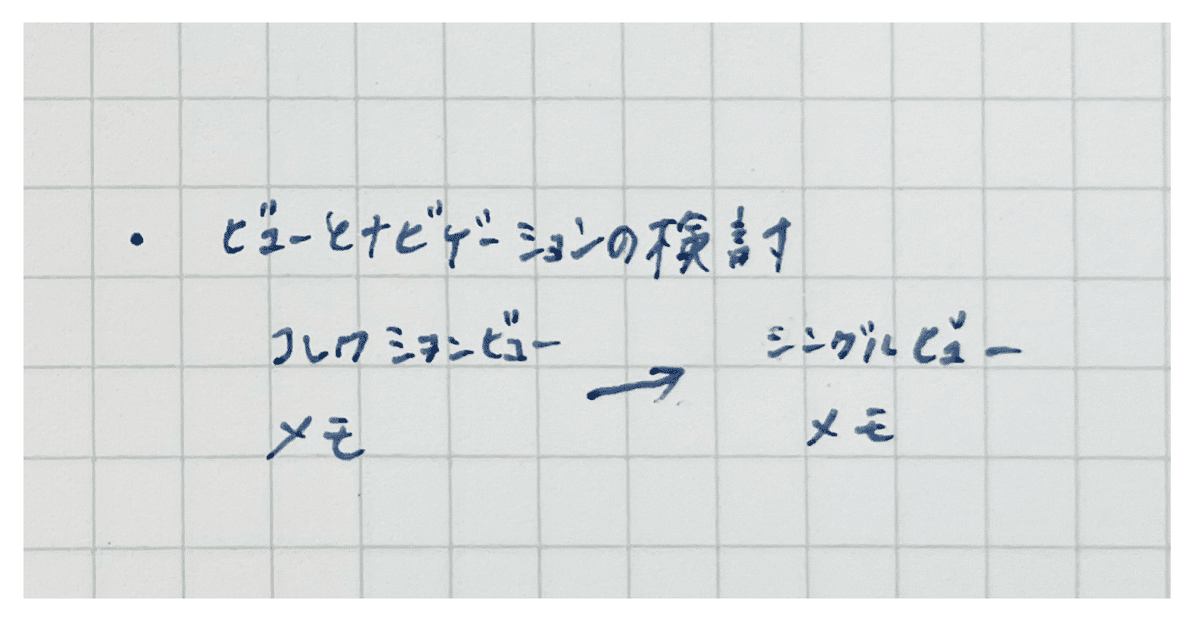
Step2.ビューとナビゲーションの検討(インタラクションレイヤー)
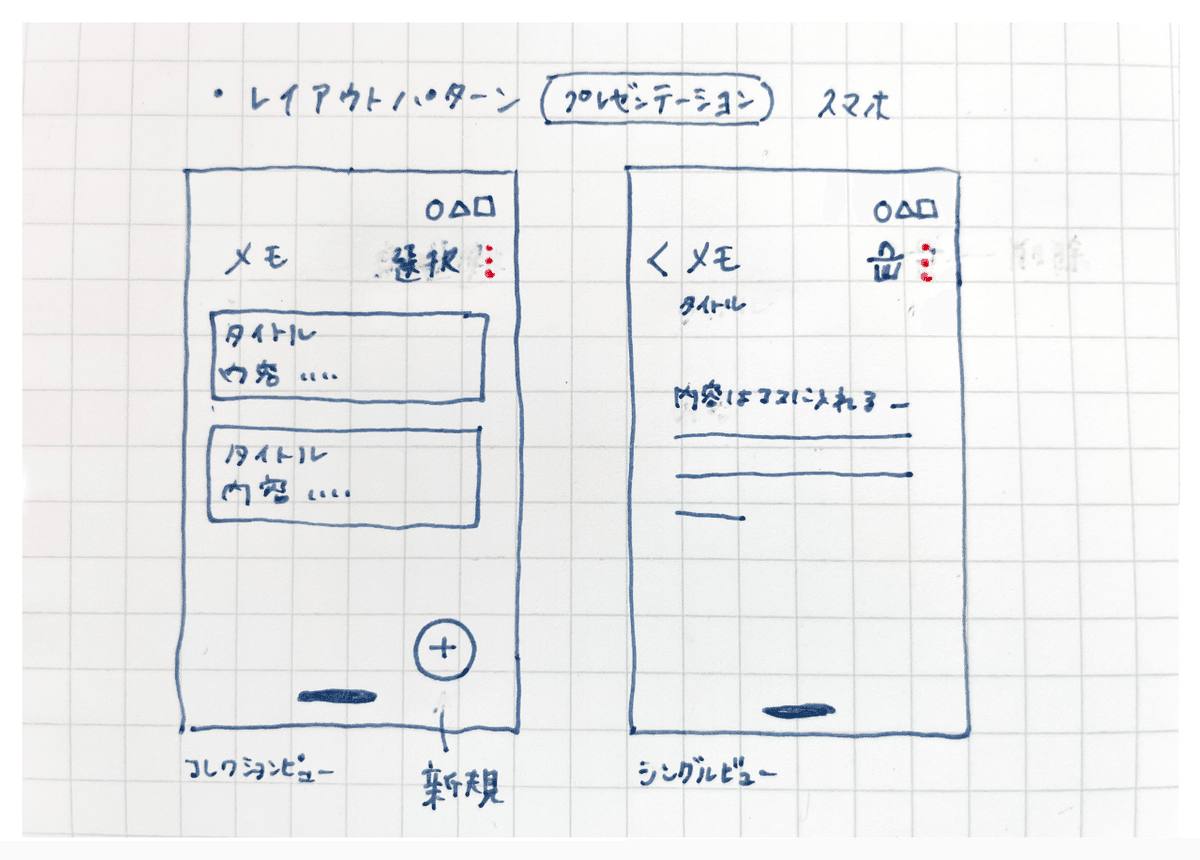
Step3.レイアウトパターンの適用(プレゼンテーションレイヤー)
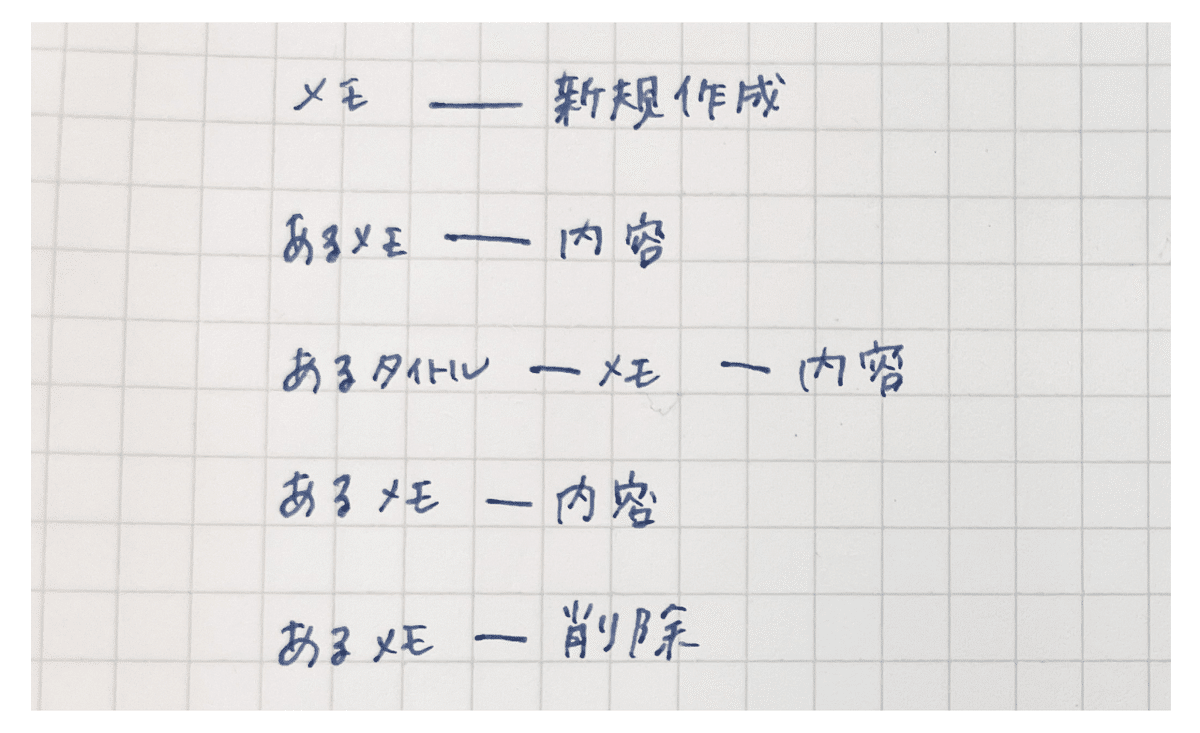
Step1.モデルレイヤー
「名詞」とそれらの関係を抽出

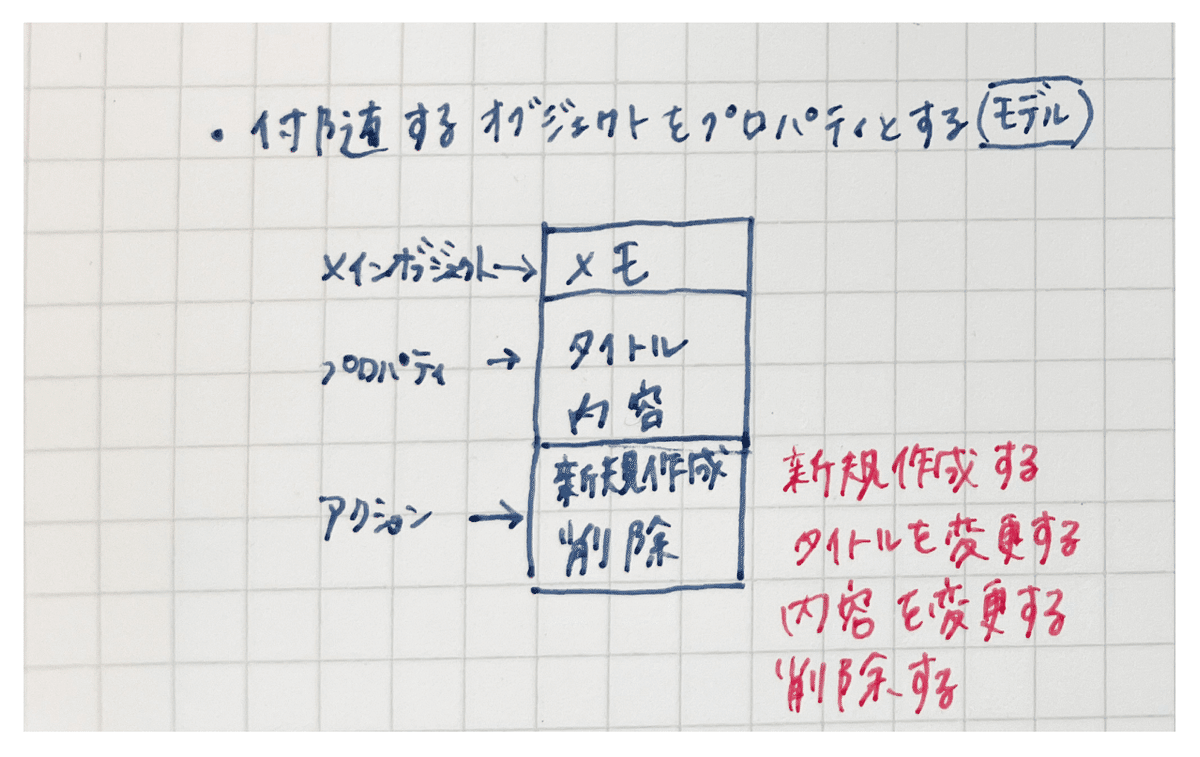
付随するオブジェクトをプロパティしていきます。

タイトルと内容をプロパティに持ち、新規作成、削除、+内容を変更するをアクションになりました。
オブジェクト指向UIとは、オブジェクトを手掛かりに操作設計されたUIのことで、このメモアプリであったら、対象は『メモ』です。
目当ては、『メモ』がオブジェクトにあたります。
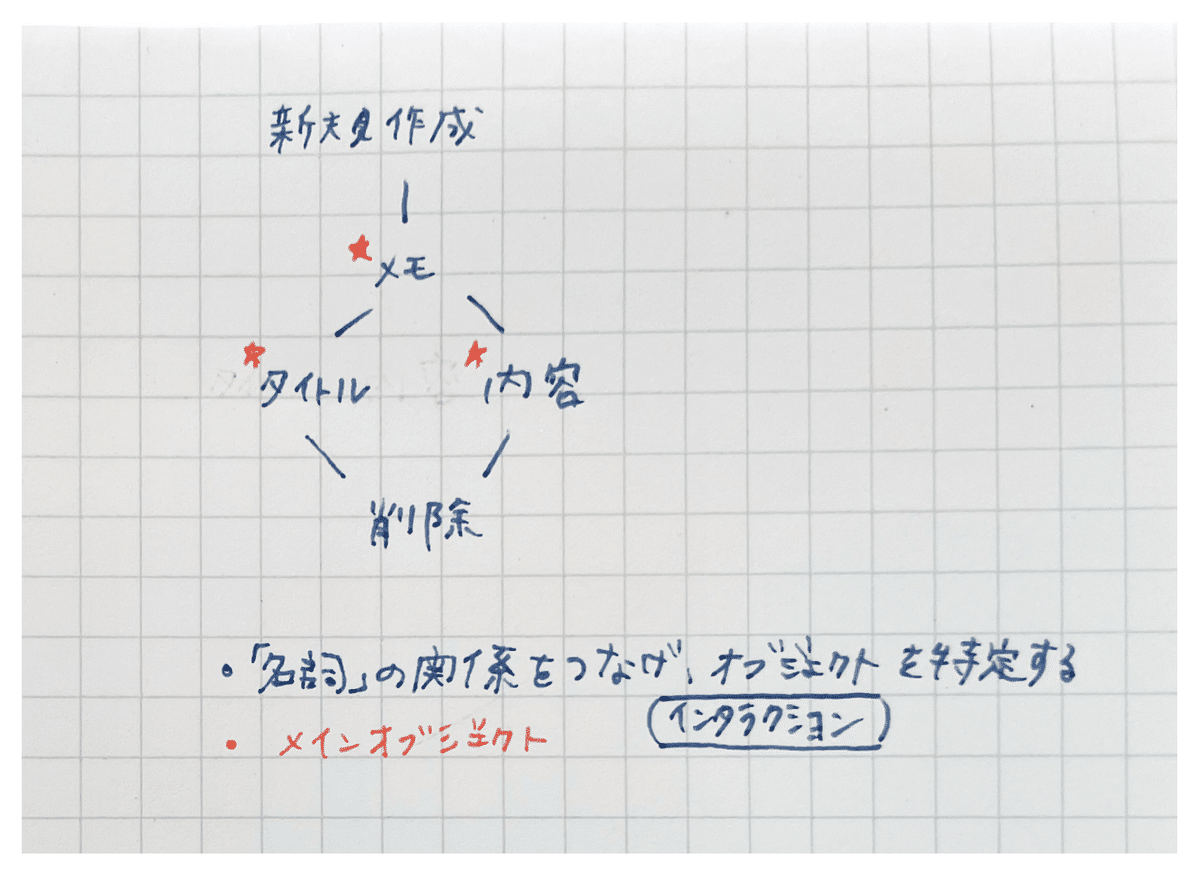
Step2.インタラクションレイヤー
「名詞」の関係を繋げて、オブジェクト=目当てを特定します。

ビューとナビゲーションの検討

Step3.プレゼンテーションレイヤー

iOS、androidのメモ帳やメッセージアプリあたりを参考に、レイアウトを考えました。
検索や日付を付けたしたい気持ちがありましたが、本に沿ったレイアウトにしました。
この手描きのラフから、Figmaでワイヤーフレームの作成プロトタイプまで作りました。上記に動画で載せています。
今までの私は、本を読むだけ。
それで知識を付けたという気になっていました。
この本は自分で考える力を引き出してくれる一つの道具です🪓
考えた後も、noteにアウトプットを書いて世の中にさらけ出します~🌏
まだレベル1なのですが、ワークアウト完了のレベル18まで、地道に進めていきたいと思います。
でわでわ
この記事が気に入ったらサポートをしてみませんか?
