
イベント管理アプリ/オブジェクト指向UIデザインのワークアウトLv.3に挑戦
こんにちは、おそのです。
UI/UXの知識をしっかり身に付け、パワーアップしてデザイナーになる!
ために、UI/UXについてのアウトプットをnoteに書きます。
前回、ワークアウトのレベル2を書きました。
この本は、自分でオブジェクト指向UIを考えるワークアウトがあります。
今回は、そのワークアウトのレベル3にチャレンジしたのでnoteに残します。
ワークアウト(実践)はレベル18まであります。
それでは早速、レベル3:タスクからイベント管理アプリをデザインしていきます。
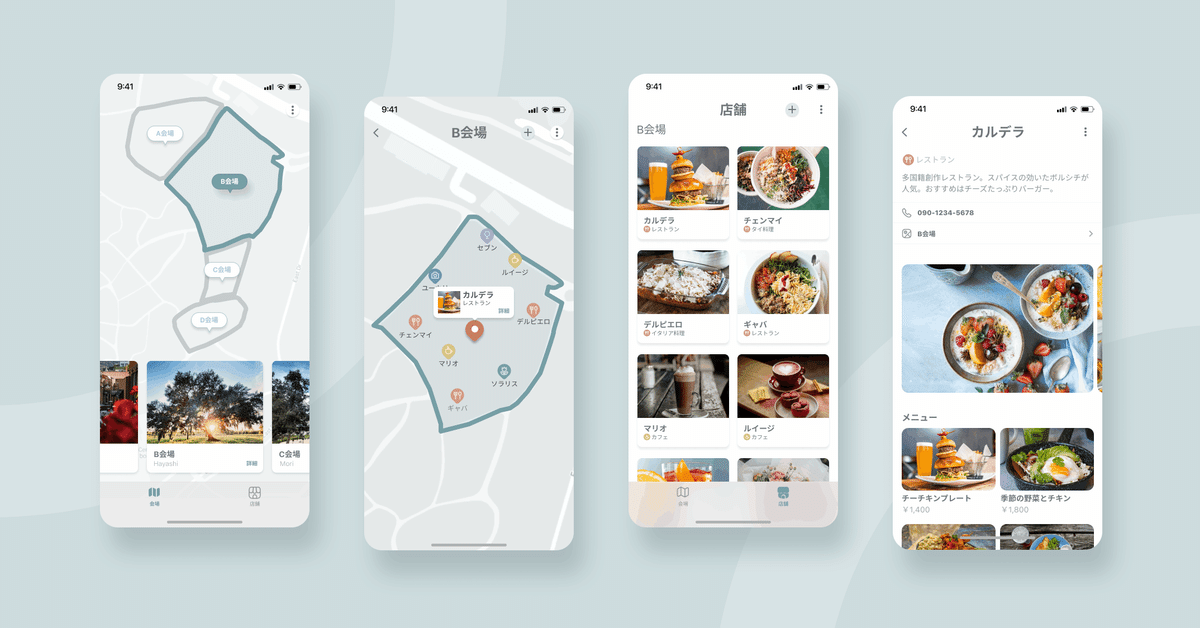
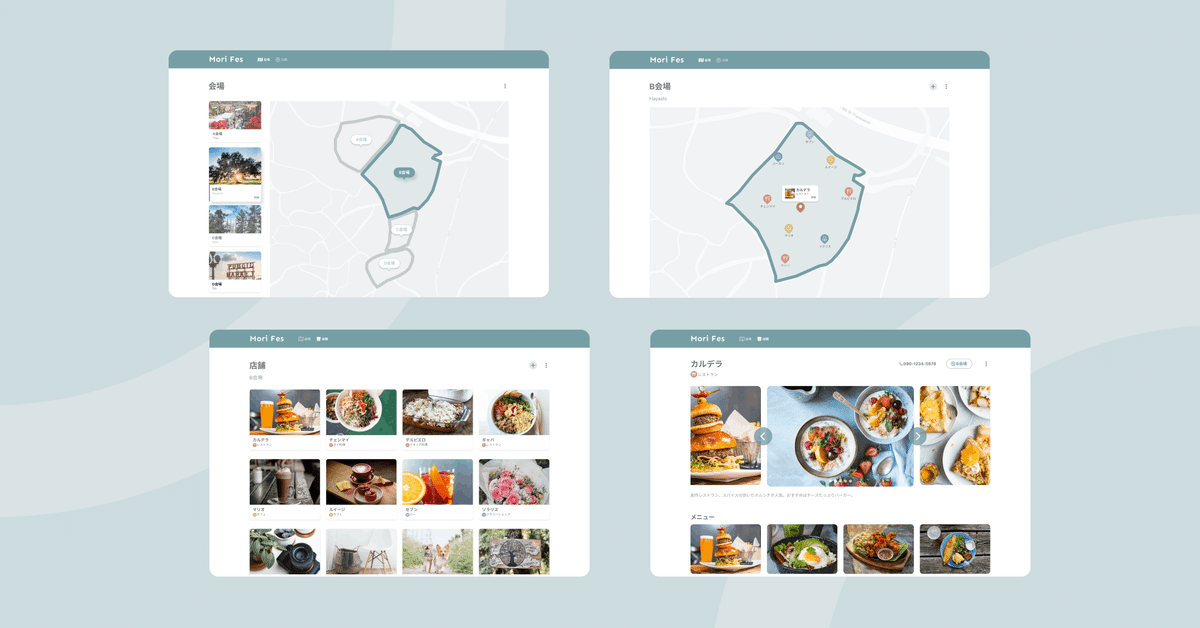
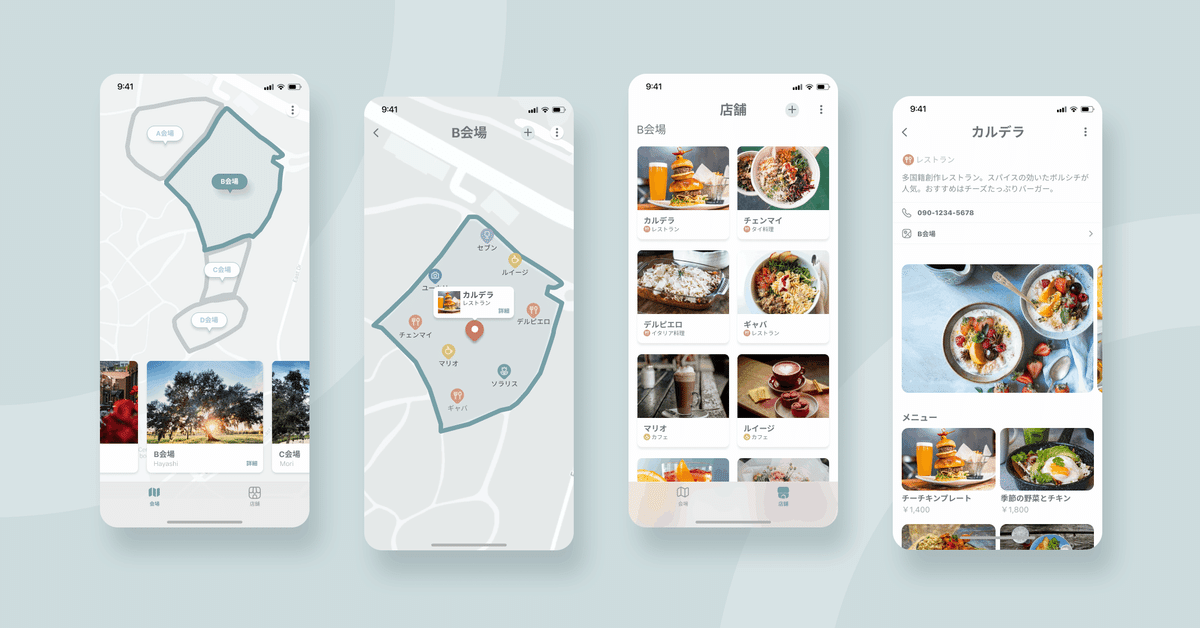
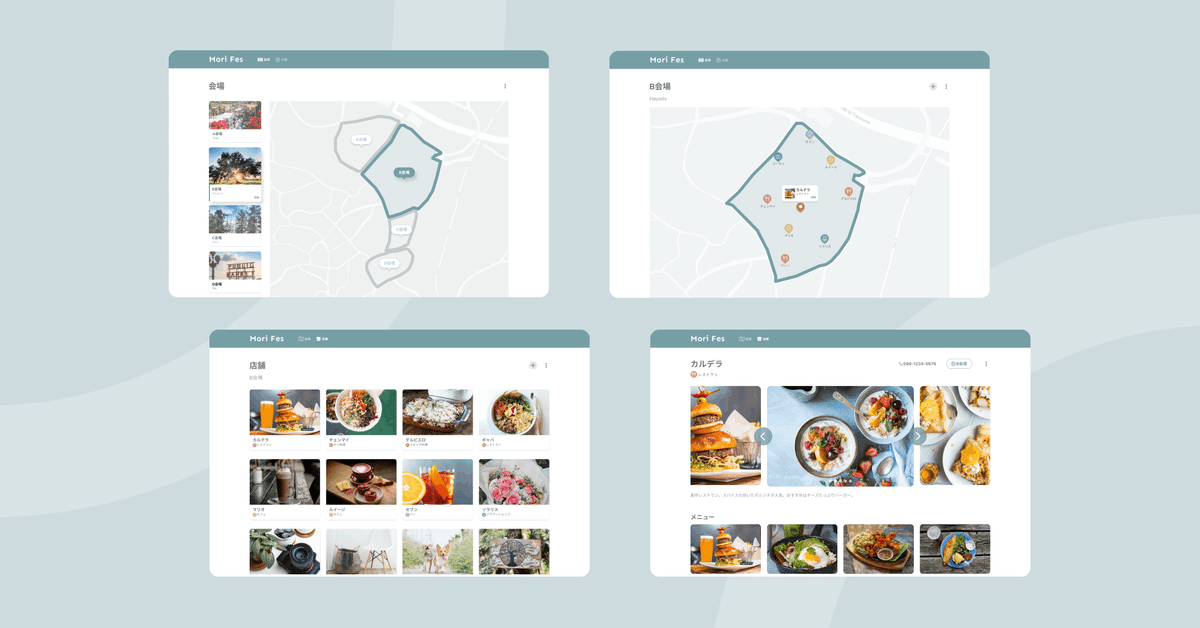
先見せ👀Figmaで作ったものがこちら


本の通り3ステップを踏みます🚗
Step1.オブジェクトの抽出(モデルレイヤー)
Step2.ビューとナビゲーションの検討(インタラクションレイヤー)
Step3.レイアウトパターンの適用(プレゼンテーションレイヤー)
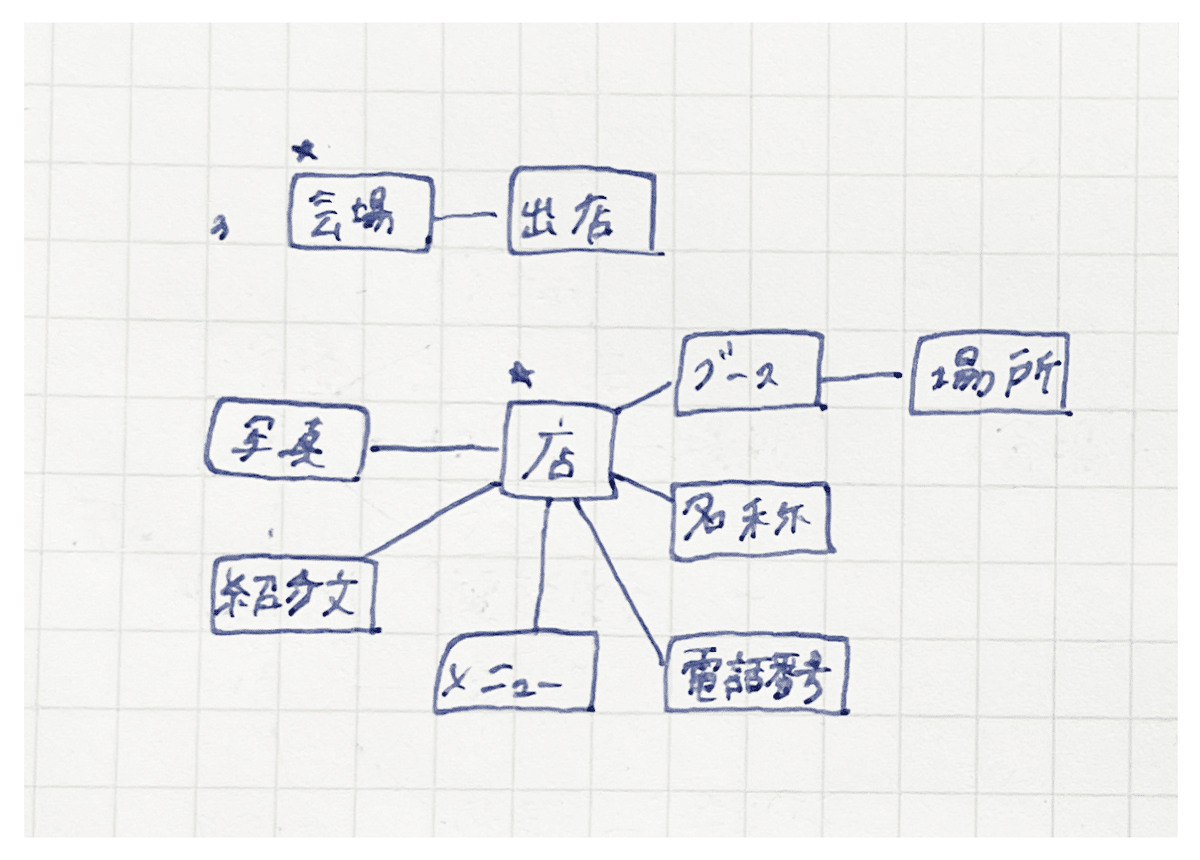
Step1.モデルレイヤー
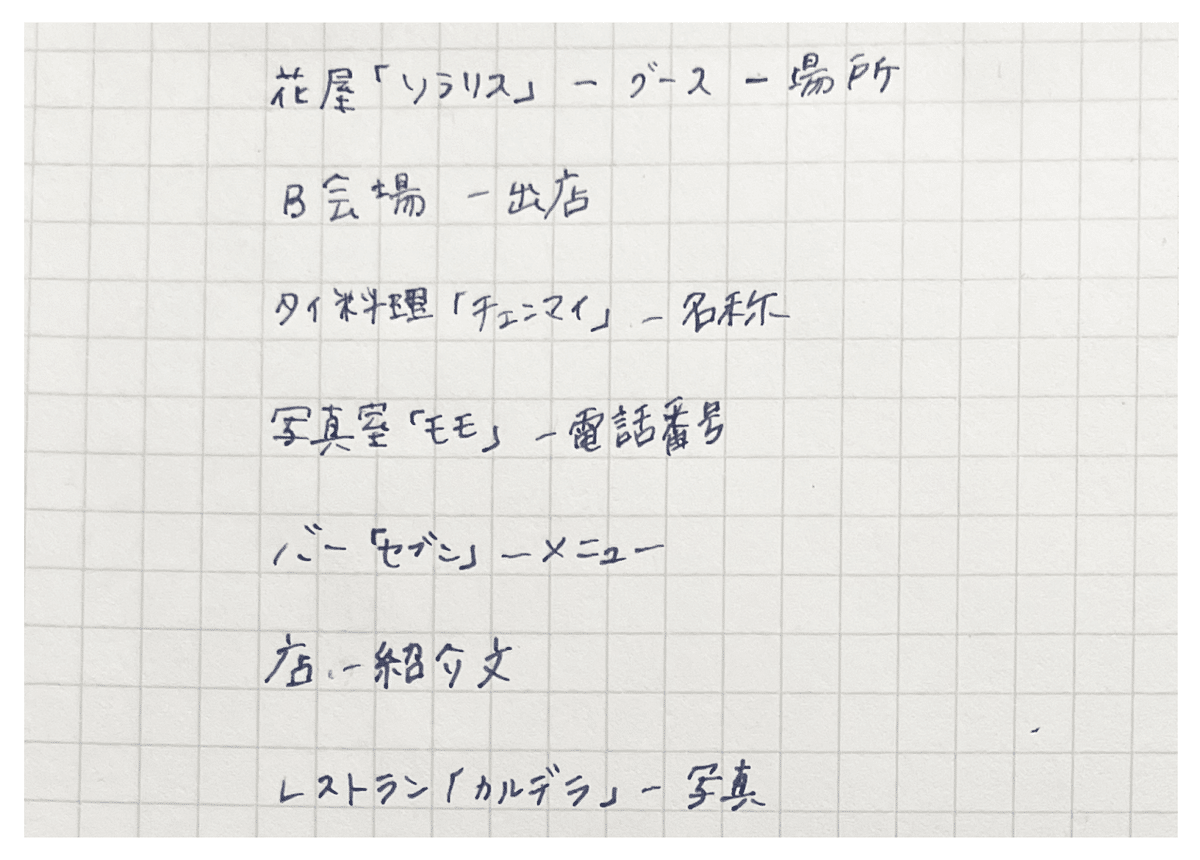
「名詞」とそれらの関係を抽出

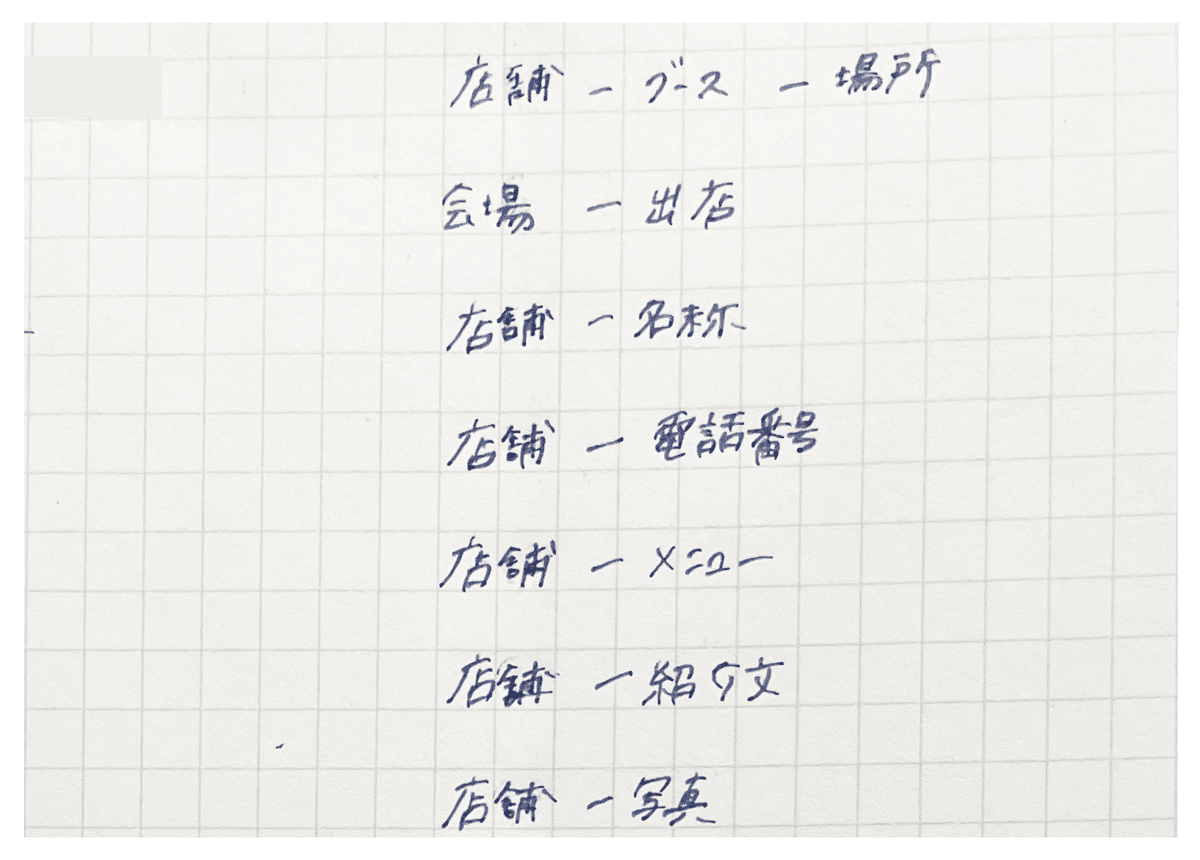
「名詞」を汎化、粒度を揃えていきます。

お店は「店舗」にしました。
「名詞」の関係を繋げて、オブジェクト=目当てを特定します。

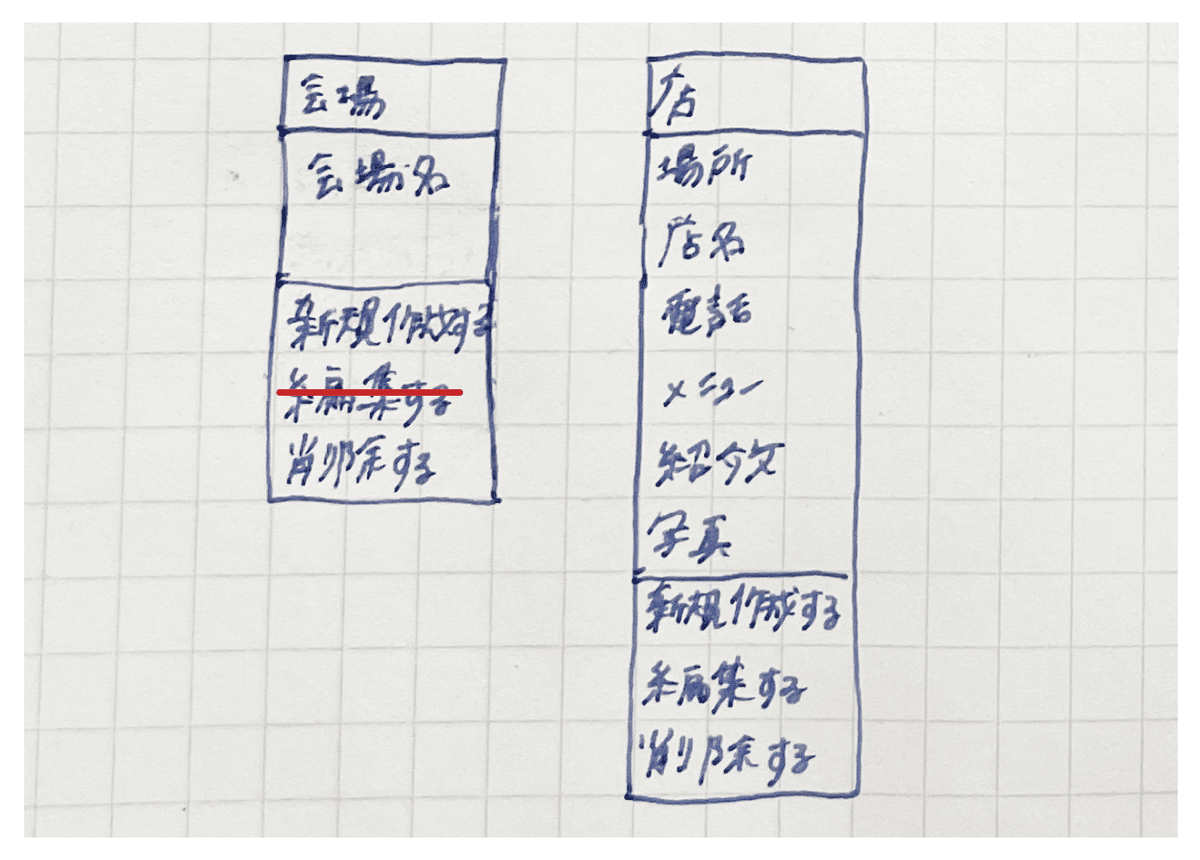
タスクからアクションを見つけていきます。

この社員名簿アプリは『会場』『店(店舗)』がメインオブジェクトになります。
本で答え合わせをすると『会場』のアクションに『編集する』は不要でした。
『店(店舗)』のアクションに『写真を削除する』が本にはあります。
私の中では『編集する』に入っています。
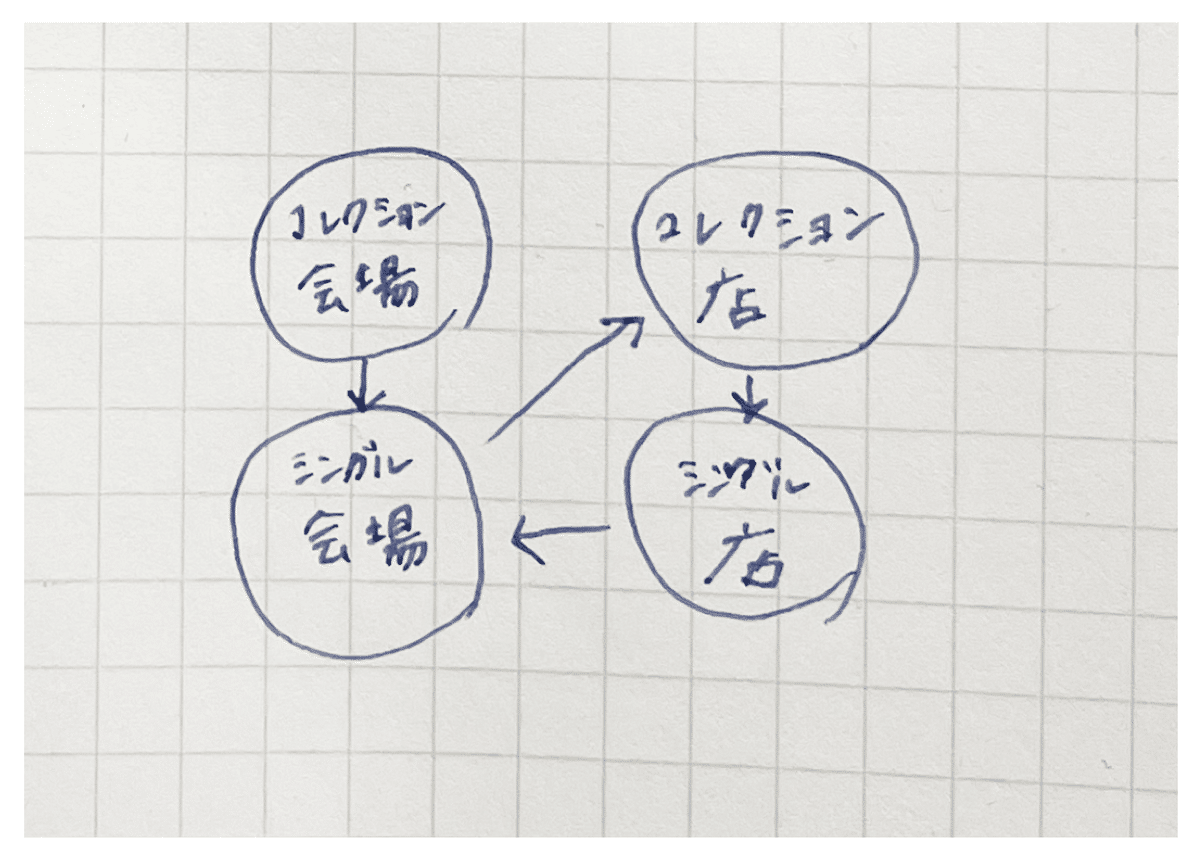
Step2.インタラクションレイヤー
ビューとナビゲーションの検討をします。

当たってて嬉しいです☺️
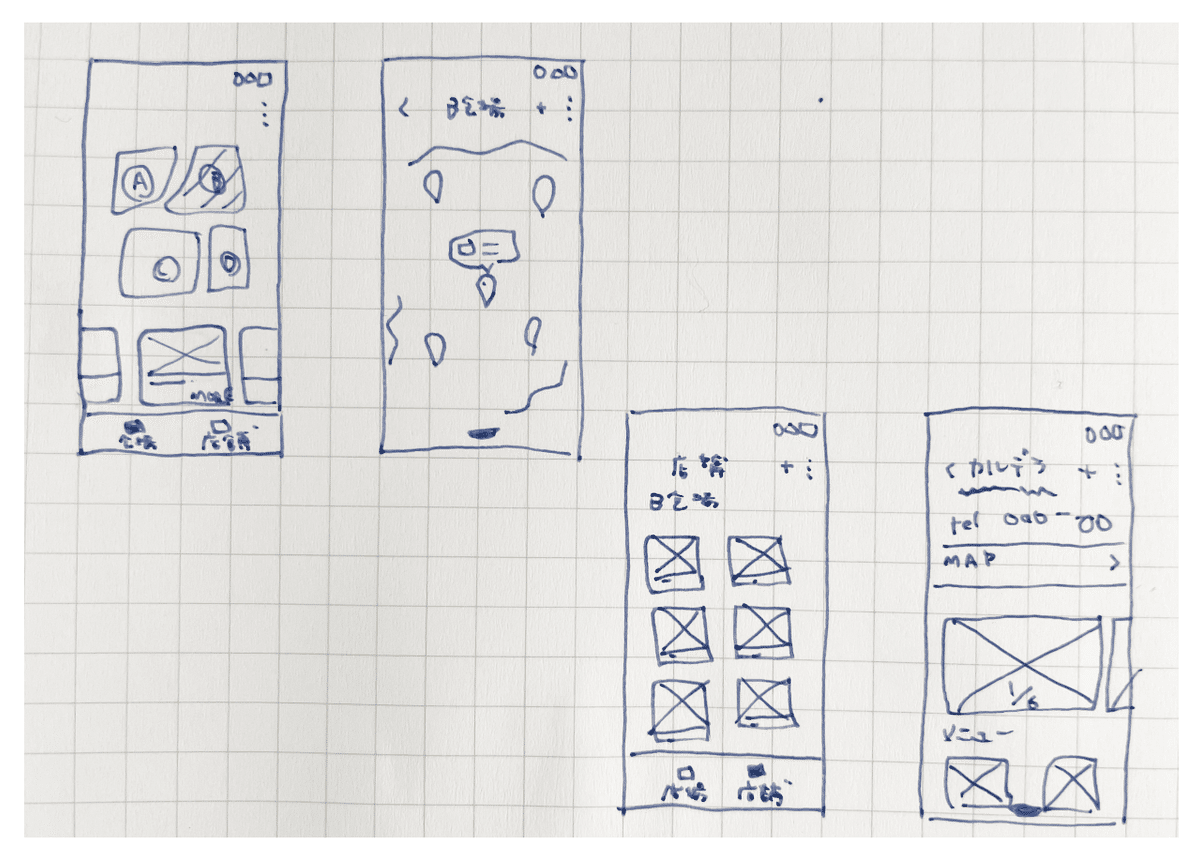
Step3.プレゼンテーションレイヤー
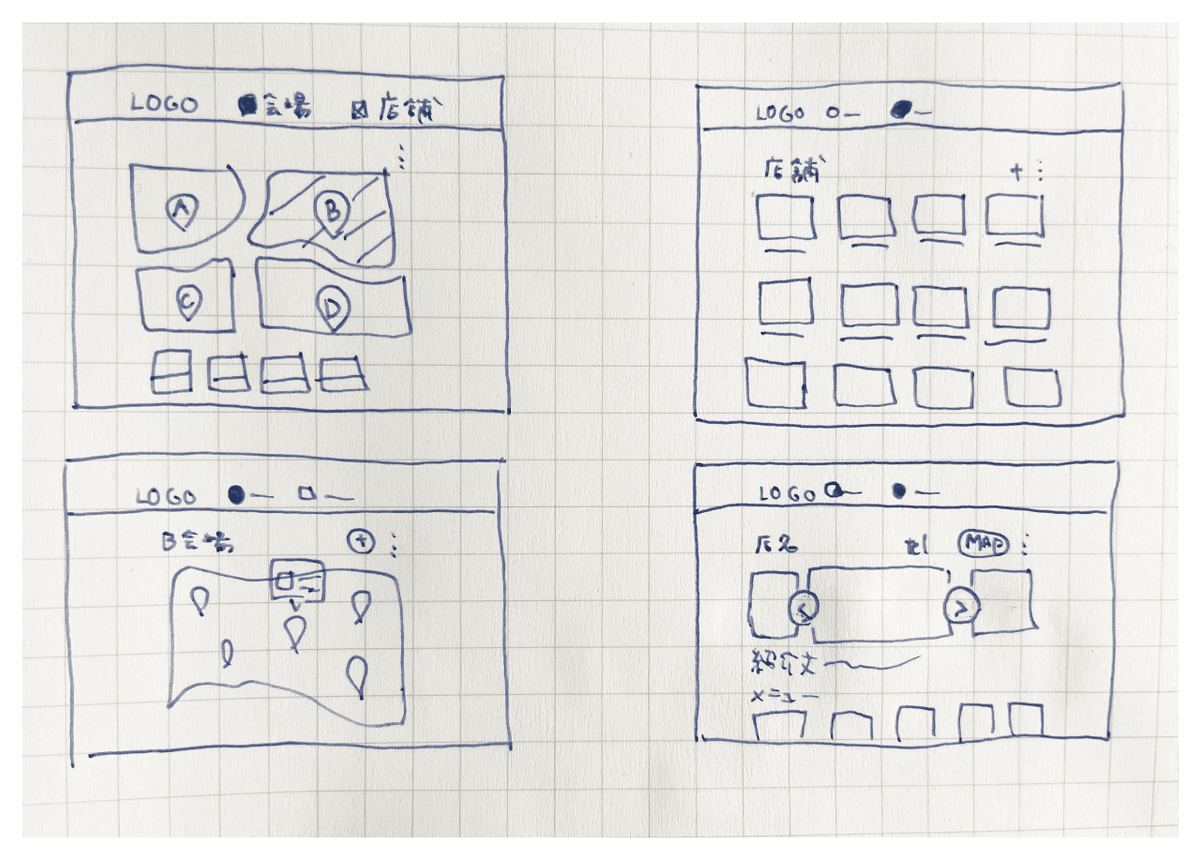
ワイヤーフレームの検討をします。
参考サイトはgooglemap、地図やナビアプリ。お店予約アプリ。
ショッピングモールのフロアマップやショップリストです。


この手描きのラフから、Figmaで画面まで作りました。


実際作るとスマホはすぐ完成したのですが、PC版はスマホより余白もあるし、ラフから作り込んで行くと何か違う…とやり直しを数回…ちょいむずでした。
難しい方が面白いですね。
以上、レベル3です。
ワークアウト完了のレベル18まで、地道に進めていきたいと思います。
でわでわ
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
