
デザイナーとして次の一手を考える / 勉強会レポート
5月に、「デザイナーとして次の一手を考える」という、CyberAgentのデザイナー向け勉強会がありました。
残念ながら私は参加できなかったのですが、後日動画で勉強会内容を共有してもらえたので、軽く内容と学びをレポっておこうと思います🐬
今回の勉強会では長谷川恭久さん(@yhassy)が登壇してくださいました。
デザイナー全部入り問題
なんだか最近デザイナーに求められることが全部入り化してきていて辛いよね💦ってお話から始まりました。
とある求人情報の項目を見ても、グラフィック、UI/UX、HTML、CSS、分析、企画など…ありとあらゆるスキルが求められています。
デザイナーのキャリアの選択肢も少なく、今はとにかくマネージャーを目指すしかない、という状況が多い印象。
ここは、私も最近悩んでいたところです。
上司との面談でも「もっと経営に入れ」と言われることが多くて、「グレードを上げていくには経営に入っていく道しかないの…?😣」とモヤッとしてました。
キャリアの選択肢が少なく全部入りを目指してしまうと、専門性を伸ばしづらく、チームとしてもスケールしづらくなってしまいます。
これを解決するには、デザイナーが「作る」ことを1人で抱え込まないようにして、チームメンバーの専門性を活かしてチームで動いていくことが重要です。
デザイナーのスキルマップ
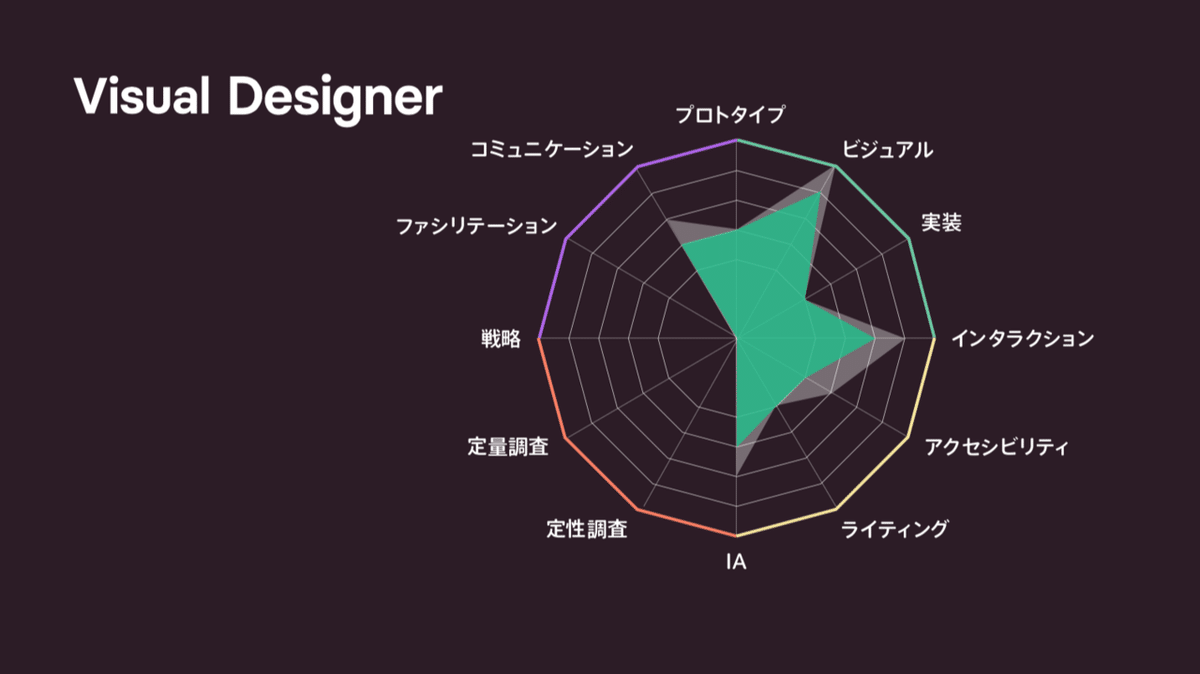
そこで、恭久さんは「プロダクトデザインスキルマップ」という、プロダクトデザイナー向けの自己評価ツールを紹介されていました。
プロダクトデザイナーに必要な12のスキルを表にして、それぞれ五段階で自己評価するというものです。
それによって、自分の強みと弱みが可視化され、自分のやりたいことと伸ばすべきスキルが見えてきます。
例えばビジュアルデザイナーでいうとこんな感じ。

この表をチームメンバーそれぞれで作って重ね合わせると、チームとしての強み・弱みも見えてきて、チームのバランスを知ることもできます。
事業を伸ばすため、チームとして動くためにどういうスキルが必要なのか見極めた上で、自分のスキル目標を立てられます。
とにかく言語化が重要
次は、スキルマップの中にも入っている「コミュニケーション」に絞ったお話です。
デザイナーの感覚に頼ってデザインを進めてしまうと、チームでの共通認識が取れず、メンバー間のイメージにズレが生じたり、デザインの重要性が伝わらなかったりします。
それを避けるには、徹底した言語化・明文化を行い、議論のベースを作り、チームでの共通認識を持つことが必要です。
それがチームの判断基準となり、スケールする仕組みになっていきます。
以下の3点のドキュメントをしっかり作っておくと、共通認識はばっちりです🌞
・プロダクト
・提案
・デザイン実装
・プロダクトのドキュメント
プロダクトとしてのビジョンや約束事を書きます。
まずは地味に、ステークホルダーと一緒にプロダクトに対するキーワードを出しまくると良いです。
そこで出てきた「文化」とか「スタイリッシュ」みたいな言葉に対して、それはどういうことなのか深掘って言語化していきます。
当たり前だと思うようなこと(例えば「0.1秒でも早く表示する」とか)であっても、プロダクトとして何を重要視しているのかを細かく書きます。
それにより、プロダクトのクオリティ上げがエンジニアやデザイナーのボランティアにならず、評価に繋げることができます。

・提案のドキュメント
特定の機能に対して、こういうアプローチはどうか、こういう改修はどうかという提案を書きます。
・デザイン実装のドキュメント
デザインの目的や指標、メリットデメリット、デザインの理由(あえて捨てたことも含めて)などを書きます。
最終案のデザインだけが全てだと思われないように、試行錯誤したものや取捨選択したものも書き残しておくべきです。
カラーパレットを作る時、デザイナーの感覚で色を選ぶと色調やリズムにムラが出たり、新しい色を展開するときに属人化してしまいます。
色を選んだ経緯や根拠を残して、色に関するルールを言語化しておくと良いです🙆♂️

👆こんな感じ…すごい。
わかってはいるけど、色追加のルールまで言語化するのはなかなか難しいですよね〜〜。
今のチームでもカラーパレット整理したけどここまでできず…徐々にアクセシビリティとか、色のリズムなどもチェックして、ブラッシュアップしていきたいです…。
UIによってどのパーツを使うべきかというのも、しっかり言語化しておくと良し。
例えば、メッセージを表示するときにどのパーツ(モーダル、トーストなど)で見せるかというのを、
・メッセージの種類(エラー・情報・成功など)
・ユーザーの操作が必要か
・確認内容が多いか少ないか
などで分岐を作り、パーツの使用ルールを言語化しておきます。
こうすると担当者によってデザインがブレないし、プロダクトの一貫性が保たれます。
細かいエラーの表示やパターン違いをデザイナーがいちいちデザインしなくても、フロントさん側で判断して実装することができ、開発スピードも上がります✨
まとめ
デザイナーのキャリアはデザイナー自身で切り開いていかなきゃいけないし、デザインの役割や重要性はデザイナー自身で伝えていかないといけないなと、改めて感じました。
この勉強会の動画を見た後に、さっそくスキルマップをチームのデザイナーでやってみました🌼
みんなの強みや伸ばしたいスキルも確認できるし、自分の目指すデザイナー像や今後の目標を見直すきっかけになりました。
リーダーは特にメンバーを知る上でもやっとくと良いなと思いました〜。
言語化の重要性はわかるんだけど、タスクに追われてデザイン作ってると、ついついおそろかになりがちなんですよね…。
でも、後々のことを考えたらしっかり言語化されてたほうが絶対スピード上がるし、怠けず頑張っていこうと思いました😭
最近チームで言語化がんばってたら、今までふわっとしてたところがすごい見えてきたし、自分の中でもデザインルールが整理されて再確認できたので、すごく良いなと思いました!
チームのデザインスピードも目に見えて向上してます。
これからもがんばってやっていこうと思います………✊
この記事が気に入ったらサポートをしてみませんか?
