
ポートフォリオ初心者にオススメ!RESUME(レジュメ)でポートフォリオを作ってみた!
どうも、UI/UXデザイナーのogiです。
フリーランスとしても活動している僕ですが、そういえばポートフォリオサイトを持っていませんでした。
フリーとして動く上で、自分の経歴やスキルをアピールするためのポートフォリオは必須と言っても良いでしょう。
ですが、知り合いから仕事をもらっていた僕はなんとなくポートフォリオの作成を後回しにしていました。
これからフリーのデザイナーとしても積極的に動いていくために、ここでいっちょポートフォリオを作ってみたいと思います!
さて、ポートフォリオの作り方についていろいろ調べていたら、参考になる良い記事を見つけたのでシェアしておきます。
ポートフォリオ初心者に向けて作り方のコツをわかりやすく解説してくれています。
実は僕、これまでに何度かポートフォリオ作りにチャレンジしていました。
ですが、なんだか良い感じにカッコよく作れず、全部中途半端になっていました。
その原因は使いづらさ。
これまでにWordpressやWixを使ってみましたが、なんだかややこしかったり、カスタマイズができなかったりで理想のポートフォリオにはなりませんでした。
そこで、今回は先ほどの記事でも紹介されている「RESUME(レジュメ)」というサービスを使ってポートフォリオを作っていきたいと思います!
RESUMEとは?
RESUME(レジュメ)は自動でWebポートフォリオが作成できるサービスです。
直感的な操作で、自分のスキル・アピールポイント・作品などを登録していけば簡単にカッコ良いポートフォリオサイトを解説することができます。
単純に自動でWebページを作成できるだけだったらWordpressとかWixと変わりないのですが、RESUMEは「ポートフォリオ」作成に特化していることが特徴です。
RESUMEで作れるのはあくまでWebポートフォリオのみ。
ブログを作ったり、個別のWebページを作ったりすることはできません。
このように用途を限定してあると、ユーザーである僕たちはRESUMEの中でやるべきことが明確になって、そのことに集中できるんですよね。
そして、RESUMEにはnoteと同じようにSNSの概念があります。
以前こちらの記事でも書いたのですが、noteには記事を投稿して読者から「スキ!」(いいね!)をもらったり、気に入った作者さんを「フォロー」するというSNSに似た機能があり、これによってユーザー同士のコミュニケーションが促進されています。
RESUMEも同様に、「いいね!」や「フォロー」の概念があって、まるでSNS投稿をするかのように簡単に作品を投稿できる気軽さが魅力です。
①RESUMEの始め方
さて、早速RESUMEを使ってみます。
noteやSNSを使うときと同じように、アカウント作成さえすればすぐに使うことができます。
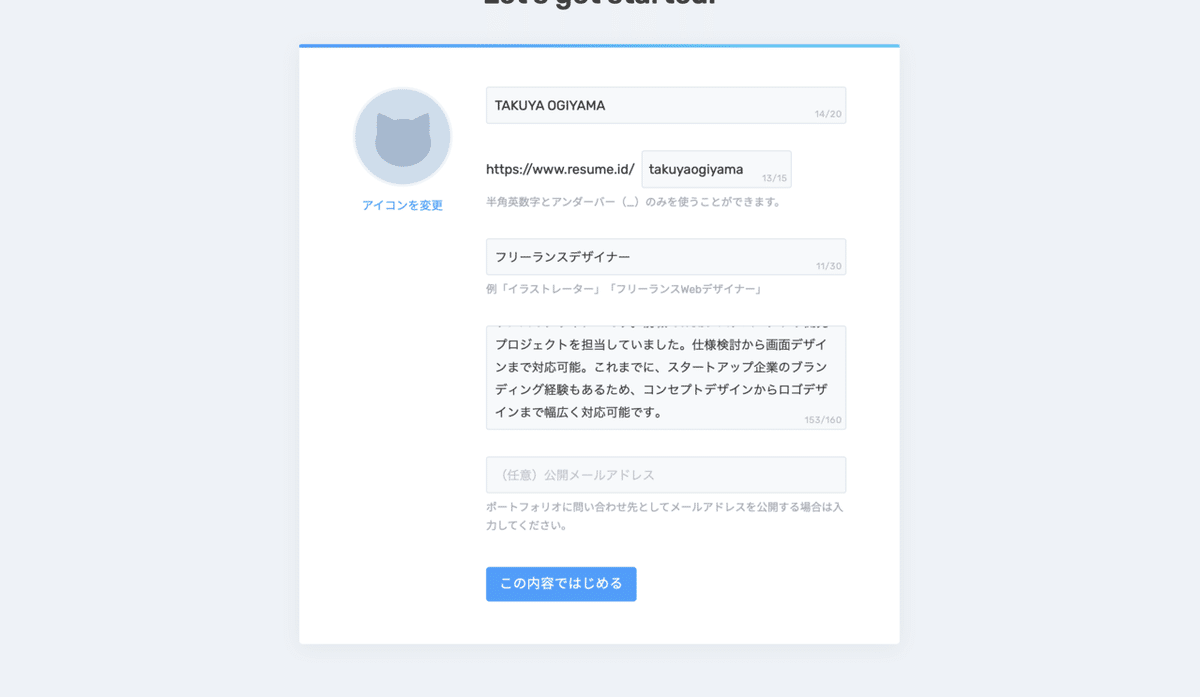
こんな感じで名前やURL、プロフィールを入れていきましょう。

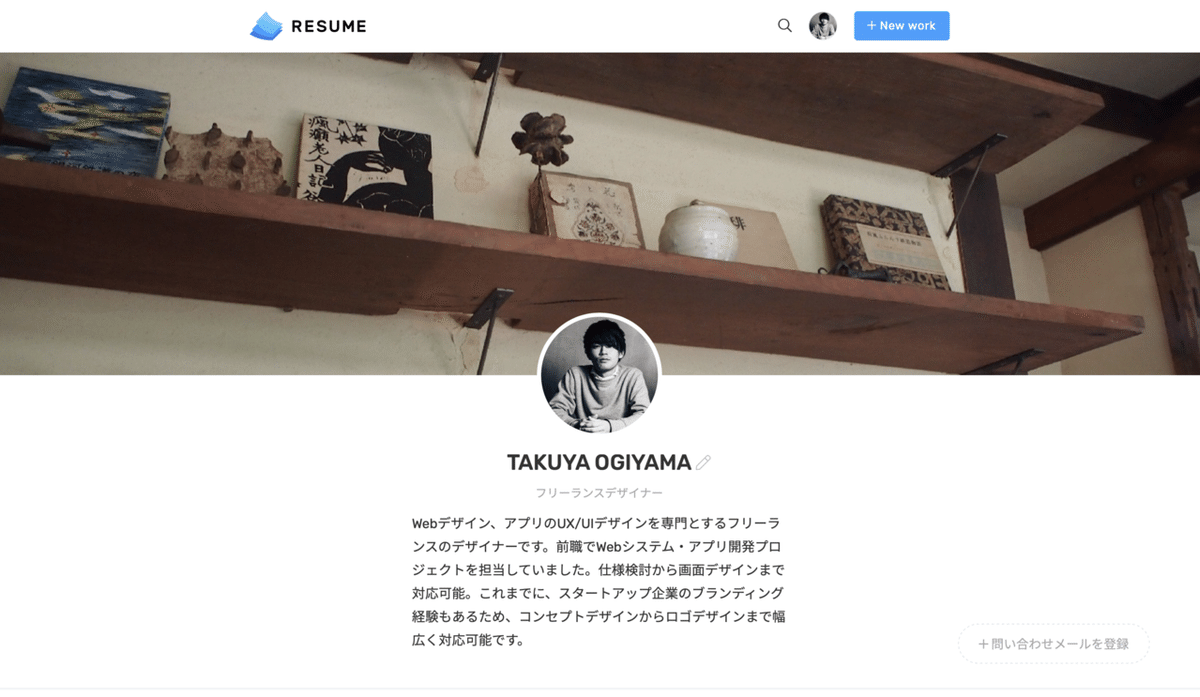
アカウント登録が完了するとこんな感じでマイページが解説されます。
アイコンや背景の画像も設定できるので、良い感じの写真を使ってオシャレに設定しましょう。

始め方はこれだけ(笑)。
これで、形だけではありますが、自分のポートフォリオサイトができました!
②レジュメを書こう
Webポートフォリオの土台ができたら早速作品を登録だ!!
となりそうですが、まずは「レジュメ」というものを書きましょう。
「レジュメ」は自分のスキルや経歴をまとめたカバーページのことです。
自分のポートフォリオを一冊の本だと考えた場合、表紙を開いた最初のページ、「目次」みたいなものだと考えましょう。
他の人のポートフォリオを見る時って、いきなり作品から見ないんですよね。
まずはその人がどんな人なのか、何ができるのか、というざっくりした部分を見てから、興味があれば作品を見ます。
なので、この「レジュメ」の部分をしっかりと作っておくことが重要です。
「レジュメ」の作成を開始すると、入力できる箇所がいろいろ出てきます。

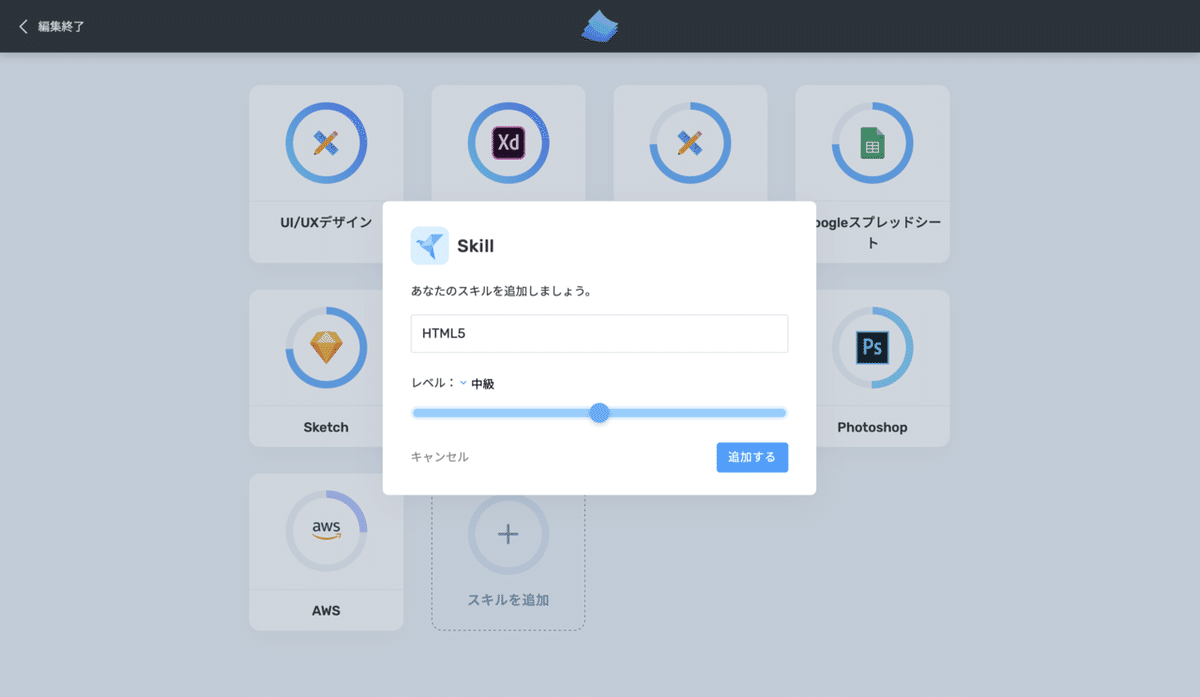
まず、「スキル」の入力をしていきます。
自分が使えるソフトやコーディングの言語などを選択していきます。
こちらはすでに他のユーザーが登録しているスキルがあるので、それを選択してから熟練度を示す「レベル」を選択していきます。

自分で新しいスキルを登録することもできますが、デザイナー・エンジニアが登録したいスキルの大半はすでに他のユーザーが登録してるので、そこから選んでいけば大体大丈夫です。

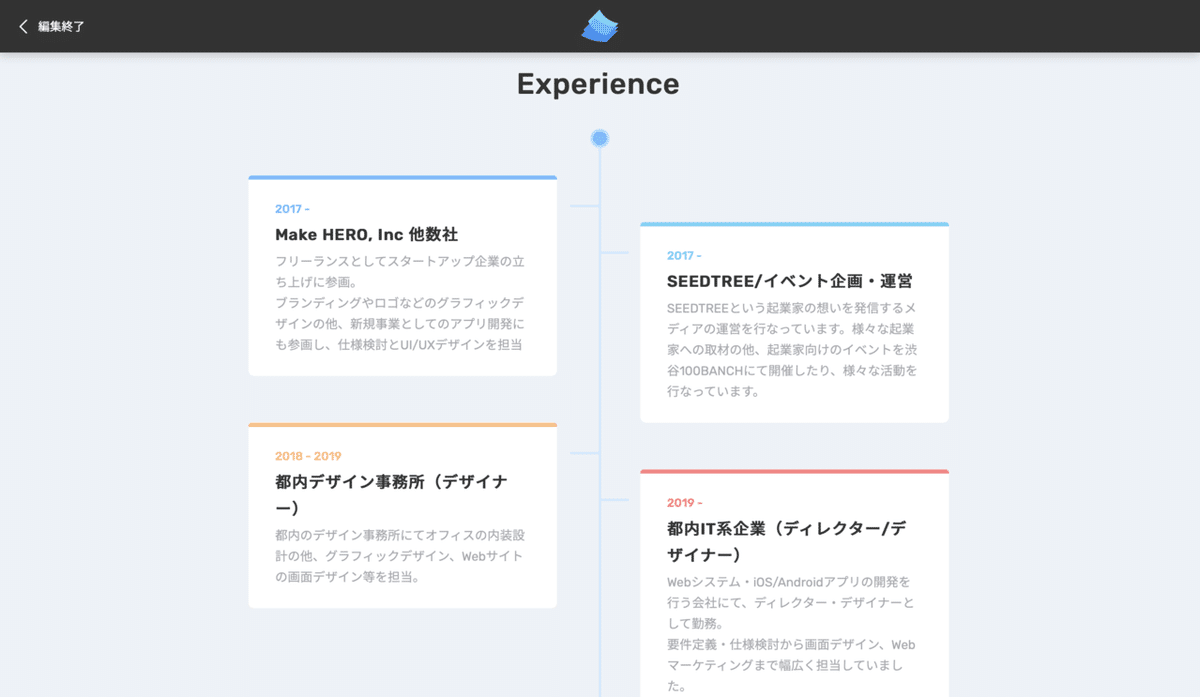
そのあとは「経歴」を登録していきます。
入力した経歴は画像のように時系列順でわかりやすく表示されます。
アピールできる経歴はどんどん入れていきましょう。

経歴の次に「執筆歴」を登録する箇所があります。
どこかのWebメディアに寄稿したり、自分でブログを書いている場合はどんどん登録していきましょう。
僕はこのnoteで公開している記事もいくつか「執筆歴」に追加しておきました。

そのあとは「SNSとその他リンク」の追加になります。
TwitterとかFacebookのURL、あとはそれ以外でアピールになるページがあればそのURLも載せておきましょう。
最後に自由入力欄があるので、これまでの経験などのアピールポイントや意気込みを書いておきましょう。
これで、レジュメの入力は完了です。
③作品を追加しよう
さて、レジュメもできたので最後に「作品」を追加していきます。
作品はマイページ右上の「+ New Works」ボタンから追加できます。

作品を追加するときは、
・サムネイル画像
・タイトル
・プロジェクトの要約
・本文
の4カ所を書いていきます。
全部書くとこんな感じになります。

作品は画像で本文中に入れていくことになると思いますが、たくさん入れすぎると本文までのスクロールが多くなってしまうのでほどほどにしましょう。
僕は本文の冒頭に、
・日付
・クライアント(企業名が出せない場合は、「大手企業様」など)
・カテゴリ(UIデザイン、ロゴデザイン、など)
を書くようにしています。
作品の追加自体も非常に簡単なので、アピールできる作品をどんどん追加してポートフォリオを充実させていきましょう。
最後に
さて、そんなわけでポートフォリオサイトが完成しました。
RESUMEを使って、
①アカウント登録
②レジュメを書く
③作品を登録する
のたった3ステップでポートフォリオサイトを作ることができました。
僕のポートフォリオサイトを載せておきますので、こちらを参考に皆さんもポートフォリオを作成してみてください!
RESUMEでポートフォリオサイトを作る上で一番骨が折れるのは自分の作品を追加するときでした。
デザインした背景とか、作品の説明とか、ちゃんと書くと結構大変です。
ですが、一番重要な「レジュメ」の部分を手軽に、綺麗に作成することができるのはものすごく優秀だと思いました。
WordpressとかWixを使って同じものを作ろうとしたら相当な時間がかかると思います。
まだポートフォリオを作ったことがない方、他のサービスを使ってポートフォリオを作ったけど、管理や操作に難儀している方、
RESUMEはとってもオススメです!
ぜひ一度チェックしてみてください!
この記事が参加している募集
気に入ってもらえたらサポートをお願いします! サポートされた資金はnoteクリエイターとして記事作成をする資金として活用させていただきます!
