
デザインシステムを考える「Schema by Figma Tokyo」参加レポ
Adobeによる買収のニュースも記憶に新しく、今大注目の「Figma」。
そのリアルイベント「Schema by Figma Tokyo」が超〜楽しかったので
来れなかった同僚の為にも、何を得られるイベントだったのかをざっくりと伝えるレポートを書きたいと思います。
「Schema」はデザインシステムをテーマとしたイベントで
世界3都市(東京、ニューヨーク、 ロンドン)で開催されます。
初開催となる東京では日本のデザインコミュニティのメンバーが集まり
デザインシステムを構築する技術、運用方法、最新事例について
国内外最先端企業をお招きしご紹介します。
ゲストが登壇するセッションとネットワーキングで
デザインシステムへのアプローチ方法を刺激します!
https://schema.figma.com/tokyo
要は、「名だたる有名企業によるセッションを聞きながら、デザインシステムについて話そうぜ!」というイベントです。
イベント会場へ
Figmaらしさが強く印象に残る空間づくりが最高です。


入場してまず貰えるノベルティは大きなバッグ。
9種の缶バッジからひとつ、興味あるトピックスを選んで付けることで、参加者同士のコミュニケーションを生む仕掛けも用意されています。
久しぶりにオフラインのカンファレンス参加でした。
— 絵空摩耶*えそらまや (@esora_maya) November 2, 2022
元同僚デザイナーさんにも会えてよかった(^^)
ノベルティのバッグ可愛すぎんか#Figma#schema2022 pic.twitter.com/iTFVotxC9n
Schema に来た! Plugin に興味があるので Plugin のバッジをいただきました🙆♀️ #schema2022 pic.twitter.com/TVFTKQiutr
— Pittan (79.2kg) (@pittanko_pta) November 2, 2022
サンドイッチ等のケータリングやコーヒー、ドリンクも無料。休憩時間は長蛇の列!
#schema2022 ケータリングは吉祥寺のホームプラネット。ヘルシーでとても美味しいです! pic.twitter.com/i8SnXVEMN6
— Yukio Andoh (@yukio_andoh) November 2, 2022
ワクワク感も最高潮になったところで、セッションの始まりです。

オープニング・キーノート(Figma ショウ クワモト氏)
デザインシステムが成長し進化するにつれ、その複雑さも増しています。複雑さが増すと、より新しいベストプラクティスと、より厳密なシステムの制御が必要になります。私たちデザイナーは、他の分野から何を学び、どのように採用すれば、デザインシステムを正しい方法で成長させることができるでしょうか。
「デザインシステムを守らなければ!」という考えに囚われると、
自由さ、そしてクリエティブな思考が奪われてしまう。
🙅
これからのデザインシステムは、ミスを減らすためのものではなく
🙆
デザインの摩擦を減らし、クリエイティブにするもの
というお話に、自分の仕事を振り返って反省しきりでした。
ヤフーにおけるFigmaを活用したデザインシステムの運用フロー(ヤフー 廣橋 孝紀氏)
多種多様なプロダクトの中で、効果的なデザインシステムを構築するにはどうすればよいのでしょうか。ヤフーでは、50件のプロダクトにわたるユニバーサルデザインシステムをどのように構築したか、また、その規模に伴うユニークな事情から何を学んだことを共有します。
いきなり全サービスでデザインシステムを導入するのではなく、まずはミニマムでデザインシステム担当メンバーが通常業務で所属しているサービスから導入する
密なコミュニケーション
ペアデザイン
3年間に及ぶこういった働きかけにより、10を超えるサービスでデザインシステムを導入してもらうことに成功したとのこと。
「コミュニケーション」、他の登壇者も何度も口にしていた言葉です。
「いかに効率よく課題やニーズを吸い上げられるか、 開発スピードを落とさない運用フローが重要」
「スペシャルな施策より地道なコミュニケーションが大事」と強調されていました。具体例として、MTG開催時に意識していたことを挙げています。

50以上のサービスの代表者+デザインシステム担当メンバーのMTGって、何人規模!?それを週イチで!? 地味に大変なことです。
Figmaを活用してチャレンジしたいこととして
「デザインシステムを利用することで何の効果が数値的に現れたか、 デザイナーがどう貢献できたかなどを可視化すること」
と話していたのも印象的でした。
(Figmaはプランによってコンポーネント利用率等の数字を取れるらしい? 詳しく知りたいポイント)
▼ 3.ペアデザインについてはYahoo! JAPAN Tech Blogを参照
“デザイン”のためじゃないデザインシステム(SmartHR 植田 将基氏)
デザインシステムは、品質や生産性を向上させるためのツールだけでなく、チームをつなぐ媒体としても有効です。
SmartHRがどのようにデザインシステムを「接着剤」として使い、プロダクトチームを繋ぐことについて学びます。そうして、強制的にデザインの意思を決定することではなく、ガイドラインとしてデザインシステムの柔軟な使い方方法について説明します。
また、デザインシステムは規模に応じてどのように進化していくのかについてもご紹介します。
個人的にめちゃくちゃ響いたセッションでした。
デザインシステムに対するよくある誤解を取り上げつつ、
「プロダクト開発の生産性を高め、 顧客に素早く価値を届けるための手段」としての在り方を考える内容。
SmartHRのデザインシステムに関する誤解①
🙅
デザインシステムは、 「デザイナーの生産性」を 上げるためのツールではなく
🙆
デザインとエンジニアリングが 不可分であるプロダクト開発において、生産性を向上するための手段
SmartHRのデザインシステムに関する誤解②
🙅
「デザインシステムを守らないと、デザインシステム警察👮が飛んでくる」というのは誤解で
🙆
デザインシステムは、妥当な意思決定を早めるための 補助線であって、法律ではない。
意思決定は現場での判断に委ねられる。
SmartHRのデザインシステムに関する誤解③
🙅
デザインシステム専任のデザイナーが オーナーシップを握って運用・管理している、というのは誤解で
🙆
特定の誰かがオーナーシップを握っているわけではなく、 プロダクト開発の各担当者が課題ベースで検討・議論を主導し反映する。
特に③、いや②も気になる!!
機会があれば、より詳細なお話を伺いたいポイントです。
さらに発表の最後には、明日からできる具体的な施策も。これも大変分かりやすかったです。
以上まとめてはみましたが、正直私なんぞが書くより、植田さんの記事を座して待ちたいそしてそれを読みつつ同僚とデザインシステムについて小一時間語り合いたい。
今回の発表で紹介しきれなかった取り組みも含めて、後日記事にまとめようとおもうので座して待ってて…! #schema2022 https://t.co/QBXLQVCQP3
— うえんつ / デザインを組織にひらくデザイナー (@wentz_design) November 2, 2022
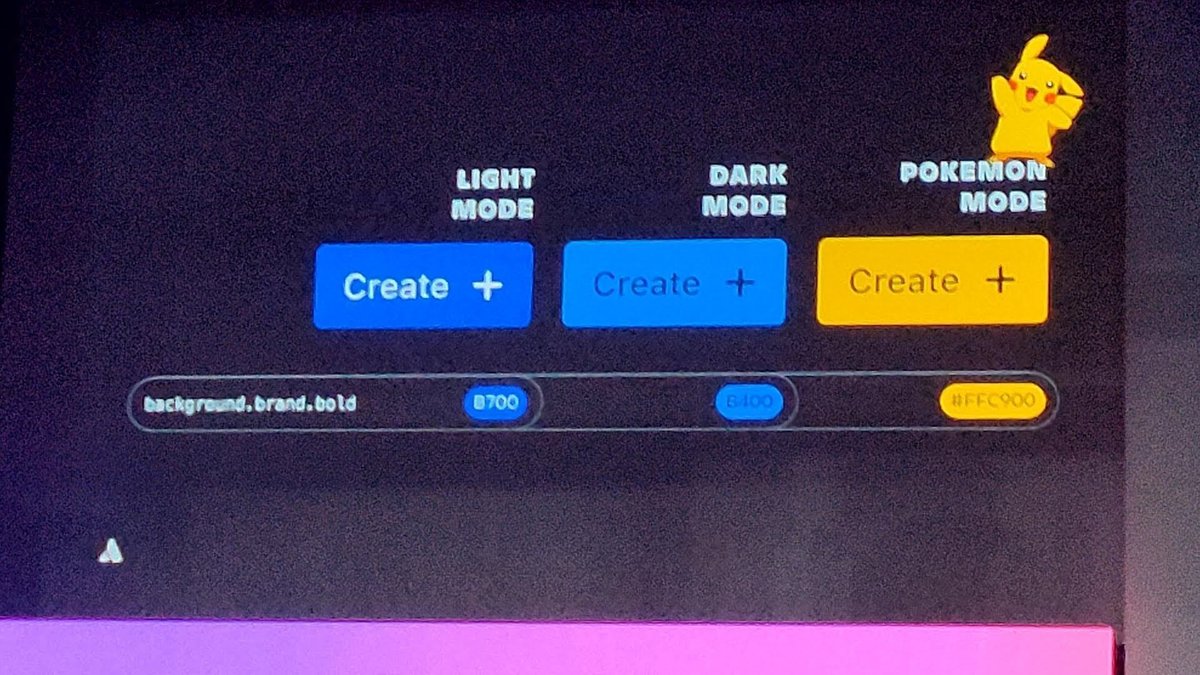
18以上の製品を持つブランドハウスにデザイントークンを展開する方法(Atlassian デボラ・リンドバーグ氏、ルイス・ヒーリー氏)
18 以上の製品に対し統一感をつくるために、どのようにデザイントークンを作成し、展開するのでしょうか。私たちがどのようにアトラシアンのカラーデザイントークンを作成し、どのような問題に直面したかについてお話します。また、500 名以上のデザイナーが参加し、デザイントークンのワークフローを強化するために開発した Figma プラグインについても紹介します。
個人的、本日の大本命!(いつもお世話になっております……)
ダークモード用のカラーパレットを開発し、実際に使ってもらうまでの過程のお話をメインに、自社でツールをゴリゴリ作ってしまう圧倒の技術力、そして効率化に対する追求。素晴らしすぎる。

▼トークセッション内容をまとめたFigJamも公開されています。
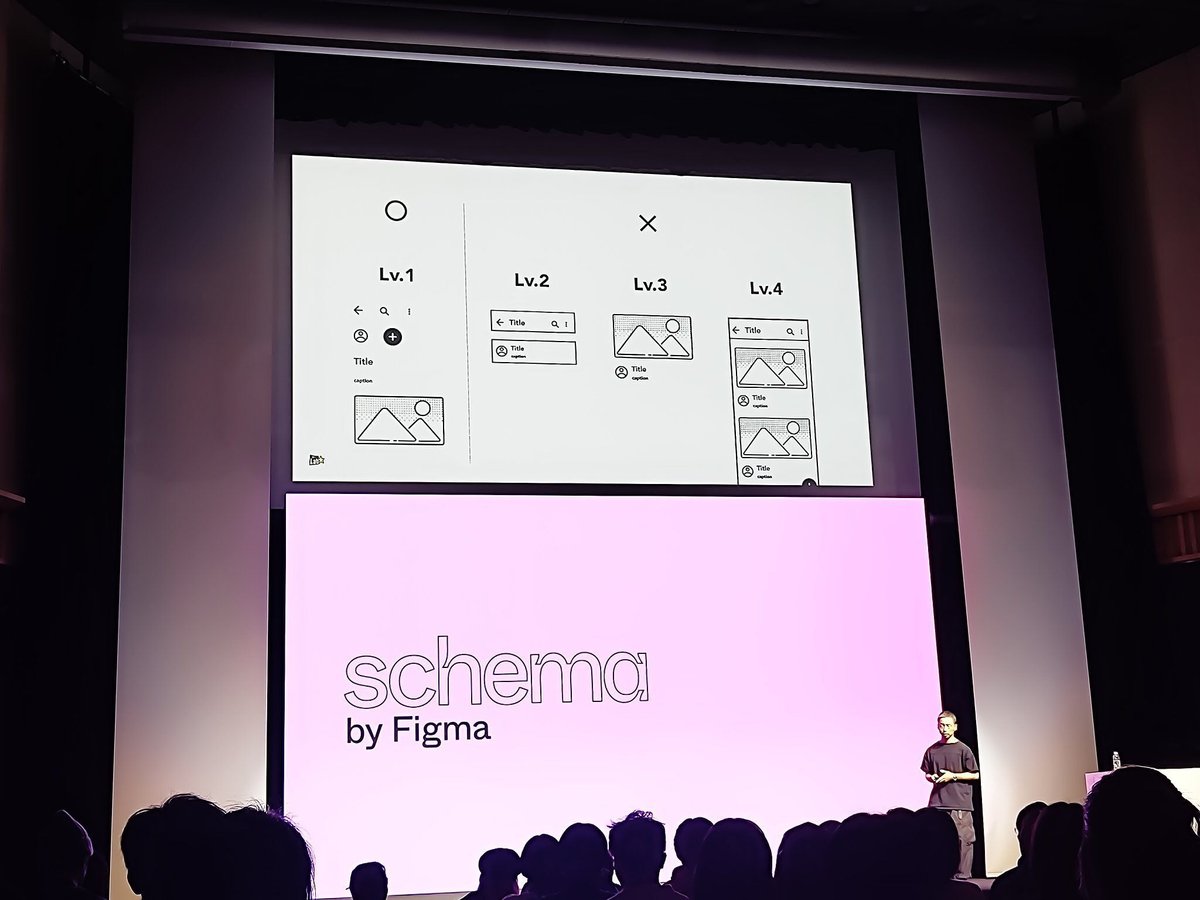
チームラボのデザインシステムと思考の体系化(チームラボ 伊藤祐春氏)
デザインシステムの効率性を活かしつつ、イノベーションの余地を残すにはどうすればよいのでしょうか。チームラボでは、「思考の体系」というデザインシステムを紹介し、従来のデザインシステムと組み合わせることで、車輪の再発明を続けながら効率的にイノベーションを起こす方法を紹介しています。
クライアントワークを扱う企業様にとっては、このイベントで最も「めっっっちゃ分かる!!!」と頷いてしまう内容だったのではないでしょうか。
私自身はこのセッションを聞くことが叶わなかったので、Twitterのハッシュタグで内容を追わせていただきました。簡単にまとめます。
チームラボは、受託開発に於いて共通で使えるUI kitを開発。
しかし、例えば同じ問い合わせフォームでもそれぞれのサービスでの機能、役割、世界観によるちょっとした違いがクオリティを左右するため、共通のものを使い回すのは難しかったそうです。


結論、
「teamLabデザインシステムはできない」
「私たちは車輪を再発明し続ける」
という答えに至る。
代わりに、デザインを考える思考プロセスを体系化する試みを行っている。


肝心の、「思考の体系化」って具体的にどうやるの?という点は、参加者の感想を追うだけでは理解が難しかったので、アーカイブ動画を待とうと思います。残念!
▼まとめてくださった方のスレも参考になりそうでした。
最後のセッションはチームラボの伊藤祐春氏による「チームラボのデザインシステムと思者の体系化」。チームラボは現在はアートの側面で認知度が高いがソリューションからスタートした会社。社員ら900名、ソリューションに従事しているのは700人。制作Appは1億DLを突破。 #schema2022 pic.twitter.com/7olL90OV3E
— 弓月ひろみ (@yuzukihiromi) November 2, 2022
セッションのまとめと感想は以上です。(一部セッションの分が書けず申し訳ないです)
まとめ
コロナ禍で、営業活動を兼ねたセミナーはオンラインも含めるとパンデミック前よりむしろ増えていますが、
今回のイベントは設定されたテーマの良さもあってか、各社の企業文化がよく表れており、その点も大変興味深く聞かせていただきました。
オンラインではなくリアルで集まるイベントの開催にあたり、恐らく多くの課題に直面したことと察せられます。
しかしイベントは大盛況で、コミュニティ性の強いFigmaの持つパワーをひしひしと感じました。ますますファンになってしまいますね。
私自身もデザインシステムを扱うデザイナーの一人として、明日から活かせるヒントを多く得ることができ、やる気がモリモリ湧いてくる一日になりました。
貴重な機会をありがとうございました。
関連リンク
イベント公式Web

イベントレポート
さっそくイベントレポートを発見したので、シェアさせていただきます。
昨日のSchema by Figmaのオープニング・キーノートが印象に残ったので、備忘録的に感想を書きました /
— putchom (@putchom) November 3, 2022
Schema by Figma 2022の備忘録 - putchom https://t.co/qItd5KDFfh #schema2022 #Figma
この記事が気に入ったらサポートをしてみませんか?
