
Schema by Figma Tokyoに参加したので、そのメモ #Schema2022
カンファレンスに参加したので、そのメモ
→ ざっくりメモったのと、記憶にあるものだけ書いてみる。
Schema by Figma Tokyo
会場の様子




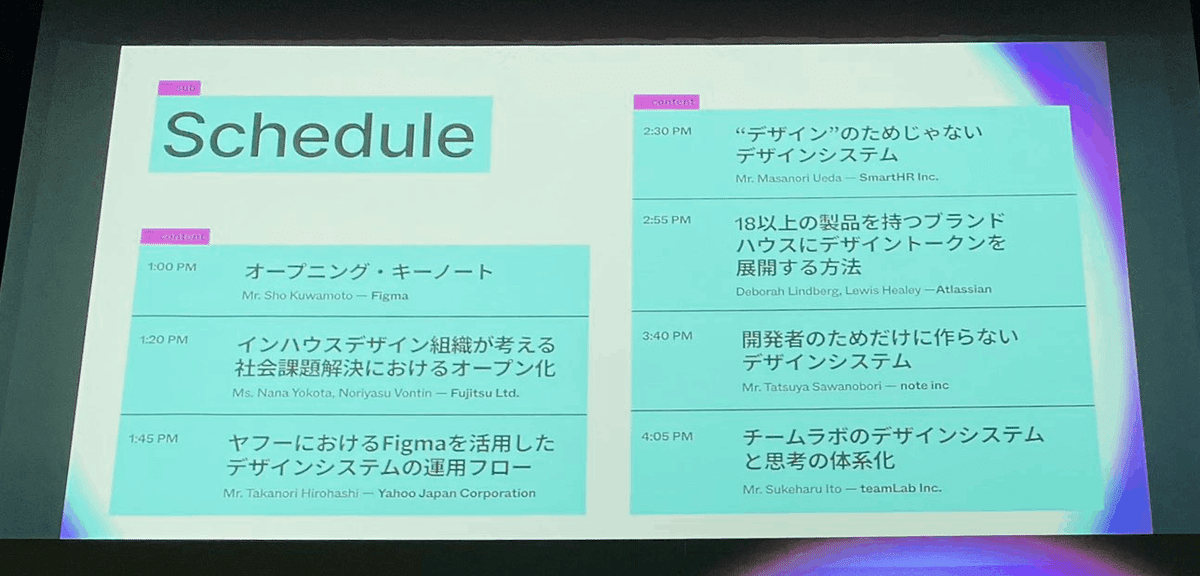
スケジュール

オープニング・キーノート / Opening Keynote
Figma / Sho Kuwamoto
Freeform Design × Structured Design
Figmaは、アイディアレベルのデザインと構造的なデザインの両方をサポートしてきた。一方通行ではなく行ったり来たりするもの。3つの視点
1) Layout
・画像のありなしや垂直・水平など、レイアウトが変わる場合がある
→ たくさんのレイアウトが必要な場合、デザインシステムチームでは管理が難しくなる
→ 大きなコンポーネントの中にそれぞれのレイアウトのデザインを入れる
→ Nestingを使って組み合わせるのが1つの方法
2) Theming
・メインテーマ以外にもいくつかテーマがある可能性(ex- ライトモード/ダークモード)→ テーマの管理が難しくなる
・ヘッドレスデザインシステム → ボタンのバージョンは一つ、見た目に関してはあとからテーマを考えても良い
3) Process
・デザインシステムはデザインを効率化するもので、ドキュメンテーションやプラグインなども含まれる
・チームが大きくなるとプロセスが崩壊されてしまう → コミュニケーションが重要になってくる
・例えば、デザインシステムチームが20人だった。1日に1〜2回変更を加えてる→それくらいのスピードだったら、誰が何をやってるのか把握できない→明確なプロセスが必要→デザインでもテストを行なって、ユーザーより早く気づくことが大事
デザイナーを型にはめない。型にはめてしまうと自由にデザインができなくなる
過去のデザインシステムは複数の人が作業する時に間違えないように作られていた。
→ これからはデザインの摩擦(friction)を減らすという考え方でやりたい。
デザイナーをより自由に、よりクリエイティブにしていく
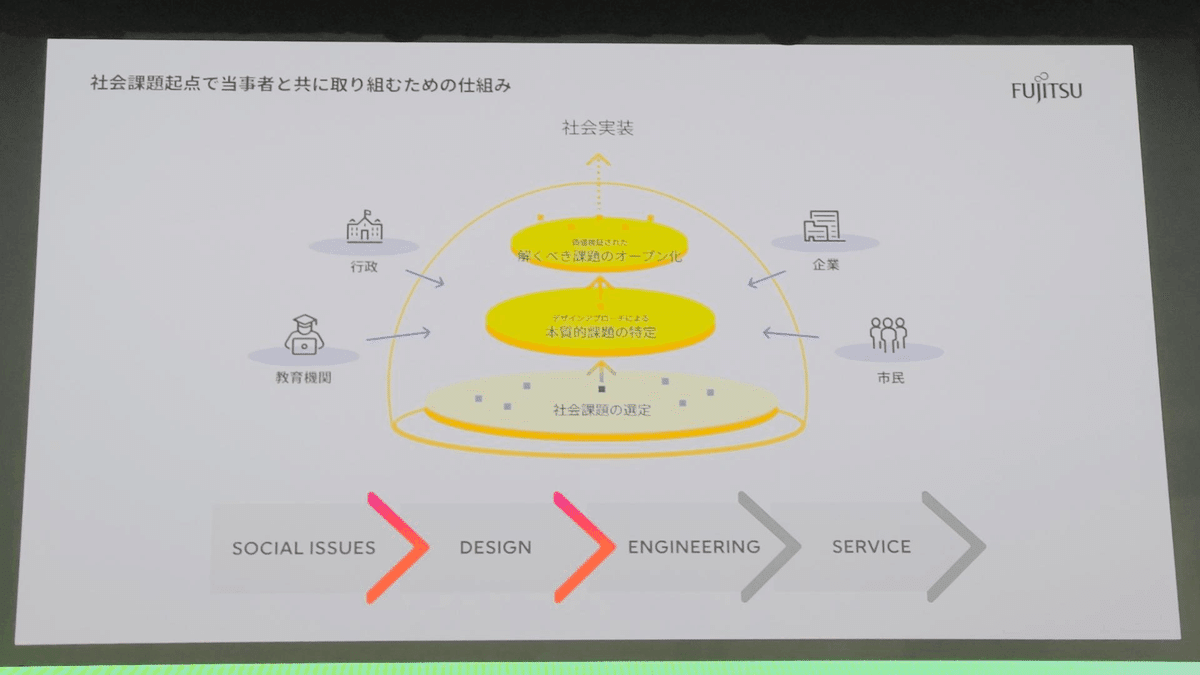
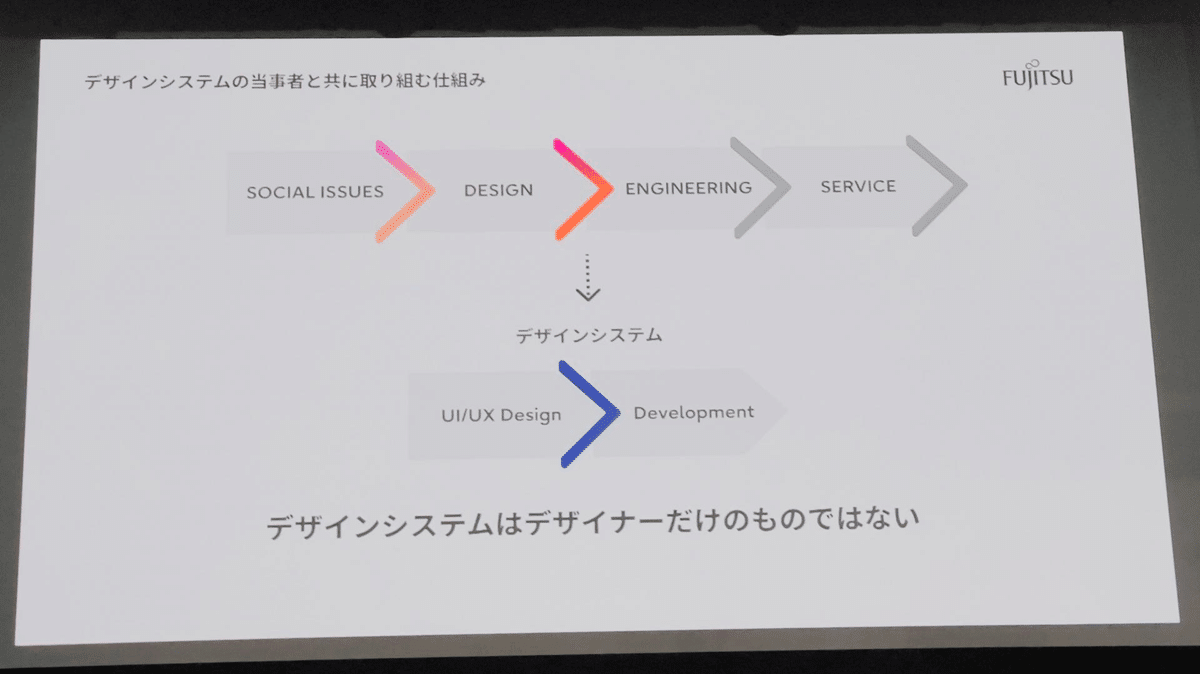
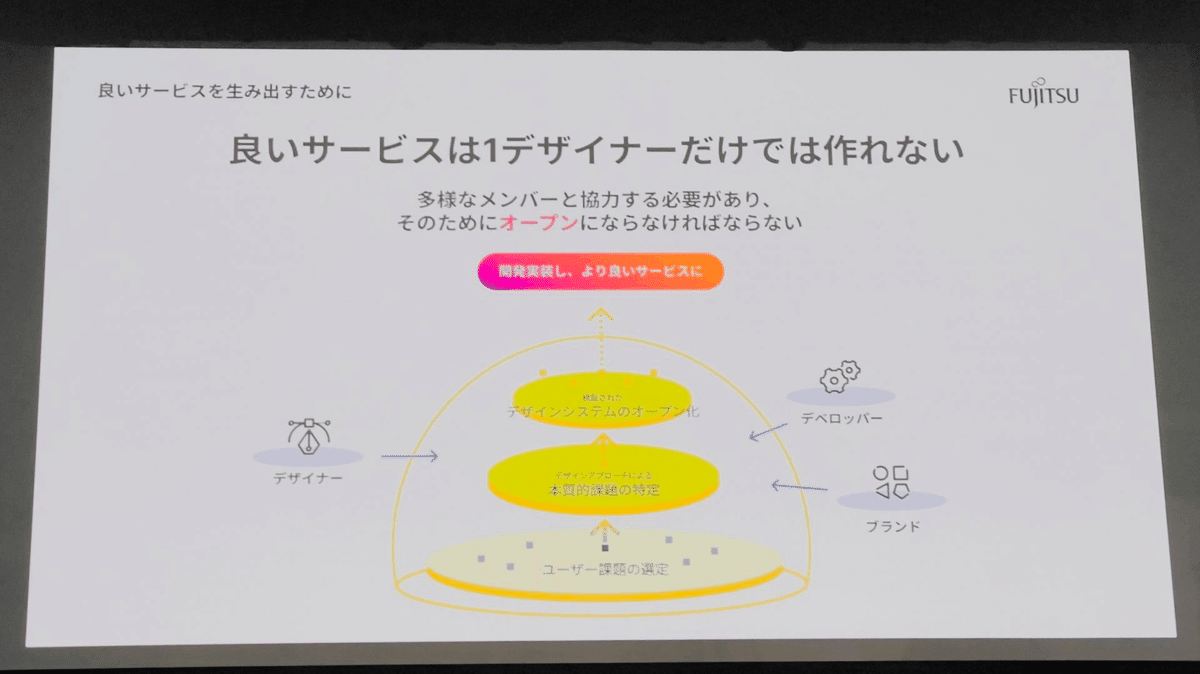
インハウスデザイン組織が考える社会問題解決におけるオープン化
Fujitsu / Nana Yokota, Noriyasu Vontin








社会問題解決とデザインシステムって関係あるの?
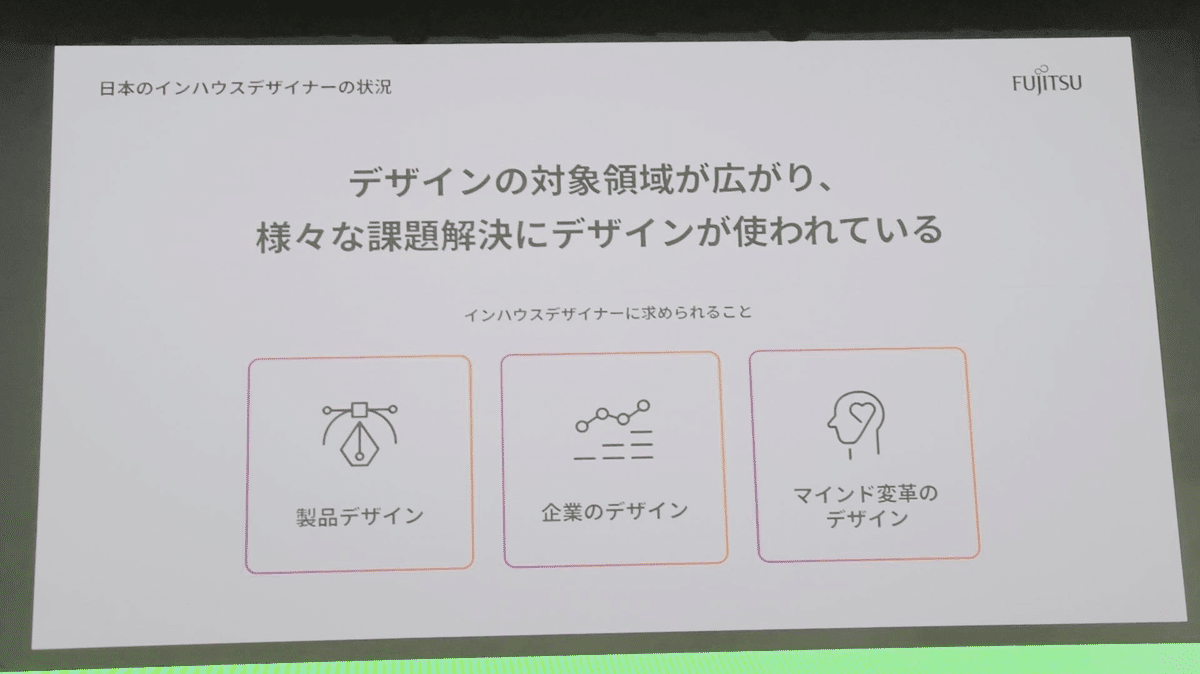
→ 社会課題解決の仕組みと、デザインシステムに共通するオープン化の重要性デザインの対象領域が広がり、さまざまな課題解決にデザインが使われている
インハウスデザイナーにもとめられること製品デザイン
企業のデザイン
マインド変革のデザイン
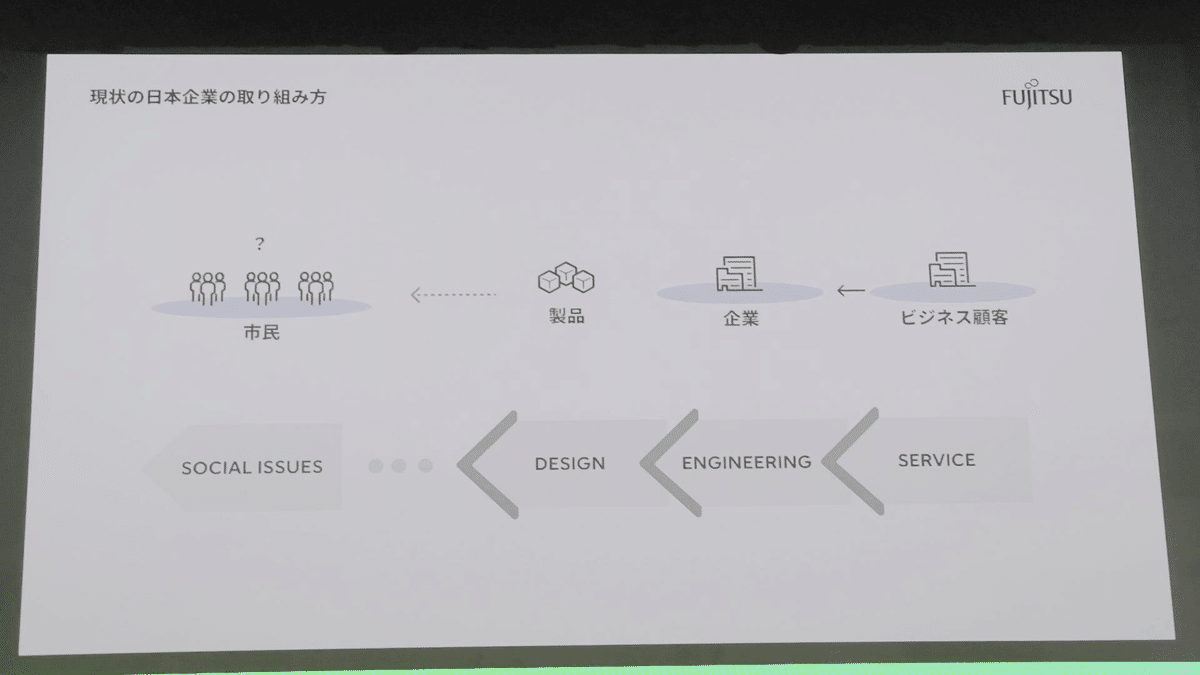
インハウスデザインの幅が広くなったが、日常生活がデザインの力で良くなったと市民として実感がない
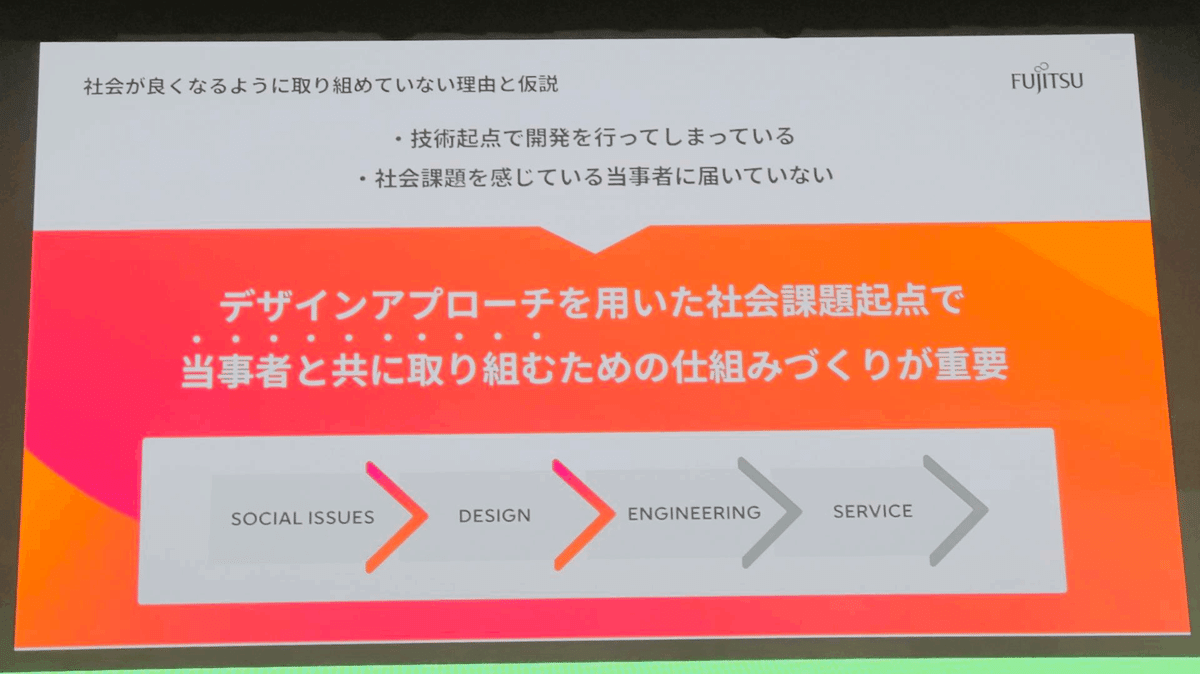
→ デザインアプローチを用いた社会問題起点で…取り組み事例を紹介
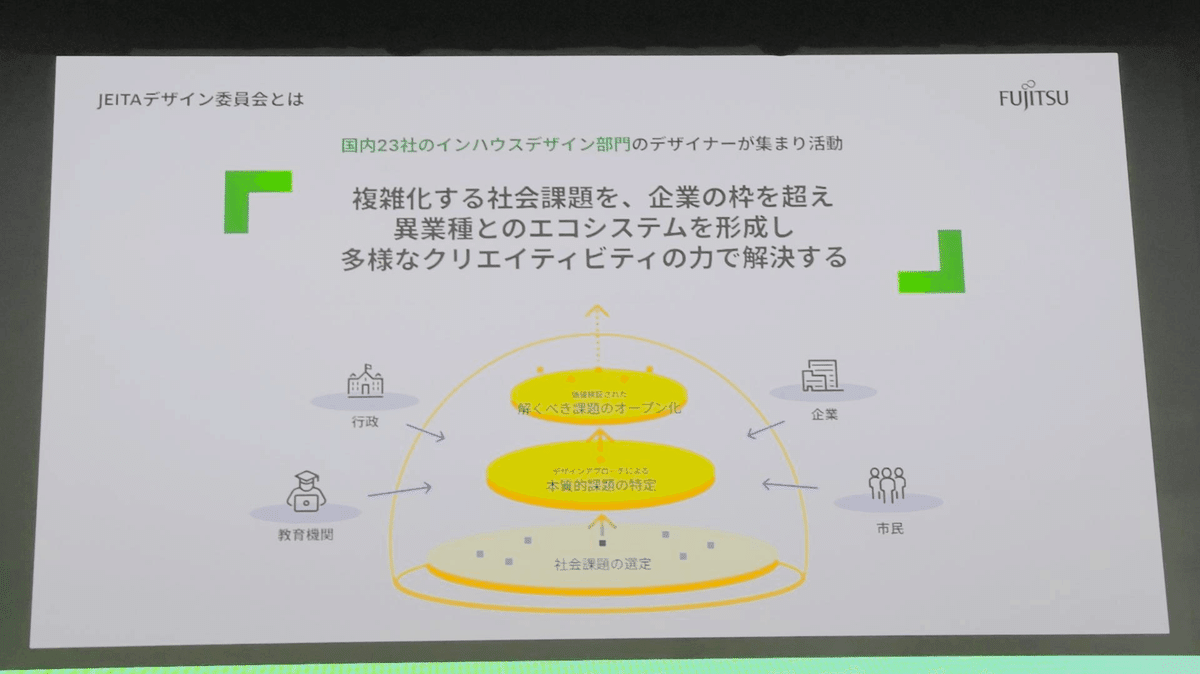
JEITAデザイン委員会 / 産官学連携








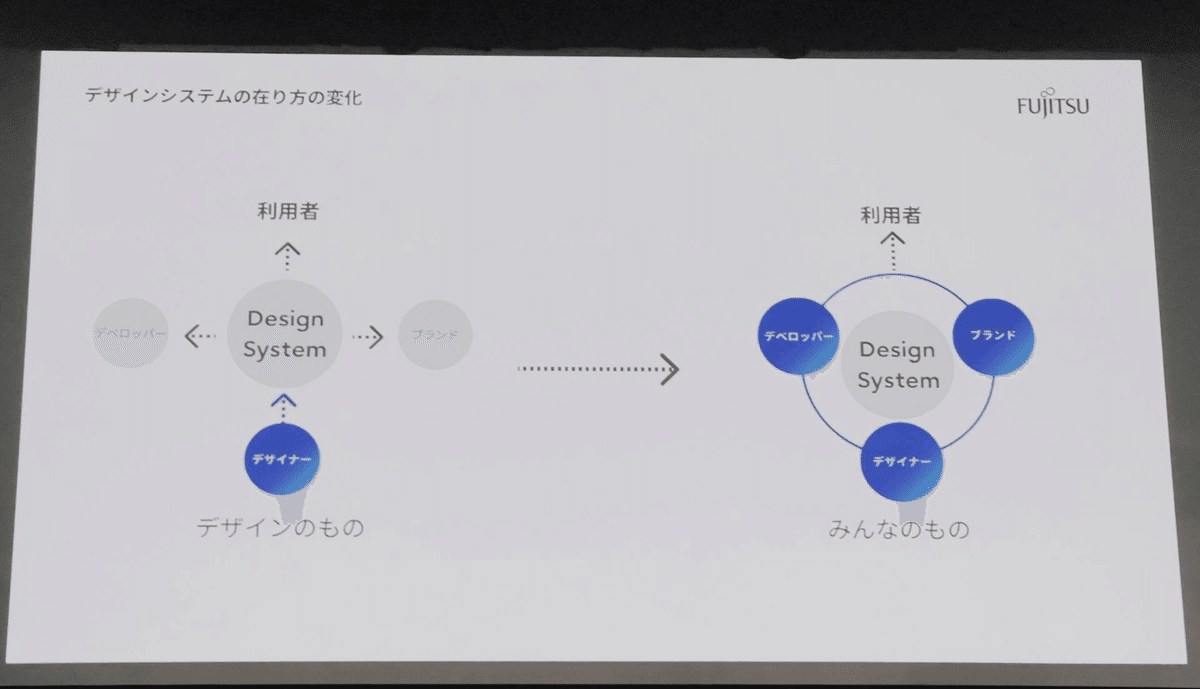
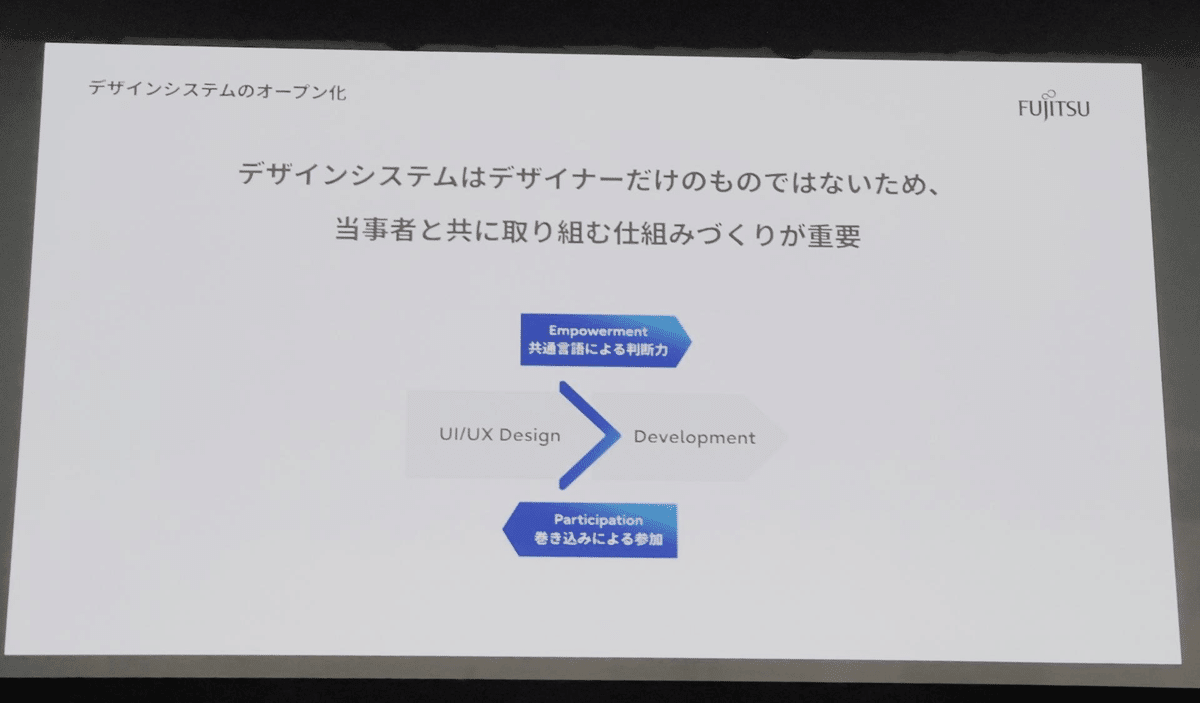
デザインシステムはデザイナーだけのものではない
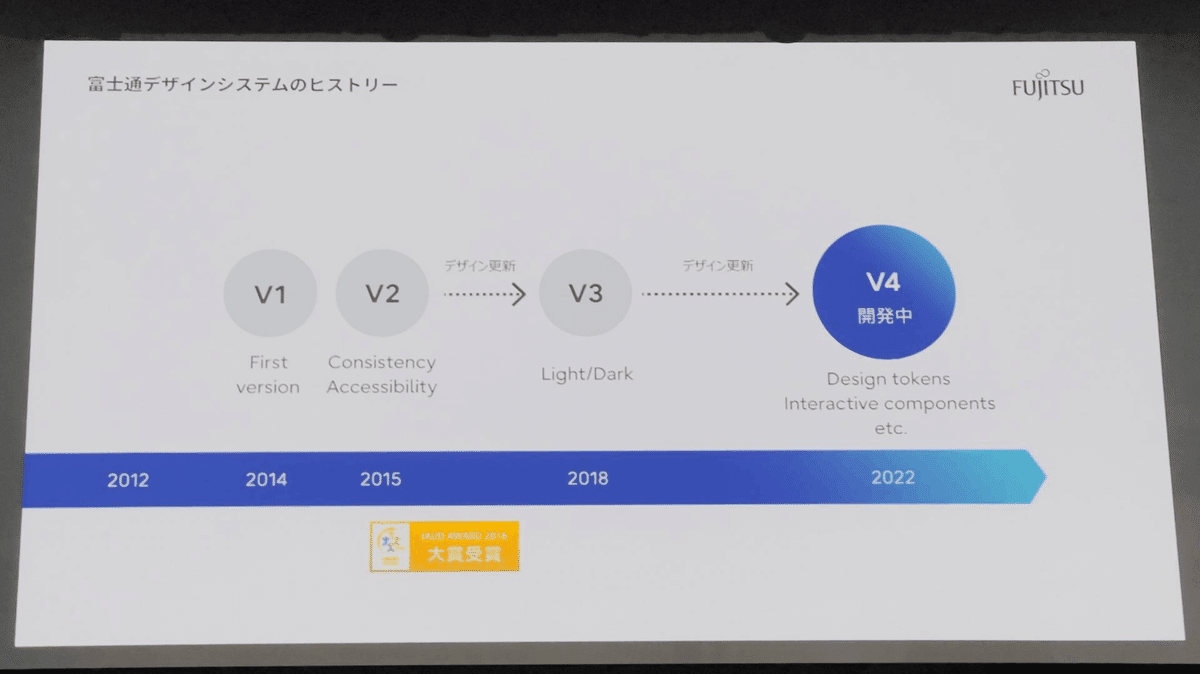
約8年前にV1のデザインシステムを作った。
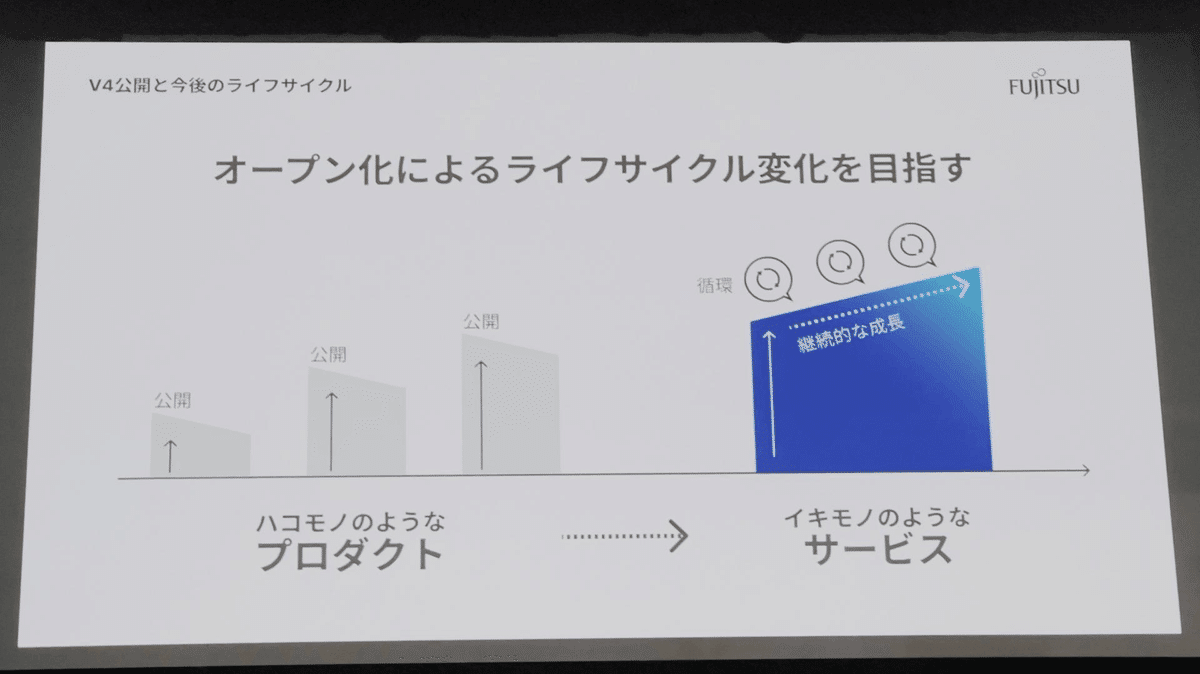
今はV4開発中
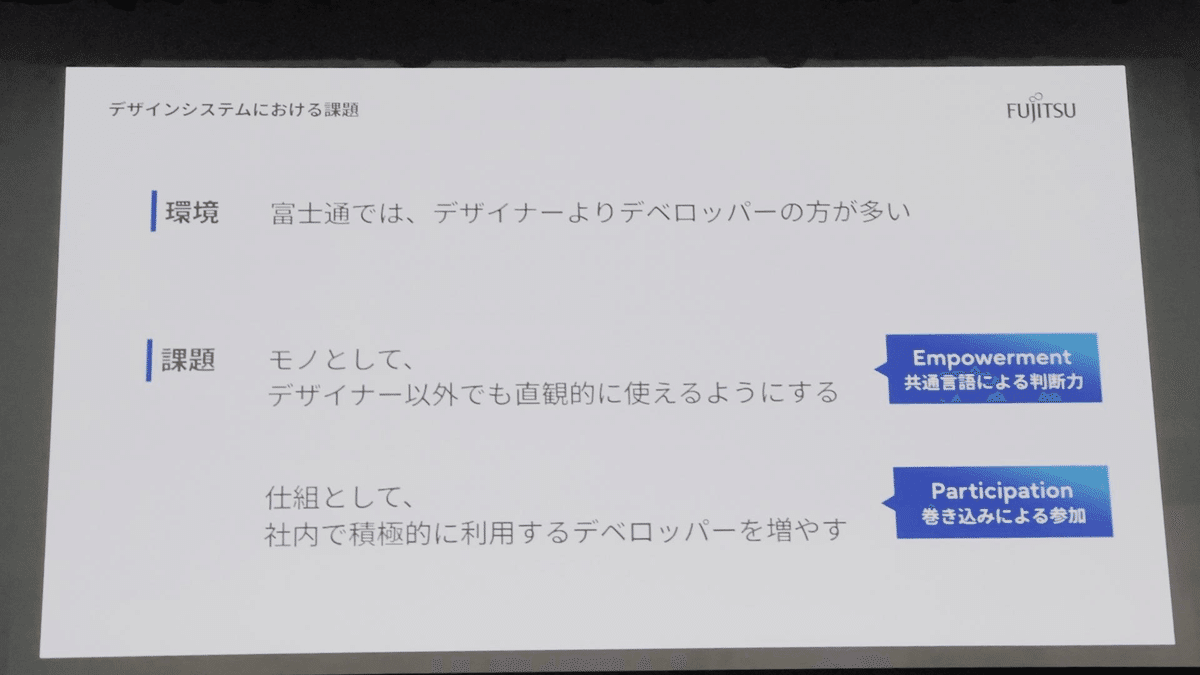
デバロッパーを巻き込んでのデザインシステムの構築
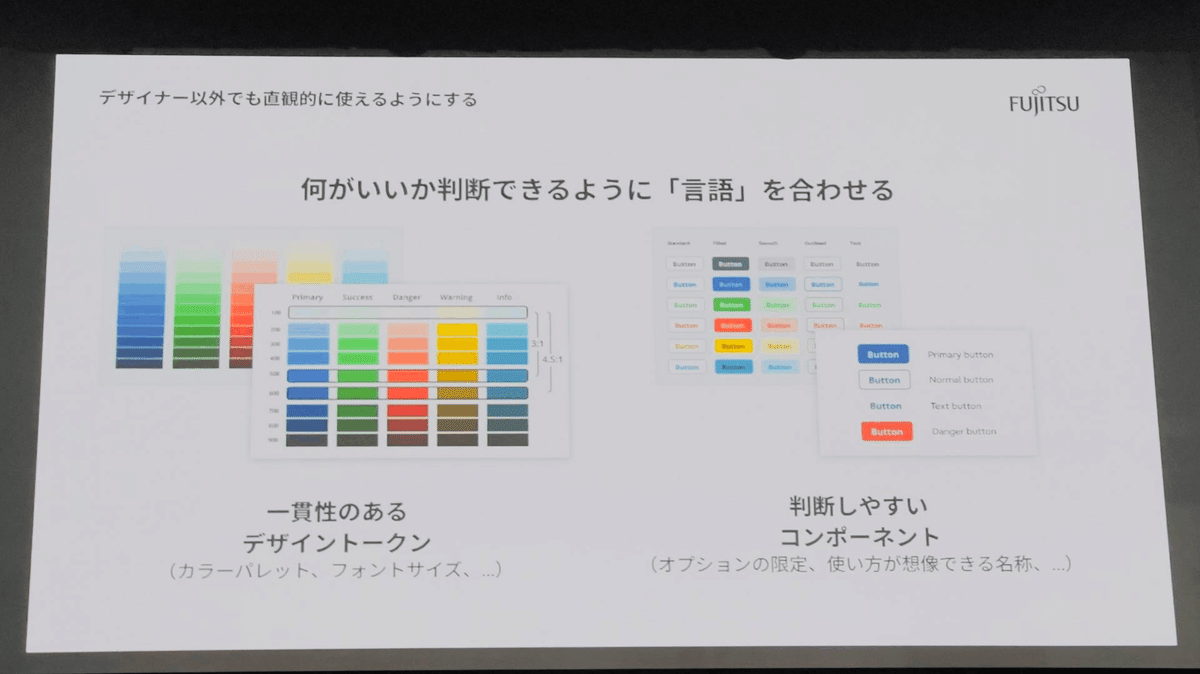
共通言語化: (デザイナー不在でも)デベロッパーが使えるようにする
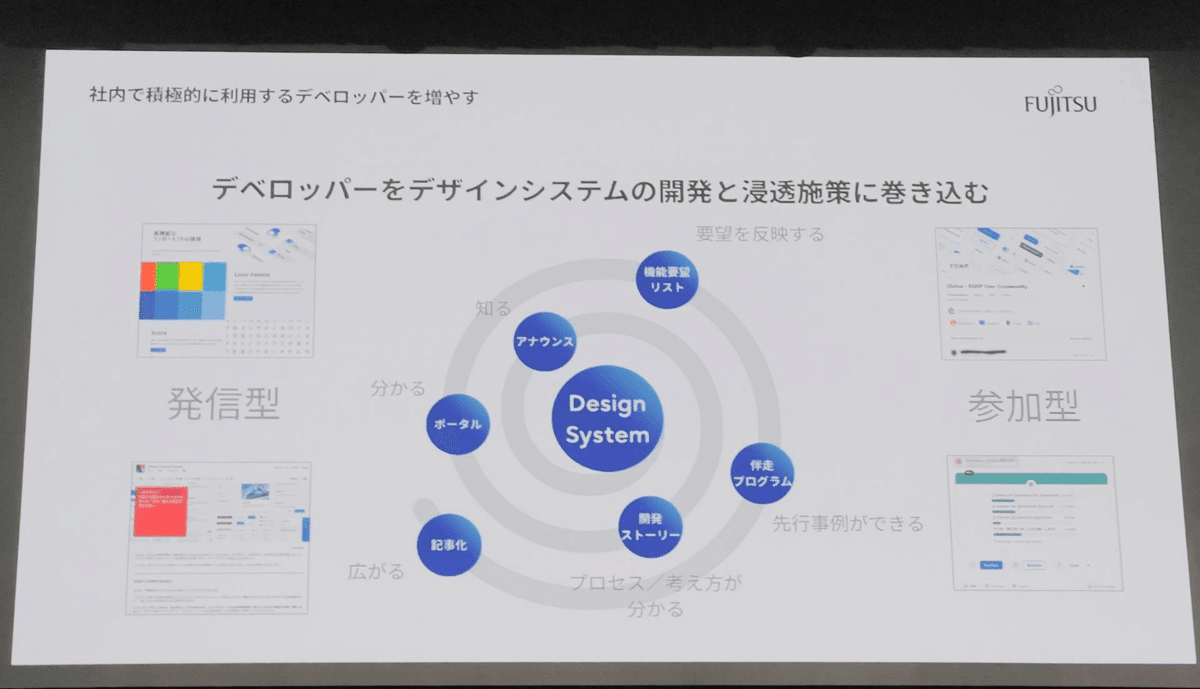
→意味がわかり、判断しやすい社内に浸透: 積極的に使ってくれるデベロッパーを増やす
発信型・参加型の巻き込み
発信型 - 認知を広げる
参加型 - 開発プロセスに参加しやすくするためのタッチポイント作り
ヤフーにおけるデザインシステムの運用
Yahoo / Takanori Hirohashi
ヤフーには社外向きだけ50近くのサービスがある
それらを支えるために400人近いデザイナーが描くサービスに所属
組織に基づいたFigma体制
基本的には総括本部 / さ^ビスごとの縦割り
FigmaもサービスごとにTeamsが存在
Teams: 約50, Editor: 約350, Member: 約2000
前者横断デザインシステムの目的
誰でも簡単にYahoo! JAPANらしい高品質なデザインを行えるためのデザインシステム
目的
UIデザイン品質向上
デザイン業務効率化
デザインシステム誕生の背景
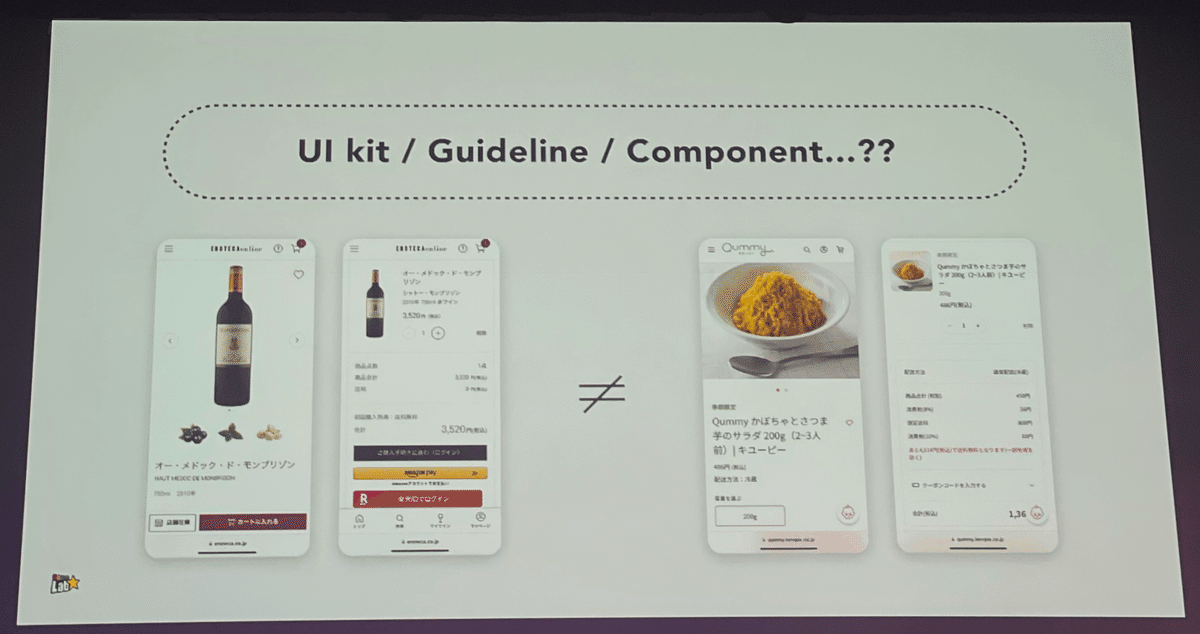
デザインシステムが誕生する前は異なるサービスで同一機能のUIを個別に用意している状況だった → この重複リソースを省力化できないか、まさに「車輪の再発明をやめよう」と思い、全社横断デザインシステムチームを発足

全社横断デザインシステムを支えるメンバー
13名(主務1名・他は兼務):かなり少ない人数で、兼務多い
Style Guide
Design Kit
Dev Kit
運用する中での課題
全社横断デザインシステムの普及率が低い
これまでも存在していたが、基本的に利用は任意だった
約50あるサービスごとにルールやデザインシステムがすでに存在していた
運用にかけられるコストに制限がある
基本的に兼務メンバーで構成された組織かつ少数メンバーで運用
兼務業務にあたるため基本的には約20~30%しか割くことができない

全てのサービスに一気にアプローチすると莫大なコミュニケーションコストがかかる→ 良くない
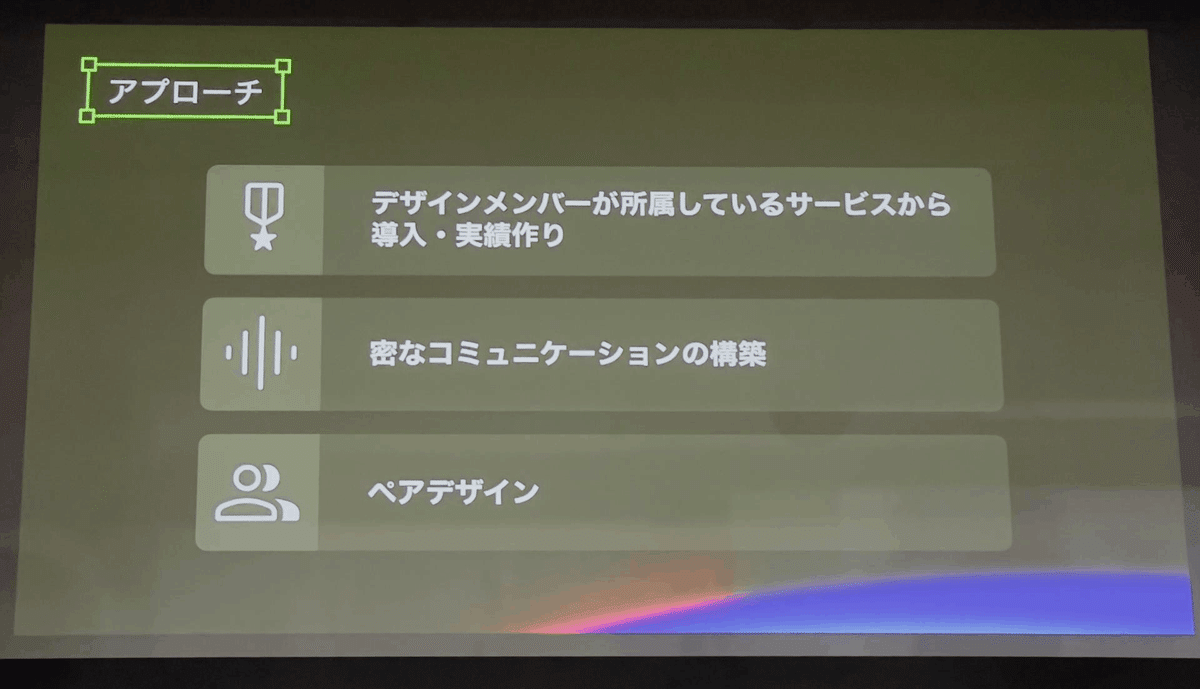
実際には運用メンバーが所属するサービスを中心に導入提案を実施
その中で連携してくれるサービスからミニマムで実績作り
実績を用いて新たなサービスに提案することで、徐々に普及率を上げていくことができた。
コミュニケーション不足によって発生していた問題
サービスごとの得時の仕様やルールが存在しているが、全社横断デザインシステム側はそれらの仕様を把握できてなかった → そのため密なコミュニケーションを取った
MTG
その場で各サービスの問題を共有
その場で仕様の方向性も決める
Chat
1つのチャンネルでコミュニケーションをすることを徹底
課題や議論がオープンになり、デザインシステムの活性化に繋がった
ペアデザイン(参考リンク)
2週間のマイルストーンで1タスクを完了させるスケジュール
主務の業務状況によってデザインシステムに割くリソースを確保できない
ペアデザインを活用し一気にタスクを消化
ペアデザインを実施する際、徹底してること
事前に作業方針やまとめ方を説明しておく → 短時間で共通認識を持って素早くデザインを行うことができる
作業している人の画面を共有する
工程まで見ることで技術向上・作業の出戻りを少なくする
結果
Good
**ミニマムな実績作りから、10を超えるサービスに導入済み **
密なコミュニケーションから、課題を迅速に吸い上げ、改善に役立ってる
ペアデザインを活用することで、タスク達成率が大幅にアップ
Next Step
数値影響の下捻転などから改善したものがサービスに採用できなかった場面が発生
- → もっと気軽に導入検討できるためのABテストのような仕組みの導入を検討退職などの理由でメンバーが抜けてしまう
- 連携サービスで実際に活用してるメンバーを中心に全社横断デザインシステムの運用の協力を依頼お互いの仕様を把握しているのでよりスピード感ある開発体制が見込めるため
全サービス/プロダクトが全社横断デザインシステムを利用でき、全メンバーでPDCAを回していくことがデザインシステムチームが目指す姿
Tips
複数サービスをまたがるデザインシステムになればなるほどコミュニケーションが重要になる → いかに効率良く課題やニーズを吸い上げられるか、開発スピードを落とさない運用フローが重要になってくる
Figmaを活用してチャレンジしたいこと
デザインシステムを利用することで何の効果が数値的に現れたか、デザインがどう貢献できたかなどを可視化
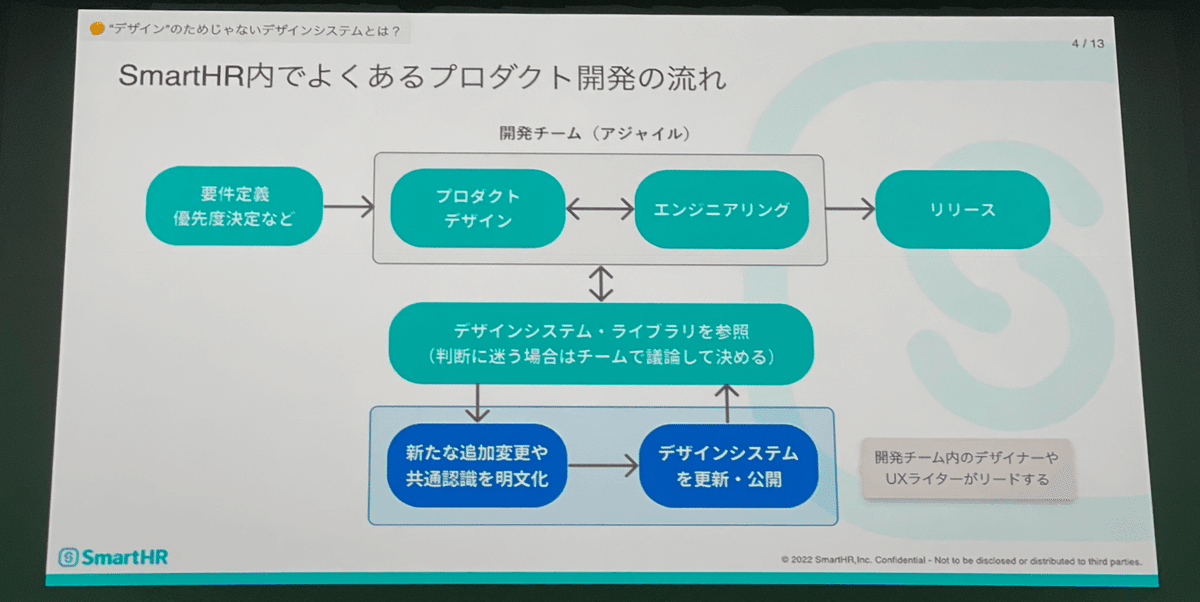
"デザイン"のためじゃないデザインシステム
SmartHR / Masanori Ueda
SmartHR Design Systemとは?
ウェブサイト:https://smarthr.design/
GitHubリポジトリ:https://github.com/kufu/smarthr-design-system
"デザイン"のためじゃないデザインシステムとは?
良くある誤解①
❌ デザインシステムは「デザイナーの生産性」をあげるためのツール
⭕️ デザインシステムはデザインとエンジニアリングが不可分であるプロダクト開発において生産性を向上するための手段
プロダクトデザイナーには「開発者」としての責任がある

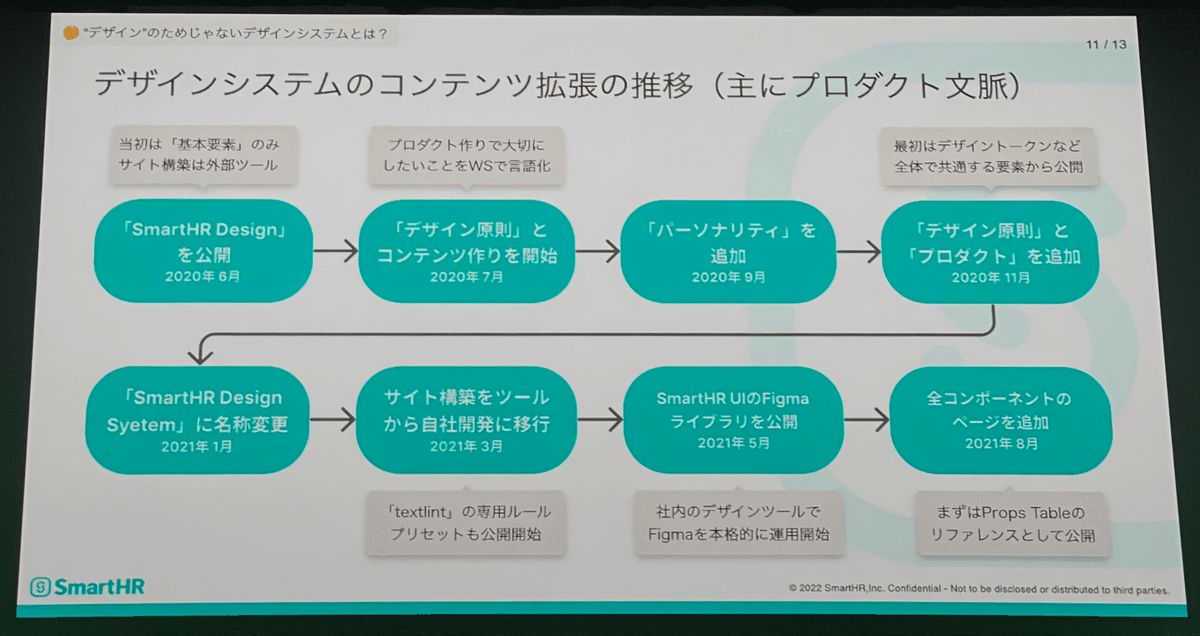
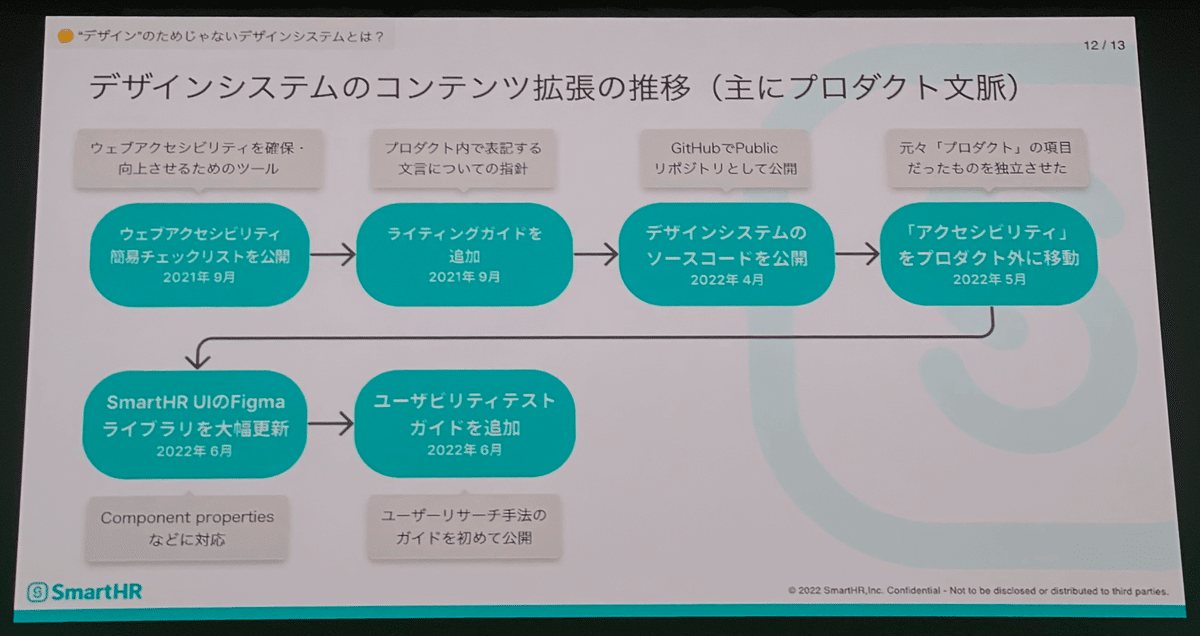
プロダクトデザイン文脈のデザインシステムが始まったきっかけ
昨日の拡充や事業拡大などプロダクト開発をスケールする上での強い課題感があった
プロダクトデザイナーが4名 (2020.5頃)で、当時もレビュー会やナレッジ共有会はあったが、スケールにともない意図や文脈の説明にコストがかかりそうという課題感があった
レイアウトのガイドラインや説明的なコンテンツをつくらねばプロダクト開発の障害になりかねないという危機感から、デザインする上でのルール作りを検討していた
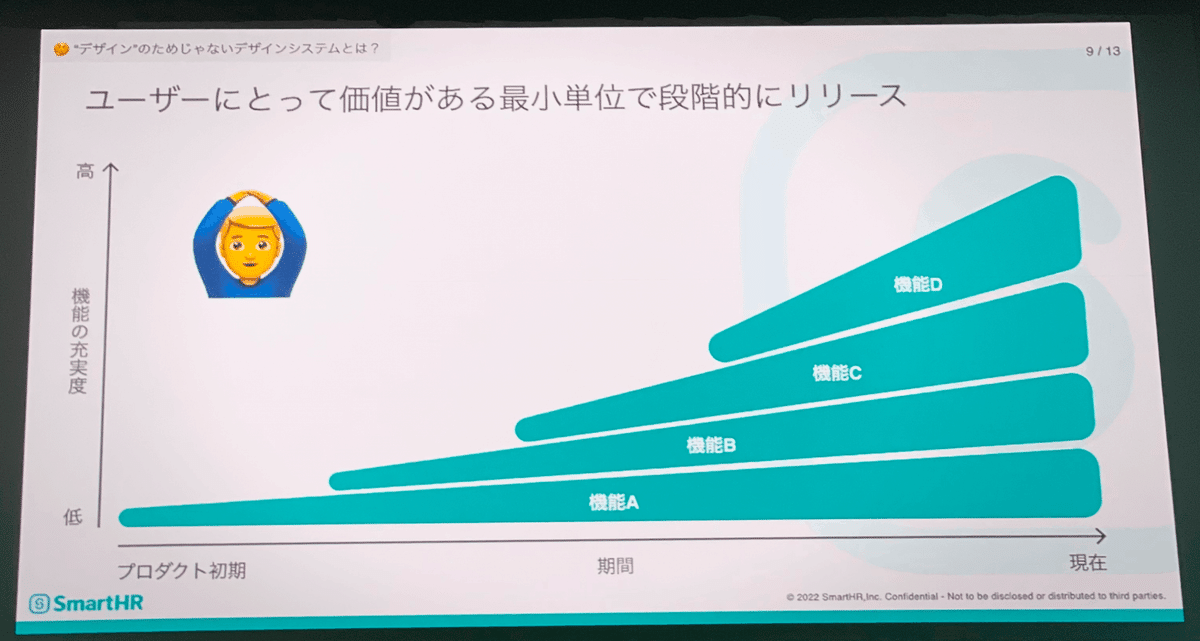
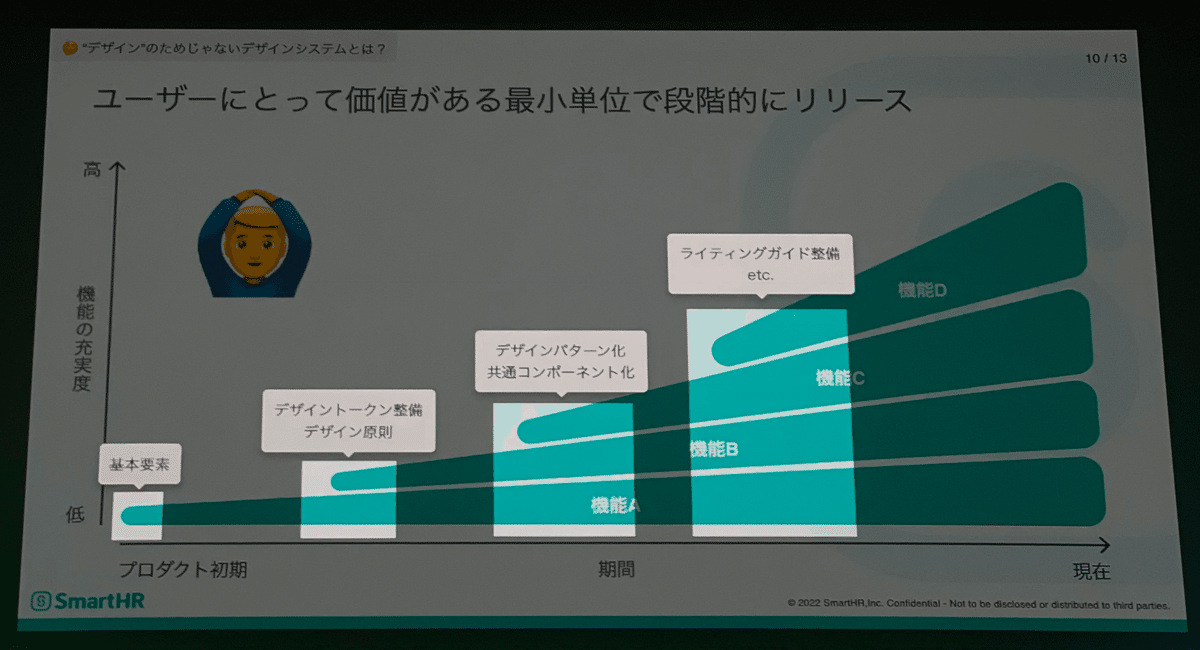
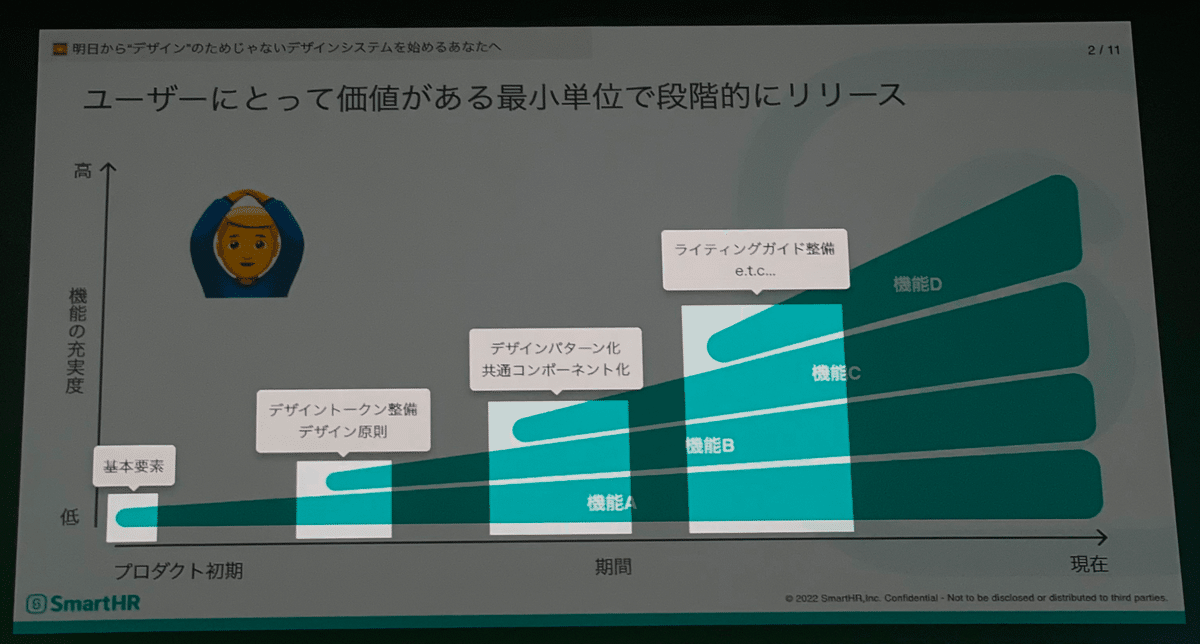
完璧な機能を作り切ってからリリースしているわけではない → ユーザーにとって価値がある最小単位で段階的にリリース





デザインシステムは「開発者」に何をもたらすのか?
良くある誤解②
❌ デザインデータがガイドライン通りになっていないと"デザインシステム警察"が来る
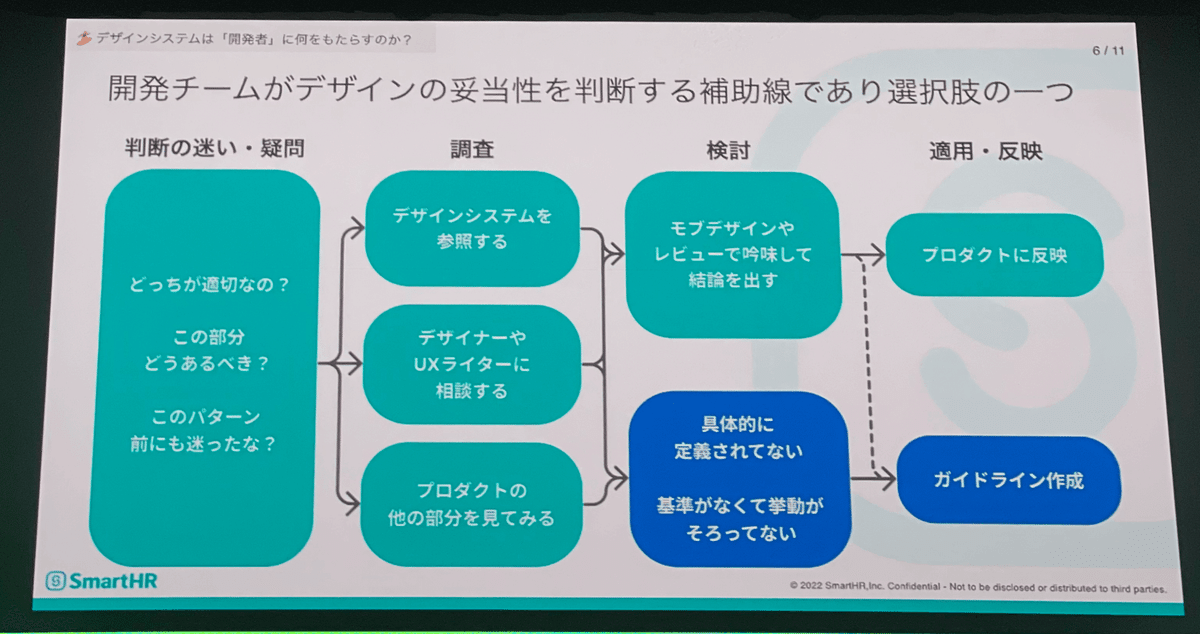
⭕️ 妥当な意思決定を早めるための補助線であって、法律ではない。意思決定は現場での判断に委ねられる
開発チームがどのようにデザインの妥当性を判断するか?
ボタンのラベルの書き方はどれが適切?
プルダウンに表示するアクションの順序は?
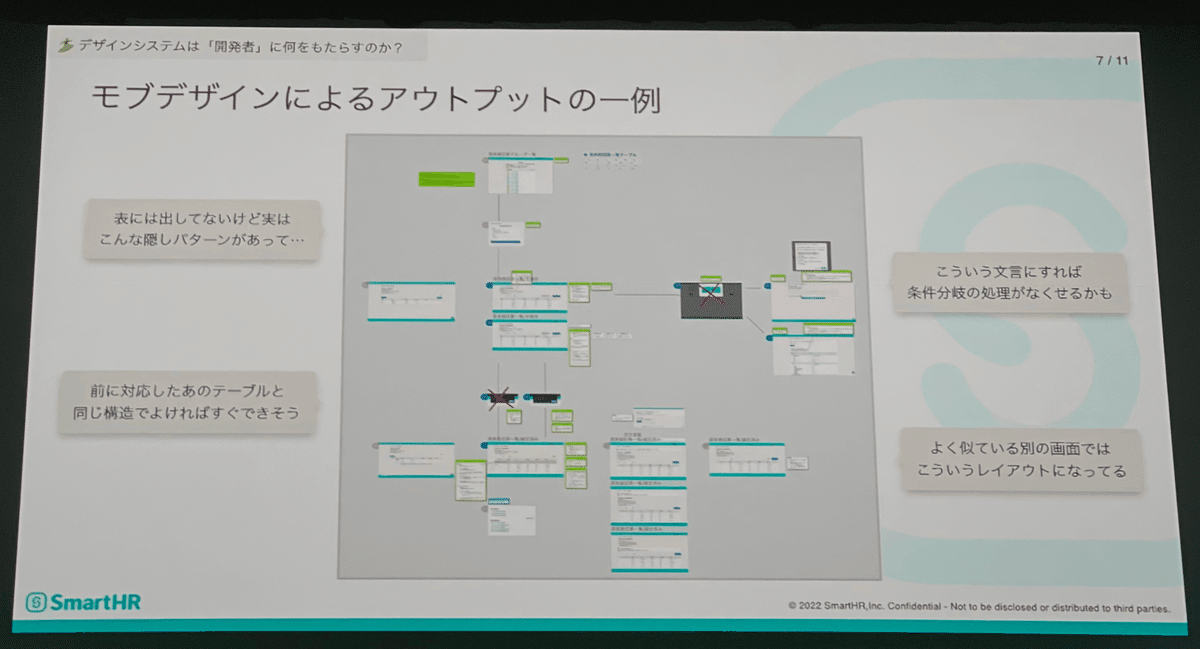
自分が考えた最強のUIをみんなで出し合う「モブデザイン」
デザイナーを含む開発チームのメンバーでデザイン作業を同時に行う


開発チームでの「モブデザイン」をするメリット
デザインの根拠や思考の過程を発露・共有しやすい
なぜそのデザインになったか、どうしてその選択をしたかを言語化しやすい
デザイナー以外でも「デザイン」を自分ごととして認識しやすい
デザインをデザイナーだけの 関心事としてではなく、参加した全員が、自分ごととして考えられるので、共通認識を作りやすい
さまざまな職能の観点を取り入れることができる
デザイナーだけでなく、エンジニア・ QA・UXライター・PdMなどさまざまな観点で意思決定に関わることで、観点漏れを事前に防ぎやすい
モブデザインの生産性を向上するデザインシステム
中間成果物(デザインデータ)を素早く作成する
コンポーネントや基本的なレイアウトがデザインシステムのリソースとして用意されてるので、議論をしながらリアルタイム作業しやすい(Figma)
本質的な議論に集中できる
基本的なデザインパターンが用意されているため、大まかな部分はガイドに従って組み合わせることができ、本質的な部分に絞り込んで議論しやすい
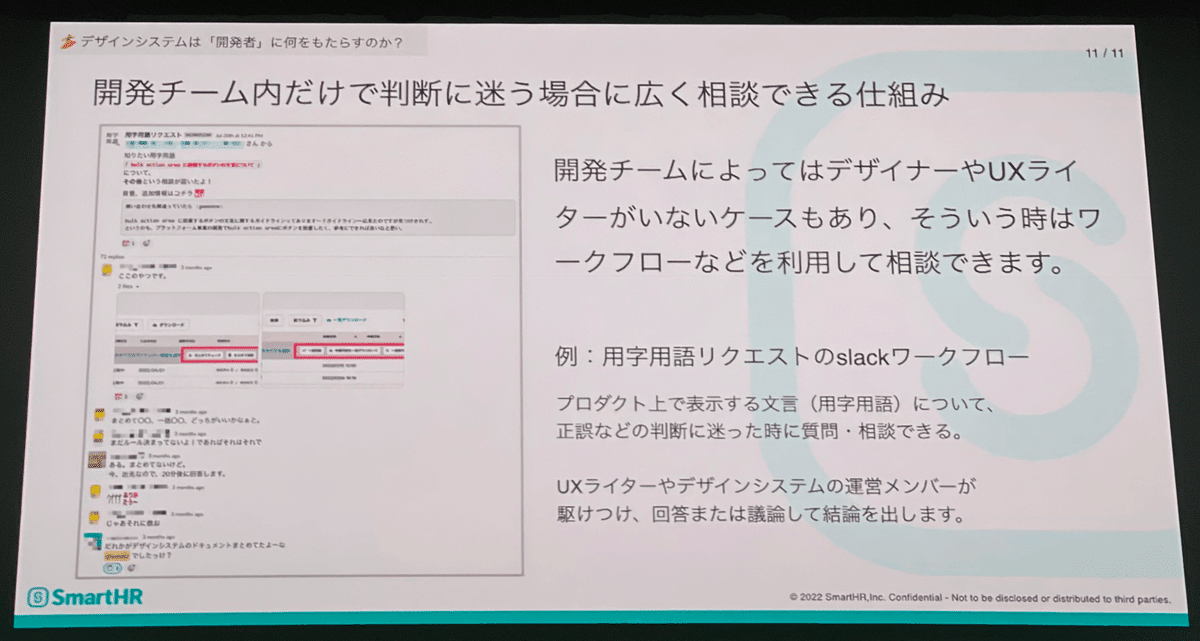
非デザイナーがデザインに参加するハードルを下げる
ガイドやリソースが誰でも利用できる状態なので、非デザイナーでも参入しやすい

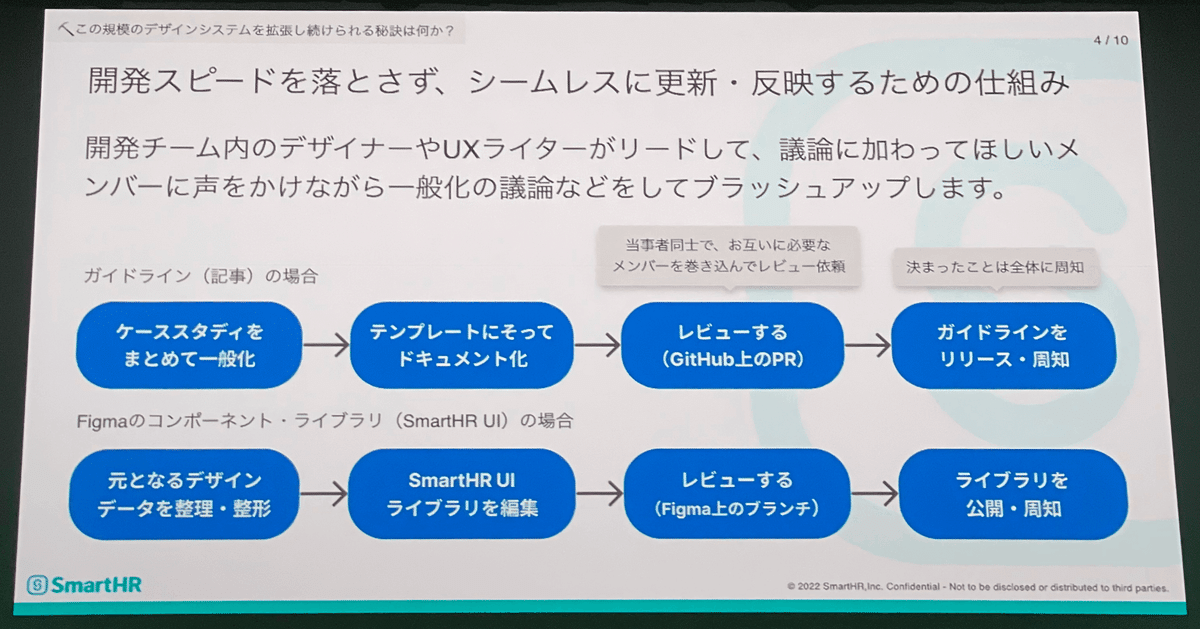
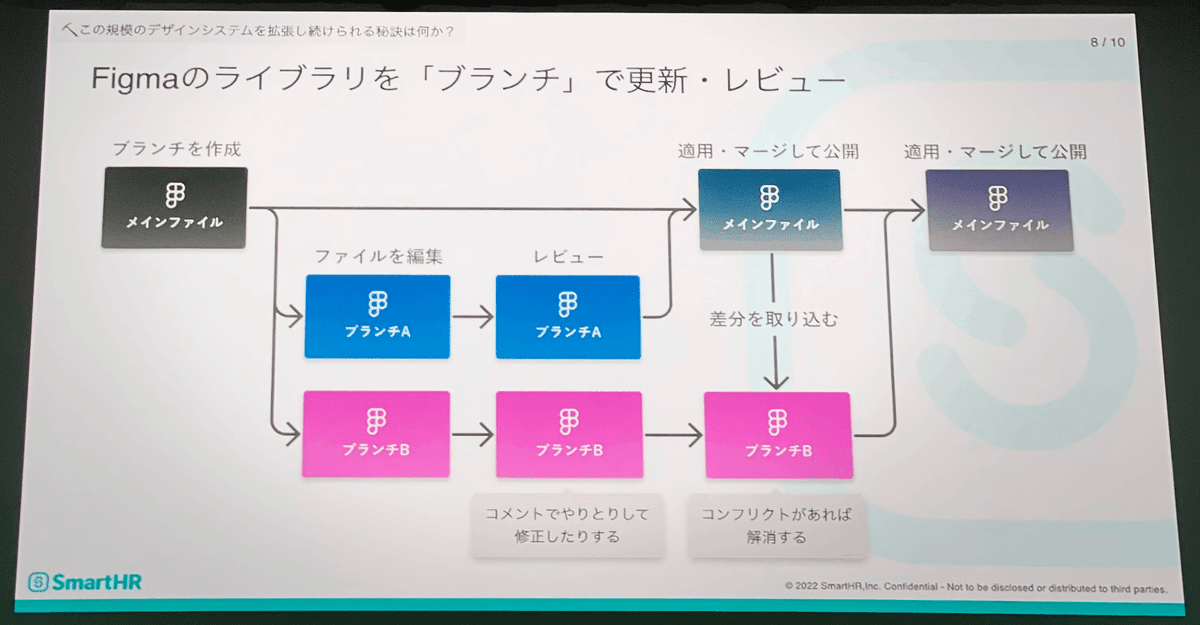
この規模のデザインシステムをスケールし続けられる秘訣は何か?
良くある誤解③
❌ デザインシステム専任のデザイナーがオーナーシップを握って運用・管理してる
⭕️ 特定の誰かがオーナーシップを握っている訳ではなく、プロダクト開発の各担当者が問題ベースで検討・議論を主導し反映する



まとめ
1.プロダクト開発のフェーズで課題となっている部分から小さく積み上げよう


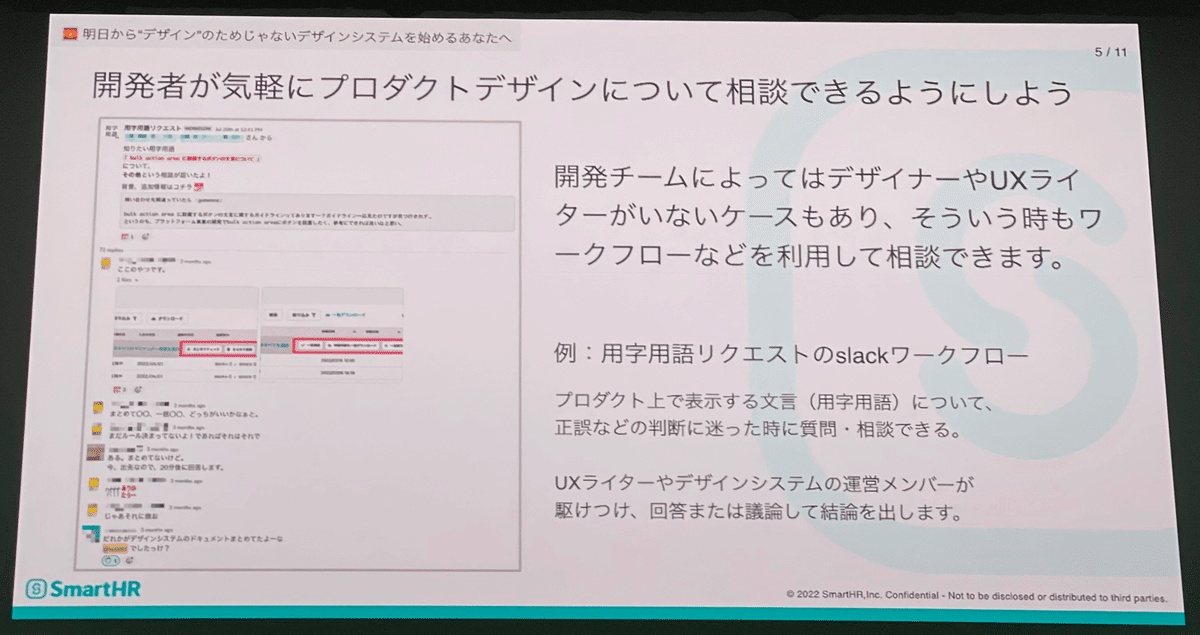
2.開発者がデザイン業務を行うためのハードルを下げよう


3.開発者がデザインシステムに参加するためのハードルを下げよう



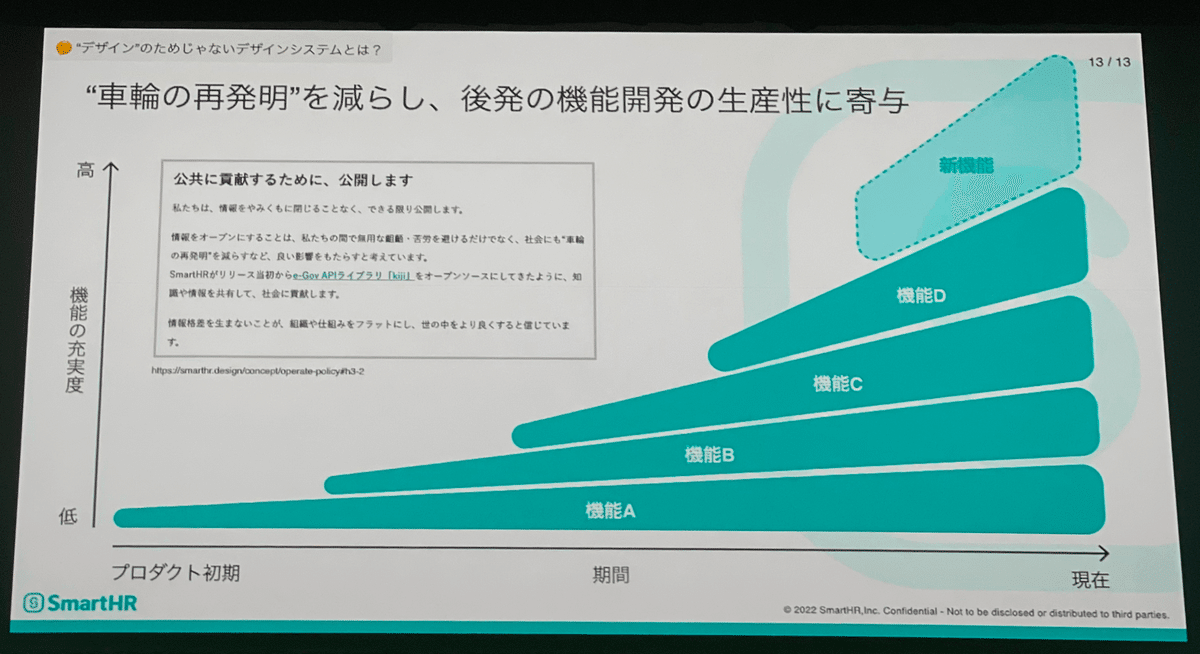
デザインシステムはプロダクト開発の生産性を高め、顧客に素早く価値を届けるための手段
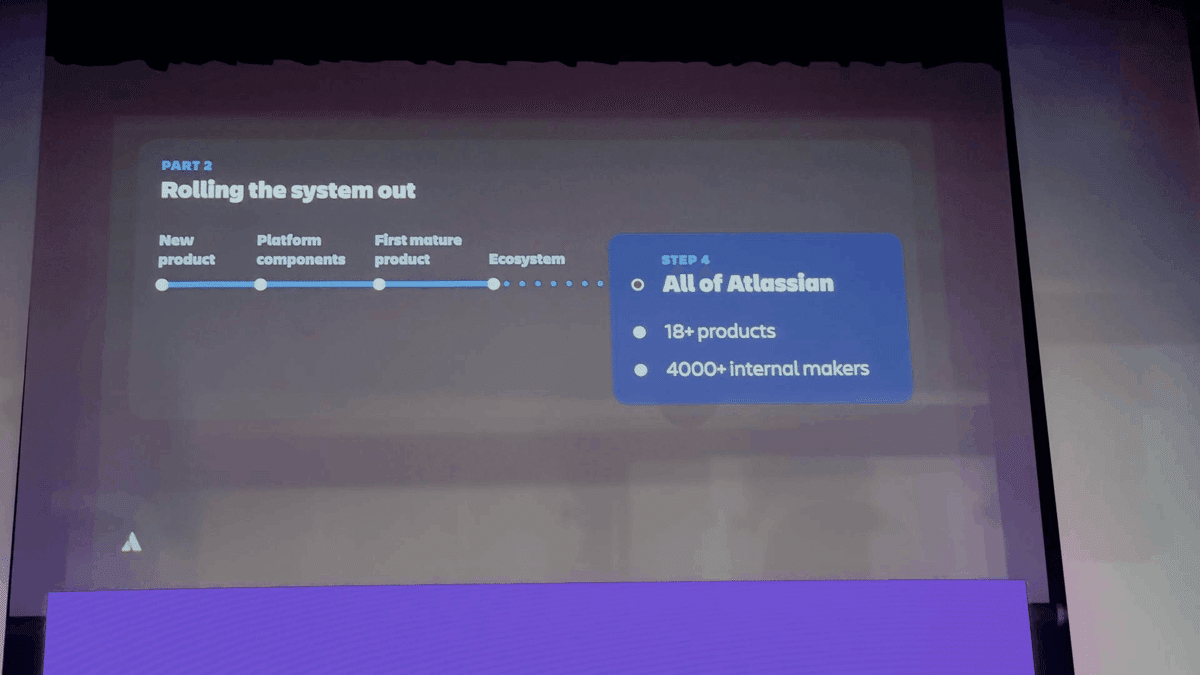
18以上の製品を持つブランドハウスにデザイントークンを展開する方法 / Rolling out design tokens to a branded house with 18+ products
Atlassian / Deborah Lindberg, Lewis Healey
18 + Products
20,000 Ecosystem Vendors
カラーシステムの課題
十分なカラーオプションがなかった(ex - ダークカラー/ダークモード)→ 新しいカラーを追加することで解決


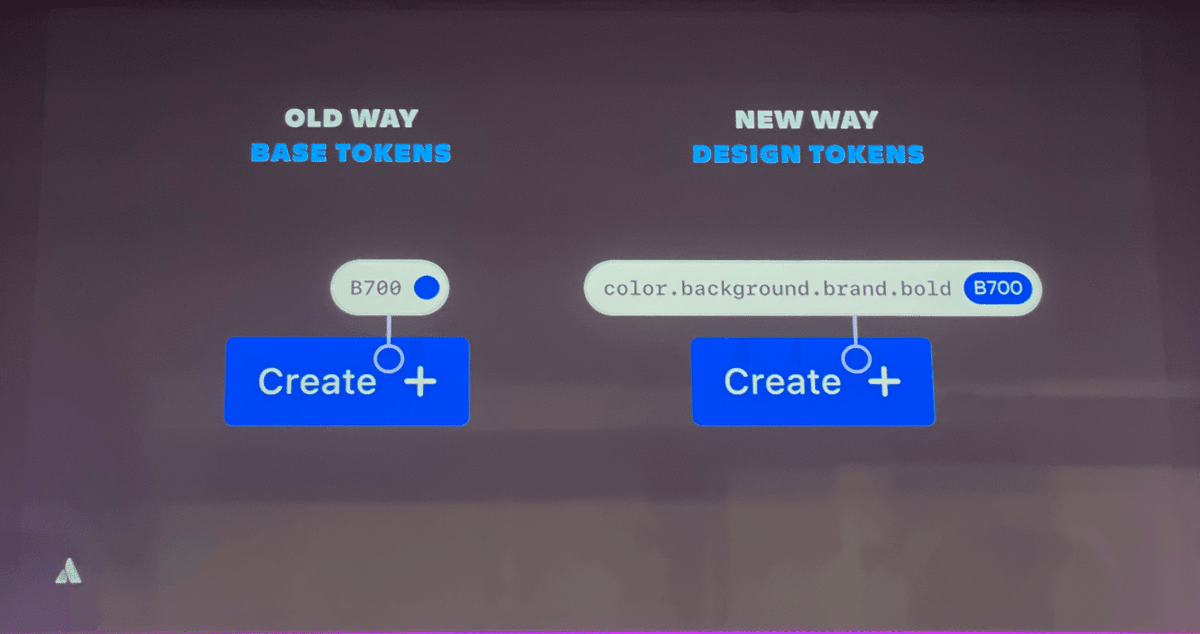
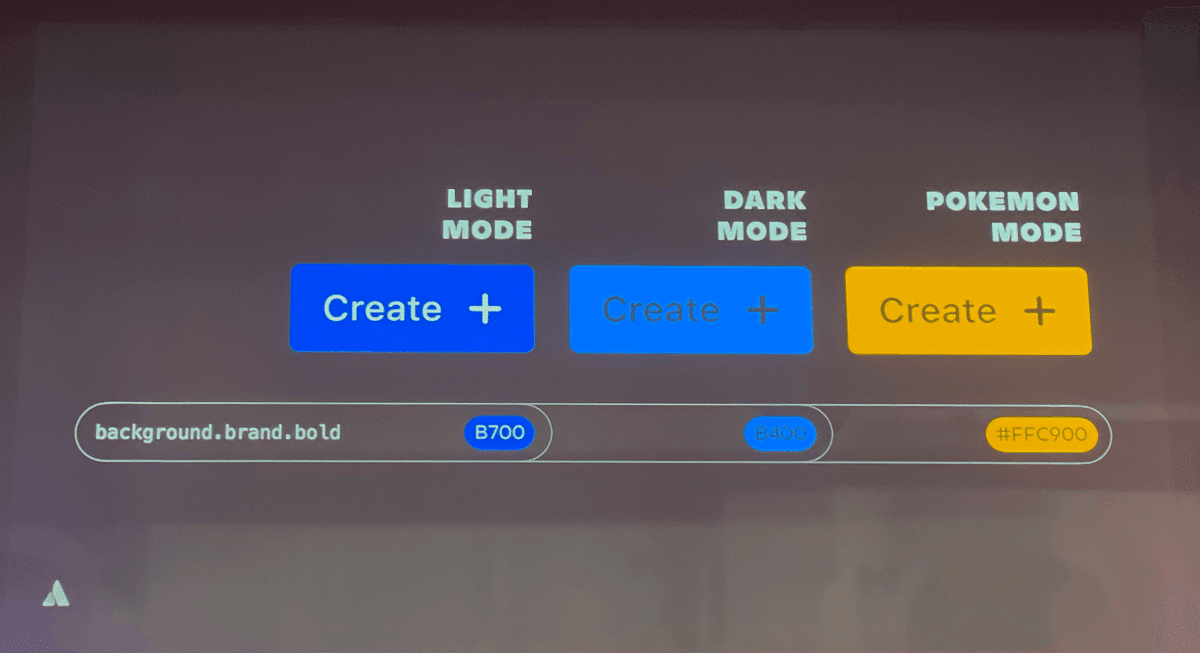
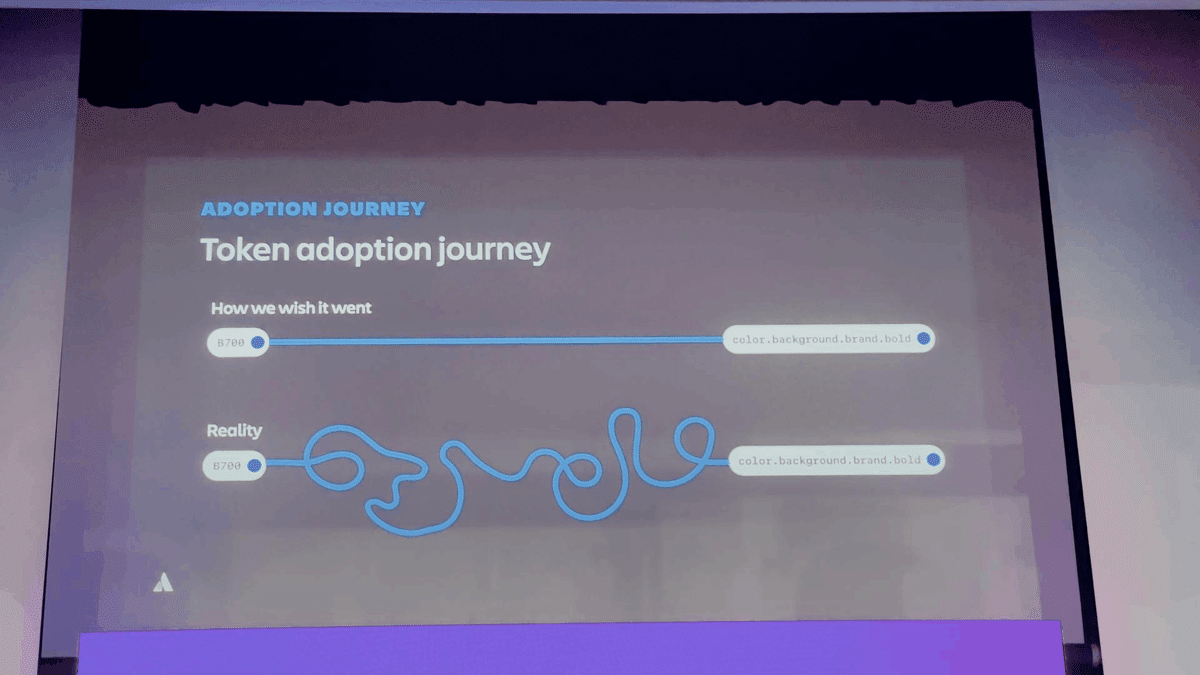
結論 → Design Tokens
デザイントークンで決めて、あとはモードを追加するだけ(ポケモンモードはおもろい)


パーフェクトなネーミングルールはない
デザイントークンの理解度の差を埋めるため、独自のプラグインを作ってFigma Tokenを使うより50%速度アップした
独自のAtlassian Design Token pluginを作るのすごい





The system is only as good as its adoption.

開発車のためだけに作らないデザインシステム
note / Tatsuya Sawanobori
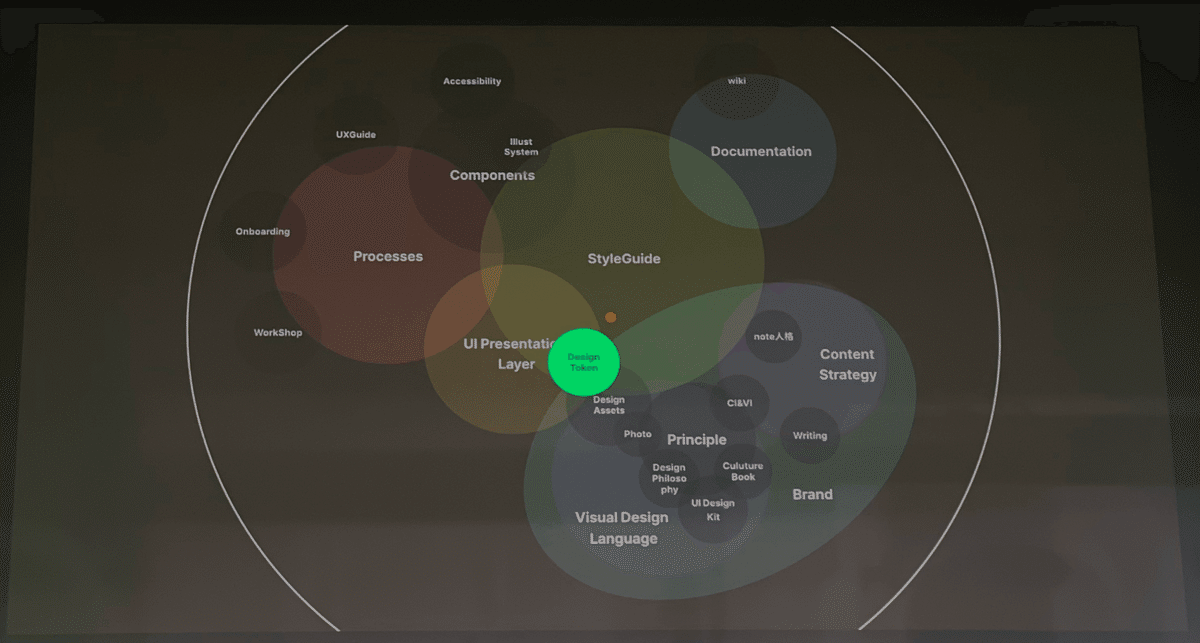
あなたのデザインシステムの「ターゲット」は誰?
わたしたちのデザインシステムは「社員」を助けます
Designer, Engineer, Director, PR, Marketing, CS, PMなど

どう取り組んだか


デザイントークン
アクセシビリティの向上を目指す
Token - Color → Designer, Engineer
結果と期待される効果
開発コミュニケーションの削減
プロセスの変化を観測
インタビューなどからペインの確認
色の亜種が生まれない
コードレベルでの観測
デザイン時のAliasを利用していないケースの観測
Voice & Tone → PR, Director
巻き込めてVoice & Toneは作れた → ただ、当事者だけでは完全に機能しなかった
巻き込みは必要とする人だけでは足りない
必要とする人以外の認知も重要
プロセスも開示していくことで防げたかも
結果
具体の活用やストーリーを重視する
こう使うというストーリーをい意識
真似してもらうことから始められる
Palette → Employees
デザインシステムの命名は社内公募 → 寿司と肉は人を大きく動かすことができる



まとめ
早く価値を提供し、新しい課題をみつける
100点取って次に取り込むだと遅い
10点でも良いから広さを取る
巻き込んで広げる
適切な人を巻き込む
当事者以外にも広く伝える

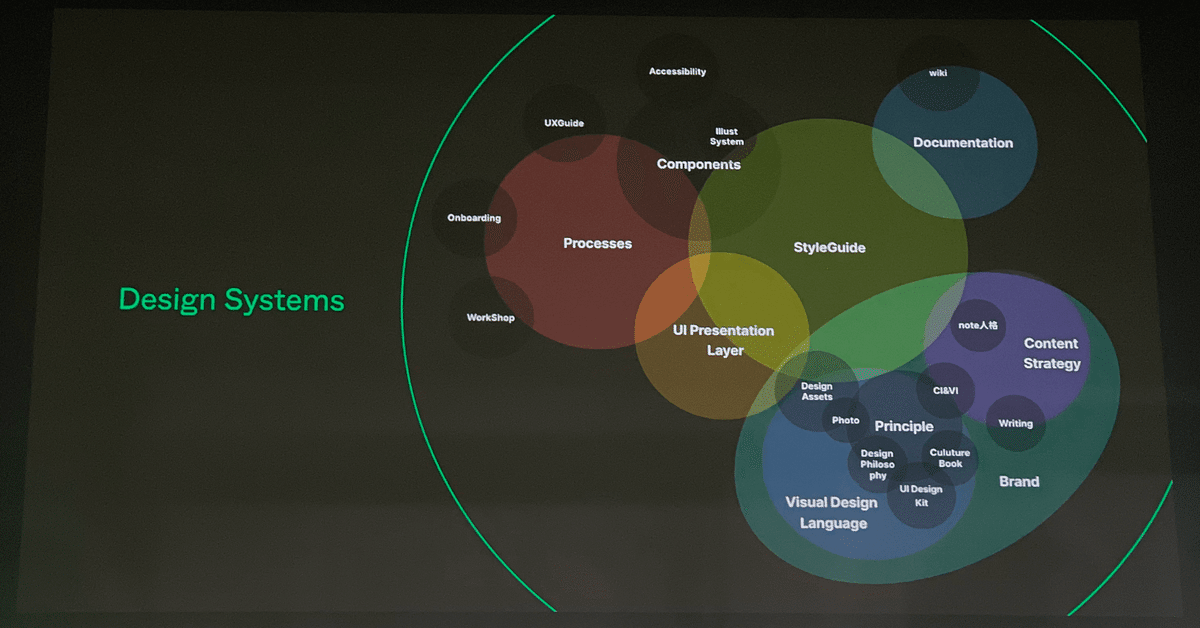
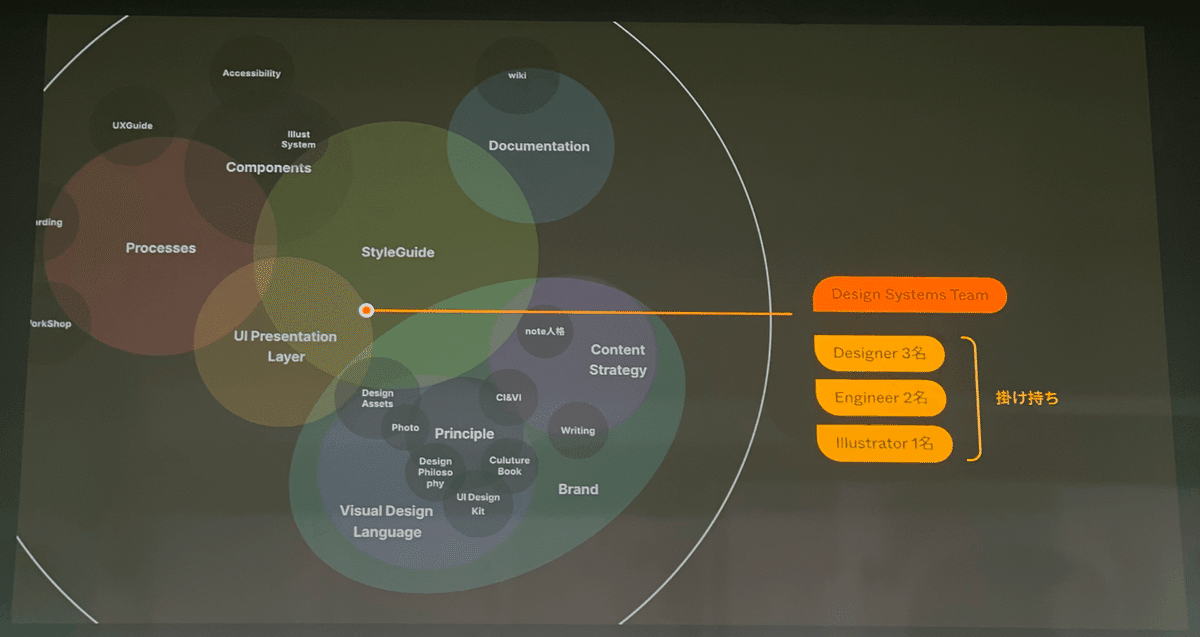
チームラボのデザインシステムと思考の体系化
TeamLab / Sukeharu Ito
Artで有名なチームラボだが、Solutionの方が規模が大きい
人数700人 / 案件数100件以上 / 制作App1億DL


デザインのシステム化 / Systemization of design.
デザインシステム、必要なのでは?
各案件に同じ部分がある → 例えば、ログイン周り、管理画面周りは共通で使えるのでは…?
→ 提供するUXによって画面も変わってくる。Atomic DesignのLv.1くらいしか再利用できない
→ 似ている、しかしちょっと違う。(機能、役割、世界観‥)その細かい違いが、クオリティにつながる。→ やるしかない!結果teamLab Design System は、できないと悟った。
→ プロジェクト毎に0→1でデザインシステムを作り続けている。



思考の体系化。
デザインを考える思考プロセスの汎用化。
原則→パターン→設計→ナレッジ化
原則:ユーザーのための体験を考える
パターン:「ユーザーの欲求」「を満たす手段」「を使うときに考える事」
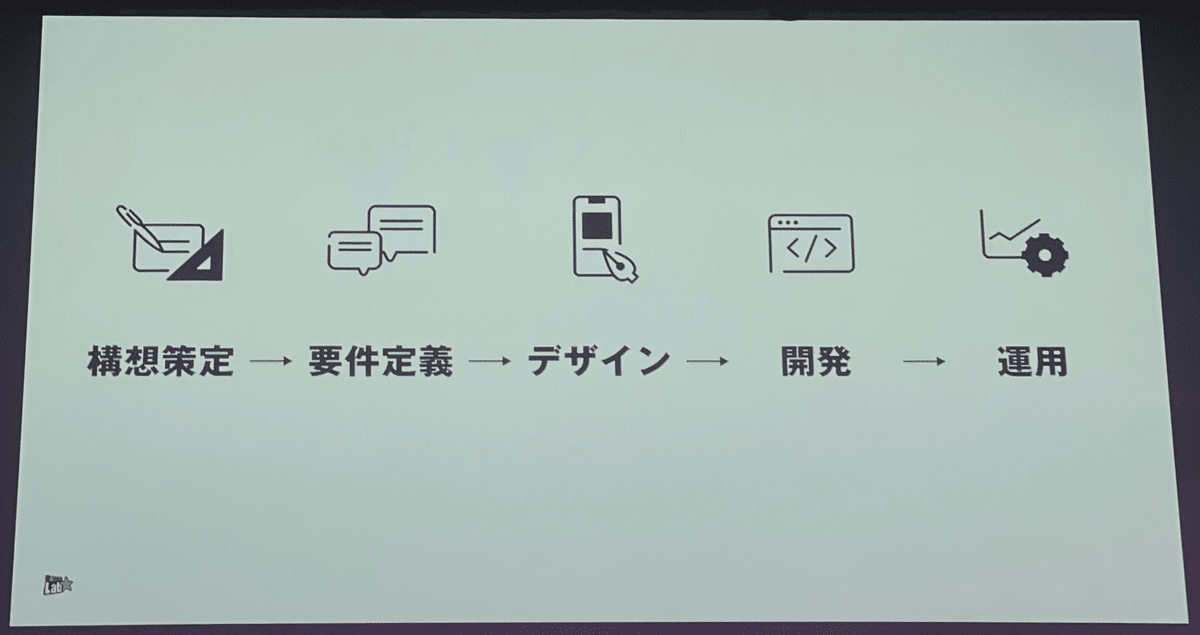
設計:体験、機能、情報、レイアウト、UI
ナレッジ化:過去の経験を次の制作につなげる

終わり

ノベルティ



当選して本当によかった!
色々と考えさせられました。勉強になりやした! 小さなところからしっかりしていこうって思ったわ。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
