
ユーザーフレンドリーなUIとは?スマホユーザーに聞いたUIアンケートの事例を紹介します
はじめまして。NTTレゾナントテクノロジーUI/UXデザイン担当の笛田です。モバイルアプリやWebアプリのUI構築を担当しています。
今回は、ユーザー体験の良いUIを構築するための施策の一つとして実施している、UIアンケートについてご紹介します。
前提知識
UIとは
UIとは、ユーザーと製品・サービスをつなぐ接点のことです。モバイルアプリでは当然スマホの画面がユーザーとの接点になり、その画面を構築している様々なパーツや導線など全てがUIと言えます。
このUIに間違ったものを選定してしまうと、ユーザーに機能や情報が伝わらない・使えないということになります。
ユーザーフレンドリーとは
普段、私たちUIデザイナーがモバイルアプリをデザインするときに参考にしている柱の指標として、Human Interface Guidelines(※1)とMaterial Design(※2)があります。
Human Interface GuidelineとはAppleが提唱するガイドラインです。(以下、HIGといいます)
Material DesignとはGoogleが提唱するデザインシステムです。(以下、MDといいます)
こうした公式が提唱しているデザインのガイドラインやシステムを使ってアプリをデザインすることで、デザイン統制がとれ、AppleやGoogleのアプリと同じように直感的に使うことができ、使いやすいと感じてもらうことができるのです。
このような使いやすさをユーザーフレンドリーと言います。
UIアンケートの目的
UIアンケートの目的は、様々なUIに対するユーザーの声を集めてデータ化することです。
ユーザーフレンドリーなUI構築のための参考指標として役立てられるデータ蓄積を目指します。
UIアンケートの概要
スマートフォンユーザーからUIについての声をアンケート形式で回収。同じ役割を持つUIを複数並べた画像を提示し「この中であなたにとってユーザーフレンドリーなUIはどれですか?」と聞きます。
選択式アンケートで10問前後
対象者は日頃からスマートフォンを使用している男女
回答回収数は500~700人
各年代ごとに回答を収集
普段よく使うスマートフォンのOS(iOS、Android)ごとに回答を収集
UIアンケート事例紹介
例1:ユーザーフレンドリーなダウンロードアイコンとは?
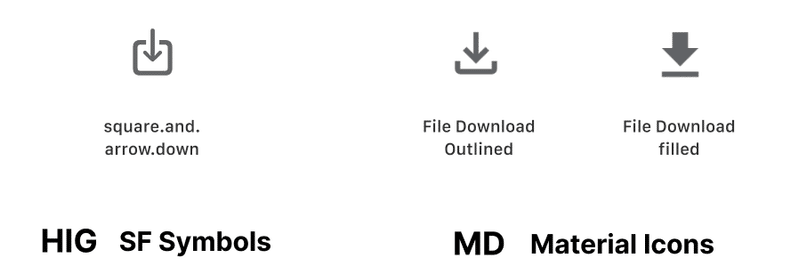
HIG、MDのダウンロードアイコンはそれぞれ以下の通りとなります。

これらに他のアプリやWebで使われていたアイコンを加えて聞いてみました。
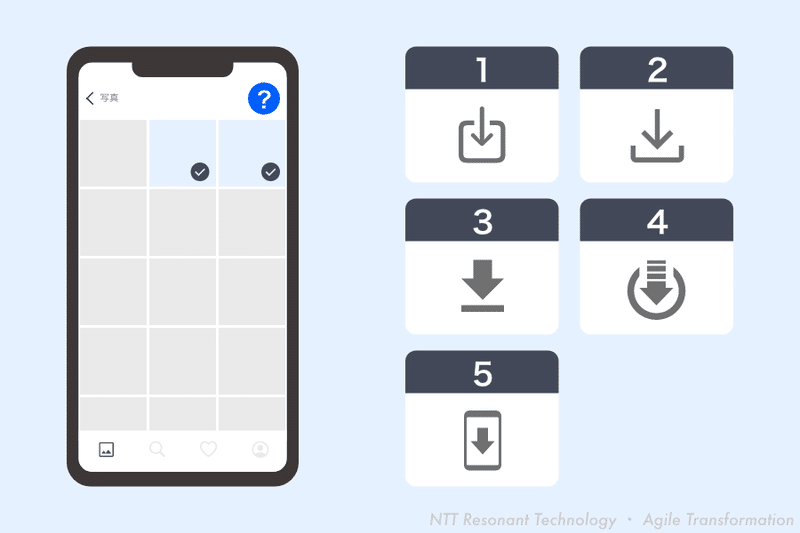
Q.スマホアプリで写真などをダウンロードしたいと思った時、「これはダウンロードボタンだ」と最もわかりやすいと思うアイコンはどれですか?

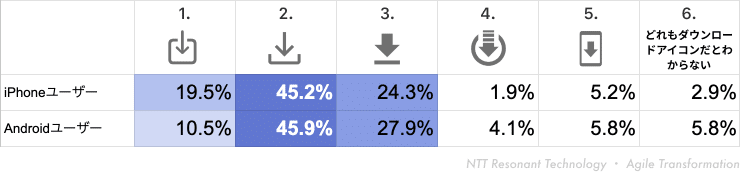
A.結果 - OS別

iPhoneユーザー、Androidユーザーともに 2.MD File Download Outlined の支持が最も高い結果でした。次点も両者ともに 3.MD File Download Filled でした。
Androidユーザーは予想通りでしたが、iPhoneユーザーは意外でした。これはiPhoneユーザーにHIGである1があまり浸透していないと言える結果です。
これは単なる想像ですが、TwitterやLineのようなメジャーアプリなどがiOS版でも2に近いデザインのものを採用しているため、それを見慣れている人が多いからかもしれません。
例2:ユーザーフレンドリーな時間選択UIとは?
目覚ましや予定アプリでよく見る時間選択のUIについて聞きました。
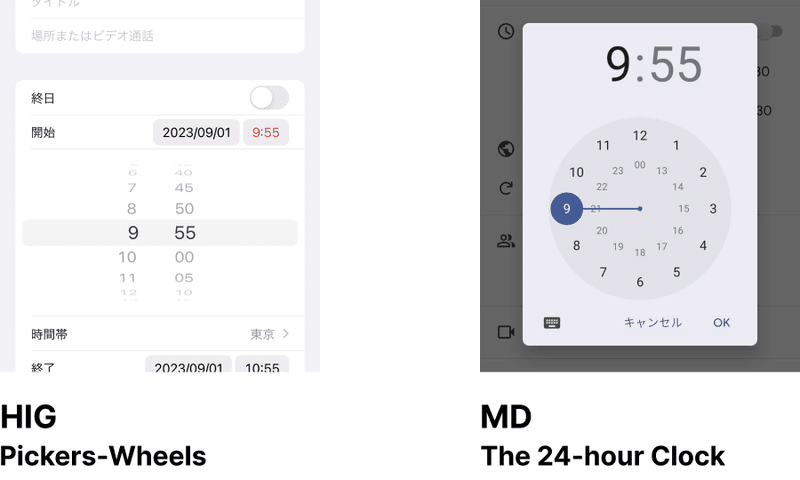
HIG、MDのUIはそれぞれ以下の通りとなります。

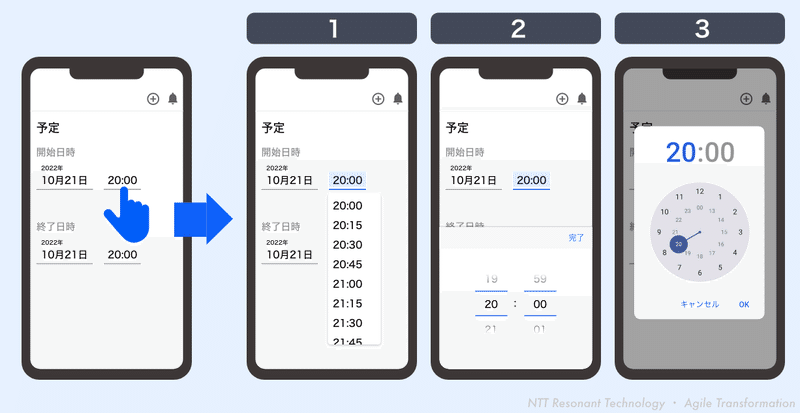
これらに選択系UIとして見かけるPull Downを加えて聞いてみました。
Q.スマホアプリで時間選択(何時何分)をする場面で、あなたがもっとも使いやすいと思うものはどれですか?

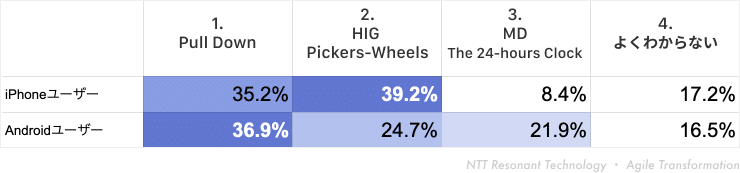
A.結果 - OS別

iPhoneユーザーは 2.HIG Pickers-Wheelsの支持が最も高い結果となり、これは当初の想定通りでした。
Androidユーザーは 1.Pull Downの支持が最も高い結果となり、MDの3.The 24-hour Clockは21.9%と3つのUIの中で最も低く、これはかなり意外でした。
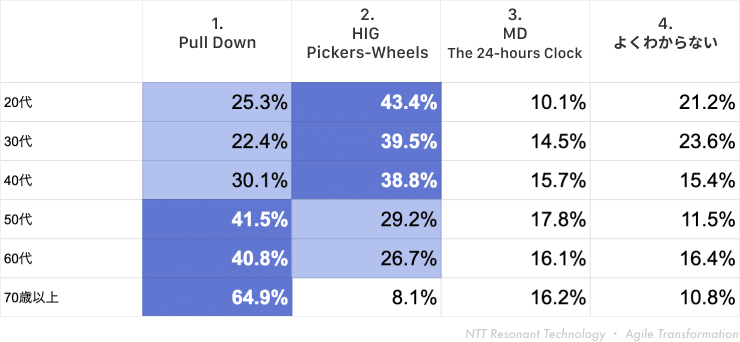
A.結果 - 年代別

年代別でも見ており、こちらもまた興味深い結果でした。40代以下と50代以上で、1.Pull Downと2.HIG Pickers-Wheelsの支持が逆転していました。
これも想像にすぎませんが、上の年代はスマホアプリの使用歴より、パソコンでのWebサイトのそれの方が長く、Web時代から馴染みのある1が使いやすいと感じるのかもしれません。
最後に
UIアンケートについて紹介しました。
「この中であなたにとってユーザーフレンドリーなUIはどれですか?」というシンプルなアンケートですが、これまで数回実施してきて毎回、予想と違った結果や気づきがあり、今後参考にできることが多くやってみて良かったです。
いざ現実でアプリを触る時は前後行動で状況も様々変化するので、この結果が必ず全て当てはまるとは限りません。
しかしアプリUIをデザインしていると、本当はABテストやユーザビリティテストをした方が良いケースでも都合上できないということもしばしばあり、そういう場合のデザイン根拠としてもデータとして蓄積していく価値はあると思いました。
余談:
MDのThe 24-hour Clockについて、この調査をした数ヶ月後のMaterial Designのブログ(※5)で現状のThe 24-hour UIから改善・移行を検討する記載がありました。
私たちが実施したUIアンケート結果と重なる部分があり、ユーザーに聞く重要性を実感したのでした。
参考サイト
※1 Human Interface Guidelines
https://developer.apple.com/design/human-interface-guidelines/guidelines/overview/
※2 Material Design
https://m3.material.io/
※3 SF Symbols - Apple Developer
https://developer.apple.com/jp/sf-symbols/
※4 Material Symbols and Icons - Google Font
https://fonts.google.com/icons?icon.set=Material+Icons
※5 The 24-hour Clock Design Challenge - Material Design
https://material.io/blog/24-hour-clock-design-research
この記事が気に入ったらサポートをしてみませんか?
