記事一覧
プログラミングスクール受講の半年を(ほぼ)終えたので、次の目標決めたった
Go言語ちょっとお休みします!!!(早)
前回、Go言語にトライするって言いました。書籍も買いました。
ちょっとわかんなかったんで今週はProgateに課金してGo言語を学んでいました。
ですが、ちょっと一旦お休みにしようと思います。
Goをちょっと触って気づいたことGo言語を学ぼうと思った理由は、これまでやってきたRubyとは違ってコンパイラ言語である、静的型付け言語であるということなど、
プログラミング初学者、Go言語にトライする(初日)
2月からプログラミングスクールでHTML、CSS、Ruby、JavaScriptを一通り触って、興味本位でReactを触り、最近まではRailsでオリジナルアプリを作っていた、30代サラリーマンです。
Rubyは初学者にとても優しい言語で、高速でWebアプリを構築していくのに向いています。実際この5ヶ月で簡単なアプリを5〜6個は作ったはずです。
しかし、プログラミング=Ruby という固定観念
プログラミングスクールを受講して変わったこと
30代独身、在宅勤務サラリーマンです。非IT系です。
今回はプログラミングスクールを受講してみて、自分が変わったこと・良かったことを紹介してみます。案件ではありません。
現実をオブジェクトで見るようになった僕が学んだオブジェクト指向プログラミングは、そのアプリの一連の大きな動作を「どこの部品に任せるか」ということを常に考えます。
たとえば、「数字をいくつか入力して、合計ボタンを押すと全部の合
Railsアプリの名前は後で変更できるから、とりあえず書き始めよう【rename】
半年間のプログラミング学習、最後の1ヶ月となりました。
最近はオリジナルアプリをつくっています。
で、アプリをつくり始める時に悩んだのが、そのネーミング。
とりあえず、書き始めないと!と思って適当に決めたのですが、案の定変えたくなりました。
というわけで今回は、ローカルにあるRailsアプリの名前を変更した方法を記載します。
環境Rails7
MacOS 14 ローカル環境
GitHubのリ
【Rails7】初めてログインするユーザーにチュートリアル画面を表示させたい
自作アプリを作っています。プログラミング学習5ヶ月目のサラリーマンです。
今回は、自作アプリの使い方をわかりやすくするためにチュートリアル画面を作りたくなったので、まずはその動線を作っていきます。
作っているアプリほしいものリストのアプリを作っています。
今回は、「ほしいものリストにアイテムを追加する」ステップを初めて使う人向けの、チュートリアル画面を作っていきます。
方針初ログインかどうか
【Rails】複雑なバリデーションはメソッドにしてModelに書いておく
自作アプリでちょっと複雑なバリデーションを書いたので書き残しておきます。
プログラミング初学者のアウトプットメモになります。情報に誤りがあればご指摘ください。
やりたいことほしいものリストアプリをつくる
ユーザーは自分の登録したアイテムを比較できる
比較は保存できて、以前に比較した内容も見れる
ユーザーは自分の比較一覧を見ることができる
必要な制限ユーザーがアクセスできるアイテムは「自分
RSpecのsystemテストでドロップダウンリストを選択させるテストを記述
自作アプリについて、自分で実装したいと思った機能はおおかた実装しましたので、テストコードを書きました。
テストを書くにあたって、やや苦労した部分があったので備忘録がてら書いておきます。
テストしたいこと「ほしいものリスト」から2つのitemsを選択し、2つのitem_idをとってComparisonsテーブルに保存する。このとき、以下の条件を満たすことを確認したい。
存在する2つのアイテムを
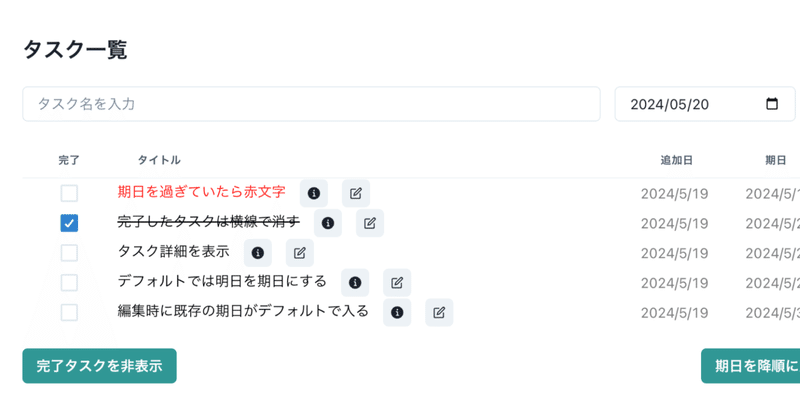
オリジナルアプリ進捗状況
お疲れ様です。プログラミング勉強中サラリーマンです。
今日は1週間ほど前からつくりはじめた自作アプリの進捗記録です。
基本的な機能今つくっている「ほしいものアプリ」の基本的な機能は以下。
ほしいもの管理機能
ほしいものを登録できる。項目は以下
画像(NEW!)
アイテムの名称
価格
詳細な説明
購入予定日
購入日(購入済みボタンを押したらセットされる)
ほしいものリストは、年
自作アプリのアイデアを出すための考え方
プログラミングを学習し始めて5ヶ月目、学んでいるスクールの必修課程はだいたい終了し、自分で好きにアプリを作るフェーズに入っています。
自分で好きなアプリを作っている中で、「何をつくるか?」で非常に悩んだので、考えたことをシェアします。
対象ユーザーを決めるアプリは「使う人」のためにあります。
ちょっとプログラミングを学ぶと、「その技術でできること」に集中したくなりますが、結局プログラミングは
久しぶりにRailsで「ほしいものリスト」アプリをつくろうとして色々失敗した話
プログラミングの学習を開始して4ヶ月が経ち、『オブジェクト指向設計実践ガイド』もほぼほぼ読了しました。
学習開始からこのかた、HTML→CSS→Ruby→Rails→JS→Reactという感じでいろいろつまみ食いしてきましたが、そろそろオリジナルAppをつくってみよう。ということで、「ほしいものリスト」アプリを作ってみました。
その中で、いろいろ失敗したので備忘録(反省文?)として書き残してお
プログラミング学習を開始して4ヶ月経ったので振り返りと今後の展望
非IT系サラリーマン(30代・高卒)が、思いつきでプログラミング学習を開始して4ヶ月が経過しました。
僕の受けているコースの期間は半年なので、ちょうど2/3が終わったことになります。
振り返りながら、現時点での感想を書いてみます。
結論としては、「4ヶ月程度ではなんもわからん。引き続き勉強する」という、平々凡々な感想になります。
最初の2ヶ月:プログラミングだいたい理解した最初の2ヶ月で、H
ダックタイピングについて自然言語でイメージする
オブジェクト指向プログラミングにおいて、オブジェクト間の結合を疎にしてプログラム全体の安定性を高める手法のひとつである「ダックタイピング」。
タイピングというのはキーボードのタイピングではなく、タイプ(分類)の意味になるようです。
今回は、細かい説明は先人たちにゆずりつつ、勉強したことをもとに「ダックタイピングを自然言語でやるとこんな感じ」というたとえ話をします。
ダックタイピングとはそもそも
「わかりやすい説明」の原則を掴めば、自分の勉強も加速するって話
幸いなことに、仕事でもプライベートでも「説明がわかりやすい」という評価をいただくことが増えてきました。
考えてみると、説明する力と勉強する力は結構似ていると感じたので、今日はそういう話です。
わかりやすい説明をする力と、勉強の効率(理解度の向上速度)には相関があります。
「自分にとってわかりやすく説明」できれば、つまりそれは理解できている、ということになります。
逆に「わかりやすい説明ができな
プログラミング初心者がReact × Railsでアプリ作ってみた記録
プログラミング学習中のサラリーマンです。
今回は1週間くらい時間を使い、
ReactとRuby on Railsを使ってSPAを作ってみたので
自分の理解を深めがてら、機能の解説をしてみます。
決して難しいことはしていませんが、こんな簡単な機能を作るために結構いろんなことを書かないといけない、ということが伝わればいいな〜と。
コンポーネント解説のところには、それぞれGitHubのリンクを貼っ
ReactとRailsを組み合わせてアプリを動かす方法が全然わからんかった時の話
プログラミングを学習し始めて3ヶ月と10日くらいの人です。
初心者が何をわからないのか、記録的な意味で書きます。
これまではRailsで一通りMVCを用いたアプリ開発レッスンと、Reactを用いたマークアップやら非同期処理についてのカリキュラムを触りました。
で、ずっと地味に疑問に思っていたことがあります。
疑問だったことReactはフロントエンドを構築するJavaScriptのライブラリだ
視座を上げ下げしてみると勉強が捗る話
プログラミングを学習して3ヶ月ちょいのサラリーマンです。
今回は僕が未知なる分野でプログラミングを勉強してみて感じた、「新しいことを学ぶには、レベルを上げ下げしながら学ぶと良い」みたいな話をします。
最初に言っておくと、「レベルを上げ下げ」というのは、「簡単にする・難しくする」という話ではありません。「視座」と言うほうが近いかもしれません。
視座とか具体・抽象とかよく、「視座が高いほうが良い