
小説投稿サイトユーザーが、今更個人サイトを作ってみたらとても楽しかった話【Wix】
私は小説家になろうやカクヨムなどの小説投稿サイトのユーザーで、SNSはTwitterとnoteの二つを使っています。
どのサイトもそれなりに気に入って使っているのですが、自分の所在がばらばらですわりが悪いなと思うことが多々ありました。
「自分の作品は全部ここから読めます!」という場所がないのは、どうにも心もとないというか…。
そんなわけで、今更ですが個人サイトを作ることにしました。
投稿サイトに載せた小説のリンクを格好良くまとめたポートフォリオサイトなら、最近よく見るWixとかいう無料サービスを使えばささっと作れるだろうという算段です。
実際やってみたら、かなり楽しかったです。
あんまりにも楽しかったので、制作過程をまとめてみました。覚え書き半分ですが、何かの参考になれば嬉しいです。
①ざっくりとした形を決める
まずはWixのサイトにログインして、好みのテンプレートを選びます。googleアカウントも使えるのでお手軽です。
私はタイルっぽい配置の画像をスクロールするやつをやってみたかったので、一番それっぽかったテンプレートを選びました。

自分の作りたいサイトのイメージを固まらないときには、こちらのWixの公式ブログの記事を読んでみるのがおすすめです。
中でも個人的に役に立った記事は、この二つ。
私はセルフブランディングという言葉にちょっと胡散臭い印象を持っていたのですが、こうした記事を読んでプロフィールの自己紹介文をアップグレードしたら自分を見つめ直す機会にもなったのでなかなか良かったです。
(Wixのエディタ自体の使い方はやっぱりWix公式のヘルプセンターが一番詳しいです。特に基本的な使い方が載っているのはこちらのページです)
②色選び~ロゴ作成
私はほっこりできない料理小説をよく書くのでサイト名を「夜竈文庫」にし、サイト全体のモチーフもかまどや料理に関係するものを中心に選ぶことにしました。
こうして最初に決めたテーマに合ったかたちで、次はサイトで使う色やフォントを決めます。
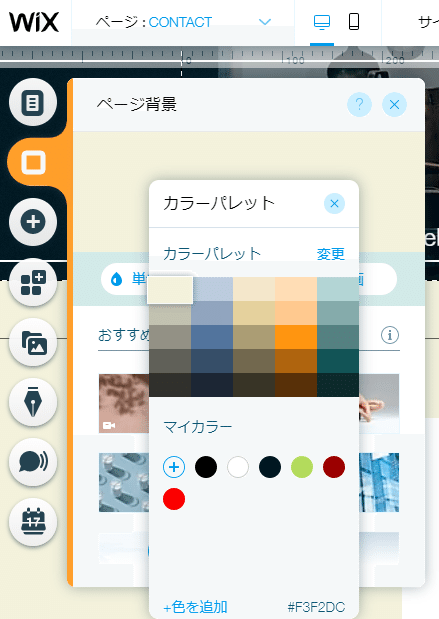
私の場合はサイト名に「夜」という漢字が入っているので、配色は黒に近い濃紺+ベージュにしました。決めた色はパレットに追加しておくと便利です。

フォントはWebフォントも使えるみたいですが、Wixで元々使えるようになっている築地ゴシックにしました。
ヘッダー画像はストックフォトサイトのUnsplashで「cooking stove」と検索して出て来たものに。
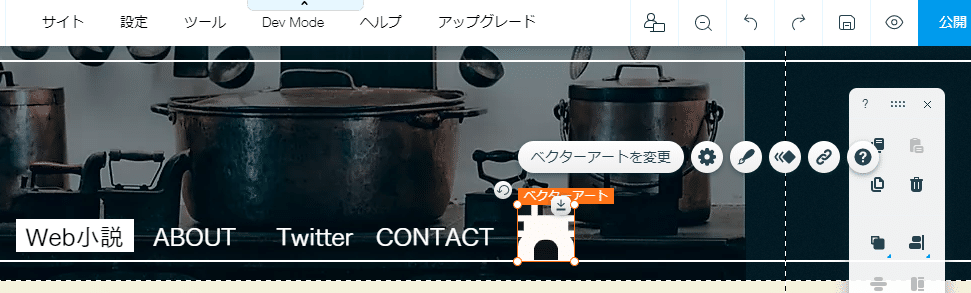
ロゴアイコンはInkscapeを使ってベクターデータで竈のシルエットを用意して配置。ロゴメーカーはWixにもあるので、そうしたものを使っても良さそうです。

また日本語フォントの種類が少なめで難しい漢字は表示されなかったりしたので、最終的にはヘッダーに置くサイト名もベクターデータにしました。
フォント選びには、こちらの「ためしがき」というサイトが便利です。
③サイトの構成を考える
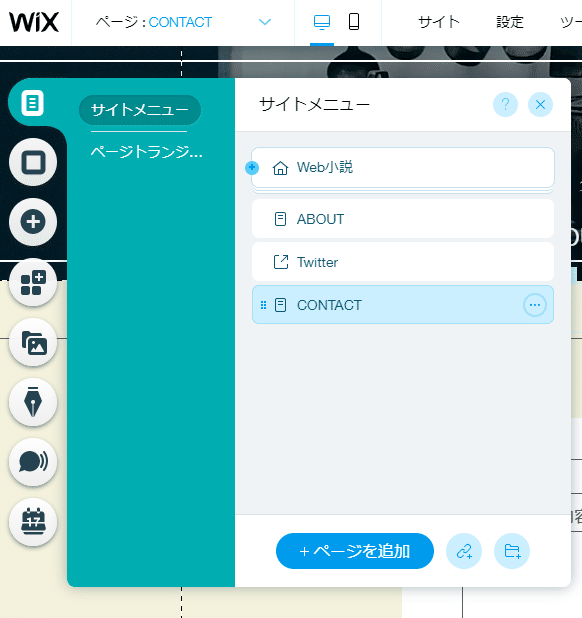
なるべくシンプルな構成にしたかったので、サイトメニューは小説、About、Twitterへのリンク、お問い合わせの四つだけにすることにしました。

Aboutには先ほどセルフブランディング的なノリで考えた自己紹介文をコピペ。
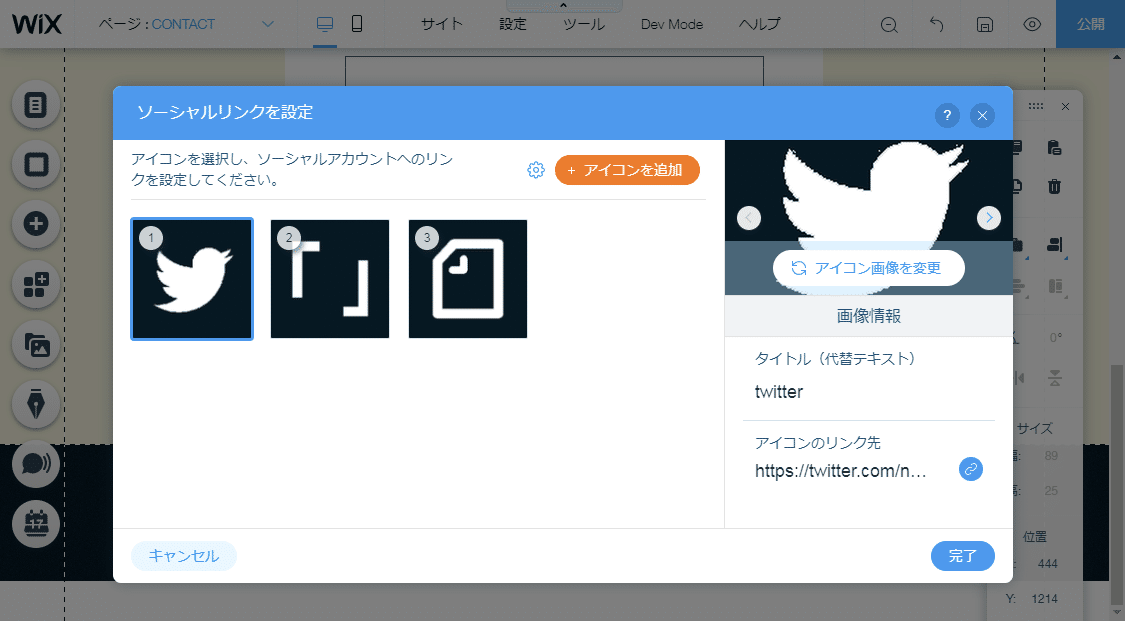
Twitterへのリンクは、生存報告用に作りました。(SEO対策にブログをつける人も多いですが、私は更新できる気がしないので…)
お問い合わせのフォームは、必要ない部分を消したり文字を大きめにしたりして使いやすくしときます。
フッダー・About・Contactの三か所には、ソーシャルバーもつけました。

④メインコンテンツを揃える
サイトのメイン要素であるコンテンツの部分を作ります。
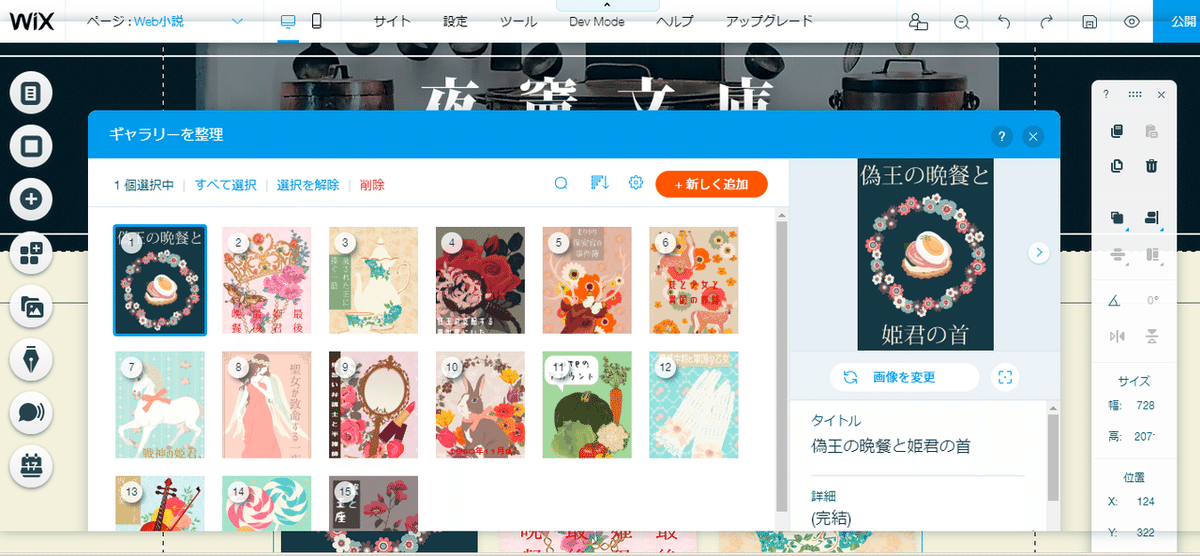
私の場合は余所の投稿サイトへのリンクがメインなので、Wixプロギャラリーを使って表紙の画像を並べてリンクを設定しました。
表紙画像そのものは、加藤木麻莉先生の素材集の画像に無料デザインツールのCanvaで文字入れして作っています。

色やフォントと同じように、素材もある程度テーマを絞って選べばまとまりのあるサイトになるかと思います。
Canvaの使い方については、この方の記事が詳しくてわかりやすいです。
⑤微調整を重ねる
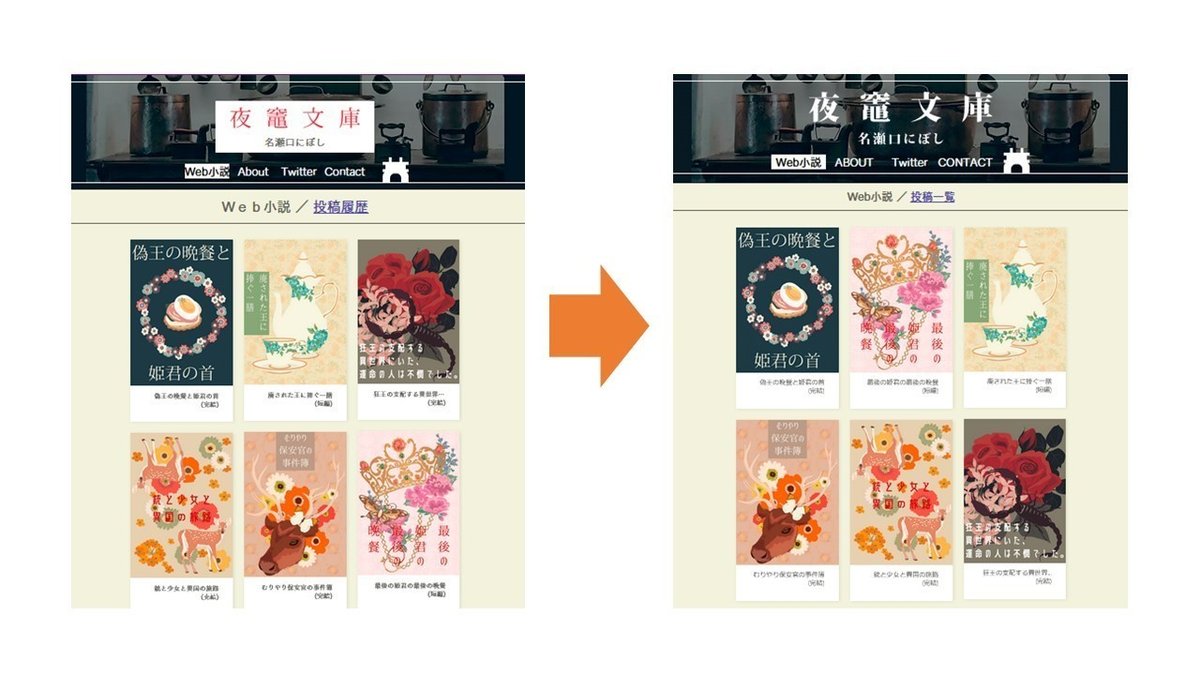
モバイルサイトのレイアウトや文字の大きさ等、いろいろ微調整。ガイド機能を使うと素材の配置が楽でした。

サクサク動くサイトにしたいなら、アニメーションやページトランジションは全部なしにしておいた方が良さそうです。
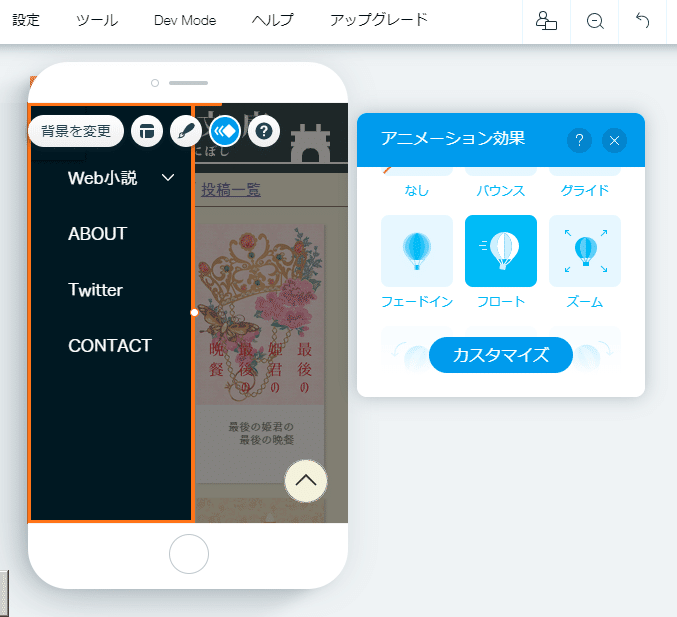
ただモバイルサイトのメニューは最新版にして、開くときにアニメーションを少しはつけておいた方が絶対に格好良いと思います。ヘッダーを隠れる仕様にしてメニューを置けば、今風の感じに。ただしページが短すぎると、ヘッダーがうまく出し入れできないので、調節は必要です。
ギャラリーも、影や動きを少しはつけといた方が様になる気がします。

⑥めでたく完成
最終的には、こんな感じの雰囲気になりました!

補則:Wix以外の無料HP作成サービスについて
グラフィックソフトやパワポに慣れていれば、Wixの操作もすぐにわかると思います。ただこだわらなければ楽に完成するけれども、こだわろうと思ったら時間がかかるツールかもしれません。
またWordpressなどにきちんと移行できる仕組みも今のところはないので、サイトのデータを自分の財産としてずっと持っておきたい場合にも不向きです。
自分の場合はコンテンツは外部の小説投稿サイトにあってその案内が目的でしたので、わりとWix向きだったのかもしれません。
他のサービスを使った方が良さそうな場合もあると思うので、簡単にですが補足的に他サービスも紹介します。
・Wix以外の無料のHP作成サービスの有名どころ
Jimdo Wixよりもシンプルらしくて、グラフィックソフト的な操作が苦手な人にも良さげ。HTMLも使えるので、昔サイトやってた人にもいいかも。
Xfolio イラストレーターさんがよく使ってて、お洒落なテンプレートが多いイメージ。
ピクページ 画像とテキストで簡単なホームページが作れるサービス。本当に素朴なもので良いときに。
・SNSの拡張系のサービス
Bento.me いわゆるリンクリストサービス。Lit.LinkやPOTOFUに比べるとデザインの自由度は低いけれども、情報の並べ方の自由度が高い。PCでもスマホでもきれいに表示できるところがおすすめ。
min.t プライベートに使えるTogetter的なサービス。ツイートだけではなく文字や画像もまとめられるので、特にTwitterでよく作品を発表する人に便利かも。ほぼモーメントの上位互換なので、普通に気になったツイートをまとめるときにも便利。
おわりに 個人サイトを作ってみて
個人サイトを作るのは、普段とは違う脳を使っている感じがしてすごく楽しかったです。
隅から隅まで全部好きなように素材や文章を並べることができて、自分の城を手に入れたって感じでわくわくしました。
また自分の作品をポートフォリオ的にまとめる過程で、自分の創作活動をいい感じに俯瞰できたような気もします。
この先、更新していくのが楽しみです。
できたサイトはこちらですので、もしよかったら覗いてみてください!
※2024年10月20日追記
Notionサイトを使って、サイトをリニューアルしました。
今後はこちらのサイトをよろしくお願いいたします。

記事を読んでくださり、誠にありがとうございます。 もし良かったらスキやフォロー、コメントをよろしくお願いいたします。 また小説は主にカクヨムで書いてますので、こちらもぜひ→ https://kakuyomu.jp/users/poemin
