
なぜ今、デザイナーがトラックナンバーを考えるべきか
トラックナンバーとはチーム開発において、特定の人物がトラックに轢かれるなど何かしらの要因で突発的に離脱することでプロジェクトが立ちゆかなくなったり、継続して開発が困難になる人数のことです。
「このコードは◯◯さんしか修正できない」「この開発環境の構築は△△さんに聞かないと分からない」といった状況はトラックナンバー1の状態です。この状態は、中・長期の共同開発をおこなう際に大きなリスクとなるため、 スクラムなどアジャイル開発の手法を選ぶメリットとして引き合いに出されることが多いです。
トラックナンバーは数字が少ないほどプロジェクトの進行が停滞するリスクが高まります。

デザインワークにおけるトラックナンバーとは?
本来はエンジニアリングの界隈で扱われることが多かった用語ですが、アジャイル開発やスクラム開発などで課題解決に関わる人員が主体的かつ職能横断的な関わり方を推奨するモダンな開発現場ではデザイナーの専門領域や思考プロセスも例外ではなくなっています。
このデザインは◯◯さんしか作れない!さすがデザイナーさんだね
こんな言葉は、デザイナー冥利に尽きる甘美な響きに聞こえますが、この状態は非常にキケンなことでもあります。
特定のデザイナーの不在時にチームでの意思決定がうまくおこなえず、計画の進行が滞る状況や、新しい機能のUI/UX設計をしたりアウトプットができない状態なのでトラックナンバー1ということになります。
この事態はサービス・プロダクトの持続的な成長、チームの自走化のために真剣に考えなくてはなりません。
誤解を招きやすいですが、あくまで専任性の放棄や重要な意思決定の合議化ということではなく、組織的な意思決定の停滞や人間/組織システム由来のスタックを防ぐということです。

トラックナンバーの増やし方
では、トラックナンバーを2や3にしていくにはどうすれば良いのか?
従来的な解決策から学んでみましょう。
1. ドキュメントを揃える
ある課題解決やタスクにおけるシナリオが明快であること、メンバー役割が明確であること、目的に対して想定される解決手順などを事前に用意し「常に見える場所」に記録します。全てをドキュメントにするのは難しくコストもかかりますが優先度が高いものからアップデートを欠かさず、管理できるのであれば有効な手段です。notion, Confluence, Github Issue, GoogleDrive etc...
大切なのはチームがすぐにアクセスしやすい共同編集可能なドキュメントツールを選ぶことです。
タスク駆動であれば、ユーザーストーリー(課題解決の簡潔なシナリオ)、ペルソナ(誰のための課題解決)、カスタマージャーニーマップ(時系列における体験の可視化)などはプロジェクトの上流設計としてとりわけ重要なドキュメントで、デザイナーやプロジェクトマネージャーが一時的に不在でもチームが自立して思考する余地が生まれます。

2. ペアプログラミング
ペアプログラミングは、2人のプログラマが1台のワークスペースを使って共同でソフトウェア開発を行う手法。テストを打ち込んでいるときに、もう一方がそのテストを通るクラスについて考えるといったように、相補的な作業をします。
デザイナーやエンジニアと一口に言っても職能におけるスキルマップの多くは個人の経験の中でブラックボックス化されており、チームの役割として自他の認識が合致しているとは限りません。あなたにとって、チームにとっての「できる」の基準はなんでしょうか?
総じて「課題解決能力」といわれるスキルや共通言語をチーム内で言語化する方法としてもペアプログラミングは有効な手段と言えます。大多数でおこなうより1on1形式で実施する方が心理的安全性を保ちやすいのでメンバーの能力をボトムアップするためにその筋で腕に覚えがあるリード人材が育成対象メンバーを牽引することで効果を発揮します。

実際に端末を操作して作業する人を「ドライバー」、もう1人を「ナビゲーター」と呼びます。30分ごとか、作業単位で1つ役割を交替させることで知識だけではなく実施体験として学習効果を引き上げることができます。
3. 複数人での単一作業
プログラミング以外の作業などでも同じ効果が見込めるので「ペア作業」も良い方法の1つです。プログラムやモジュールに複数人が関わることになり、トラックナンバーは2以上になります。
これらワークの効果の1つとして「第三者が読んで分かりやすいコード」になることがあります。
結果、イレギュラーで欠員がでたとしてもプロジェクトにとっての致命的リスクを避けながら開発を継続することができます。
モブデザインという方法論
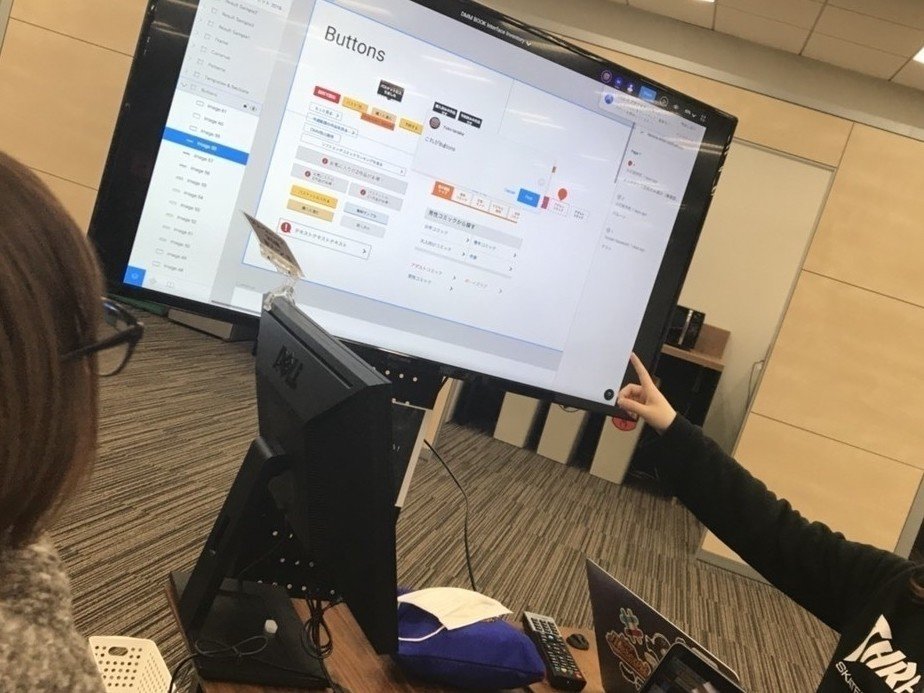
さて、これをデザインワークに当てはめるとどうなるでしょうか? 職場に大きいディスプレイがあるなら、モブプログラミング(英: mob programming)を応用したモブデザイン(英: mob design)という手法があります。

この手法は、デザイナーのWF作成、ステークホルダーを巻き込んだプロトタイピングをはじめ、あらゆるワークの共業化に役立つでしょう。
シニアデザイナーが実際に作業を、育成対象デザイナーに開示することで教育的な側面も持つこともできます。
上記のイメージではFigmaを利用し、非デザイナーを含むチームメンバーとサービス内に混在する未管理のデザインパーツを洗い出し、コンポーネントライブラリ化するための「UIインベントリ」というワークを行いました。
これにより煩雑になっていたサイト内のUI設計が、全員の共通認識になり、新規開発の際の想定漏れを防ぐだけでなく、開発サイドでも再利用可能なコンポーネントライブラリが設計できるようになりました。
手順の「見える化」や「規範づくり」では足りない
従来的なデザインのワークフローにおいても、PhotoshopやSketchなどツールに限らず、誰にでも理解しやすく美しいデザインデータ構造をつくることが義務付けられ、最新のデータを指定の場所に格納したり、付属する資産を管理する作法を細かく「ルール化」してきたでしょう。
前述のアイディアをデザインのワークフローに当てはめ、ペアプログラミングを応用したペアデザインなどの方法で、ツールの使い方など始めとした対デザイナー向けの教育を補うことは可能かもしれませんが、本質的なトラックナンバーリスクを解決することにはつながりません。
多くの場合これらはあくまで「手順」であって本質的なデザイナーのシゴトではないからです。ルールを学習するのにも大変時間がかかります。
リスク回避としての「デザインシステム」の構築
ある種のデザイナーはプロダクトの品質に対して、一貫性のある「体験」をユーザーに提供するため一定の責任を持つ存在です。
しかし、UIデザイン、UXデザイン、色彩の知識など広義に「デザインスキル」と形容されていた知見は、最近では良質な書籍やアウトプットにより、非デザイナーであっても容易に理解し、身につけやすくなりました。
また、便利なツールや優秀なフレームワークも日々アップデートされ、更にオープン化されています。
一方で「"誰"のためのサービス」など本質的な表現の追求に関しては、前後の文脈も含めて見える化されていないことが多いです。
例えば、Webアプリの開発だった場合では、エンジニアがデザインスタイルを実装する能力を持っているにも関わらず、ボタンのRの度合いやテキストの「です」「ます」の言い回しなど、あらゆる「表現」の部分を逐次デザイナーに確認するはめになるでしょう。これはボトルネックで、古いタイプのBOSSがマイクロマネジメントを入れてくる状況に似ています。チームのコミュニケーションとしても悪い影響が及びます。
その解決策として、効果的と考えられているのが、チームを巻き込んだ漸進的な「デザインシステム」の構築プロセスです。
電子ブック:『Why Build a Design System?』
https://www.uxpin.com/studio/ebooks/design-systems-why-build-one/
改めて「デザインシステム」の必要性を考える

ビジョンには頑固だが、ディテールには柔軟に
── ジェフ・ベゾス
「デザインシステムズ」の基盤を設計し、ステークホルダーの賛同を得ながら体系化を先導することは一過性のデータをつくることよりチーム貢献価値が高いことを示します。
これらをシステムを構築することは、高度なレベルを要すると考えられがちですが、チーム一丸として取り組み、ディスカッションし、漸進的に設計するプロセスを通して互いに良い学習効果を得られると同時に、信頼値を高められます。
良きサンプルをステークホルダーと読み合わせる

Alex Pate氏がキュレーションしている、デザインシステムズのリソースまとめ。有名所のサービスやブランドのあれこれがまとまっている。
<項目>
・コンポーネント:コード化されたパターンとサンプルが含まれている。
・ボイス&トーン:言語の使用方法に関するガイダンスを提供。
・Designer kit:Sketchデータなど。デザイナーのためのファイル。
・Storybook:React Storybookの関連記事を提供。
参照:https://github.com/alexpate/awesome-design-systems
最後に
デザイナーが改めて、プロダクトやチームに対するプレゼンスを考えたときに、より専門性が高く属人化している部分が見えてくる時があります。その対策を考え続けることは大切で、それをチームで議論することは更に重要です。
デザイナーはプロダクトの品質に対して、一貫性のある「体験」をユーザーに提供するため一定の責任を持つ
リスクの回避のベストプラクティスが、必ずしもデザインシステムの構築とは限りませんが、「強いシステム」は、あらゆるトラックナンバーリスクを潰す可能性を秘めていると私は思います。

余談:トラックナンバーという名前を変える
「トラックナンバー」って名前はあまりにアグレッシブでプレッシャーを感じると思いませんか?笑
本来、リスク管理とは鬼気迫る状況と思われますが、ものづくりは創る側が楽しくなければ、本当に良いものは生まれません。
「トラックナンバー」という名前は、限りなく極端な話で日常からそんな不幸な出来事が多発しては世界は滅んでしまいます。
もっと、建設的な話として、メンバーがお互いにいつでも長期の休暇がとれる状況を用意できていたとしたら素敵なことだと思いませんか?
あるときはリフレッシュのために気軽に旅行に行ったり、無駄に有給消化して好きなゲームに熱中したりと。
代わりに命名するとしたら、結婚旅行を想定した「ハネムーンナンバー」や、育休だとかの「ベビーナンバー」でも良いかもしれませんね。
デザインワーク共業化については、こういうのも書いてみたので、よろしければぜひご参考に。
サポートありがとうございます😃 いただいたものは、我が家のウコッコさんのエサ代か、書籍などのインプットに活用させていただきます! Twitterフォローいただけると嬉しいです!気軽に絡んでください https://twitter.com/@norinity1103
