
インタラクション・デザインの要素、モーション・グラフィックスとは?モーション・グラフィックスのアイデアを英語で伝えてみよう。
モーション・グラフィックスとは?

モーション・グラフィックスはインタラクション・デザインの要素で、これは、ユーザーに「楽しさ」を味わってもらうための演出です。
💡インタラクションとは英語の「 inter(相互に)」と「action(作用)」を合成したものです。
その基本は「ユーザーが特定の操作を行なったとき、システムがその操作に応じた反応を返すこと」という意味で使われています。ソフトウェアなどが使われる際の、ユーザー側の操作やシステム側の反応などをデザインすることといえます。
例えば、Noteでは「スキ」と呼ばれるハート形の表示を押すと、弾けるように投稿者からのメッセージが飛び上がり、ハートが赤に色づきます。

モーション・グラフィックス、インタラクションデザインはUXデザインの一部です。ユーザーの使い勝手の向上を目的に導入されっています。
優れたモーション・グラフィックの導入は、プロダクトを快適に、また使いやすくし、ユーザーは直感的に操作できるようになります。
どんなところで使われているの?
モーション・グラフィックスはプロダクトのランディングページのロゴやイラスト、文字、写真、ページ移動時などに使われています。また音、ナレーションなどを加えたものも多く存在します。
最近ではモーション・グラフィックスが使われていないプロダクトが珍しいほどに、WEBやソフトウェアに多くモーション・グラフィックスが多く取り入れられています。
モーション・グラフィックスを取り入れれば、操作上で、例えばスクロール、またはスワイプなどの動作をユーザーにわかりやすく伝えることができます。また子供向けのアプリケーションをデザインする際には、モーション・グラフィックスを取り入れることは必須だと言われています。

エンジニアとのコミュニケーション
英語でプロダクトデザイナーとして仕事をしていく中で、エンジニアやQAの方々にモーションのアイデアや、提案をしたい機会は多くあります。
プロダクトデザイナーとして働き始めた当初は、モーション・グラフィックスの知識も浅く、自分の意見や、抽象的なアイデアを伝えるのはとても難しく感じました。
プロトタイピングツールも多く出回っていますので、プロトタイプなどを制作し、簡単なテキストを添えてコミュニケーションをとっています。
今回はプロダクト・デザイナーがエンジニアにハンドオーバーする際、モーションのアイデアを伝えるときの例をご紹介したいと思います。

モーション・グラフィックスのアイデアを伝えてみよう!
Motion Overview
モーションの概要
The overall motion should have a classic feel with smooth natural easings.
全体的な動きは、滑らかな自然なイージングを備えたクラシックな雰囲気です。
We want a very fluid feel while navigating through the app, and a calm, in control feel for the UI interactions.
アプリ内を移動するときは非常に滑らかな感触が必要であり、UI操作のコントロール感は落ち着いたものである必要があります。
Keep the animations pretty quick to avoid feeling as though the app is being bogged down, but not so fast that it feels ‘hyperactive.
アプリが停止しているように感じないように、アニメーションをかなり速く保ちますが、「ハイパーアクティブ」と感じるほど速くはしないでください。
On load/scroll
ロードとスクロール
Summary:
概要:
Linework will draw in on load/scroll
ラインワークはロード/スクロールで描画されます。
Description:
説明:
Linework throughout the app will draw in when the top edge of the container is at least 65% in the viewport.
コンテナの上端がビューポートで65%以上になると、アプリ全体の線画が引き込まれます。
Duration: ~1s
期間:〜1秒
Easing: Linear, or very subtle ease out.
イージング:リニア (グラフに描くと直線になる関係)、または非常に微妙な緩和な雰囲気
Notes: It will only fire once when the user is on-page. Will reset once a user navigates away from the current page.
注意点:このモーションは、ユーザーがページ上にいる時に1回だけ起動します。 ユーザーが現在のページから移動するとリセットされます。

Content Dive-In
コンテンツ・ダイブイン
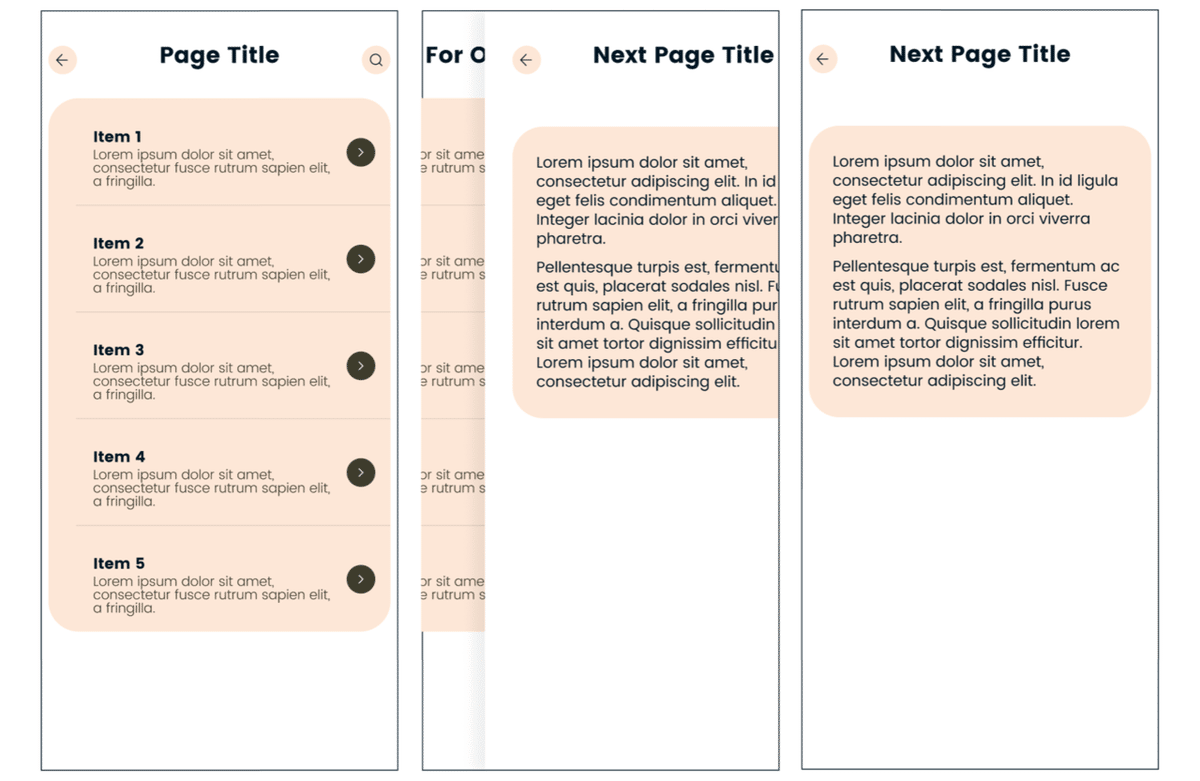
Summary: Pages transition moving right to left, overlapping previous content.
概要:ページは右から左に移動し、現状ページにあるコンテンツと重なります。
Description:
説明:
When arrow list item is clicked content should swipe right to left to the next page.
リストアイテムをクリックすると、コンテンツは右から左にスワイプして次のページに移動します。
The incoming page will overlap the leaving page as shown so that the previous page is about 50% swiped off when the incoming page is 100% on-page.
インカミング・ページは、リービング・ページとオーバーラップするため、インカミング・ページが100%オンページの場合、リービング・ページは約50%スワイプされます。
The reverse will happen for the back arrow. The incoming screen will have a slight shadow for a layered effect.
バックボタンは逆に左から右にスワイプして元のページに戻ります。インカミングの画面には、レイヤー効果のためにわずかなシャドウをつけます。
Duration: ~.2s - .3s
期間:2〜3秒
Easing: ease in.
イージング:イーズイン

Popup/Modal
ポップアップ/モーダル
Summary:
概要:
Modals will scale and fade in to fill the screen.
モーダルは画面いっぱいに拡大、またフェードインします。
Description:
説明:
Popup or Modal content will fade and scale in from 50% opacity / 60% scale.
ポップアップ、またはモーダルコンテンツは、不透明度50%、スケール60%からフェードイン、そして拡大します。
It should be based on the user’s tap point to give a sense of what was tapped.
それは、画面上のタップされた場所を把握するために、ユーザーのタップポイントに基づいている必要があります。
The previous page will fade out to 0 opacity once the incoming Modal is at 80% complete.
インカミング・モーダルが80%完了すると、前のページは不透明度0にフェードアウトします。
The reverse will happen on close.
閉じるボタンをタップすると前のページに戻ります。
Duration: ~.2s
期間:0.2秒
Easing: ease in.
イージング:イーズイン。

Slider Cards
スライダー・カード
Summary:
概要:
Cards fan out on page load/scroll
カードはページの読み込み、またはスクロール時に(扇が開くような感じで)ファンアウトします。
Description:
説明:
Slider Cards will fan out from behind the main center card once they are 30-40% on screen, or if the above fold on load screens as soon as the screen is loaded/page transition is done.
スライダーカードは、画面上で30〜40%になると、または画面が読み込まれる、ページ遷移が完了するとすぐにロード画面で上記が折りたたまれると、メインセンター・カードの後ろからファンアウトします。
Duration: ~1.4s
期間:〜1.4秒
Easing: ease in or out.
イージング:イーズイン、イーズアウト。
Notes: Will only fire once when the user is on-page. Will reset once a user navigates away from current page, unless user left page using the slider card, then they will remain in position user tapped them.
注意点:ユーザーがページ上にいるときに1回だけ起動します。 ユーザーがスライダーカードを使用してページを離れない限り、ユーザーが現在のページから移動するとリセットされ、ユーザーがタップした位置に留まります。

Video Complete
動画の終了画面
Summary:
概要:
When the video completes it shrinks and slides to the top of the screen.
ビデオが完了すると、ビデオは縮小して画面の上部にスライドアップします。
Content fades out while size changes and new content fades up and in.
サイズが変更され、新しいコンテンツがフェードアップおよびフェードインする間、コンテンツはフェードアウトします。
Description:
説明:
The video player will scale down and slide up to the final position.
ビデオプレーヤーはスケールダウンし、最終位置までスライド・アップします。
Content and UI will fade out and a card will shrink up revealing recommendations.
コンテンツとUIがフェードアウトし、カードが縮小しておすすめ動画が表示されます。
It should fade in slightly as items are revealed.
アイテムが表示されると、少しだけフェードインさせます。
The share button will slide up from the bottom once the card is in the final size. ‘Congratulations’ text will fade in/slide up from 0 opacity and 15-20px in Y direction.
カードが最終的なサイズになると、シェアボタンが下から上にスライドします。 テキストは、不透明度0からY方向に15〜20ピクセルでフェードイン、スライドアップします。
“Watch again” will fade in from 0 opacity just as video locks into place.
「もう一度見る」は、ビデオが所定の位置にロックされるのと同じように、不透明度0からフェードインします。
Total Duration: ~.7s
期間:〜0.7秒
Easing: ease in/out for Player, ease in for fadeouts, ease out for stagger ins, ease out for share button
イージング:プレーヤーのイーズイン、アウト、フェードアウトのイーズイン、スタガーイン(スタガーは「よろめく」、または「ふらつく」などと日本語で訳されます)のイーズアウト、シェアボタンのイーズアウト

Activity Complete
アクティビティ完了
Summary:
概要:
Similar to video player except card size doesn’t change.
カードサイズが変わらないことを除いて、ビデオプレーヤーと同様です。
Description:
説明:
The audio player will scale down and slide up to the final position.
オーディオ・プレーヤーはスケールダウンし、最終位置までスライドアップします。
Content and UI will fade out New content should stagger/fade in/slide up from 0 opacity and 15-20px in the Y direction. “Play again” will fade in from 0 opacity just as video locks into place.
コンテンツとUIはフェードアウトします。新しいコンテンツは、不透明度0からY方向に15〜20ピクセルずつズレ、フェードイン、またスライドアップします。 「もう一度再生」は、ビデオが所定の位置にロックされるのと同時に、不透明度0からフェードインします。
Duration: ~.5s
期間:〜0.5秒
Easing: ease in/out for Player, ease in for fadeouts and ease out for stagger ins.
イージング:プレーヤーのイーズイン/アウト、フェードアウトのイーズイン、スタガーインのイーズアウト。

まとめ
英語でプロダクトデザイナーとして仕事をしていく中で、エンジニアやQAの方々にモーションのアイデアや、提案をしたい機会は多くあります。
プロトタイプなどを使って説明すると伝わりやすいので、プロトタイプと合わせて今回ご紹介したような簡単なテキストを添えてコミュニケーションをとっています。
私も、色々勉強中なので、皆さまの、ご意見・ご感想をお聞かせください。お読み頂きまして、ありがとうございました。

メルボルンを拠点にプロダクトデザイナーとして働いています。 主にデジタル・プロダクトの制作に携わっています。
この記事が気に入ったらサポートをしてみませんか?
