
📘️ Book Club:『Don't Make Me Think』から学ぶ、ユーザビリティとデザイナーにとって大切な シンプルな考え方と実践方法
『Don't Make Me Think』とは
👉 Webおよびモバイルのユーザビリティに対する常識的なアプローチ

『Don't Make Me Think』は、ユーザビリティとHCI(ヒューマン・コンピュータ・インタラクション)と専門家であるSteve Krug氏による書籍であり、良いユーザー・エクスペリエンスを提供する方法についてデザイナー向けにシンプルにかつ要点を押さえて分かりやすく解説しています。
『Don't Make Me Think』の考え方
ユーザビリティの最初の法則
第一法則:ユーザーに考えさせてはいけない。
第二法則:明白である限りは、何回クリックしなければならないかは問題ではない。どのクリックも考える必要がないのがベスト。
第三法則:各ページの文章を半分にしたら、残りをさらに半分に減らそう。
この本の前提は、優れたソフトウェア・プログラムまたはWebサイトにより、ユーザーが目的のタスクを可能な限り簡単かつ直接的に実行できるようにする必要があるということです。
第一法則:ユーザーに考えさせてはいけない。
最初のユーザビリティの法則は「ユーザーに考えさせない」ことであると指摘しています。 Webサイトのデザイン、またはあなたがデザインするものはすべて明確でなければなりません。

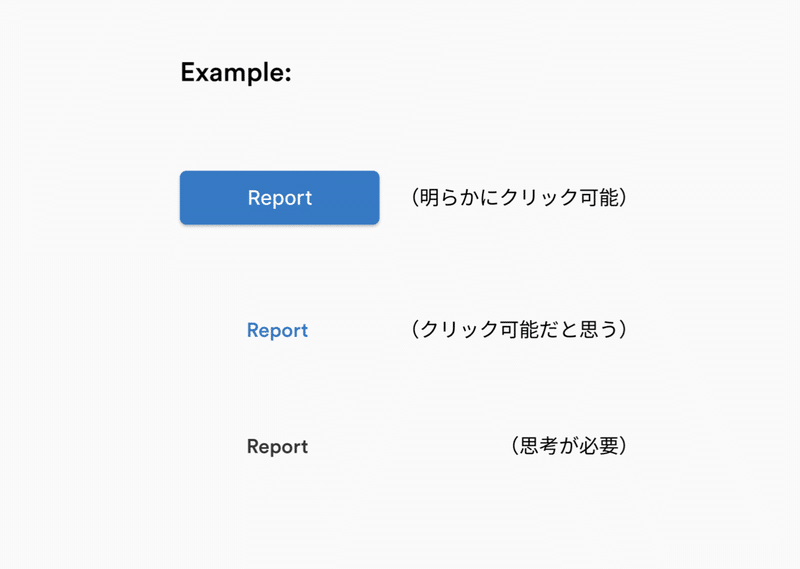
例を見てみましょう。アクション・ボタンを簡潔にしたほうがユーザーにとって理解しやすく、時間の短縮になります。

💡ユーザビリティとは
ユーザビリティ、あるいは日本語で使用性(しようせい)とは、使いやすさとか使い勝手といった意味合いで使われることが多く、製品が確実に機能し、ユーザーがイライラしたり、煩わしさを感じることなくスムーズにしようできるようにデザインをしようという考え方です。
第二法則:目的が明白であること
明白である限りは、何回クリックしなければならないかは問題ではありません。どのクリックも考える必要がないのがベストです。
目に見える製品と同様に、アプリやWEBサイトについても、見た瞬間に、その目的が明確で、ユーザーが理解できるものでなければなりません。

デザイナーとして、ユーザーの実行する全ての作業が自明であるようにデザインを進めましょう。そうすれば、一般的なユーザーはそれを見るだけで、それが何であるか、そしてそれをどのように使用するかを簡単に理解できます。

ユーザーはインターネット上でくらだない寄り道をしたいとは思っておらず、単に目的を達成することだけを考えています。また製品を使用する時に、スムースに作業が進むことを求めています。ユーザーはサイトやアプリの使用中に次に何をすべきかを、すぐに知りたいと思っています。考えなければならないようなサイトやアプリは、すぐに目的が達成できないため、ユーザーは使うのをやめてしまうでしょう。
ルール:何かを明確にすることができない場合は、明確にできない理由を明らかにする必要があります。
また習慣化させることも大切です。ユーザーは一度上手くいけば、続けて同じ物を使用する傾向があります。他に良い方法を探し求めることはまずありません。ユーザーが他の方法に魅かれないのではなく、使いやすい製品は、ユーザーを捕らえて離さないのです。
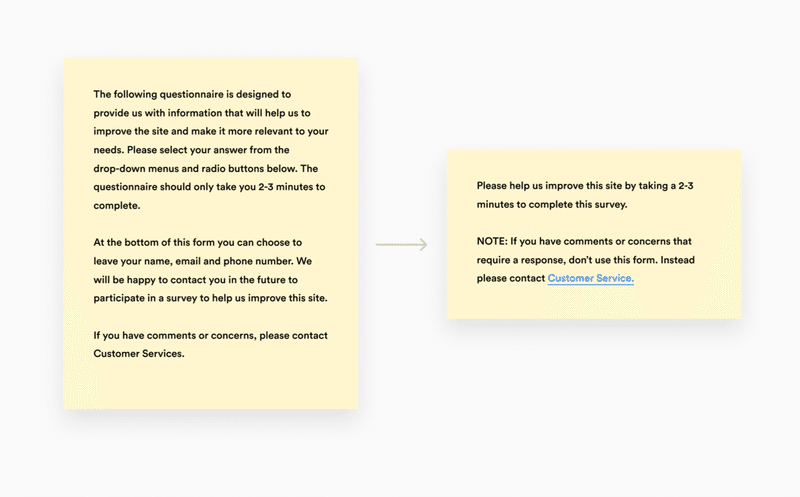
第三法則:文字数を減らそう
ユーザーは時間を節約するためにインターネットを使っていることを忘れないでください。作業に時間がかかるサイトからはすぐに移行してしまうでしょう。


We don't read pages. We scan them.
ユーザーはページ内の文章を読みません。ざっとスキャンのみなのです。
We're usually in a hurry.
ユーザーはたいてい、急いでいます。
We know we don't need to read everything.
ユーザーは全てを読む必要がないのを知っているでしょう。
We're good at it.
ユーザーはざっと読むのが得意です。
効果的な視覚的階層
重要なアイテムであるほど、より目立つようにデザインしましょう。

またGoogleが採用しているのは、心理学者のバーバラ・L・フレドリクソン氏が提唱している、ポジティブ感情とネガティブ感情における3対1の法則です。 これは、ポジティブな感情がネガティブな感情を上回るには3つのポジティブな感情が必要であるという理論です。これをUXデザインに当てはめることで、正しい体験がデザインできると言われています。
ポジティブ感情要素
→ エラーの原因表示
→ 素敵な明るい色
→ スムーズ
→ ステップが表示されている
→ 選択項目
→ ヒューマン感
→ 5つ以下の選択肢
→ ローディングが速い
→ クリック要素が明確である
→ クリック後が予想できる
ネガティブ感情要素
→ エラーメッセージがない
→ タイムリミットがある
→ 煩わしいUXデザイン
→ 暗い色
→ 入力項目が多い
→ マシーン感
→ 5つ以上の選択肢
→ ポップアップ広告表示
→ ローディングが遅い
→ クリック要素が不明確
→ クリック後が予想できない
(参照資料)
https://blog.btrax.com/jp/ux-emotions/
ユーザビリティのクオリティを測る手法としてUXピラミッドがあります。6つの階層で構成されています。
Level 1: FUNCTIONAL – 機能的している
Level 2: RELIABLE – 信頼できる
Level 3: USABLE – 使いやすい
Level 4: CONVENIENT – 便利である
Level 5: PLEASURABLE – 楽しい・心地よい
Level 6: MEANINGFUL – 価値がある
レベルが上がるにつれ感情に訴えるプロダクトとなっていきます。
ユーザビリティは、デザイラビリティ(魅力性)、アダプタビリティ(適合性)、そしてバリュー(価値)とともに、UXを構成する4つの主要な要素の1つであり、優れたアプリやWebサイトを構築する上で不可欠なものです。
私も、色々勉強中なので、皆さまの、ご意見・ご感想をお聞かせください。お読み頂きまして、ありがとうございました。

メルボルンを拠点にプロダクトデザイナーとして働いています。 主にデジタル・プロダクトの制作に携わっています。
この記事が気に入ったらサポートをしてみませんか?

