
【LINE × ChatGPT 完全解説】非エンジニアでもAIチャットボット開発|スプシとGAS(Google Apps Script)で作る方法
Udemy新講座作成 (2024年6月更新)
2024年6月に登場した GPT-4o や「Function Calling」についても解説している「LINE × ChatGPT」のUdemy講座を作成しました🎉
https://www.udemy.com/course/chatgpt-line-function-calling-ai/
こちらのnote記事をご購入した方には、今回作成したUdemy講座の無料クーポンをお渡しします。ぜひご活用ください!
はじめに
リリース時から僅か1ヶ月で1億人のアクティブユーザー数を記録したという『ChatGPT(チャットGPT)』。日本人のほぼ全員が使ったこととほぼ同じユーザー数ですね。ChatGPTは、どんな質問も瞬時に的確に人間味あふれる言葉で返答をくれるWebサービスですが、もう使われましたか?
◆ ChatGPT公式ページ
https://chat.openai.com/chat
まだ ChatGPT を使っていない方は、下の動画を参考に、まずは一度ぜひ使ってみてください。無料でアカウント作成できます。
この記事は「日本人ならほぼ全員毎日使っているLINEアプリ上に公式アカウントを作成し、そのLINE公式アカウントからの応答を全てChatGPT風にする」という趣旨です。つまり、LINEの友達の中に自作のChatGPTがいる状態を目指します。
◆ 自作ChatGPT(LINEの友達追加で利用可能)
https://lin.ee/RBZNz
非エンジニアでも簡単に作成できます。プログラミングの知識はあるとベターですが、なくても問題ないです。YouTubeでも20分ちょいで(有料部分以外)全部解説している動画をこの記事と同時に公開しています。
ここから先の内容を進めてみて、少しでも迷ったりしたら上の解説動画をご確認ください!
下準備① OpenAI社のAPIキーを発行
まずはOpenAI社のAPIキーを発行する必要があります。
◆ OpenAI API Key 発行ページ
https://platform.openai.com/account/api-keys
「Create new secret key」をクリックすると、APIのキーが発行されます。
※一度APIキーを表示してから画面を閉じると、二度とAPIキーは見ることができません。必ずメモ帳などに書いておいてください。
それから、APIキーを使う前にクレジットカードの登録が必要です。
「Billing」の「Set up paid account」から有料化してください。

APIの使用料金はgpt-3.5-turboのモデルの場合「1000トークンあたり0.002ドル」です(最新価格は料金表をご確認ください)。結構良心的だと思います。英語は1単語1トークン、日本語は大体1文字2~3トークンです。
◆ 料金表
https://openai.com/pricing
今いくら使っているのかを確認したい場合は「Usage」から確認できます。「Billing」の「Usage limits」から、月毎のAPI使用量に対して制限をかけることもできます。デフォルトは120ドル/月までになっています。
◆ Usage (API使用量)
https://platform.openai.com/account/usage
下準備② LINE Messaging API のチャネルアクセストークンを発行
次に LINE Developers からチャネルアクセストークンを発行します。
◆ LINE Developers
https://developers.line.biz/ja/
LINE Developers にアクセスしたら「コンソール」ボタンからログイン。
初めてログインする場合は、開発者アカウントを作成してください。

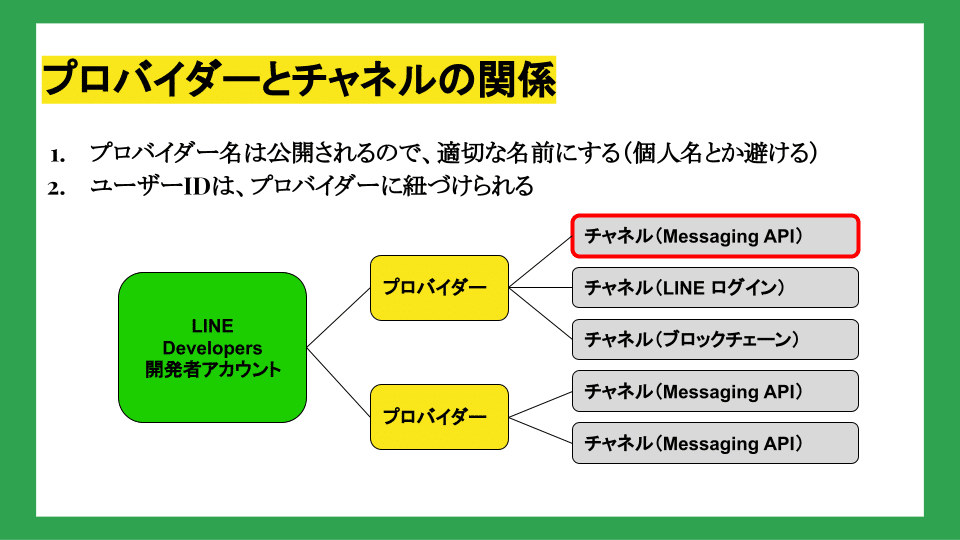
開発者アカウントを作れたら、次はプロバイダーを作成。次に、プロバイダーの中にLINE公式アカウントを作るための「LINE Messaging API」のチャネルを作成していきます。プロバイダーはLINE公式アカウントの持ち主みたいな感じで公開されるので、そこだけ注意しましょう。文面だとわかりにくいので、上の図を作りました。
LINE Messaging API チャネル作成のために、入力必須項目を埋めてください。あまり深く考えずに、入力必須項目をとりあえず埋めてください。後で編集できます。さいごに、各種利用規約などの同意をすれば「LINE Messaging API」の新規チャネルの作成完了です!
チャネル作成後に開いている「チャネル基本設定」の画面の「基本情報」の中にある「LINE Official Accout Manager」をクリック。すると、別タブでアカウント設定のページが開かれるはずです。

LINE Official Accout Manager の「設定」の中の「応答設定」を選択し、Webhook を「オン」応答メッセージを「オフ」に変えてください。
変更したら、LINE Official Accout Manager は今回の記事ではもう使わないので閉じて大丈夫です。

LINE Developers のページに戻り「Messaging API 設定」の画面に切り替えて、一番下までスクロールしてください。「チャネルアクセストークン」という項目があるので、「発行」を押して長い英数字を取得してください。
※Messaging API 設定画面は、Webhookの紐付けでもう一度使用します。
プログラム作成
Googleスプレッドシートをデータベースに使用しながらLINEのAIチャットボット作成を行います。プログラム(Google Apps Script)は全てわたしが用意済みなので、この記事の読者は下準備①と②で作成したOpenAI社の「APIキー」と、LINEの「チャネルアクセストークン」、この2つを順番にコピー&ペーストするだけ。とても簡単です。やっていきましょう。
◆ Googleスプレッドシートの新規作成
https://spreadsheet.new

上の方のメニューバーの「拡張機能」の中の「Apps Script」をクリック。
新しく別タブで、プログラムが書ける画面が開かれたはずです。
function myFunction() {
}上の3行(myFunctionという関数)は全て削除して、下記89行のプログラムをコピー&ペーストしてください。
// API設定部分
const OPENAI_APIKEY = "**********************"; // OpenAI社のAPIキー
const LINE_ACCESS_TOKEN = "**********************"; // チャネルアクセストークン
// 使用API
const LINE_REPLY_URL = 'https://api.line.me/v2/bot/message/reply';
const CHAT_GPT_URL = "https://api.openai.com/v1/chat/completions";
const CHAT_GPT_VER = "gpt-3.5-turbo";
// スプレッドシートの情報
const SS = SpreadsheetApp.getActiveSpreadsheet();
const SHEET = SS.getSheetByName('シート1');
function doPost(e) {
//メッセージ受信
const data = JSON.parse(e.postData.contents).events[0];
//ユーザーID取得
const lineUserId = data.source.userId;
// リプレイトークン取得
const replyToken = data.replyToken;
// 送信されたメッセージ取得
let postMessage = data.message.text;
// テキスト以外だった時(スタンプや写真など)
if (postMessage === undefined)
return sendMessage(replyToken, "まだ文章しか認識できねぇんだ。ごめんよ!");
// データ生成&LINEに送信
const replyText = chatGPT(postMessage);
sendMessage(replyToken, replyText);
// debugLog(lineUserId, postMessage, replyText);
}
// 返答するメッセージを生成
function chatGPT(prompt) {
let constraints;
try {
constraints = SHEET.getRange(1, 1).getValue()
} catch (e) {
console.log("制約なし");
}
const requestOptions = {
"method": "post",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer "+ OPENAI_APIKEY
},
"payload": JSON.stringify({
"model": CHAT_GPT_VER,
"messages": [
{"role": "system", "content": constraints},
{"role": "user", "content": prompt}
]
})
}
const response = UrlFetchApp.fetch(CHAT_GPT_URL, requestOptions);
const responseText = response.getContentText();
const json = JSON.parse(responseText);
const text = json['choices'][0]['message']['content'].trim();
return (text);
}
// LINEに返答するデータ生成
function sendMessage(replyToken, replyText) {
const postData = {
"replyToken" : replyToken,
"messages" : [
{
"type" : "text",
"text" : replyText
}
]
};
return postMessage(postData);
}
// LINEに返答
function postMessage(postData) {
const headers = {
"Content-Type" : "application/json; charset=UTF-8",
"Authorization" : "Bearer " + LINE_ACCESS_TOKEN
};
const options = {
"method" : "POST",
"headers" : headers,
"payload" : JSON.stringify(postData)
};
return UrlFetchApp.fetch(LINE_REPLY_URL, options);
}2行目 ```**********************``` をOpenAI社のAPIキーに変更
3行目 ```**********************``` をLINEのチャネルアクセストークンに変更
変更したら「保存」を忘れずに。
プログラムの解説はこの記事では省略しますが、どうしても知りたい場合は下記リンクから直接わたしに質問をどうぞ。
プログラム(Google Apps Script)の基礎知識を身につけたいという場合は、Udemy講座を出していますので、よければどうぞ。
デプロイ

新しいデプロイは、下記の手順で行います。
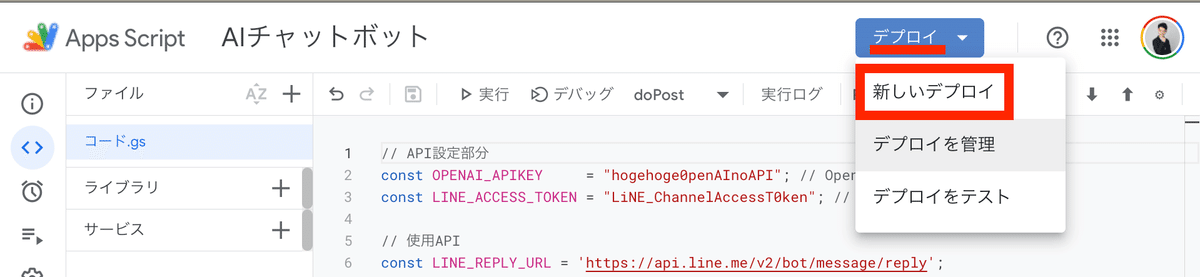
画面右上の「デプロイ」から「新しいデプロイ」を選択
歯車マークから「ウェブアプリ」を選択
アクセスできるユーザーは「全員」を選択
右下のデプロイをクリック

最初のデプロイ時のみ、承認が聞かれます。下記の手順で行います。
「アクセスを承認」をクリック
デプロイするアカウントを選択
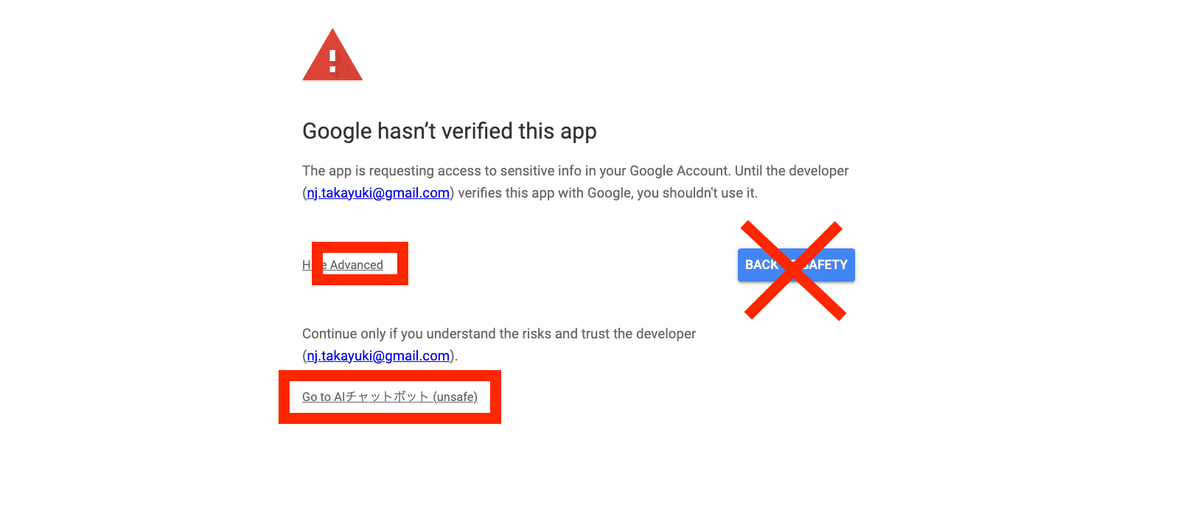
「BACK TO SAFETY(安全なページに戻る)」ではなく左下の「Advanced(詳細)」を選択
「Go to ****** (unsafe)」を選択
右下の「Allow(許可)」を選択

無事にデプロイが成功すると、URLが発行されます。
Webhook設定
デプロイで発行したURLを使い、LINEアカウントとの連携をしていきます。
LINE Developers のページの「Messaging API設定」に戻ってください。
「Webhook設定」という項目の「Webhook URL」に、デプロイで発行したURLをコピー&ペーストします。

Webhookの利用が「オフ」になっているので、「オン」にします。
Webhook URL の下の「検証」を押して「成功」と出れば完成です。
Webhook設定の少し上の方の「QRコード」から友達追加して、いつものChatGPTに質問する時と同じようにメッセージを送ると、返答が返ってくると思います。
LINEからの返答に「役割と制約」を追加
作ったLINEアカウントの返答に、役割や制約を加えることで、よりオリジナリティのあるチャットボットに仕上げることができます。
例えば、スプレッドシートのA1に、下記のような文言(役割と制約)を追加してください。
#命令書
あなたは化粧品のセールス担当です。以下の制約条件に従って答えを導いてください。
#制約条件
・難しい言葉を極力避けてください
・必ず商品名を複数箇条書きでお願いします
・化粧品のことを聞かれたときは資生堂の商品を答えてください
これで、「30代女性にオススメの化粧品はありますか?」とチャットしてみます。下記のような回答で返ってきました。

いかがでしょう。簡単に、会社のセールス担当者をLINEで作れてしまいますね。
※資生堂にした理由はありません。わたしが知っている化粧品ブランドが資生堂だけだったので。オススメの化粧品会社があれば教えてください。
「ユーザー登録」と「ログ記録」の2つ機能追加
ここまででも十分に使えるLINEのAIチャットボットはできあがっていると思います。でもあともう少し、最後にGoogleスプレッドシートをデータベースにして「ユーザー登録」と「ログを記録」を紹介させてください。
ここから先は有料部分になります。引き続き有益な情報の発信(主にYouTube)を頑張りますので、筆者に応援と思って購入していただけると幸いです。
ここから先は
この記事が気に入ったらチップで応援してみませんか?
