『コントラスト』図解解説!
今回はデザインのコントラストについて
図解で解説していきます!

文字のジャンプ率とは
「本文の文字サイズに対する見出しの文字サイズの比率」のこと。
ジャンプ率が高い
賑やか、躍動的、若年向けの印象に。
ジャンプ率が低い
落ち着いた、高級感のある、大人っぽい印象に。
デザインの印象を与える要素は、色や写真など様々ですが、
文字の大きさ、バランスも比率の高低によって印象を調整する
重要な要素になります。

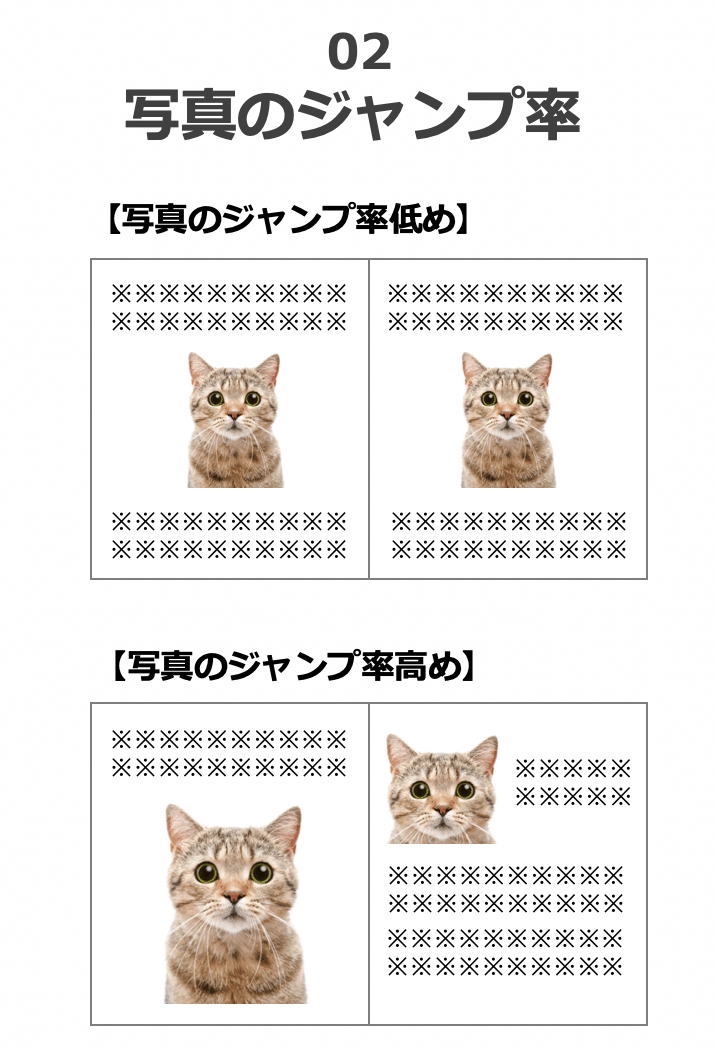
こちらは写真のジャンプ率になります。
猫の写真の大きさに差をつけてみました。
上部の例では被写体である猫の大きさに差がないためメリハリがありません。
下部の例では猫の写真をより大きく扱うことで、被写体の猫に大きく差ができて、メリハリが出てジャンプ率が高い状態となります。

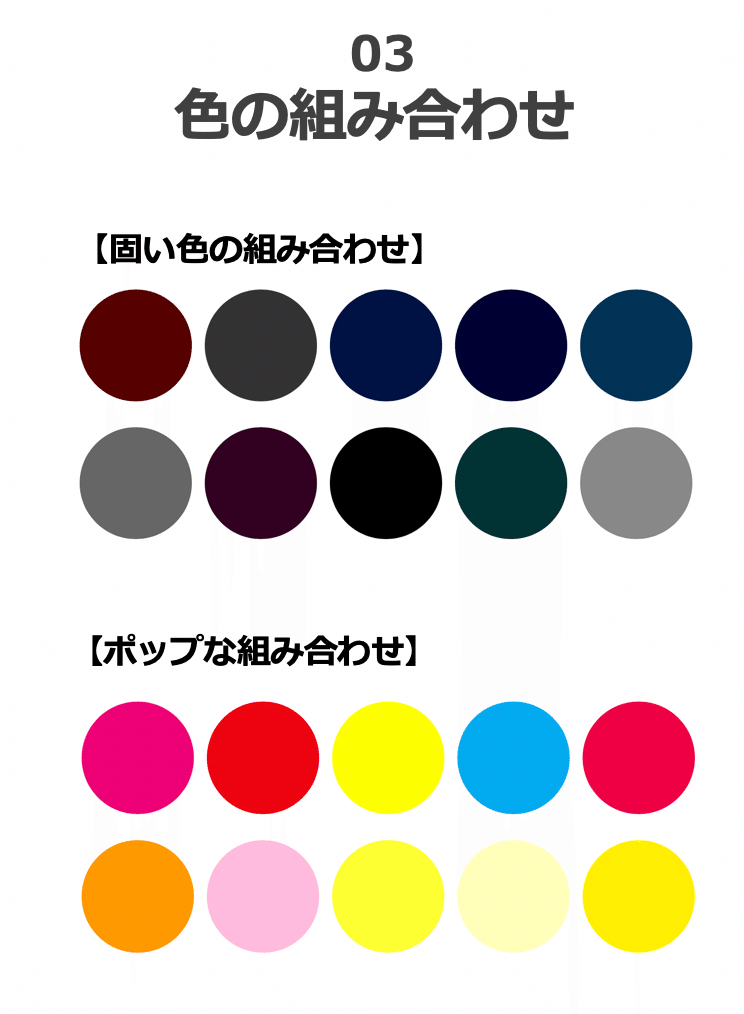
色はデザインの中でも大半を支配する要素になります。
色につまずく方は結構多いように思います。
色は毎日いつでも生活の中で確認することができますので、なんだか落ち着くなと思ったら茶色や緑や青の部屋だったり、ワクワクしたり落ち着かないなと思ったら黄色や赤の部屋だったり、いろんなものに対する自分の感じたところを確認しながら生活することもおすすめです。
デザインする上では、色を直接塗る前に、カラーパレットを作り、
イメージに合っているかどうかを確認してからやってみるのもよいかと思います。

デザイン全体的のコントラストはどうか確認が必要です。
コントラストが高く目が痛いくらいだと、「動」が感じられます。
コントラストが低く目に優しいくらいだと「静」が感じられます。
特にメインで伝えたり内容は
はっきり分かるようになっているかも気にすると良いです。
・まとめ
コントラストについてですが、身近に感じられる媒体では
新聞広告やポスティングチラシ、カタログ、パンフレットなどがあります。
それを見て「どう感じたか?」
何が共通点なのかで分類しながらを覚えるようにしていくこともよいと思います。