
画像が持つ効果とデザインについて
皆さん、こんにちは!
今回はデザインする上で重要な「画像が持つ効果」についての話です。
今回もバチャこみ!を例に考えていきましょう!
画像が持つ効果
無意識に知っている方も多いかもしれませんが、
写真やイラストなどの画像を使ったデザインは情報がユーザーに伝わりやすいです。
これは、画像優位性効果と呼ばれる現象が関係しています。
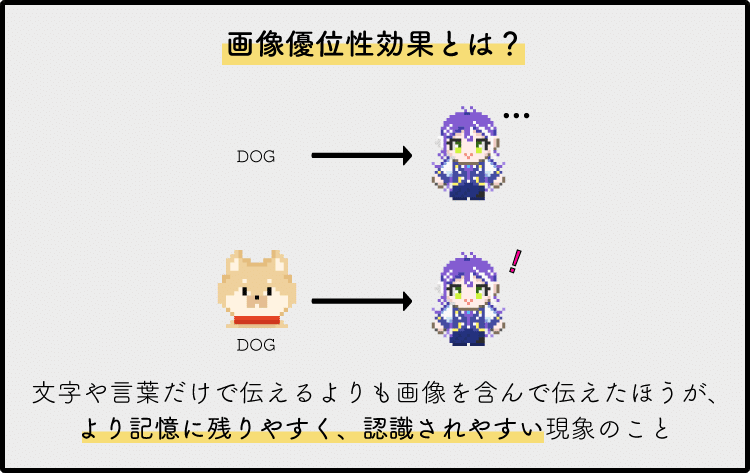
画像優位性効果とは?
文字や言葉だけで伝えるよりも画像を含んで伝えたほうが、
より記憶に残りやすく、認識されやすい現象のこと

デザインで使う際の注意点
情報が伝わりやすいからといって、すべてに画像を使用すると、
どこが重要な情報か分からず、逆に伝わりにくくなってしまいます。
まずは、以下の点に絞って使用してみるのが良いと思います。
①文字だけだと分かりにくい文章
②長くなってしまう文章
③必ず覚えていてほしい重要な内容
一番良いのは、何人かの人に実際に文章を見てもらい、
分かりにくいと言われた箇所で画像を使用することです。
バチャこみ!での使用例
実際にバチャこみ!内での使用例を見てみましょう!
バチャこみ!ではもらったギフトを換金することができるのですが、
換金のためには本人確認をしてもらう必要があります。
そして、換金のために必要な手順は、以下です。
①本人確認ページへのアクセス
②個人情報を入力する
③本人確認書類を提出する
もちろん上記の文章だけでも理解はしていただけるかと思いますが、
重要な内容なので、覚えてもらうためにも画像化してみましょう!

いかがでしょうか?
内容も手順も、より明確に皆様に伝わっているかと思います。
画像の使いどころは検討する必要がありますが、
日々ユーザーへの伝わりやすさを考える我々開発者にとって、
「画像優位性効果」は大事なポイントになるかと思います。
まずは、色んなサービスをユーザーとして使い、
どんなところに画像が使われているのか、
どんなところが分かりにくいと感じるのか、
という視点でどんどんインプットをしていきましょう!
