
「何を作るべきか」で悩んでいるサーバーサイドエンジニアに捧げる UX改善 という考え方
この記事は、NAVITIME JAPAN Advent Calendar 2021の 15日目の記事です。
はじめに
こんにちは、taito です。ナビタイムジャパンで地点検索基盤と UX デザイン周りのサポートを担当しています。
実は私は去年もアドベントカレンダーに参加させていただいていて、このときには UX デザイナーを名乗っていませんでした。
しかし最近、検索周りの課題が多様化、複雑化する中で、地点検索エンジニアとして検索技術だけではなく、利用するユーザーについてもっと学んだほうが良いのではないかと考えました。
その流れで UX の世界に飛び込み、 UX デザインや UX リサーチなるものを学び、最近では社内の UX 改善チームに所属し UX デザイナーを名乗りながら UX 改善サポート業務を行っています。
私自身はサーバーサイドで働いているため、はじめは UX と名の付くものとは全くの無縁だと思っていました。しかし、そんな自分が UX について学びはじめた結果、様々な課題に立ち向かえる力を得ることができました!
そんな自分の経験談から今回この記事を書き上げました。ぜひ最後までお付き合いいただければと思います。
背景
私は生粋のサーバーサイドエンジニアです。
大学では並列演算の研究。縁があり入社したナビタイムジャパンの新卒研修で HTML、CSS の研修は半べそをかきながらボタンの見た目を調整していました。そんなこんなで配属は社内 API 開発運用チーム、そこからやりたかった地点検索基盤チームへという経歴を持っています。
そんな私が今、 UX の勉強をしています。なぜでしょう?
ここで一つ皆さんに質問です。
「UX」という言葉にどんなイメージを持ってますでしょうか?
見た目の話
ボタンが小さいと押しにくい、文字は大きいほうがいい
色は見やすい色がいい
障害者にも使いやすい見た目を目指す
ユーザー体験だよね
フロントサイドがどのように情報を加工するか
このようなイメージから、
結論:サーバーサイドの自分にはできることはなさそう
と、考えた方とてもわかります!私もそうでした。
課題
ところで皆さんは、こんなモヤモヤを感じたことはありませんか?
機能を作っても作っても数値が良くなっている気がしない
この機能は誰の役に立つんだろうか?なんで作ってるんだっけ?
気がついたら使われない機能を作り出している
機能を作り上げるための技術は備わっている、けれども作り出すものがユーザーに対して自信が持てない不安な状態……。私もよく感じていました。
では何故こんなモヤモヤが発生するのか、ズバリ
「誰かが抱えている問題を解決するためにモノづくりをしているはずなのに、その誰かと問題がはっきりしていないから」
これが原因です。
実はこのモヤモヤは UX 改善を学ぶことで回避、軽減できるんです。
サーバーサイドエンジニアが UX を学ぶ理由
UX の世界ではユーザー中心設計という考え方を重要視しています。これは「ユーザー理解、課題の特定、解決法の設計、評価」の4ステップでユーザーの体験を良くしていこうというものです。
サーバーサイドエンジニアとして働いていると、ユーザーへ直接ものを届けることが少なく、前半2つの「ユーザー理解、課題の特定」の部分が手薄になってしまうことが多いと感じています。ここは端的にいえば「何を作るべきか」に当たる場所です。
私たちは「どう作るか」については既にプロですが、「何を作るべきか」という前提がぶれていると足元が不安定になります。その結果、例のモヤモヤ感につながっていきます。
「思っていたのと違う」と言われて手戻り
そう使われるなら、もっと良い方法が提案できたのに……
気がついたら超ニッチな人にしか使われない機能になってしまった
UX を学ぶことこんな課題にもアプローチできるようになり、より楽でより質の高いものを作り出すことができるようになります。
段々と、 UX の世界が魅力的に見えてきましたか?
そう思っていただけたみなさんに、UX 改善 について紹介したいと思います!
UX 改善とは?
UX 改善を 自分なりに一言でまとめてみたらこのようになりました。
UX リサーチで現状を把握し、 UX デザインを通して、 UX 向上を目指すこと
なにやら聞き慣れない言葉が並んでいますね……。
今回はこれをテーマとして、キーワードを抜き出しながら少しずつわかりやすい言葉に置き換えてながら説明していきたいと思います。
まず、全体的な見通しを絵にしてみました。
「何を作るべきか」にフォーカスしていることがこの絵からも伝わってくるかなと思います。

この UX 改善が実現するとどうなるかというと、以下のとおりです。
現状、誰のどんな課題が存在しているか把握できる
自分の作った機能によって確かにその課題が解決するという自信が持てる
サービスを利用したユーザーの満足度が向上する
夢のような話に見えますが、勘所を押さえられれば自分にもできましたので身構えなくても大丈夫だと思います。
キーワード
先程のテーマからキーワードを引き抜くと以下3つになります。
UX
UX デザイン
UX リサーチ
これから、この3つのキーワードに着目して一つづつ説明していきます!
UX(User eXperience)
まずはじめに UX というキーワードについてです。
よく、ユーザー体験やユーザー経験と訳されますがあまりに意味が広いので以下のように説明される事が多いです。
製品、システム、サービスを使用した時および/または、使用を予期したことに起因する人の知覚(認知)や反応
正直、この定義も広く合意されたものがないらしく今も発展中の様子ですが、いわゆる UX とはこれになります。少し文章が硬いのでこの定義を簡単に図にしたものがこちらです。

私が、社内で UX について説明する際によく使うスライドから引用しています。
左の人のようにサービスを使ったときに感じる「ワクワクする、面白い、使いづらい」のような感情や反応だけではなく、
右の人のようにサービスのことを考えているときに感じる「面白そう、便利そう、面倒だな」のような感情も含めた体験そのものが UX となります。
まとめると、ユーザーのサービスの使用前・中・後における、ポジティブ・ネガティブな感情もまとめて思ったこと全てが UX になります。
そのため、サービスの使用前はワクワクしてたけれど、実際に使ってみると思ったほどじゃないし、次使うときはちょっと億劫だな…… ということもあります。この場合、良い UX から残念ながら悪い UX に変わっていったことになります。このユーザーはきっともうこのサービスを利用することは無いでしょう。
このように、悪い UX は悪い結果を生み出します。ということで、ユーザーに気持ちよく使ってもらうためにも、売上に貢献するためにも UX を向上させようという目標を立てることができます。
さて、それでは最初に提示したテーマから UX の部分を簡単に書き換えてみることにします。「UX を向上させる」ということは、「うれしい(面白い、便利、の結果引き出される感情の総称)と感じる体験を増やすこと」と言い換えることができます。
つまり、こうなります。
UX リサーチで現状を把握し
UX デザイン通して
UX 向上を目指すこと
↓
UX リサーチで現状を把握し
UX デザイン通して
うれしいと感じる体験を増やすこと
UX デザイン
UX についてはなんとなくわかったところで、 UX デザインとは何でしょうか?私が UX について勉強する際に読んだ本からの引用です。
ユーザーがうれしいと感じる体験になるように、
製品やサービスを企画の段階から理想のユーザー体験(UX)を目標にして
デザインしていく取組みとその方法論を UX デザインと呼ぶ。
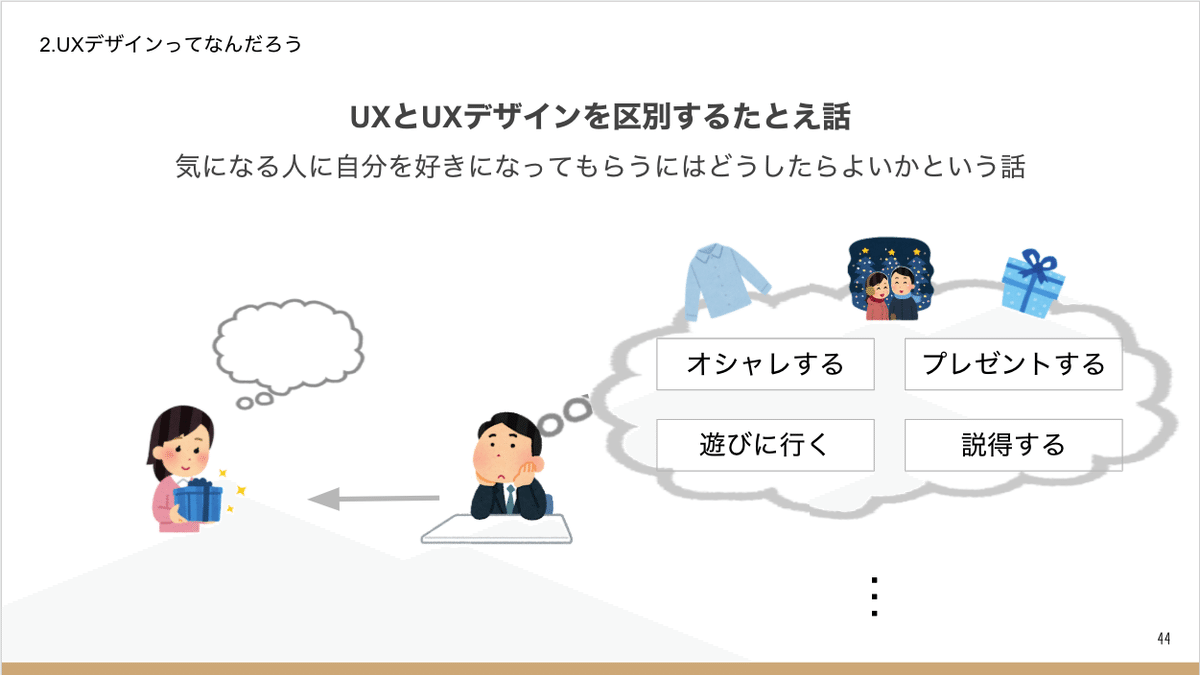
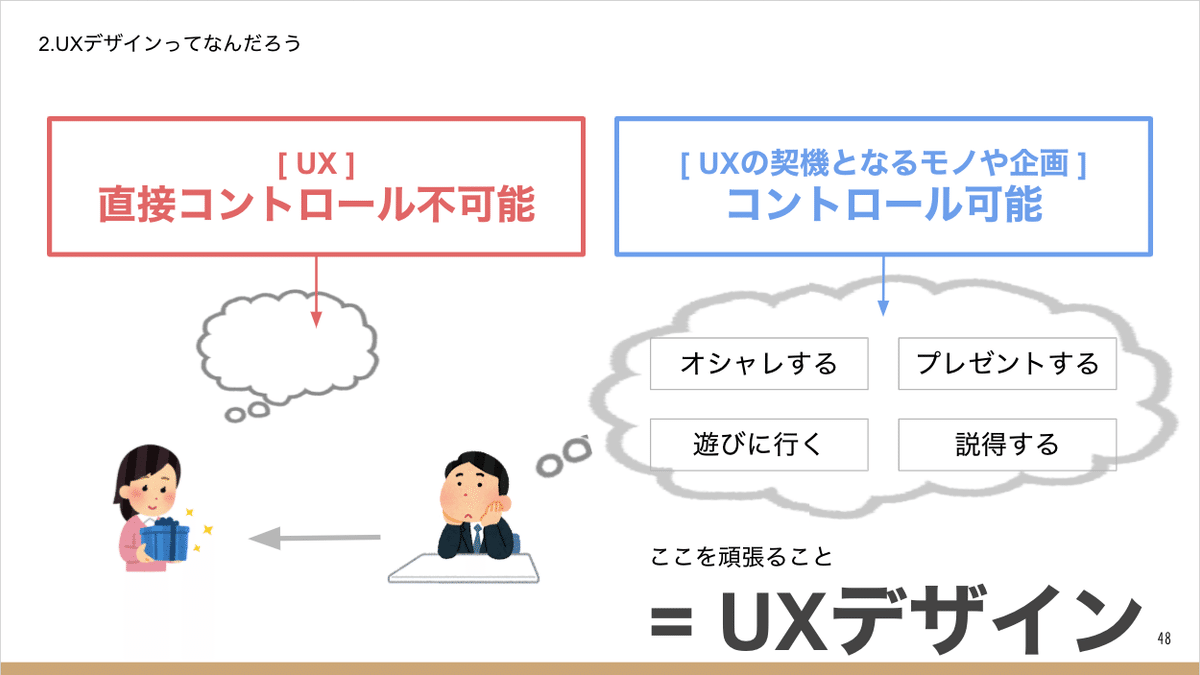
うれしいと感じる体験 = 目指すべき UX であることは先程説明したとおりです。でもこれってデザインなのか?と最初私も疑問を持ちました。 そこで、 UX と UX デザインの関係性をわかりやすくしてみました。

たとえ話として、自分には気になる人がいて、その人に自分を好きになってもらうにはどうすれば良いでしょうか。おしゃれをする、声をかける、自分を好きになるといいことがあるというプレゼンという手もある(?)かもしれません。
しかし、どんなに頑張っても『好き』になるというアクションは相手が主体なので、こちらで思うようにコントロールすることはできません。そのため、相手の感情を直接コントロールすることはできないですが、好きになってもらうための努力やアピールをすることを考えるかなと思います。

これがまさに UX と UX デザインの関係性となっていて、UX 自体はユーザーの感情なので直接コントロールはできません。しかし、UX の契機となるモノや挙動や気遣いはコントロールが可能となります。
なので、より良い UX を体験してもらうためにそうなるような状況を設計しようという考え方が UX デザインとなります。ある状態になるように狙って工夫をする = デザイン、と考えれば納得感がありますでしょうか?
気になっているあの子を振り向かせることが難しいように、ユーザーに対してより良い UX を体験してもらうこともまた簡単ではありません。しかし、UX デザインの手法を調べるとそのポイントがきれいにまとまっており、意識するだけで実現にぐっと近づけることができます。
さて、キーワードがまた一つ解決したので、書き換えてみます。
UX リサーチで現状を把握し
UX デザイン通して
うれしいと感じる体験を増やすこと
↓
UX リサーチで現状を把握し
うれしいと感じる体験が増えるように
状況を設計すること
UX リサーチ
それでは最後の一つである UX リサーチについても一緒に見ていきましょう。まずは以下の文をゆっくり読んでみてください。
「うれしいと感じる体験が増えるように、状況を設計すること」
これは今回のテーマから UX リサーチの部分を取り除いてみた文章です。これを読んで皆さんはどのように感じたでしょうか?
「このままでも UX 改善できそうじゃないか」と思ったそこのあなた、実は半分当たっていて行動することはできます。しかし、効率が悪かったりユーザーにきちんと届いているのか把握できないという問題が発生します。
UX リサーチを行わずに UX デザインを行うということは、気になるあの子に何でもかんでも思いつく限りプレゼントし、顔色すら見ていないことと同じことです。もちろん、まぐれヒットはありますが、プレゼント代はかさみますし、苦手なものであれば逆に嫌われてしまうというリスクもあります。
UX リサーチをしないことは機能追加時にテストを書かないことと似ています。今の所この表現はどこにも見たこと無いですが、サーバーサイドエンジニアの皆さんには1番伝わりやすい表現ではないでしょうか?
そんなコストとリスクを回避し、これだ!という状況を設計する(UX デザイン)ための準備を UX リサーチと呼びます。
UX リサーチは主に、想像から仮説を立てる、事実に基づいて仮説を強化し、分析して課題を発見するというフェーズで成り立っています。リサーチをしっかり行うと、 UX とその UX を引き起こした原因を結びつけることができます。その結果、課題に対して確信を持って望むことができるようになります。
最後のキーワードが揃ったので、全て書き換わることになります。
UX リサーチで現状を把握し
うれしいと感じる体験が増えるように
状況を設計すること
↓
これだ!という調査を行った上で
うれしいと感じる体験が増えるように
状況を設計すること
UX 改善 実践例
では、ここまでの内容を簡易的な実践例で見てみましょう!
地点検索機能(私の本業なので)を例にしてみます。シナリオとしては、「地点検索機能に悪い UX を引き起こしている原因があるようなので、UX リサーチで課題を見つけ、対処していきたいと考えている」とします。
まずはユーザーを注意深く観察し、仮説を立てます。(UX リサーチ開始)
「仮説)地点検索中にアプリを閉じた人は悪い UX を体験している。それは正しい地点を選べなかったためではないか。」

ここから動作ログや検索ログなどの事実に基づく情報を当てはめながら、仮説を強化します。
「入力、選択した後(事実)にアプリを閉じてることが多いぞ……更に詳細を見てみると同名の駅とバス停を選び間違えている(事実)。これが原因とみていいだろう。」

最後に、分析を行います。
「なるほど…… 今のアプリの見た目では駅とバス停が似たように表示されるため選び間違えを引き起こしやすい(分析した結果)」
このように分析を行うことができれば、 UX を悪化させている課題が浮き彫りになるため、 UX デザインでアプローチする段階となります。

「意図通り選べるように、アイコンを表示しよう!(UX デザイン)そうすれば良い体験になりそうだ(UX 向上)」
「今はアイコンを表示するために必要なデータが返却できていないので、追加できないか検討してみよう」
これが UX 改善の大まかな流れとなります。何のために作るのかをきちんと説明できる状態が整ったので、安心して新機能の提案や開発に臨むことができそうですね!
まとめ
ここでテーマをもう1度眺めてみたいと思います。
UX リサーチで現状を把握し
UX デザイン通して
UX 向上を目指すこと
↓
これだ!という調査を行った上で
うれしいと感じる体験が増えるように
状況を設計すること
さて全てが書き換わりましたが、「あれ?言われてみれば普段もやってるような気がするぞ?」と思った方がいるかも知れません。実は勉強し始めた頃の私も全く同じ感想でした。そして、一部事実でもあると思います。
普段、気にせず行っていることに実はかっこいい名前がついていることがあります。その場合、大抵更に良いやり方が提示されていることが多いのでぜひそちらを参考にしてみてください。今よりも楽に、質の良い方法が見つかるかもしれません。
他にも言われてみたらここが抜けているかも等の気づきがある場合は、その部分を重点に調べてみてください。その穴を UX 関連の知識で埋めるだけで今よりも格段に納得感をもって機能開発を進められるかもしれません。
色々と書いてきましたが、以下を意識しながら普段の開発を行うだけで
ポイントを抑える
知りたいことをきちんと決めてみる
仮説を裏付けする証拠を探してみる
結果どのような UX になるのかを考えながら解決法を検討する
簡単なことを、できる範囲で調べてみる
意外と既に手元にある情報だけでもできることがある
自分一人で時間を決めてやってみる
結果をみんなで眺めてみる
こんなことが気になって、こうやって調べてみて、こうだったんです、とチームに共有する
新しい視点が入ることでよりよい手が見つかる事がある
ウケが良ければ何ができるだろうかみんなで考えてみる
(UX デザインや実際に開発へ)
詳しくは
ということでここまで書いてきましたが、UX 改善について全てを書くには余白が足りない(note は無限ですが)ので、詳しくは専門書等に譲りたいと思います。巻末に初心者向けのおすすめな参考書を掲載していますので、ぜひ参考にしてください。
まずはとりあえずやってみるという精神が良いと思います。完璧を求めるとコストが掛かり過ぎすぎてしまうため、最初は簡単に通してみるだけでも得られるものがあると思います。その結果、旨味を知ったときには更に UX リサーチ、UX デザインの勉強を始めているはずです。
さいごに
まずは皆さんここまで付き合っていただきありがとうございました。 UX に興味を持っていただけたり、最初のモヤモヤが少しでも晴れたり、新しい発見やなにかの助けになれば幸いです。
今回はサーバーサイド UX を改善するという視点でまとめてみましたが、UX デザインの奥深さはまだまだこんなものではありません。自分も現在進行系で勉強を続けていますが、やっと全体像がみえてきたような気が……という状態です。
(そもそも UX 改善の1フェーズに UX デザインと組み込んでしまったがよかっただろうか?ユーザーフォーカスデザインとか、デザインスプリントのほうが自己流の UX 改善の話よりもいいんじゃなかろうか etc.)
とにかく、UX 改善はこれという答えはありません。途中でも書いたとおり、とりあえず細かいことは気にせずにやってみるが良いと思います。やっていくうちにそのうち段々と良くなっていきますので大丈夫です。
UX というものは「何を作るべきか」に直結するものであり、良い体験を目指してモノづくりを続けていく自分たちを導くコンパスとなってくれる重要な考え方です。迷子になりそうなときはぜひこの UX 改善というツールを取り出してみてください。
参考資料
自分がこの記事のために取り出した資料を、一部ですがここにまとめておきます。
「はじめてのUXリサーチ ユーザーとともに価値あるサービスを作り続けるために」
とりあえずリサーチをやってみようという人にはピッタリの本です。
「UX デザインの教科書」
UX について幅広くまとまっている本です。
さらに体系立てて幅広く学びたい方におすすめです。
