
妄想ウェブサイト#1 BLOCK HOUSE
ナツデザインではデザインのサンプルとして、様々な架空の企業やサービスのWebサイトを制作・公開しております。今週から「妄想ウェブサイト」シリーズと題して、1本ずつ「どんな妄想(設定)から生まれたサイトなのか」「制作のこだわりポイント」などご紹介していきたいと思います。記念すべき第1回目は、架空のコンパクト住宅シリーズBLOCK HOUSEのWebサイトです。
サイトURL→https://natsudesign.main.jp/block-house/

今回のサイトの設定
「3種類の部屋パーツと、ウッドデッキやウォシュレットなど豊富なオプションパーツを組み合わせて、あなただけの家をカスタマイズできる新しい住宅シリーズのサイト」という妄想設定で作りました。
YouTubeで海外の小さい住宅のデザインを見て、このくらいの面積でも結構快適に生活できるのではないか/国内でもこうした面積も値段も必要な分だけの物件がないかなあと思ったことが制作のきっかけです。
小さくても住みよい家を作るためには、浴室やキッチンなど普通サイズの物件と同じ設備を置くスペースを、限られた面積の中でどうにかして工面しなければなりません。
海外の小さな住宅ではシャワーをバスタブの上に設置してみたり、ロフトを立派な寝室の1つとして扱ってみたりと、どれもその手があったかと思うようなスペースを省く工夫があります。広さという縛りがあるからこその美しさは、お弁当にも似ています。
デザインのポイント
BLOCK HOUSEという名前の通り、大きめの四角いパネルをブロックのように積み上げたデザインにしました。真っ直ぐ平積みするもよし、トリッキーな互い違い組みにしてみるのもよし。シンプルだからこそ使い方が無限にあるのがパネルの楽しいところです。

色は最近流行りのアースカラー(土や植物など自然を思わせる色)でまとめました。アウトドア用品などでよく見かける色のトーンです。

配色は気を抜くと好きな色の中だけで永遠にぐるぐるしてしまうこともあるので、いつもと違う色にしたい…と思った時にはAdobe Colorの「トレンド」機能からヒントを得ています。世界中のオシャレ配色がグラフィックやファッションなどジャンル別に紹介されていて、作りたいものに合った色を簡単に見つけられます。
他の人の目を借りることで、自分の中にはない発想に出会えます。煮詰まった時に見ると気持ちが楽になる、おすすめのサイトです。
おまけ
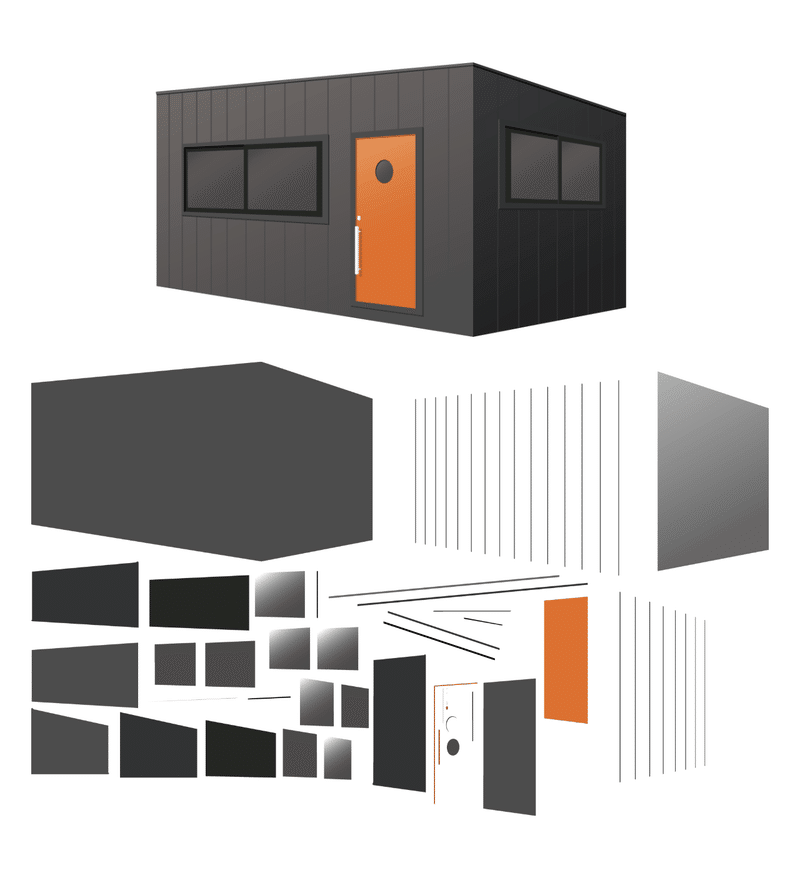
サイト内の住宅CGは3Dソフトは使わず、Illustratorによる2Dイラストで表現してみました。立体的に見える部分も実はたくさんの平面を重ねて作っています。

次回は代表の出身地、八王子の新しい名産品パッションフルーツを使った架空のカフェのWebサイトをご紹介します。
