
【デザイナーのためのUGUI】Animation機能と裏技3選
GUIデザイナーがUnityでUI実装するときに覚えたいけど覚えてられないジレンマから解放するためにカンペにしていくシリーズ初級編(`・ω・´)
余計な説明は省いて必要最低限だけ書いていくよ!
本日はAnimation機能の準備と、裏技3つをご紹介⭐
```
※ご注意
登場するショートカットはWindowsのものになっていますので、
Macの方は、置き換えて読むorショートカット登録するで対応してください…!
```
Animation機能の準備8ステップ
※玄人はスルー推奨。
①Animationウィンドウを出します。
Animation ウィンドウがあるところ:Window > Animation > Animation
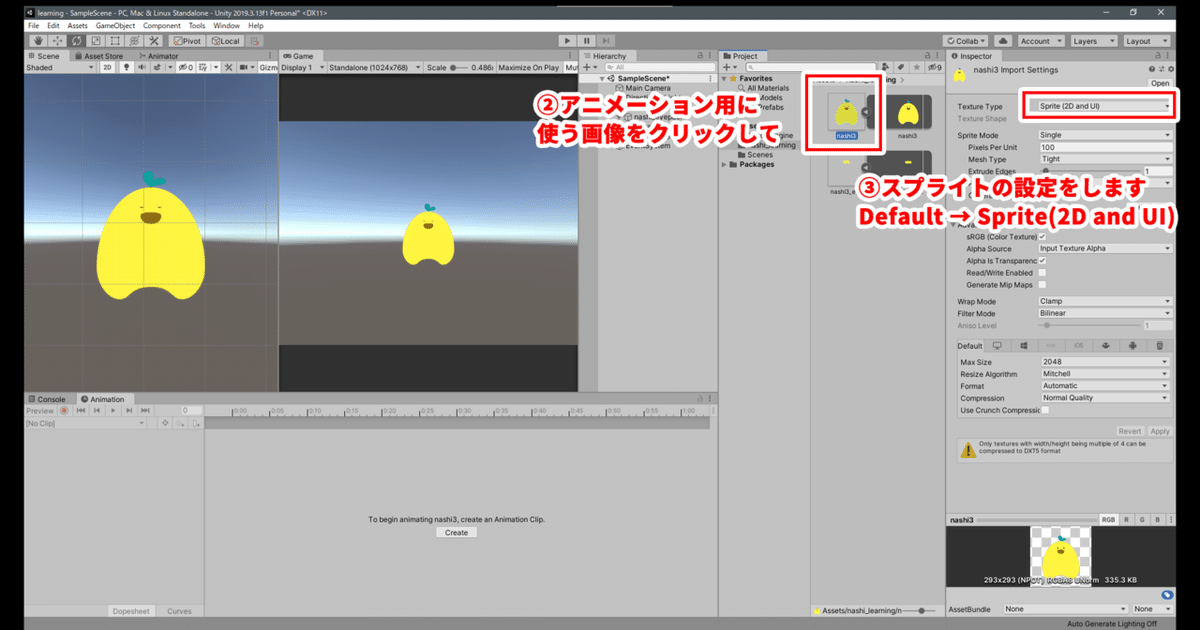
②アニメーション用に使う画像をクリックして
③スプライト(Sprite)の設定を Sprite(2D and UI)に変更
※Unityのバージョンによってはこの工程を省きます。
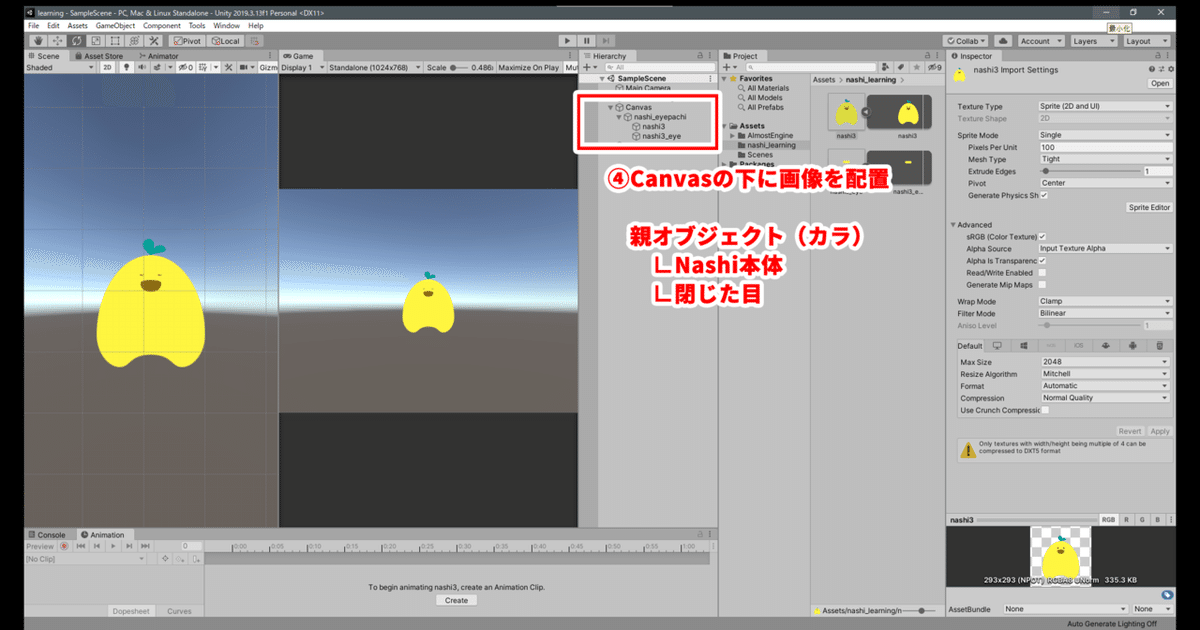
④Canvasの下に画像を配置します。
カラの親オブジェクトの下に、子オブジェクト(画像)を配置するのを推奨します。※これ以下の説明もこれが元なっています
⑤親オブジェクトには「Animation」のComponent
⑥子オブジェクトには「Image」のComponent
をそれぞれセットして画像をくっつけよう。
Add Componentというところから「Animation」「Image」を検索してね。
⑦アニメーションファイル「.anim」を作成
「Animation」ウィンドウの「Create」から作れます
⑧作った「.anim」を親オブジェクトにセット
以上で、準備完了です。お疲れさまでした♬
✨ここから本編!!(どーん)✨
裏技1. オブジェクトの名前を変えたい
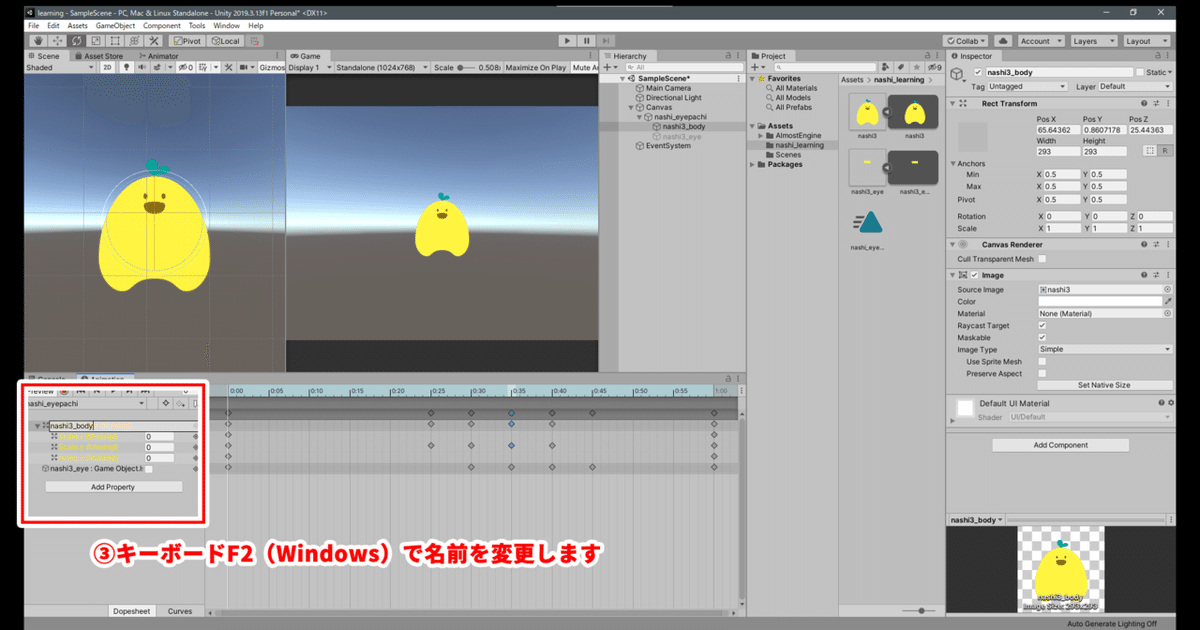
①Animation作成後にオブジェクト名を変えると、
②アニメーションのリンクが切れて動かなくなります
ので、ちょっと手直しが必要です。
そんなときは、
③リンク切れの黄色文字をクリックして 「F2」でリネーム
Windowsの方は、標準でリネーム用のショートカットキーになっています。(Unity以外でも使えます!)
Macの方はリネーム用のショートカットーキーを登録して試してみてください。
3/22 追記:Mac版の情報提供いただきました!ありがとうございます!!
案山子ワークス @kakashiworks 様より
----------------------------
Mac版ではMissingになったプロパティをクリック一発でリネーム出来る仕様になってました(2019.4と2020.3で確認)

④F2で名前を変更したら、再リンク完了。
metaファイルも同期したままなので、作ったアニメーションがそのまま動きます。
裏技2.親オブジェクトを変更したい
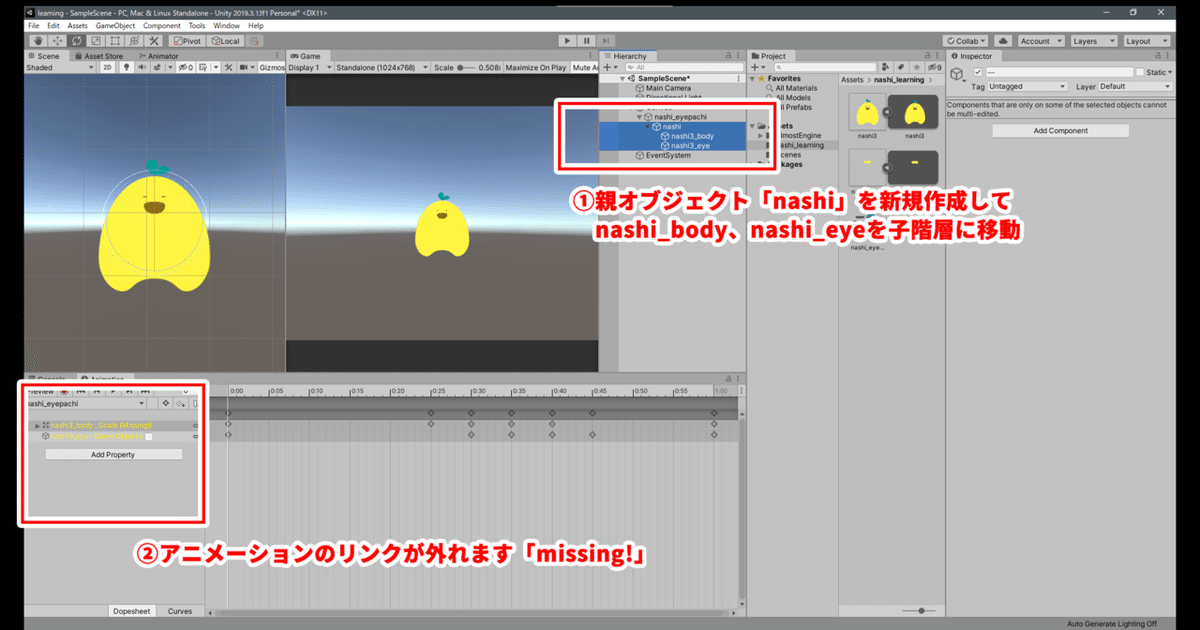
①Animation作成後に階層を変更すると、
②同じくアニメーションのリンクが切れて動かなくなります。
ので、こちらも手直しが必要です。
リネームと同じく、
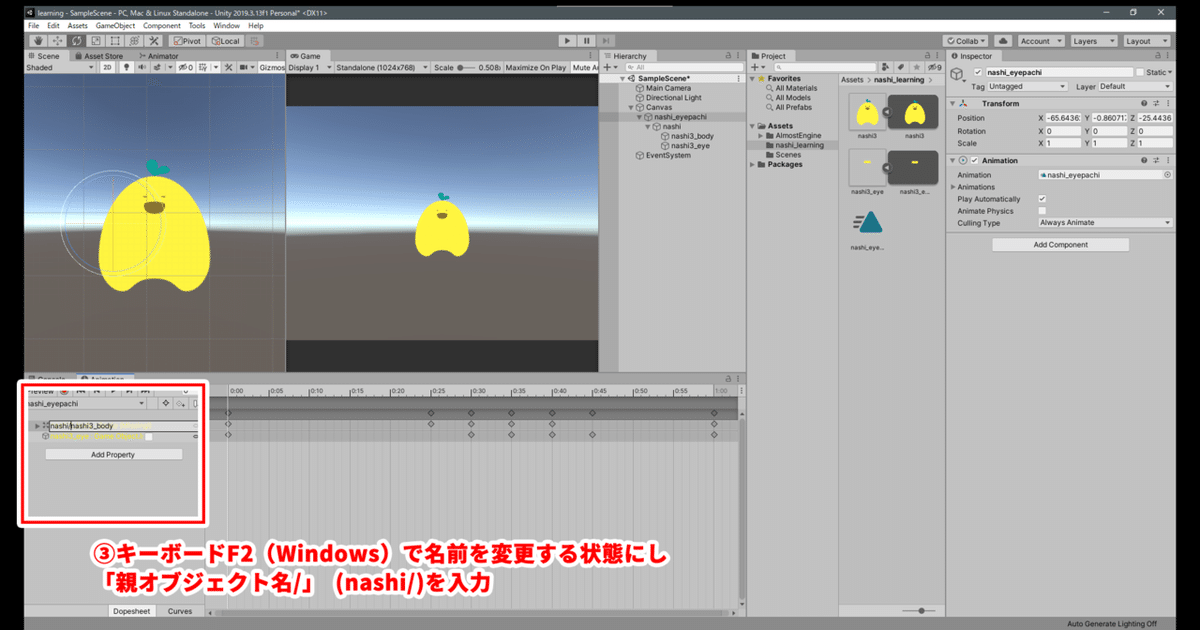
③リンク切れの黄色文字をクリックして「F2」(Win)。
オブジェクト名の前に、「親オブジェクト名/(バックスラッシュ)」を書き込みます。
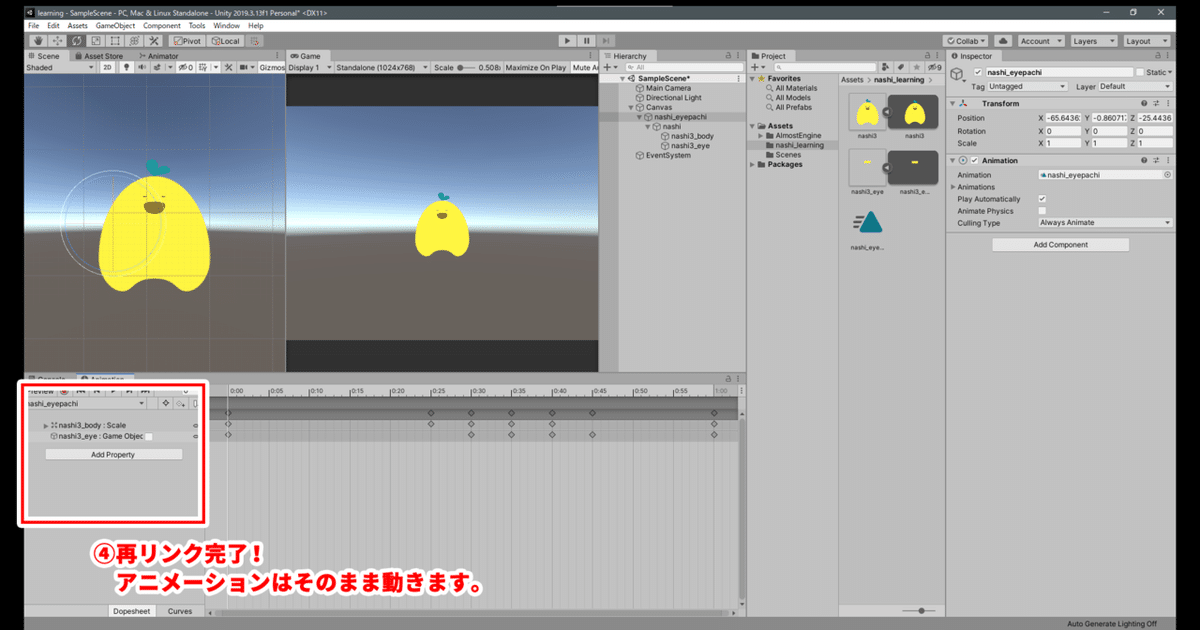
④名前を書きくわえたら、再リンク完了。
同じくmetaファイルも同期したまま、問題なくアニメーションが動きます。
裏技3.アニメーションをコピーしたい
差分を作って見比べたいときなどに便利な方法。
タイムラインをコピペできます。
①先ず、コピー先のアニメーションファイル(.anim)を新規作成。
コピーしたいタイムラインを
②「Shift+クリック」で選択して「Ctlr+C」でコピー。
※Macの方はショートカットを置き換えてください
③新しく作成したアニメーションを選択して「Ctrl+V」でぺースト。
親階層にあるAnimationコンポーネントを付け替えれば、動きます。
以上、3つの裏技でした。Unityさんはまだまだ隠しコマンドがありそうなので、今後も見つけたらまとめていきますよ~。
それではまた、今度!
この記事良かった!
デザイナー向けGUIシリーズをまた見たい!と思った方は
ぜひ、スキ❤していってくださいね(´∇`人)✨
Twitterフォローもお待ちしています♬
この記事が気に入ったらサポートをしてみませんか?
