
JimdoのホームページにGoogleマップを埋め込む(基本編)
実店舗を運営する人がホームページを作成・運用する目的(ゴール)のひとつは、新規のお客さんに来店してもらうことです。お客さんが来店しやすいようにホームページ内に「地図」を表示します。
ホームページに地図を掲載していない皆さん、「来店予約のお客さんから直前に電話がかかってきて道案内をしていたら準備がバタついてしまった」、「お客さんが道に迷って遅れて来られたので施術時間を短縮することになった」という経験がありませんか?そんな方は、今すぐGoogleマップを埋め込みして店舗所在地を分かりやすく表示しましょう。
Jimdoでは標準機能の中に「Googleマップ」があります。店舗住所を記入して検索ボタンを押すだけで、簡単に自店舗の地図を表示したGoogleマップを埋め込むことができます。
GoogleマップをJimdoのホームページに埋め込む方法(基本編)
ここではJimdoの機能を使って、JimdoのホームページにGoogleマップを埋め込む方法を説明します。
①Googleマップを埋め込みたい場所にカーソルを持っていき、【+ コンテンツ追加】をクリック

▼
②コンテンツ一覧の下に表示される青いバー【・・・その他のコンテンツ&アドオン】をクリック

▼
③その他コンテンツ内の左上にある【Googleマップ】を選択してクリック

▼
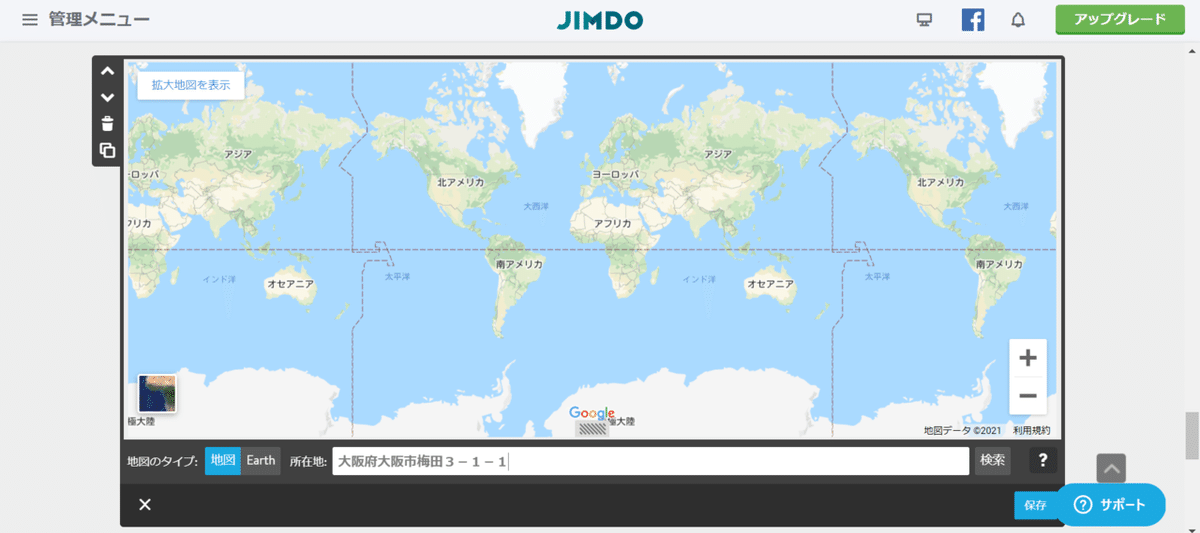
④世界地図が表示されたら、その下の「所在地」欄に店舗の所在地を記入

▼
⑤ここでは例として「大阪市北区梅田3-1-1」(JR大阪駅の所在地です)を所在地欄に記入して、右下の「検索」ボタンをクリック

▼
⑥大阪市北区梅田3-1-1(JR大阪駅)を中心に地図が表示されます

⑦最後に右下「保存」ボタンを押して完成

無事にGoogleマップを埋め込むことができました!
Jimdoさん公式の解説はこちら。すごく分かりやすいです。
ジンドゥーハウツー「ジンドゥーでGoogleマップを表示させよう」
https://portal-jp.jimdo.com/how-to-use-google-map/
町名番地でなく、施設名で表示させることもできる。
所在地欄には「大阪府大阪市北区梅田3-1-1」と町名番地を記入するのが基本ですが、Googleマップに登録されている施設名・建物名・店舗名で検索して表示することもできます。
※別の場所が表示されてしまうミス(不具合?)がたまに発生するので僕はあまり使わないようにしています。
例:「大阪駅」で検索してGoogleマップの地図を表示
左上の住所は同じですが、赤いバルーンが指している地図上の場所が少し違います。「大阪市北区梅田3-1-1」は大阪駅の敷地全体を含むようですね。「大阪駅」で検索すると大阪駅建物のど真ん中を指しています。

例:「箕面駅」で検索してGoogleマップの地図を表示

隠れ家サロンや自宅サロンなど住所詳細をネット上に一般公開したくない場合は、Googleマップの機能で住所を書かないようにしてください。
例えば、ホームページやSNSには「箕面駅から東へ徒歩5分。所在地詳細はご予約後に個別にメールでお伝えします」と駅や市役所など目印となる公共の建物の地図を表示しておく、という方法で対応します。
Googleマップで最寄り駅(上記の場合は、箕面駅)を表示すれば、来店者におおよその位置が分かるので親切です。
例:「どんぐり公園」で検索してGoogleマップの地図を表示

例:「あべのハルカス」で検索してGoogleマップの地図を表示

Jimdoの機能「Googleマップ」を使用せずにグーグルマップを埋め込む方法もあります
ここからは応用編です。
グーグルマップ側で提供されている「地図を埋め込む」機能でiframeのコードを取得して、Jimdoの「ウィジェット/HTML」にそのコードを埋め込むことでオリジナルの地図をJimdoのホームページに埋め込む方法です。
IFRAME(アイフレーム)とは:
IFRAMEは Inline FRAME (インラインフレーム)の略です。 Inline FRAMEとは、文書内に場所(フレーム)を設け、そこにさらに別の文書などのコンテンツを入れて配置できるタグのことです。
参考:IFRAMEの用語説明|ferret
https://ferret-plus.com/words/910
Jimdoの「Googleマップ」でできないことはGoogleマップ側の機能を使って解決する
Jimdo側の「Googleマップ」機能でできないこと(かつてはできたこと)が、グーグルマップコンテンツの仕様変更によって一部できなくなってしまったのですが、グーグルマップ側の「地図を埋め込む」機能を使えば解決することができます。
Googleマップコンテンツの仕様変更により、コンテンツ編集画面で、以下の設定項目がなくなりました。
・尺度調整
・地図の種類
・スケール
・リスト(ストリートビューの人型アイコン)
・行き先までのルート
・地図の高さ
・複数の目的地設定
引用:ジンドゥーハウツー「ジンドゥーでGoogleマップを表示させよう」
https://portal-jp.jimdo.com/how-to-use-google-map/
ぼくは通常、Jimdoの機能「Googleマップ」で埋め込みをしますが、ごくたまに、思い通りに表示できないことがあります。おそらく僕の知識不足が原因だと思うのですが、どうしても解決できないときは、グーグルマップ側の「地図を埋め込む」機能で解決しています。
詳しくは、応用編で書きます。
ストアカでJimdoのホームページ作成講座をやっています。
+ + + + + おすすめのJimdo本 + + + + +
いちばんやさしいJimdoの教本 人気講師が教える本格ホームページの作り方 「いちばんやさしい教本」
以前、Jimdoのホームページ講座を開催した際に、講座後の自己学習のためにお配りした本です。とても分かりやすく書いてあるので受講者さん(全員初心者)からも評判でした。「この本を知っていれば(僕の開催した)講座を受ける必要はなかったです」という貴重な受講者コメントをいただきました。泣きたいです。ありがとうございました。
ジンドゥークリエイター 仕事の現場で使える! カスタマイズとデザイン教科書 (Webデザイナー養成講座)
僕がとてもお世話になった教科書です。著者の服部先生は神です。ジンドゥークリエイターを活用したWebデザイナーを目指す方には必須です。Jimdoの標準機能を十分にマスターした上で、CSS・htmlをある程度理解してからでないとちょっと難しいかもしれません。ジンドゥーの標準機能では不足を感じるようになったら、ぜひカスタマイズにチャレンジしてみてください。
以下の6冊は、いずれもJimdoに精通した先生方の書籍です。どれも分かりやすく初心者向けに書かれています。順不同です。肌にあうものを選択してマスターしてください。
今すぐ使えるかんたん ジンドゥー Jimdo 無料で作るホームページ[改訂5版]
10日で作るかっこいいホームページ Jimdoデザインブック 改訂新版
小さなお店&会社のホームページ Jimdo入門
見た目にこだわる Jimdo入門 Kindle版
はじめてのホームページらくらく作成ガイド〈改訂版〉: 15分×7日間 無料でできる
今すぐ使えるかんたん ぜったいデキます! ホームページ作成 超入門
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
