
BASEがFigmaの最前線でサバイブするための社内ワークショップ「Figma合宿」を解説 - 大デザナレ展2023にて登壇・発表しました!
こんにちは!BASE株式会社 UI/UXデザイナーのmunechikaです。
みなさん、「Figma」使いこなしていますか?
私はBASEに入社して初めてFigmaに触れたバリバリのFigma初心者なのですが、先日開催されたVivivit社主催の「大デザナレ展2023」に、弊社のFigmaマスターとも呼ばれる渡邊と一緒に表題のテーマで登壇し、弊社のFigma活用の取り組みについて発表しました!
今日は登壇でお話しした内容を、あらためてnoteにまとめて紹介します。
・Figmaを導入したものの、チーム内の浸透に苦戦している方
・Figmaでチームワークを強化したい方
に役立つヒントがあるかもしれません。ぜひ最後までご覧ください!
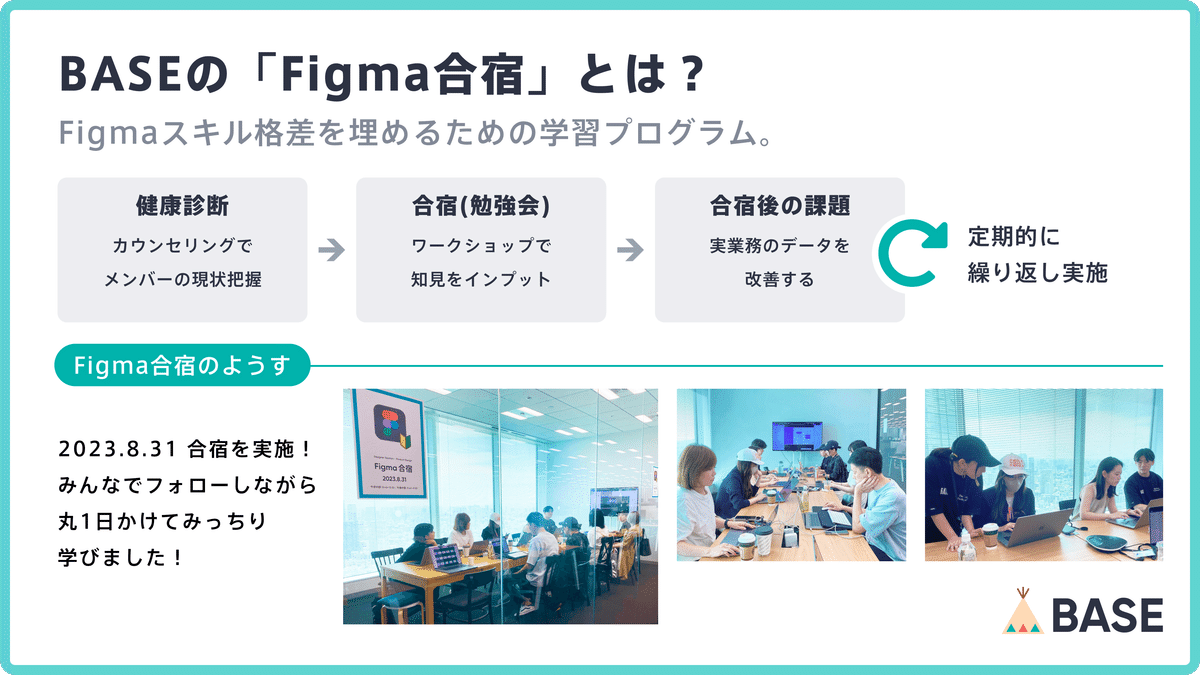
Figmaの最前線でサバイブするための社内ワークショップとは?
BASEでは2023年7月よりProduct Design組織に所属するデザイナーが主体となり「Figma合宿」という取り組みを始めました。
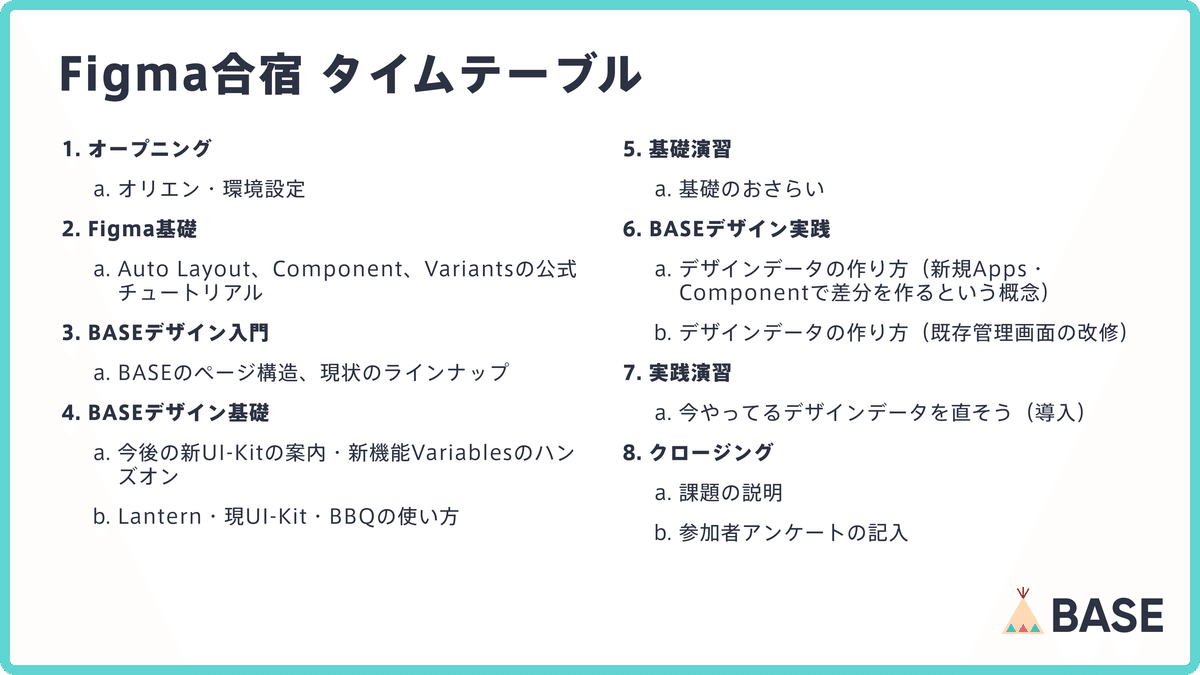
「Figma合宿」ではデザイナーが一同に集結し、丸1日かけて、Figmaの基礎機能・BASEのデザインガイドラインの構造についての学習と、実践的なワークショップを行います。
参加者には課題が与えられ、実業務で触っているFigmaのデザインデータを改善することで、学習した内容の定着を目指します。


Figmaの特性を理解し、チームのデザイン力を上げる
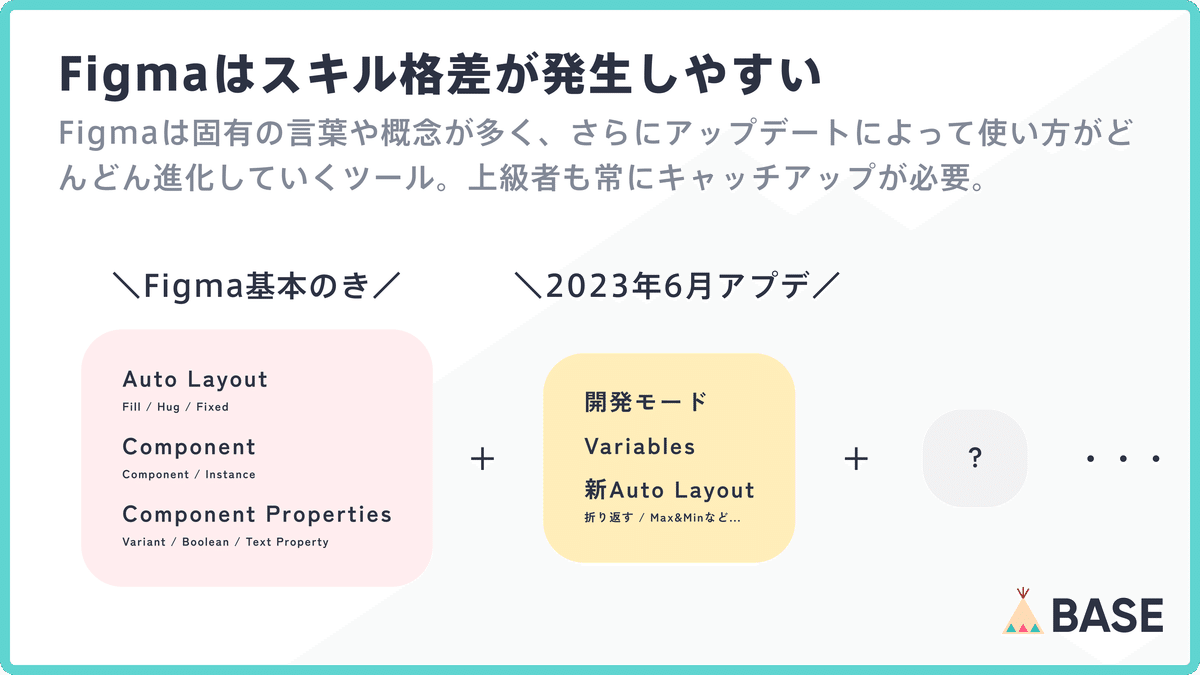
Figmaは継続的な学習とチームでのフォローアップが必要不可欠
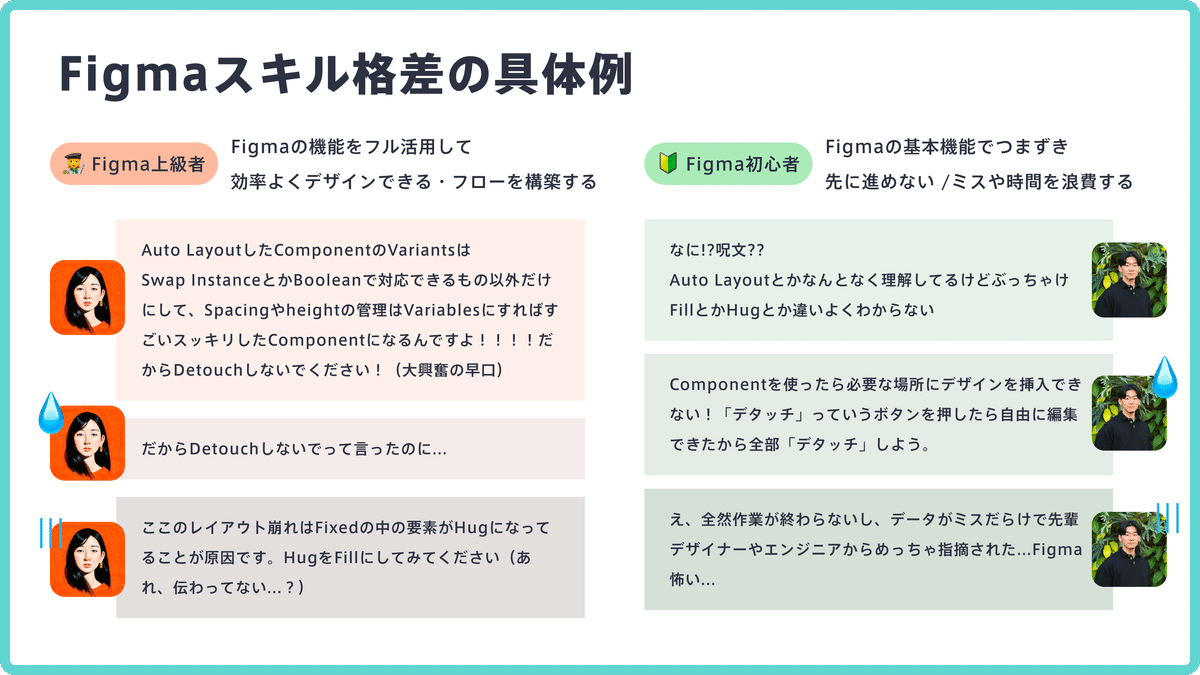
Figma最大の特徴は、早いスパンで機能改善が行われ、どんどん便利に進化していくこと。しかし、それは基本機能を完全に理解したうえで継続的に学習し続けないと、使用者間でスキル格差が生じてしまいやすいという問題も抱えています。
特にFigmaは「基本機能」にも独自概念や固有用語が多いです。基本機能を全て説明できる人も、なかなかいないのではないでしょうか。

継続的に学習し続ける必要がある
よって、Figmaの学習意欲が高く使いこなしている「Figma上級者」と、Figmaを触って間もない人あるいは継続学習ができなかった「Figma初心者」の間には大きな認識の差が生まれてしまいやすいと言えます。
BASEでも実際に下記のような事象が発生し、便利なはずのFigmaがコミュニケーショントラブルの要因になったり、安全な業務遂行の妨げになってしまうことがありました。

カウンセリングでチームの状態を把握→チームワークに必要なFigmaのスキルを言語化し、学びの基準を作ろう
そんなスキルの格差を埋めるためにBASEが始めた取り組みが「Figma合宿」なのですが、合宿の開催にあたってはまずチームの全員に「Figma健康診断」としてカウンセリングを実施。チームメンバーの習熟度をデータチェックと対面ヒアリングで把握しました。
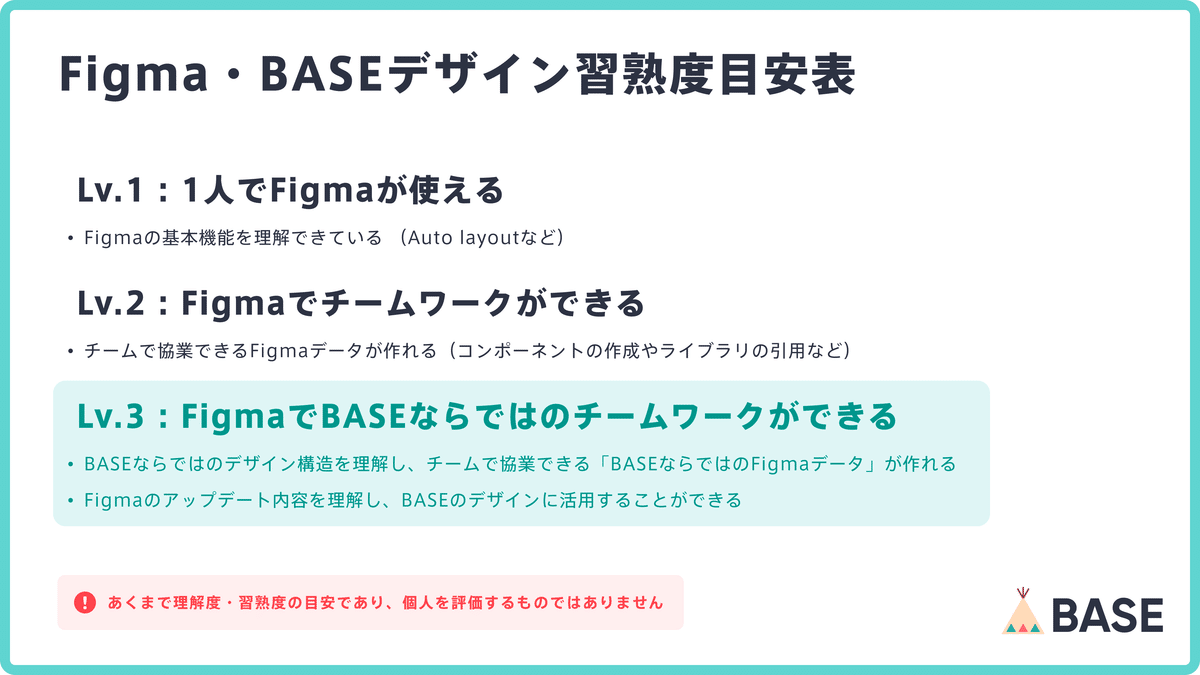
カウンセリングで特に初心者メンバーがつまづいているポイントとFigma公式チュートリアルで解説されている内容をもとに「Figma・BASEデザイン習熟度目安表」を作成。

上記のようにFigmaの基本機能を理解した状態をLv.1、BASE独自のチームワークができる状態をLv.3と定義し、デザイナー全員をLv.3にすることを目指して「Figma合宿」の学習カリキュラムを設計しました。

このチュートリアルだけでも2時間くらいかかります。
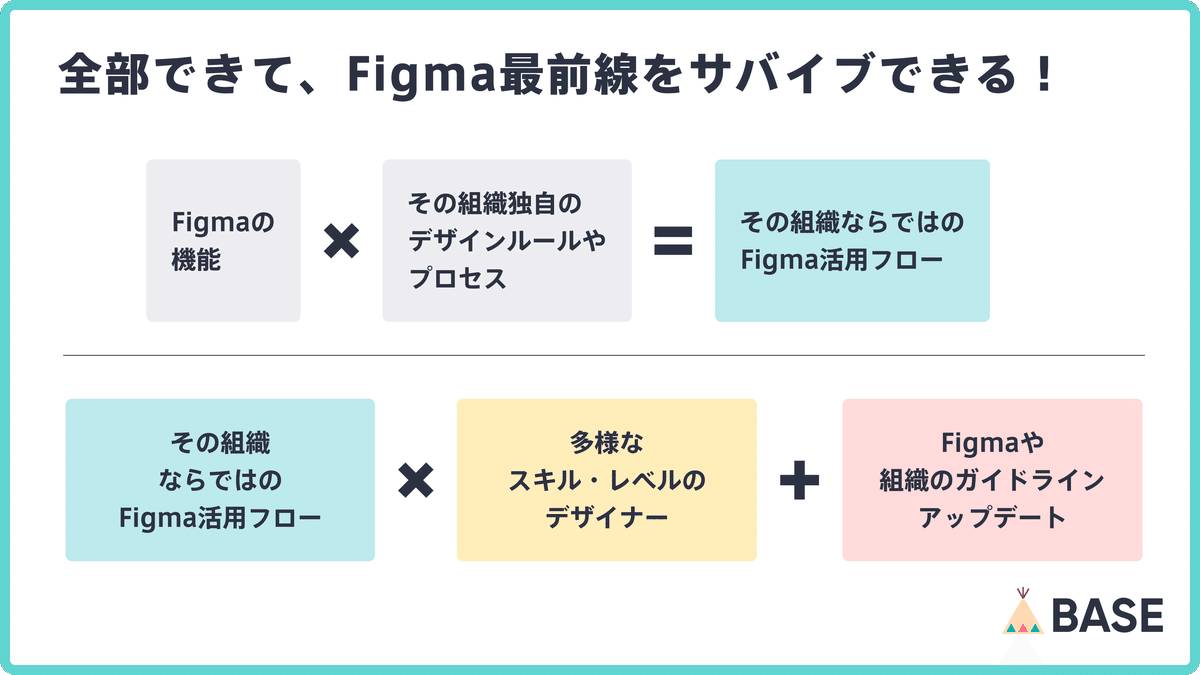
重要なのはLv.3 (その組織ならではのFigma活用フローを理解してチームワークできる状態)の状態までを明文化し、定義することです。
多くの組織では、その組織独自のデザインプロセスやガイドラインがあるはずです。
Figmaだけでも学習することが非常に多いですが、その組織の「やり方」まで身につけなければ、その組織で安全な業務遂行ができるとはいえません。
「Figma最前線をサバイブする」ためにはFigmaの基本機能の理解と継続学習に加え、その組織のやり方を様々なデザイナーが理解できるようフォローをし続ける必要があると考えています。
チーム全員でFigmaスキルをフォローアップする意義とは
Figmaで業務を効率化することは、デザイナーの価値や可能性を高めることにつながる
これまで「Figma合宿」の必要性と、実際に行ったことを説明しましたが、お分かりの通り、準備にも開催にもそれなりの工数とパワーがかかります。
デザインプロセスのルール作りや、習熟度の目安表を作るだけでも多くの関係者を巻き込み、それぞれの認識を言語化していく作業が必要になります。
しかし、私たちは下記3つのポイントから、工数をかけてでも「Figma合宿」をチームの継続的な取り組みとしておこなう価値があると考えています。
・デザイナー全員がFigmaの基本機能〜最新機能を理解することで、デザイン開発のプロセスやクオリティを常に効率化・最大化できる
・安全な業務遂行のために必要な知見・スキルを目安表として可視化し、チーム全員で同じ基準を目指すことで、わからないことを素直に質問できる・悩んでいる人を見つけてフォローできる、心理的安全が保たれたチーム環境をつくることができる
・デザイン作業にかける時間を減らし、多様なスキルやバックホーンを持つデザイナーが新たなチャレンジを行う時間・心の余裕を創出することができる
Figmaの機能理解やアップデートのキャッチアップを個人に任せると、チーム内でのFigmaのスキル格差は次第に開いていくでしょう。
そして上級者から初級者にレクチャーを行ったとしても、Figmaのスキル格差が既についてしまっている状態だと、上級者の話す内容が初心者にとって呪文のように聞こえてしまい、根本解決に至らないこともあり得るのです。
「Figmaの最前線でサバイブできる」くらいFigmaを組織で有効活用するためには、Figmaの機能を理解することやその組織デザインプロセスを整備するだけでは不十分で、多様なスキル・レベルのデザイナーが使いこなせるよう丁寧にフォローアップし続けることが重要です。

まとめ
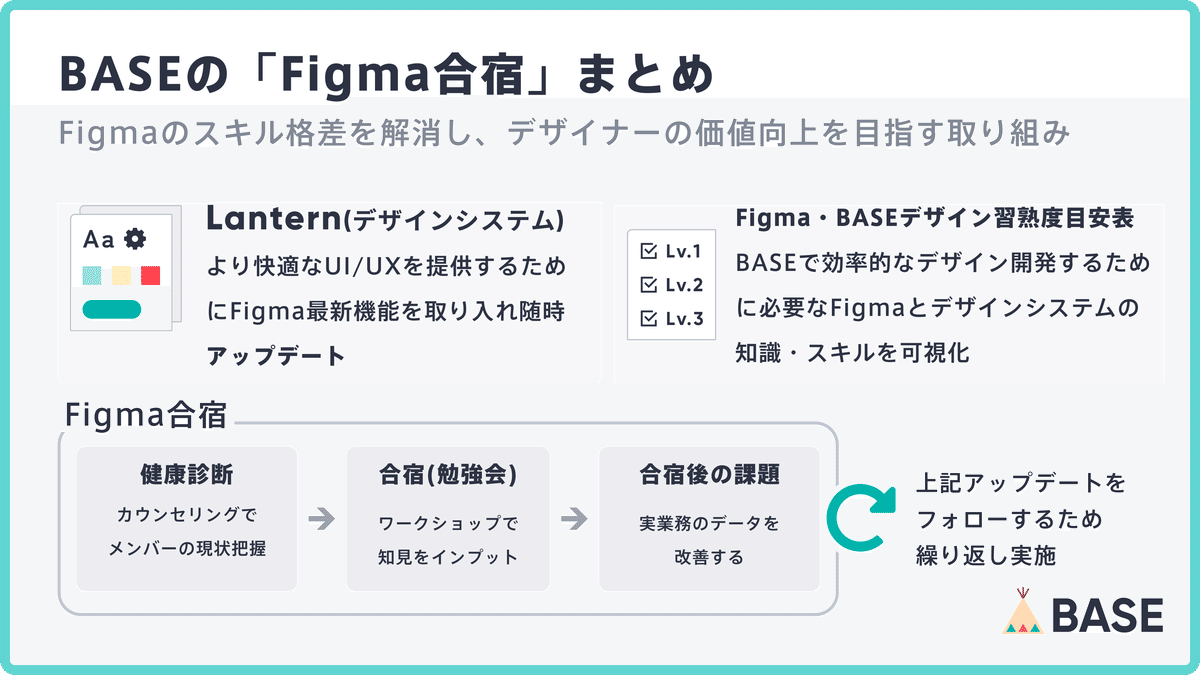
BASEがFigmaを組織でフル活用し「Figma最前線でサバイブ」するために行っていること
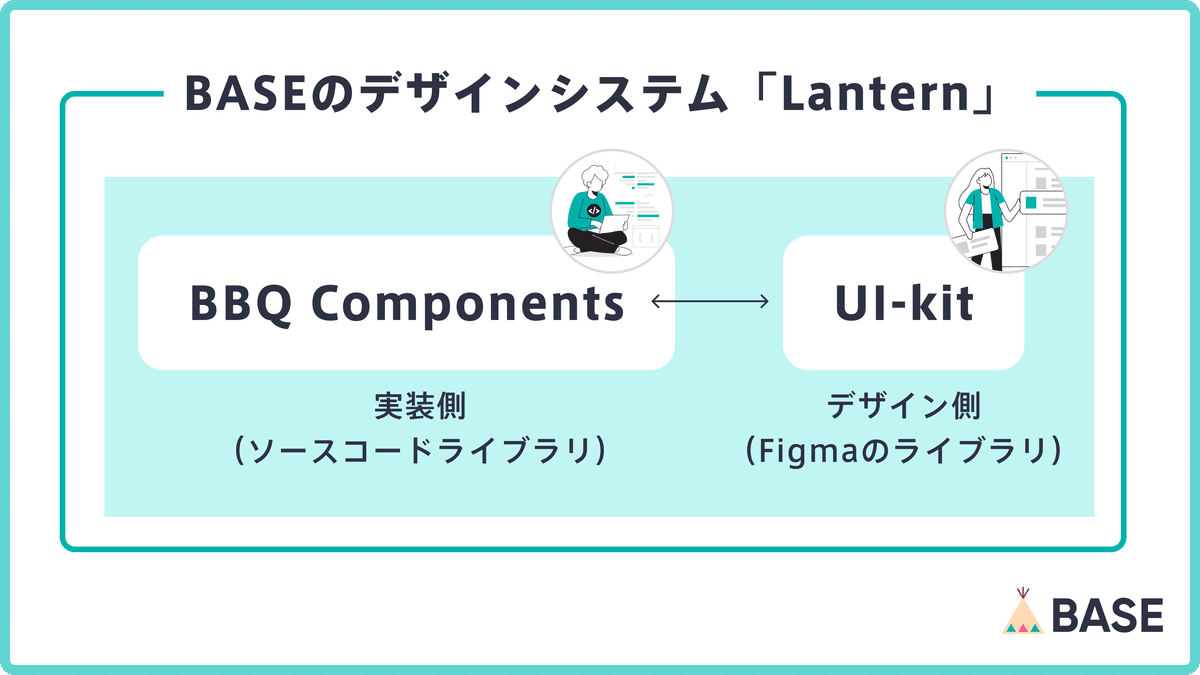
BASEのデザインガイドラインやcomponentをデザインシステム「Lantern」としてFigma上に定義
デザインシステムはFigmaの最新機能やプロダクトの施策で生まれた新たなcomponentなどを取り入れて、随時アップデートし続ける
Figmaと「Lantern」を活用し安全にデザイン業務を遂行するために必要な知識・スキルを「Figmaスキル習熟度目安表」で定義
この目安表はメンバーへのカウンセリングやFigmaの公式チュートリアルを参考にして作成
「Figma合宿」として、カウンセリング・合宿(勉強会)・実業務のデータ改善を定期的に実施
Figmaもガイドラインも常に進化するものなので、チーム全員でフォローアップし続ける

さいごに
BASEがデザインツールをFigmaに完全移行したのは2021年。
現在はUI/UXデザイナーのあらゆるデザイン業務がFigmaで行われています。
BASEもまだまだ試行錯誤を重ねている状態ですが、Figmaはデザインの開発効率を向上し、多様なデザイナーの活躍を強力にサポートするツールであることは間違いありません。
この2年間で私たちが学んだこと、そしてこの「Figma合宿」の取り組みが、誰かの役に立つことを願っています。
BASE DESIGNER BLOGでは過去にFigma関連の記事もいくつか公開していますので併せてぜひご覧ください。
