
「ステップ・フロー」のUIを集めてみた|パーツ別デザインまとめ
こんにちは!株式会社Rabeeでデザイナーをしています、nanamiです。
今回は、LPや提案資料などでよく使用されるデザインパーツ「ステップ・フロー」のUIを集めてみました。
「パーツ別デザインまとめ」シリーズも第3弾となりました。
今後も地道にUIパーツの収集・調査を続けていく予定です!
(前回までの記事も是非ご覧ください ↓)
はじめに
「ご利用の流れ」や「お申込の流れ」など、時系列に並んだ項目をわかりやすく可視化する手段として用いられるステップ・フローのセクションは、サービスやプロダクトを訴求するLPや提案資料にかかせない存在です。
今回はそのステップの整列パターン別に、PC・SPでどのようにレスポンシブされるのか?という調査も含めデザインを収集しました。
💡横に整列
宅トラ

中身の情報量によりますが、4ステップ程度だと丁度よいサイズ感ですね
メリービズ バーチャル経理アシスタント

各ステップの中に該当する手順のタグが組み込まれている作りも分かりやすいです
Payme

マネーフォワード クラウド会社設立

SPは横スクロールを許容していました
UM FACTORY

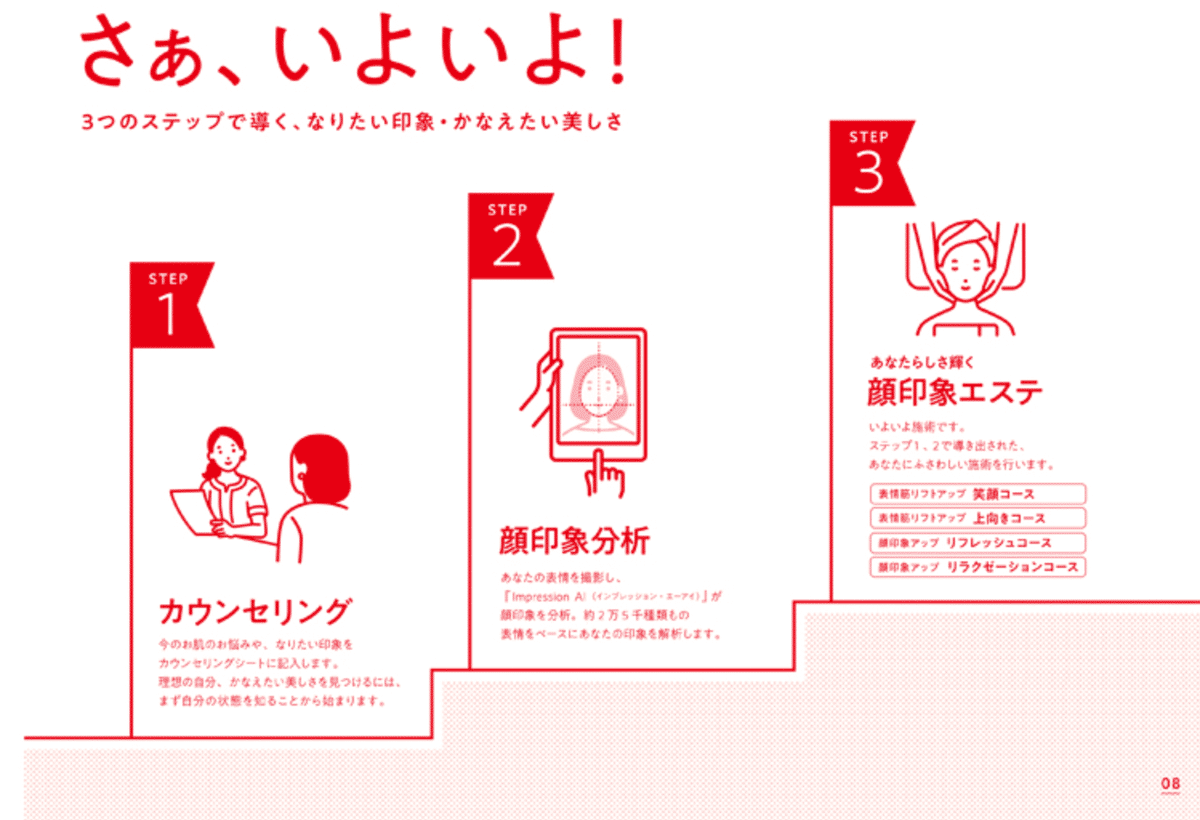
サンスター株式会社 印象美導パンフレット

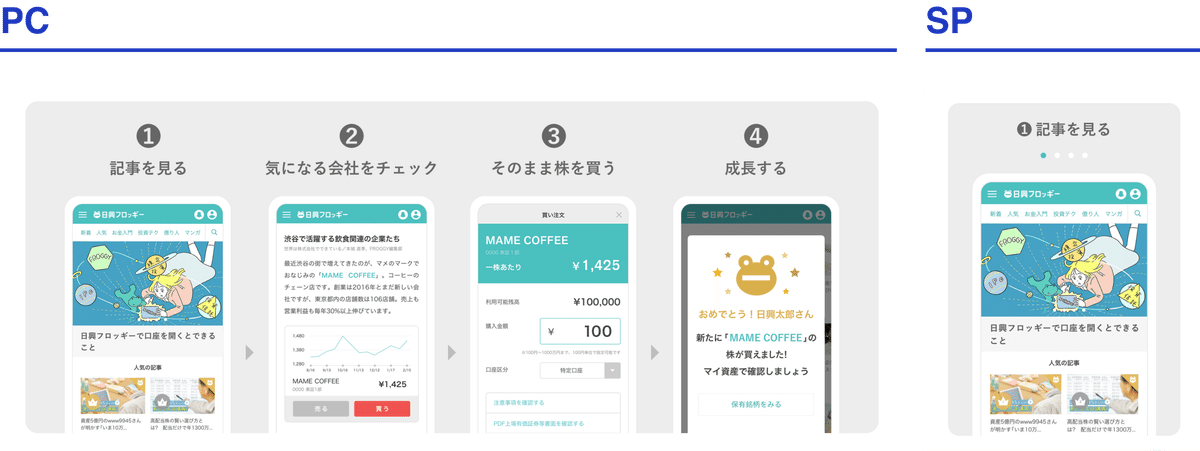
日興フロッギー

SPではカルーセル表示になっています
デジコ

💡縦に整列
CX+

汎用性もあり
SAPURI STANDARD

KAMINASHI

その際、このように一番上にフローのまとめが図示されていると親切ですね
OPTEMO

💡その他
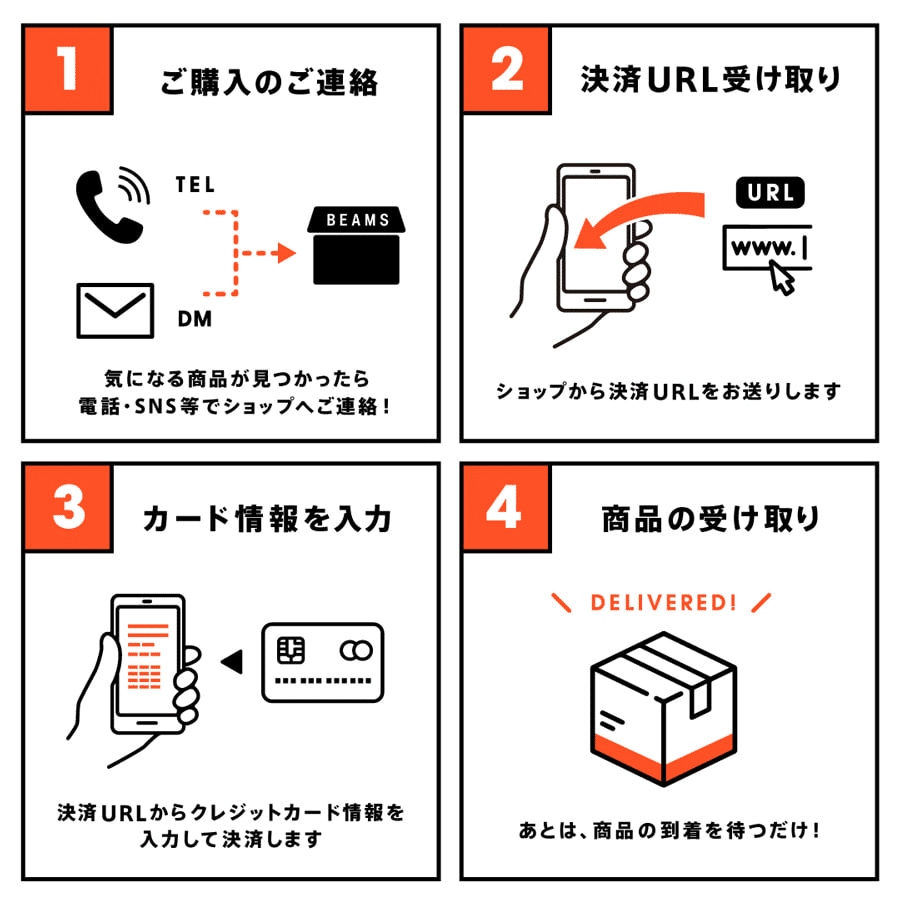
BEAMS Web決済サービス

イラストをメインで見せたい場合に便利です
BIGLEMON

SPへのデザイン切り替えも巧みに行われています
TELECY

SPでは横一列にスクロールさせるタイプでした
まとめ
調査したなかでは、左から右に流れる横並びのフロー形式がやはり最も多数派でした。
ただし、SPデザインにする際や、ステップ数が多い場合の汎用性という観点では、縦並びも活用していくべきということがわかりました。
ステップ要素内で一番見せたいのは、イラストやイメージなのか?それともテキストの内容なのか?全体の大まかな流れ感が伝われば良いのか?
その目的によって型を使い分けるべきだと学びました。
今回も最後まで読んでいただき、ありがとうございました!
参考記事
この記事が気に入ったらサポートをしてみませんか?
