
「CTAボタン」のUIを集めてみた|パーツ別デザインまとめ
こんにちは!株式会社Rabeeでデザイナーをしています、nanamiです。
今回は、LPにおいてCV(コンバージョン)に大きく影響を与えるUIパーツ「CTAボタン」周りのデザインをパターン別に集めてみました。
はじめに
前回の記事で予告をした通り、今後、LPやWebサイトを構成する様々な要素を1つずつ特化して調査をしていきたいと思っています。
今回はその「パーツ別デザインまとめ」シリーズ2本目です。
↑ こちらの記事、たくさんの方に読んでいただけており嬉しいです!
パターン別 CTAボタン一覧
サイト閲覧者に特定の行動を促すよう誘導する(Call to Action)ためには、CTAボタンに視線を集める必要があります。
そこで今回は「目に留まりやすいCTAボタンにはどんな特徴があるのか?」という観点で、見つけた特徴別にCTAボタン周りのデザインを一覧化しました。
💡差別化された背景色
CTAボタンを設置するセクションにのみ、サイト全体で使用している背景色とは異なる色を使用
セクション全体として目立たせている
ページの途中や最後にセクションとして挿入されることが多い
Penmark

CTAボタンを配置しているセクションのみ白背景で差別化しています
Chatwork

白背景メインのサイトに紺背景が挿入されることで、デザインが引き締まります

中盤に設置されているものより遷移先の選択肢が増え、面積も大きく、目立ちます

背景色もガラッと変わり、さらに目立つようになっていますね
今年は「捨てない」大掃除(メルカリ)

背景色とボタン色のコントラストが強いので、ボタンがかなり目立っています
💡巨大なボタンサイズ
ボタンのエリアがページ幅いっぱいに広げられている
いわゆるボタンの形をしていない、ブロック型のデザインも多い
ページの最後に挿入されることが多い
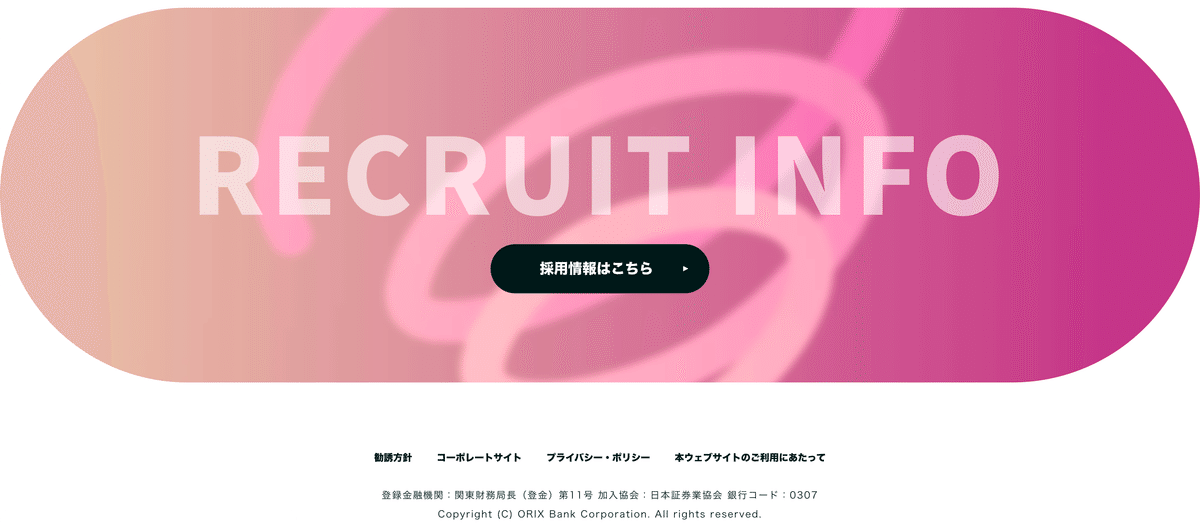
オリックス銀行

かなりインパクトがあります
TaTap

複数ボタンを並べたい時に有効
AlphaDrive

宮本金型製作所

💡ファーストビュー中央への配置
明確に遷移させたいページがある場合の誘導に有効
シンプルさゆえのインパクトがある
NETFLIX

装飾があるよりもむしろインパクト大です
U-NEXT

要素が少ないとキャッチコピーもボタンも目立ちます
💡遊び心のあるアニメーション
hoverしたり押したくなるようなアニメーション
ヘッダー内など限られたサイズの中でも目立たせることができる手法
ReDesigner

キュートな動きを何度も試したくなってしまう
大阪農業園芸・食テクノロジー専門学校

💡固定された表示位置
スクロールしても追従するので目に留まりやすい
ヘッダーや画面の右端に固定されるケースが多い
ちゃんとGood!サービス(京セラ × 関西電力)

リボンのようにぶら下げることで、背景に奥行きを感じる+ボタンが前面に出るので目立ちますね
cado

モグカツ

常時表示しておきたい情報を左右の余白に設置できます
宅トラ

ページ右端に固定されています
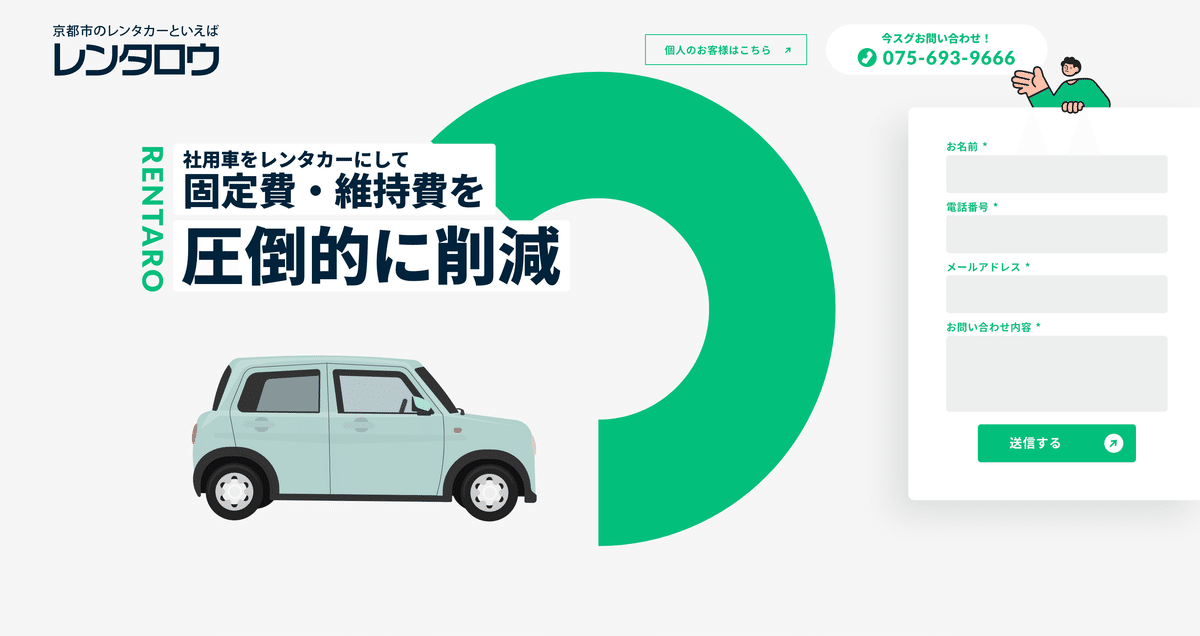
💡その場で直接入力
お問い合わせや資料請求など、必要情報を入力してもらうフォームをCTAボタンと一緒に設置
サイト閲覧者にとって負担になり得るページ遷移を省略できる
レンタロウ

MOCHICOM


ユーザーを迷わせない徹底ぶりが見られます
わかったこと
直感的に目に留まるCTAボタンのデザインには、ある程度共通点があることが分かりました。
ただし同時に、CVに直接影響するCTAボタンは、各サイトの工夫や個性が最も現れるUIなのかもしれないと気づきました。
また、ページのどこに設置されるCTAボタンなのかによっても適切な目立たせ方が変わることを学びました。

今回調査したデザインパターンを、設置箇所や訴求内容に応じて適切に反映できれば良いなと思っています。
最後まで読んでいただきありがとうございました!
参考記事
コンバージョンとは?意味などの基礎知識をわかりやすく解説|NECソリューションイノベータ
https://www.nec-solutioninnovators.co.jp/sp/contents/column/20220916_conversion.html
