
デザイン初心者が、canvaで、ランディングページを作ってみた6(ChatGPTで画像作成 )
デザインに関しては素人なのですが、最近canvaでサイトのデザインを実験的に作ってみてます!
いつかランディングページを作ってみたく、いきなり全て作るのは大変そうなので、今回は画面上部の一番目立つ箇所を作ってみました。
また、ChatGPTで作成した画像をランディングページに使ってみたく、画面上部の箇所に画像を配置しやすそうだったので、そこのデザインを作ってみることにしました。
前回までの記事
ChatGPTでビジネス系の画像をいくつか生成する
イラストテイストか、実写の画像をいくつか生成し、その中から良さそうな候補を選択します。


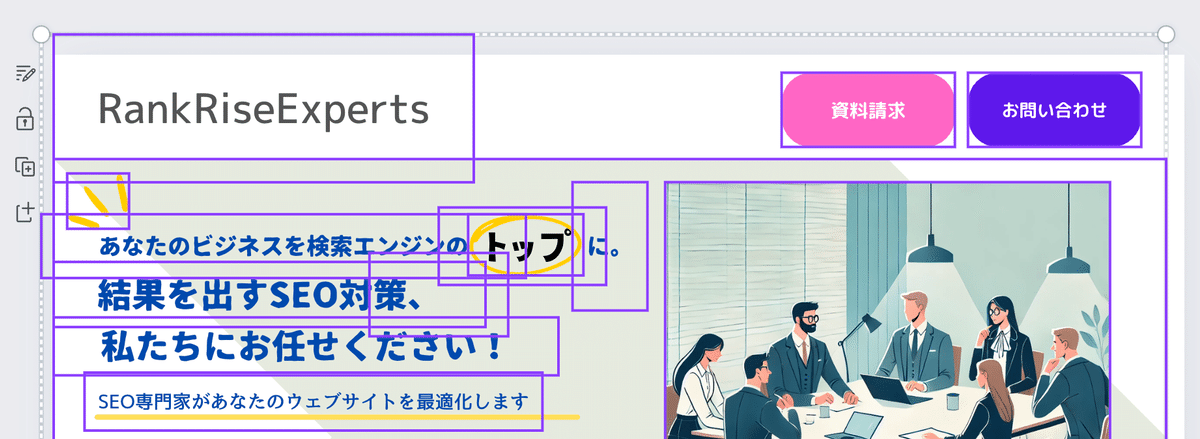
ヘッダー部には、資料請求などの契約につながるようなボタンを配置
ヘッダー部には、企業のロゴと、資料請求などの契約につながるようなボタンが多いようです。

メイン部には、キャッチコピーをシンプルに記載
メイン部には、どでかくキャッチコピーをシンプルに記載します!
その付近を三本線や、丸の素材で装飾していきました。
三本線は無料枠では、あまりない
三本線は無料枠では、あまりないようで、「素材」から「LINE」で検索してみたところ若干ありました。

アピールポイントを記載する
文字だけだと寂しいので、丸オブジェクトをいくつか並べて、アピールポイントを記載してみました

完成版(イラストテイスト)
イラストテイスト画像を採用したため、フォントは少しポップな感じものを使用してみました!

完成版(実写テイスト)
実写版も作ってみました!
(そこまで悪くない!でもちょっと実写の人の画像がデカすぎたかな)
真面目系なランディングページのフォントはポップな感じじゃない方がいいんですかね?

おわりに
最後まで読んでいただき、ありがとうございます!
このデザインは、ランディングページのデザインを作り始めの第1弾で、なんとなく微妙だったのでお蔵入りにしていたものですが、少し手直しをして出すことにしました!
第1弾は気合が入りすぎていて、画面上部以外にも、導入企業の紹介ページや、提供サービスページなど、内容を盛り込みすぎてまとまらず、頓挫状態となっていました。。その後全ページをまとめるのは辛いことに気付き、一部分のみを作る形式に変更したという経緯があります。
ランディングページの画面上部は一番目立つところなので、今後もトップに合うデザインを模索していこうかと思います!
この記事が気に入ったらサポートをしてみませんか?
