
「デザインの力を高める個xチームの取り組み」 ReDesigner Online Meetup
こんにちは!ロコガイドのデザイナー、木村です!「ゼルダ無双 厄災の黙示録」、「ゲーム&ウオッチ スーパーマリオブラザーズ」を予約しました。11月まで頑張るぞ 🎮
先日、Goodpatch主催のイベント「ReDesigner Online Meetup 各社が考えるプロダクトデザイナーとは」にて、ロコガイドのデザイン力を高める取り組みについて発表しました。
わたしは「デザインの力を高める個xチームの取り組み」と題して、これまでのチームの取り組みについてご紹介しました。このエントリでは登壇資料を元にイベントで紹介した内容について解説していきます。
👇 発表資料はこちら
ロコガイドのデザインチーム
現在のデザインチームはマネージャー含むフルタイムのデザイナー5名+インターンの学生1名の計6名のチーム。責任領域はユーザーが「見るもの」「触るもの」「体験するもの」の3つです。
チームの目標は以下の2点
・プロジェクト成功のために デザインの力を最大限発揮する
・会社全体のデザイン力向上のため、 各デザイナーが成長していける組織にする
なぜ「会社全体」のデザイン力を向上させるために、「各デザイナー」の成長が重要なのでしょうか?

優秀なデザイナーが一人ですべてのプロダクトをカバーすることはなかなか難しい。わたしは各人がつよつよデザイナーになって、他メンバーやチーム外に影響をあたえていくことで、はじめて会社全体のデザイン力が向上すると考えています。
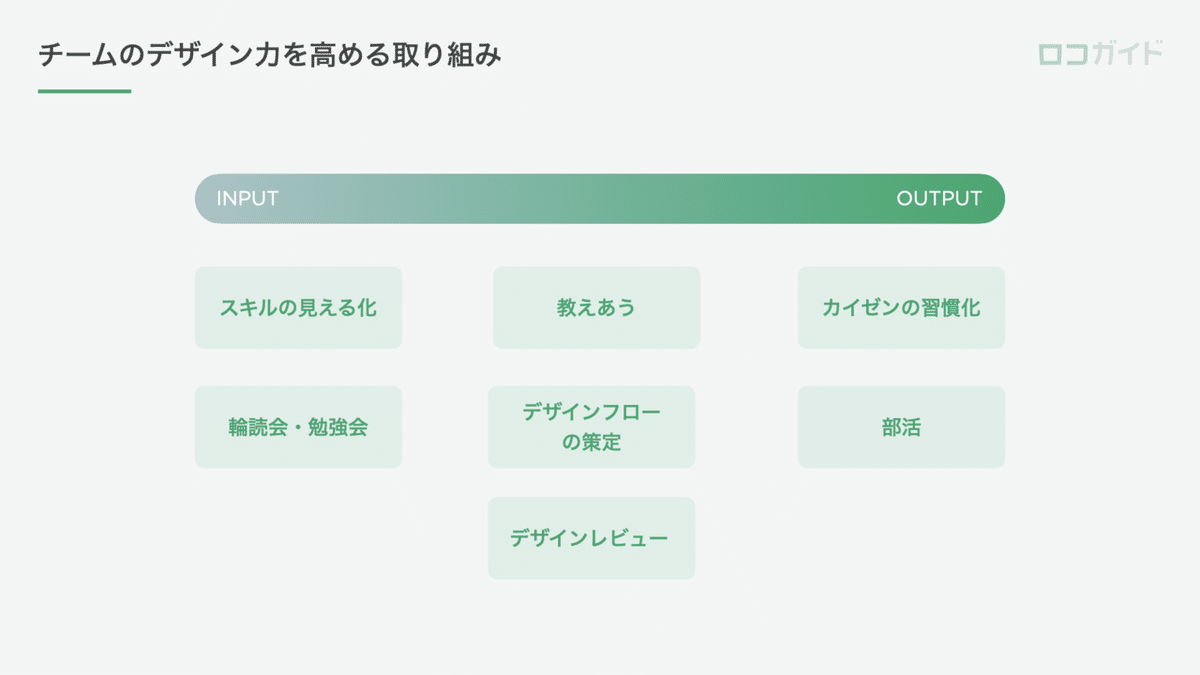
チームのデザイン力を高める取り組み

チームのデザイン力を高めるための取り組みとして、インプットからアウトプットまでさまざまな取り組みを実施してきました。今回は「スキルの見える化」「教えあう」「デザインレビュー」「カイゼンの習慣化」の4つについて詳しくご紹介します。
👀 1.スキルの見える化


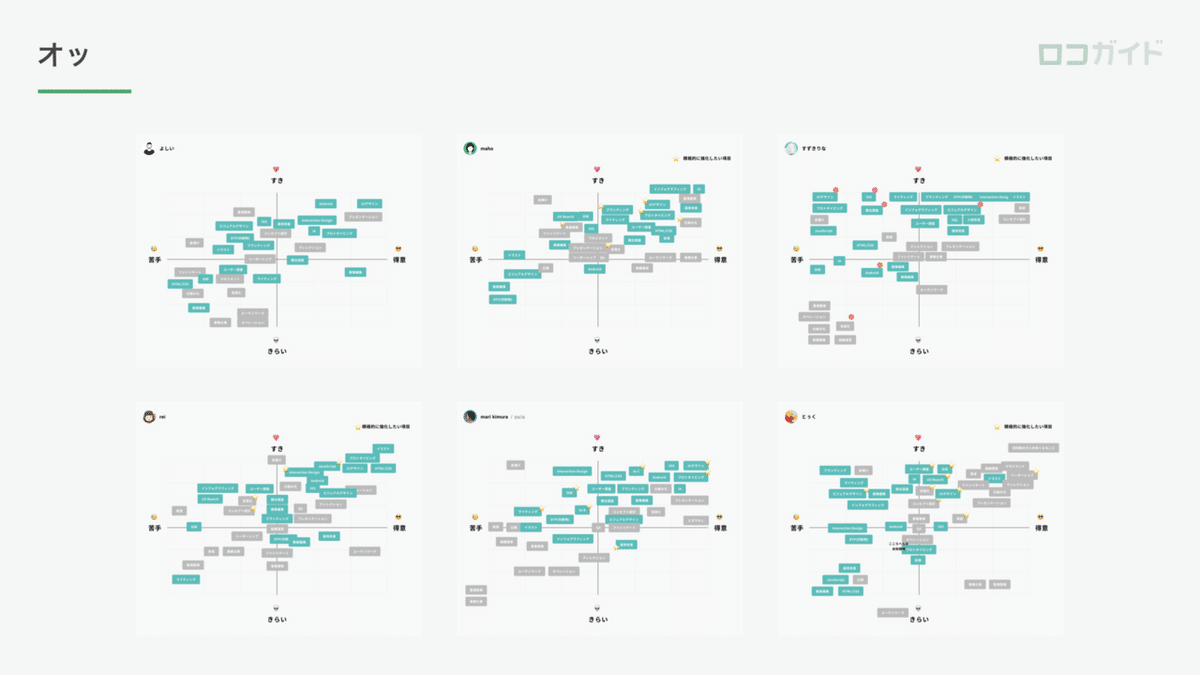
クックパッド宇野さんの「スキ・キライ・得意・苦手を可視化したら、互いに成長を支え合うデザインチームができた話」を参考に、「すき・きらい」「得意・苦手」の四象限に分かれたテンプレートをFigmaで作成し、

メンバーごとに現在と3年後のスキルマッピングを行いました。
▼以下はわたしのスキルマップです。

これを見ると、UIとプロトタイピングを得意としていて、ライティングはちょっと苦手意識がある。また、toB(法人向けサービス開発)や知見はまだまだこれから…といったことが分かります。

さらに、3年後にどうなりたいのかを見ていくこ、元々の得意分野をさらに磨き続けたいということ、「toBやっていくぞ💪 」「ライティングやインタラクションデザインも頑張るぞ💪💪💪 」ということが分かります。
メンバーのスキルマップを俯瞰して眺めていると、以下のようなことがわかってきました。
・UIデザイン・プロトタイピングは全メンバー得意、成長意欲がある
・イラスト・ビジュアルデザイン・HTML/CSSは 得手不得手、成長意欲にバラツキがあり
・チーム全体的に「お金儲け」は共通して「好き」だけど「苦手」な傾向。事業貢献したい意欲がある


👀 どう活用しているのか
・アサインの参考に
・メンバー同士で教えあう環境が強化
伸ばしたいスキルをもとにアサインの参考にしたり、スキルが見える化したことで、メンバー同士で教え合う環境が強化されました。
👬 2.教えあう

メンバーのスキルが見える化したことで、メンバー同士で教えあう環境が強化されました。
リードデザイナー一人でチームを教育・啓蒙していくのではなく、メンバーが自ら声を上げて、自然と相互に学びあい・教えあうようになったのはロコガイドデザインチームのユニークな点だと感じています。
学んだ内容は業務に活かす

また、ただインプットして「勉強になったな〜」で終わるのではなく、学んだことを業務に活かすことも意識しています。
👬 教えあうのまとめ
・メンバーのスキルを知っているので 聞きやすい/教えやすい
・学んだことはアウトプットしてデザインに活かす
💪 3.カイゼンの習慣化

たくさんのボタン・ボタン・ボタン、プラットフォームや画面によって表現が微妙に異なるラベルたち…ファーストリリースから数年が経過し、あなたのサービスも気がつかない間にそんな状態になってはいませんか?
課題を洗い出す
溜まりに溜まったデザインの負債を返すべく、カイゼンプロジェクトを発足させました。

まず、デザインチームで、サービスの気になるところ・改善したほうがいいと思うところをFigma上に付箋を貼っていき、「見た目の変化の大小(ユーザーインパクト)」「実現難易度」の4象限で整理しました。
小さなことからはじめる
いきなり巨大な目標をぶち上げても、事業目標とマッチしていなければ進めることは難しいです。そのため、課題を自分たちで意思決定できるサイズにまで切り出して、少しずつでよいので改善を進める習慣をつけました。
トクバイチームでも、まずは 「TableViewの見た目を統一する」…といったライトなものから着手しました。
カイゼン例: iOS/Android 商品詳細ページUIの統一


カイゼン例: 通知設定画面の整理


その他のカイゼン
それ以外にも、フォロー店舗一覧ページでのフォロー/アンフォロー画面の改善や、FigmaのProject運用の改善なども実施しました


💪 デザインカイゼンの効果

2月から実施したカイゼンは大小あわせて60を超え、UIのカイゼンに伴い、横断的に機能を把握することが増えて自然とサービス理解が深まり、
デザイナー間だけでなく、ディレクター・エンジニア・CSなどのメンバーとのコミュニケーションも増えました。
今後は他チームのメンバーとの協業をより強化して、ユーザーインパクトのあるカイゼンを実施していく予定です。
また、デザイン負債を返すだけでなく、中長期的な価値検証も実施して、夢と現実を行ったり着たりできるようになるといいなと思っています。
💬 4.デザインレビュー

レビューの目的
・デザインの言語化・思考のトレーニング
・デザインの品質を向上させるため
・個人ではなくチームとして責任をもった アウトプットとするため
・チームみんなで判断基準や価値基準の 共通認識を作っていくため
レビューはいいことづくめ!でも実際やってみると以下のような課題もありました。

デザインチームで改めてレビューについての問題・困りごとを整理したところ以下の2点に集約できました。
・レビューに対する目線合わせができていない
・運用や基準などの仕組みが曖昧
目線合わせ

そこでまず「デザインレビューの目的」「相互デザインレビューの心構え」について定義したドキュメントを用意し、デザイナーの目線合わせを行いました。
仕組みを整える

まず、レビューの場を毎朝10分話す同期的なライトなものからGithub issueを使った非同期の場まで、複数を設けました。

デザインプロセスごとに、レビュアーのフィードバックも変わってくるため、レビュイー(レビューを受ける人)はプロセスを意識して伝える、ということも強く意識するようにしました。
さらに、レビューの指摘がMustなのかShouldなのかを明確にするようルールを定義しました。
MUST … 修正しないとリリースできない
Should … できれば対応したい
IMO(In My Opinion) … 「自分だったら〜」
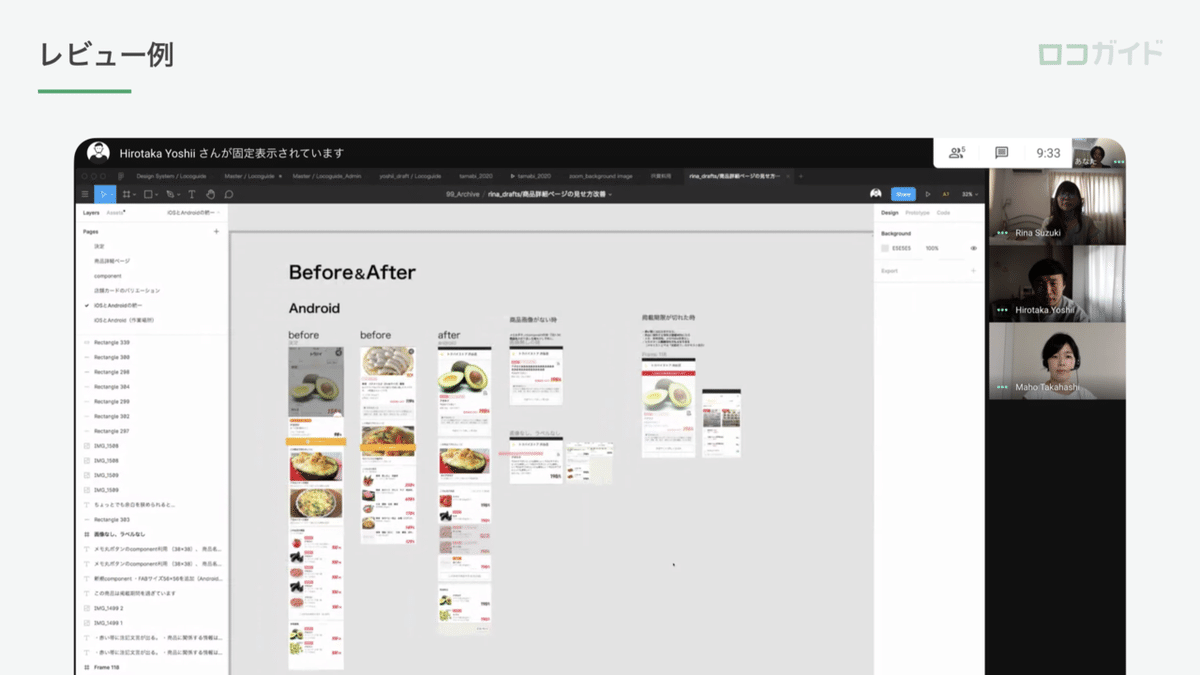
レビュー例

これはオンラインでのレビュー会の様子です。画面共有でFigmaを見ながら、必要であればスマホでプロトタイピングを触りながら相互レビューを行います。

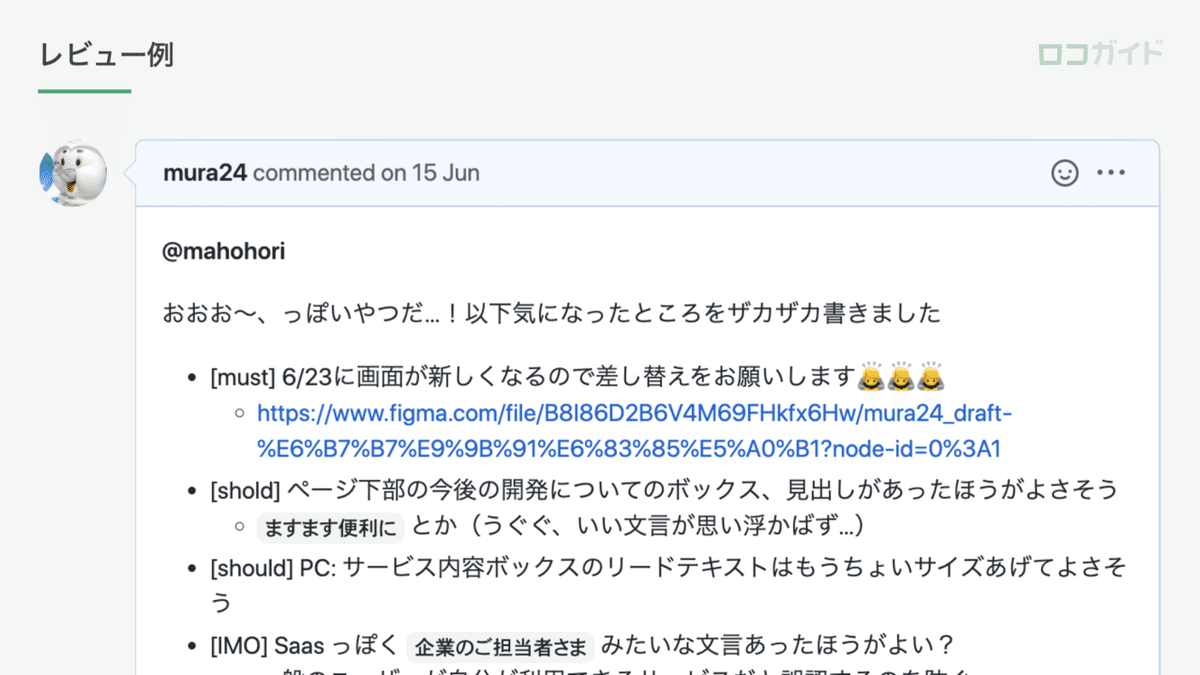
こちらはGithub issueでのレビューの例です。これはデザインプロセスの初期の段階なので、デザインの幅出しについてや、検証方法などについてばっくりフィードバックしています。

デザインの最終段階においては、それがMustなのかShouldなのかの優先度を明確にし、チーム全員で品質をあげるための観点や、共通の基準値を持っていけるようにしています。
💬 レビュー改善後
これらの改善を行った結果、適切なタイミングで適切なフィードバックを返せるようになり、決められた時間内で最大限品質を高める手応えを感じています。

さらに最近ではチーム外のメンバーからも、デザインレビューのメリットや効果の認知が広がり、他チームからもレビュー依頼が舞い込むようになりました。
まとめ


ロコガイドのデザインチームでは、チームのデザイン力を高めるさまざまな取り組みを通じて、 各デザイナーが成長できる仕組みを作ってきました。
これからもデザイナーが相互に補い合い、高め合いながら プロジェクトの成功にコミットするチームでありつづけるよう、取り組みを強化していきたいと思います💪

一緒にロコガイドで働く仲間を募集しています!
ロコガイドでは小さな改善から大きな価値創造まで、一緒にサービスをデザインしていく仲間を募集しています!
まだまだ組織は拡大期、一緒につよつよデザインチームを作っていきましょう💪💪💪 「いきなり応募はちょっと…」というあなた、まずはわたしたちの取り組みについて気軽にお話しませんか?
ロコガイドの取り組みをもっと詳しく知りたい!
取り組みについてのエントリーもご紹介します。この発表では書ききれなかった課題や改善の取り組みについても詳しく書いてあるので、興味を持ってくださった方はぜひご覧ください!
この記事が気に入ったらサポートをしてみませんか?

/assets/images/2828354/original/0dd9d7cb-d04d-4522-b731-a0add3c36877?1598529185)