
ゼロから勉強するSEO(HTML改善編)
こんにちは。M氏です。
今回の記事はこれからSEOの勉強を始める方に向けて、HTMLの改善・最適化について説明します。
※SEOの概念や検索の仕組み、検索結果表示の構成要素については過去の記事で説明していますのでよろしければこちらをご覧ください。
ゼロから勉強するSEO(基本知識編)
SEOの概念や基本知識となる検索の仕組みと検索アルゴリズムについてご紹介しています。
ゼロから勉強するSEO(基本知識編2)
検索結果表示の構成要素や、色々な検索結果のご紹介しています。
titleタグの最適化ついて

titleタグとはHTMLドキュメント(ウェブページ)のタイトルを指定するタグです。
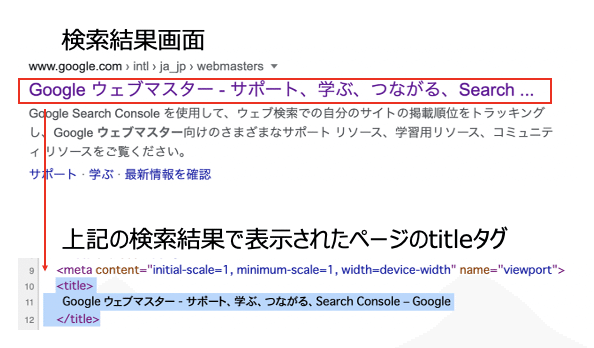
titleタグで設定した内容は検索結果のタイトルに利用されます。
そのため検索結果で表示させたいタイトルはHTMLドキュメントのtitleタグで設定する事ができます。

titleタグの役割
titleタグの主な役割はユーザーと検索エンジンにウェブページのタイトルを伝える事です。
検索順位のランキング要因で、titleタグの影響力は今現在はさほど強くないと言われています。
2010年頃はtitleタグの設定は検索順位に大きく影響しており、上位表示を狙うキーワードをtitleタグに含める事が鉄板のSEO施策でしたが、これは一昔前のやり方です。
titleタグの最適な長さについて

ウェブページに設定するtitleタグは、そのページが何のページであるかを端的に表す言葉が好ましいです。
理由はユーザーにわかりやすくする為です。
言葉を詰め込みすぎて長いタイトルをtitleタグに設定してしまうと、タイトルの途中から「...」と省略されて検索結果に表示されてしまいます。
また、検索結果に表示されるタイトルの文字数はPCとモバイルで異なります。
モバイル:全角50文字前後
PC:全角30文字前後
※スクリーン領域が狭いスマホの方が文字数が多く表示されるのは改行して表示される為です。
ページのタイトルを省略して表示されたくない場合は全角30文字以下でtitleタグの設定を行う事が好ましいですが、全てのページでそれを意識するのは難しいかと思います。
その為、ユーザーに注目してほしい言葉は設定するタイトルの前方に書いた方がいいと思います。
また設定するタイトルは各ページでユニークにするのが理想です。
※ユニークはユーモアがあるという意味ではなく固有にするという意味です。
効果的なtitleタグの付け方

titleタグはユーザーの注目を引くようにつけるのが理想です。
理由は検索結果でのクリック率が上がるからです。
クリック率が上がればそのキーワードに対して検索順位が上がる可能性が高くになります。
例えば「iPhone アプリ」というキーワードで検索して下記の様なタイトルのページが検索結果が表示されたとします。
【保存版2020】みんな使ってるおすすめiphoneアプリ!!
iphoneのアプリ2020
あなたはどちらのページをクリックしますか??
ユーザーが検索しそうな言葉を含めた引きの強いタイトルを考え、検索ユーザーが訪問したくなうようなページタイトルを付けましょう。
ただし過大広告の様な「釣りタイトル」はつけないようにしてください。
もしそういったタイトルで検索ユーザーがページに入っても、そのユーザーは騙されたと思ってそのページには二度と来ないでしょう。
Google側でのtitleタグの書き換えについて

ページのタイトルを苦労して考えtitleタグを設定しても、Googleがtitleタグに従わずに検索結果のtitleを独自に生成して表示させる事があります。
これはGoogle側がクエリとの関連性を明確に示すために書き換えを行っているらしく、書き換えた方がページのクリック率が上がる傾向にあるそうです。
サイト運営者の為にやっているそうなのですが、必ずしも好ましい結果に書き換えられているとは限らないようです。
Google側での書き換えを完全に防ぐ事はできませんが、下記の方法で減らす事はできると言われています。
・タイトルをユニークにする。
・タイトルを簡潔に書く。
・キーワードを詰め込み過ぎたり、繰り返したりしない。
※どう考えてもおかしい書き換えに遭遇した場合は、検索結果ページの一番下にある「フィードバックを送信」から問題をGoogleに報告できます。
(フィードバックは書き換えの改善に使われるのではなく、アルゴリズムの改善に使われるそうです。)
meta descriptionタグについて
meta descriptionタグはウェブページの説明を記述するHTMLタグです。
検索結果のスニペットに表示されます。
※スニペットの説明は基本知識2の記事で紹介しています。

しかしmeta descriptionは必ずスニペットに使われるとは限りません。
スニペットはクエリによって変化し、ページ内のテキストからクエリに関連していると判断した部分をスニペットとして引用される為です。
meta descriptionタグの付け方について
必ずしもスニペットに引用されるとは限らないのですが、それでも引用される可能性がある限りはmeta descriptionタグは適切に設定する事をお勧めします。
meta descriptionタグの内容は検索順位に直接影響はないと言われていますが、クリック率には影響があると言われています。
titleタグと同じ考え方になりますが、クリック率が上がれば表示されたキーワードに対して検索順位が向上する可能性があります。
meta descriptionタグ付け方は下記の3点を意識してつける事をお勧めします。
・各ページでユニークな説明文を設定する。
(定型文を作り一部を書き換えるのは大丈夫です)
・文字数制限はありません。
(使うかどうかはアルゴリズムが決めます。)
・検索ユーザーの目を引く言葉を使う。
meta keywordsについて
meta keywordsはGoogleは全く見ていない為、SEOの観点から言えば設定する必要はありません。
hタグについて

hタグは見出しを表すHTMLタグでh1〜h6の6レベルまであります。
レベルのイメージとしては「大見出し」「中見出し」「小見出し」といったものになります。
hタグの役割は見出しに続く文章の概要をユーザーと検索エンジンに伝える事です。
しかしhタグは現在検索のランキングにはほとんど影響しないと言われています。
その為、無理にキーワードを詰め込まず、ユーザーが見て自然な見出しを設定する事をお勧めします。
また、CSSや強調タグの装飾で表面上は見出しに見せる事もできますが、検索エンジンに取ってはhタグを使わないと見出しとして認識されません。
タグの役割をしっかり把握してHTMLを組みましょう。
ulタグについて
ulタグはUnordered Listの略で順番が関係ないリストを表すHTMLタグです。

上記の画像の左がHTMLでこれをブラウザ表示させたら右のようなテキストが表示されます。
ulタグを使ってリストを表示させる事で同列の項目の列挙である事を検索エンジンに確実に伝える事ができます。
※テキストで「・」をつけてリストのように表示させても検索エンジンはリストとして理解してくれません。
ulタグを活用すると強調スニペットに利用されるチャンスが増えると言われており、強調スニペットに利用された場合は検索結果で下記のように表示されます。

olタグについて
olタグはOrdered Listの略で順番があるステップを表すリストを表示させるHTMLタグです。

上記の画像の左がHTMLでこれをブラウザ表示させたら右のようなテキストが表示されます。
olタグを使うことによって順序が決まっているステップである事を検索エンジンに確実に伝えられます。
olタグも活用する事で強調スニペットに使われるチャンスが増えると言われており、強調スニペットに利用された場合は検索結果で下記のように表示されます。

tableタグについて
tableタグは表形式のデータを表すHTMLタグです。

tableタグで記述したデータはスニペットとして検索結果に色々な形で利用されやすいと言われています。
例えば「織田信長」と検索して検索結果に表示されたWikipediaのスニペットを見てみると下記のように表示されています。

赤枠で囲ったスニペットには織田信長の生まれた年から時代・神号・別名などが整った形式で表示されています。
通常は文として表示されますが、これはWikipediaがtableタグで構成した情報を元に作られた特殊なスニペットです。
SEOにおけるHTMLタグの現状について
ここまでの説明を踏まえてSEOにおけるHTMLタグの現状をまとめました。
・サイト内のHTMLが検索順位に直接影響する事はほどんどありません。
・HTMLの最適化は検索エンジンがページの理解をする為の手助けになります。
上記のまとめを見ると、検索順位に直接影響がないのでHTMLの適正化は行わなくてもいいように思えるかもしれませんが、検索表示には影響します。
ユーザーの目を引くタイトル分やサイト説明文でクリック率を上げることができれば検索順位の向上に繋がりますし、ulタグやolタグで設定した内容が強調スニペットとして検索結果に表示されれば大幅にクリック率が上がる可能性もありますので、ぜひHTMLの最適化にも気を配ってSEOを考えていきましょう。
最後にSEOに関する事で自分が参考にさせて頂いた記事や書籍をご紹介します。
Google ウェブマスター向けガイドライン
https://support.google.com/webmasters/answer/35769
※Googleがウェブサイトの評価する際のガイドラインが記載されています。
SEOで成功するための10個の本質的思考(ウェブライダーが考え続けたSEO)
https://note.com/shigepiano/n/n3d4d683d4444
※ウェブライダーの松尾さんのSEOの考え方が哲学的に綴られている記事です。
※SEOを主軸にしたウェブマーケティングが漫画チックな構成とストーリー形式で学べる良書です。
※沈黙のWebマーケティングのライティング版です。
※基本的な内容からエンジニア向けの内容まで、かなり幅広く網羅している良書です。
今回の記事はここまでになります。
ここまで読んで頂いてありがとうございました。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
