
専属秘書を作ろう! - #10 予定を作成する① - フォームを作る
カレンダー機能も大詰めに入ってきました😎
予定の確認、空き時間の確認、と確認することはできるようになりましたが、まだ "設定" はしていません。
実は、"確認" って楽なんですよね。
読み込むだけなので。
"設定" は、書き込む動作なので、難易度があがります。

さて、今回は "予定の作成" です。
指定した内容の予定を Googleカレンダーに "設定=書き込む" 処理を行いますので難易度が上がりますね…。
こっそり内容を暴露すると、少し複雑な処理になりますが、Lステップやエルメなどの LINE公式アカウントを拡張するツールでは普通に使われている機能を使っていきます。
普段は、ツール内で実現されているため、ユーザーからは見えない部分なのですが、このような処理が裏側では行われているのか、という視点でもご覧いただけたらな、と思います。
どんどん、LINE公式アカウントの機能拡張ツールとしても機能できるようなみどりこちゃんに成長していきます!
なんだか、ワクワクしますね✨
楽しんでご覧ください!
⬇️ 過去の note をまだご覧になっていない方はこちら ⬇️
機能を追加する前に
これまで
"予定の確認" では「日付」、
"空き時間の確認" では「日時」
を選択して対応しました。
"日付" も "日時" も、Messaging API の機能を使っています。
・日付選択 ⇒ 日時選択アクションの mode=date
・日時選択 ⇒ 日時選択アクションの mode=datetime
しかし、今回はそうもいきません。
・予定タイトル
・予定開始日時
・予定終了日時
・予定詳細
など、いくつもの情報を入力する必要があるからです💦
さて、どうしたものか・・・😅
Messaging API の機能だけでは実現できませんので、複数の入力を受け付ける方法を考えなければなりません。
また、ユーザーが自由に入力すると判別するのが大変になりますので、どうにか画一されたフォーマットで受け取りたい。
これらの課題を解決する方法は・・・

ということで "入力フォーム" で対応していきたいと思います。
LINE で入力フォームを実現するには、LIFF を作成しなければなりません。

LIFFってなによ!?っていうあなたのために、まずは LIFF から説明していきましょう。
LIFF ってなに?

LINE Developers コンソールの説明を見ると、
LINE Front-end Framework の略で LIFF というようですね。
簡単にいうと、"LINE 上でユーザー情報などをやりとりするための仕組み" ということになります。
できることをピックアップすると、
・WEBアプリの起動
・ユーザー情報との連携
・アンケートの作成や集計
・QRコード読み取り
上記を活用すると、
・入力フォームからのデータ取得
・モバイルオーダー
・デジタル会員証
などが実現できるようになります。
今回は、"入力フォームからのデータ取得" で各種予定に関するデータを受け取ります。
最近では「注文は QRコードからお願いします!」というお店が増えていますが、LINE上で実現して、LINE Pay とも連携しておけば、決済までできるようになります。
便利ですね☝️
しかし、お酒大好きな Mr.Green としては、QRコード注文は若干否定的です。
だって、酔ってきたら注文できないんですもの!!
さて、私のグチはさておき…
便利な機能ですので、使っていきましょう😅
LIFF と聞くと、LINE 特有の特別なもの、という感じに思ってしまいますが、中身は "HTML" です。
つまり、WEBページです。
※CSS も JavaScript も使えます。
ホームページやランディングページのようなもの、と思って頂いたら良いと思います。
この LIFF として利用する WEBページは、LINE 内では作れません。
つまり、外部のサーバーに置いておく必要があります。
Lステップやエルメなどの LINE公式アカウントの機能拡張ツールは、提供しているサービスの一環として自社サーバー上で実現していますので、自分で作ったり用意する必要はありません。
Firebase で環境を構築する
自身のホームページのために、Xサーバーやさくらサーバーなどを契約している人はそのまま使えますので問題ありませんが、サーバー契約していない場合は、入力フォームのためだけにサーバー契約するのはイヤですよね・・・。
※サーバー契約自体はそれほど高いものではなく、数百円/月から契約可能。
チャットボットの環境として使用している GAS も Google の無料サービスですので、ここは同じ Google の無料サービスである "Firebase" を使いましょう。
Firebase とは
Google が提供するモバイル、およびウェブ開発プラットフォームです。
ユーザー認証、データベースの保存、通知の送信、WEBアプリなどを簡単に実現することができます。
WEBアプリの公開が無料でできる、ことを利用しない点はありませんよね。
今回は、Firebase に関する詳細は割愛しますが、使用する "Hosting" 機能のほか、様々な機能がありますので、どのようなことに使えるのか見てみてください。
※ただし、無料ということで、使用量に上限が定められています。
上限を超える場合は、従量課金となりますので、ご注意ください。
⬇️ Firebase の TOP ページはこちら ⬇️
⬇️ 今回使用する Hosting の詳細はこちら ⬇️
Firebase Hosting を設定する
1.Firebase にログイン

普段お使いの Google アカウントで OK。
2.Firebase コンソールに移動

右上の "コンソールへ移動" をクリック。
3.Firebase プロジェクトを追加

4.Firebase Hosting の設定

手順を明示してくれますので、手順に従って進めます。
ここまでで、Firebase Hosting サービスを使用して WEBページを公開する準備が整います。
入力フォームを作成する
"Firebase Hosting を設定する" を行うと、以下のファイルが生成されます。
・index.html
・404.html
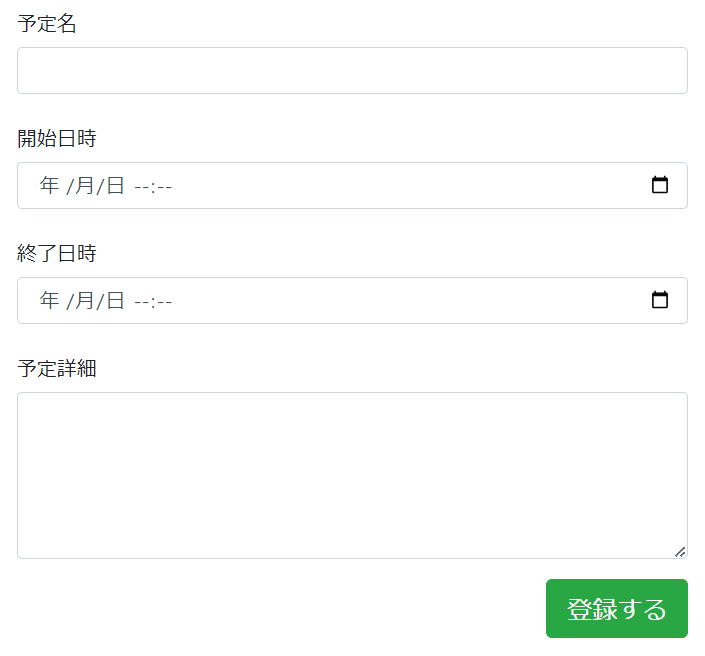
index.html が公開されるページになりますので、このファイルを編集して入力フォームにしていきます。
HTML の詳細は割愛しますが、以下のように作成しています。
・予定名
text:テキスト
・開始日時、終了日時
datetime-local:日時指定のダイアログ
・予定詳細
textarea:複数行のテキスト
入力フォームを作成するにあたり、以下のライブラリを使用していますので、ご紹介しておきます。
LIFF SDK は、WEBページが LINE とやりとりするために必須なライブラリですが、それ以外は便利に使うためのツールですので、必要に応じて使用してください。
⬇️ LIFF SDK ⬇️
⬇️ jQuery ⬇️
⬇️ Bootstrap⬇️
入力フォームを公開する
"Firebase Hosting を設定する" の最後の項目に "Firebase Hosting へのデプロイ" がありますので、この内容に従ってデプロイします。
デプロイとは、展開する・配置するといった意味を持ちますが、WEBページの場合は "公開する" ことを意味します。
デプロイ (公開) すると、

公開用の URL が生成されます。
これは LIFF として LINE 上で使用しますが、通常の WEBページですので、このまま URL をクリックすると、ブラウザ上で確認が可能です。

LIFF として動作するようにしていますので、"登録する" ボタンを押しても動きません。
あくまでも表示の確認、という感じでお使いください。
まとめ
今回は、予定登録の準備段階として、LIFF アプリ (入力フォーム) を Firebase という Google のサービスを利用して構築する、というところまで行いました。
次回は、この LIFF アプリを実際にシステムに組み込んでいこうと思います。
お楽しみに~😁
もしわからないことがありましたら、お気軽に LINE公式アカウント でご質問ください。

今回のご提供ファイルのキーワードは【専属秘書みどりこV7】です。
LINE公式アカウントにご登録の上、キーワードを送信してくださいね。
⬇️LINE公式アカウントに登録してご連絡ください⬇️

もし「サポートしたい!」という方がいらっしゃいましたら、ぜひぜひサポートをお願いいたします! 開発費や外注費などクリエイター活動の一部として使用させて頂きます✨
