
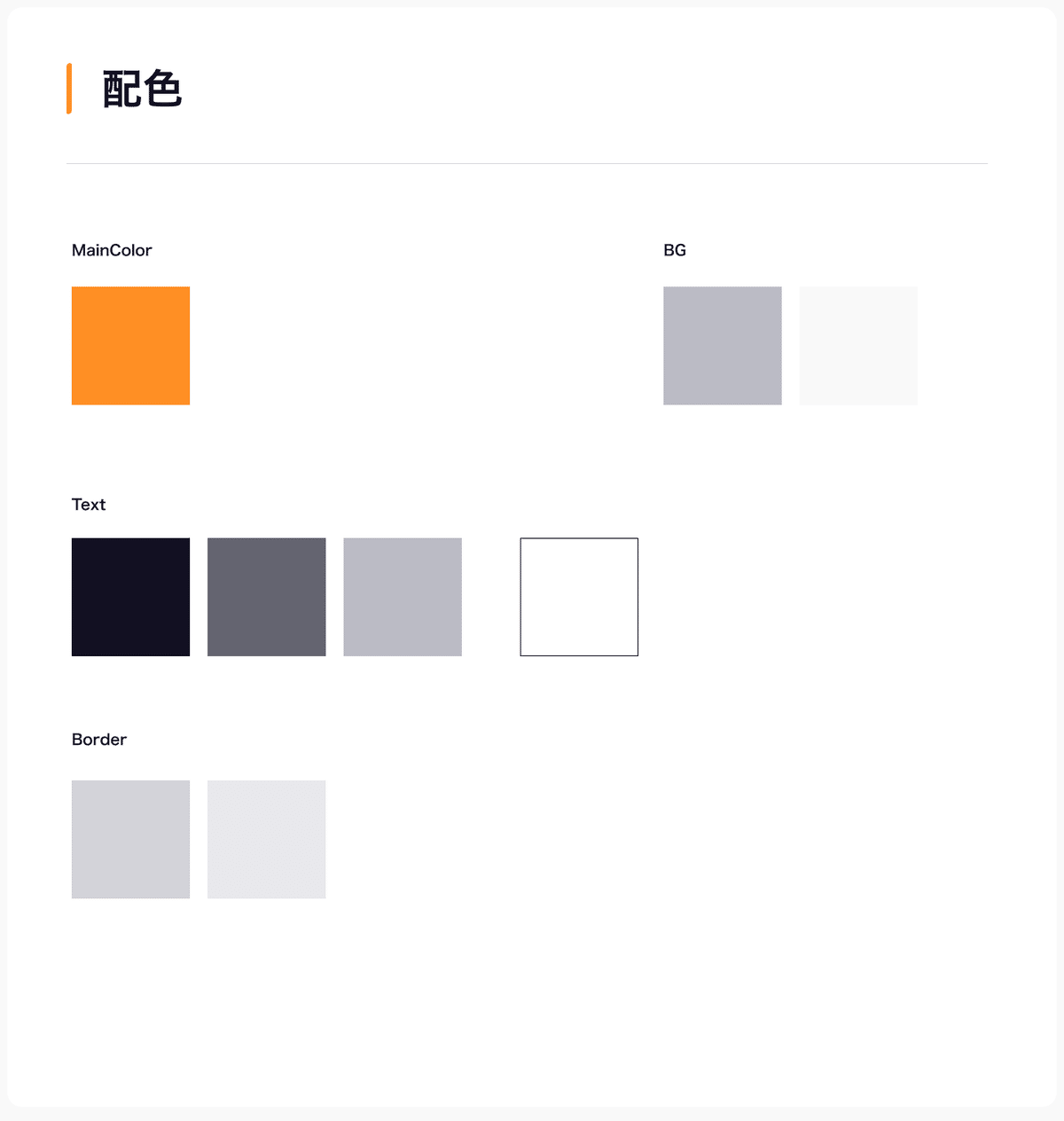
UI配色
メインカラーは基本1つ

メインカラーは下記2点などに使用。
・ハイライト(今ここにいるよ〜の表現)
・アクション(ここ押して〜の表現)
本文とのコントラストをつけるため、
コンバージョンに関わるボタンは
背景がメインカラーのベタ塗りに白抜き文字にすることが多い。
なので、白抜き文字に耐えられるカラーをメインカラーにすると良い。
8:2が原則

原則は、無彩色8:有彩色2の割合。

どうしても有彩色を増やしたかったら、
全体の有彩色が占める2割←この中の2割で使う。
有彩色を使わないで「操作できますよ〜」を表現することが大切。
アイコンとか、
ボタン感とか、
動詞テキストとか。
グレー文字を上手く使う

UIの大半は文字。
1つ下のグレイ文字をいかに上手く使えるか。
背景カラーのコツ

メインカラーを少し混ぜた色だと馴染みやすいし、統一感が出て違和感が減る。
また、明るい色が手前、暗い色が奥と認識されやすいことを利用して、
スクロールしても固定されているフッターやボトムナビとかは明るい背景、
スクロールするコンテンツ部分はそれらよりも暗い背景にすることも多々あり。
この記事が気に入ったらサポートをしてみませんか?
