
ハウルの動く城から考える、まとまったデザインと寄せ集め
建築設計においてもプロダクトデザインにおいても、良いデザインにするためには「まとめる」ことがとても重要だと思っています。なぜ、まとめる必要があるのでしょうか?「ハウルの動く城」も題材に取り上げつつ、事例を見ながらデザインをまとめるとは、どういうことなのか考えていきたいと思います。
「寄せ集めのもの」と「まとまりあるもの」は、概ね対局にある言葉です。デザインにおいて、まとまっていないものは、与条件で必要だと言われた機能の「寄せ集め」にしかなっておらず、結局使う側の人間が、「何を目的としたものか認識しづらい」「どうやって使うか認識しづらい」「どう感じればいいかわからず、結局ぼやっとしか認識できない」ため、良くないデザインの部類です。
デザインをする理由は、何かしら目的や目標があって、それを解決するもの、「人にこう認識してほしいという意図があった」はずで、それを表現していないのであれば、よくないデザインということになります。
関連する記事として、デザイン手法に関する記事を下記に投稿していますので、あわせてお読みいただけると嬉しいです。
① まとまりあるデザインと、寄せ集めの違い
まずは、まとまった(魅力的な)デザイン(風景)の例を見てみましょう。

自然風景の例ですが、地層のみで構成されており、雄大で美しいですよね。人がデザインしたものではありませんが、自然がつくる造形美です。「スケール感」「曲線美」などの要素も加わっていますが、全体として「縞々系の模様で、茶~赤系」でまとめたから美しい、と捉えることができます。

もうひとつの事例は、フィレンツェの街並み。ひとつひとつの建物を見ると、細部は結構違います。色も微妙に違うし、窓の形も配列も違う。ですが、「屋根だけは赤レンガ系」でまとめることで全体が一つのデザインとして浮かび上がってきます。
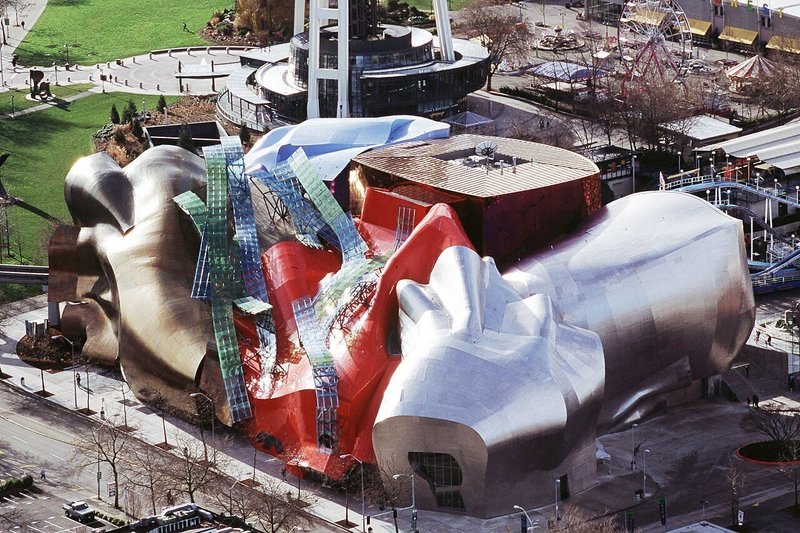
逆に、寄せ集めのダメなデザインってどんなでしょうか?建築学科の学生の設計課題の模型からならダメな事例をたくさん集めることができますが笑、実際に建った建物の中で、ダメなデザインの事例を見つけるのは逆に難しいのですが、あえて取り上げるとすると、、、、、こちらでしょうか。
(※ダメな事例として取り上げても、実際はダメじゃないので、問題ないという視点も込めてます!)

建築的なサイズで、こんなぐにゃぐにゃしたものをつくりあげる点はとてもすごいし、実際にそのウネウネが身体感覚にも新しい影響を与えるとか、すごい点はたくさんあるものの、通常デザインといえば、「ある目的や目標、解くべき課題を解決するため」と考えると、「全体としては何がしたいのかわかりにくく、というか、わからず、ただ寄せ集めただけ」と言えるでしょうということで、取り上げてみました。
一方で、寄せ集めでも、なんとも言えない魅力を放つものもある最たる事例が、ハウルの動く城です。宮崎駿さんのデザイン力のすさまじさがハウルの動く城からうかがえます。初めて見たときは衝撃でした。

正直、このデザインの良さについてきちんと言語化できないのですが、取り急ぎ、私の稚拙な文であえて書こうとするならば、「寄せ集めなのに、全体としてまとまっている感じもして、魔法でつくられた通り、人外の力が働いていることを無意識に感じさせる、人がこの絵を見たときに感じるであろう、そうした無意識の認知を促すために、ひとつのカタチとして、『寄せ集めをまとめたもの』」
もはや何を言っているかわかりませんね。ただ、ひとつ言えるのは、この絵は適当に寄せ集めたのではなく、相当戦略的に寄せ集めてまとめた、ということです。その点、フランク・O・ゲーリーの寄せ集めのまとまり感は、ハウルの動く城には負けていると率直に思いました。
② 人が受ける印象は、90%は入り口で決まる
ホテルの設計・デザインをする際、「アライバルエクスペリエンス」というものを大事にします。英語でかくと、Arrival Experienceで、「到着時の体験」を最大化する、という意味が込められた言葉です。
最高級グレードのホテルでなくても、ロビーだけは華やかにして感動体験ができるように心がけたりするものです。おそらく、「ロビーはみすぼらしいけど、客室内だけは華やか」というホテルはほぼ無いか、あってもごく少数でしょう。
これはなぜかというと、最初の印象が、人の認識の多くを決定させる要因だからということと関係しています。
多少客室が普通のグレードであっても、ロビーやラウンジ、付随するカフェが特別な体験を可能にしていたら、人の認識は「全体としてよかった」と認識するでしょう。
③ デザインも人の認識も、全部で10しか入らない容器だと思って考えてみる
入り口の印象で90%決まるということを、別の言い方で言い換えてみます。「ひとつのものをカタチづくるのに、デザイン要素として使えるものは、全部で10だ」と思ってみると良いと思います。

上の林の写真をみて、全体的にきれいな緑だな、きれいな林だなと思うとします。ですが、「手前の木は絶妙にウネっと曲がりくねった部分がきれいだな、奥の木がナナメなところがまた絶妙にいい」とは、思わないですよね。
ただ、実際には木1本1本が異なる形をしていて、葉はひとつひとつ違って、複雑にいろいろなものが合わさってひとつの印象を作っています。
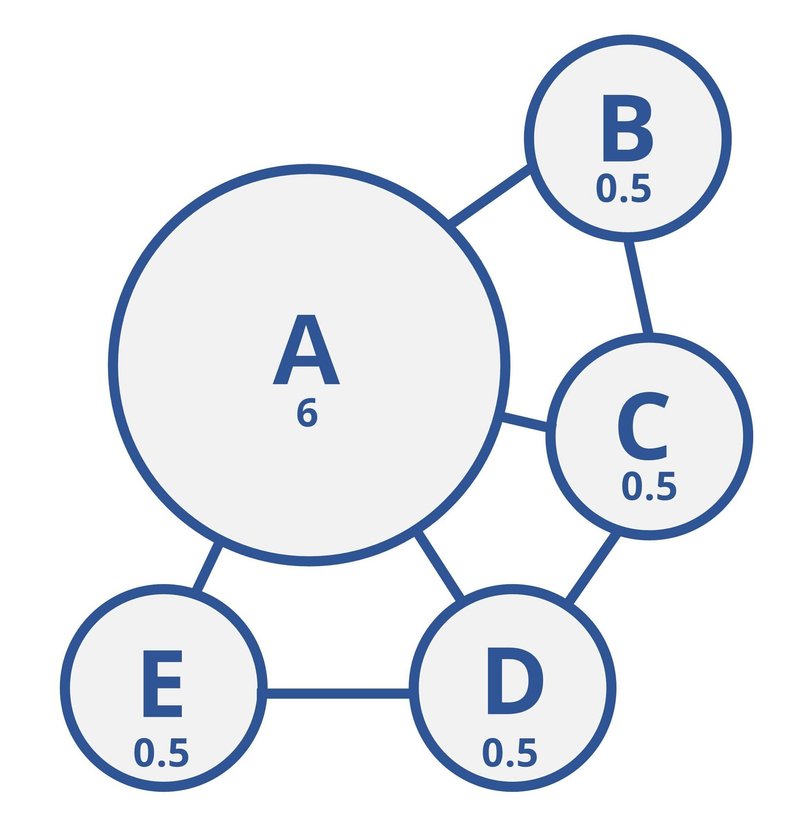
下図のダイアグラムで考えると、林が10の要素で出来上がっているとすると、Aは「背の高い幹と緑の葉っぱ」、以下BCDEは、「幹の太さ」「葉の形状」「木々の密度」など、それ以外の条件になります。

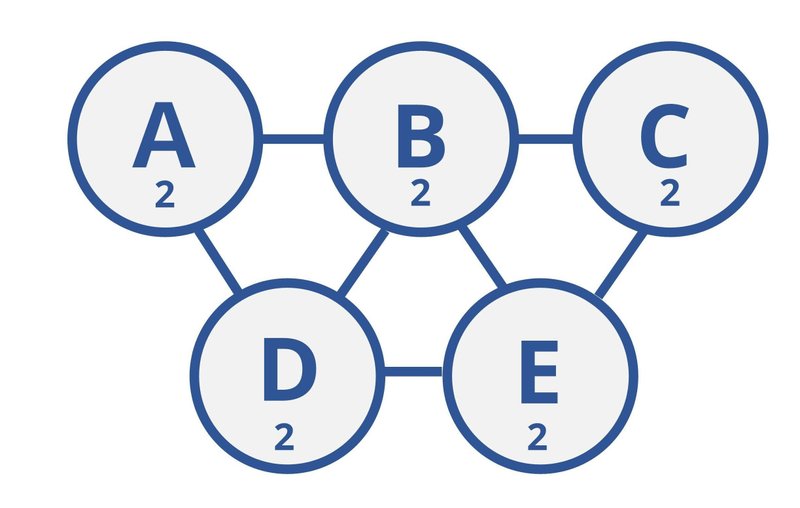
デザイン意図があるにもかかわらず、人によって受ける印象がバラバラになってしまうダメなモノは、下図のような構成になっていることが多いです。

上の図を見ながら、もう一度、ハウルの動く城をみてみましょう。

ABC・・・の要素を考えると、Aは「足の生えたいろんなものが組み合わさった機械」、B・C・D以下は、「煙突」「家」「目のついたドーム」「羽」などでしょうか。「魔法で作られた人外の力をもった動く機械」と認知させることが目標だったといえるかは、宮崎駿さんに聞かないとわかりませんが、私はそう受け取りました。そして、BCD以下がくっついていることが全体として違和感なく、まとまっているものになっていると言えると思います。
④ 優先順位をしっかり決めることがいいものづくりにつながる
何を伝えたいかというと、建築・住宅・モノづくりにおいて、AもBもCもDも全部大事、と思いがち。それは正しくてAだけでは良くならなくて、BCDEFGHIJ・・・・とB以下をどんどん増やしていくこと自体はダメなことではありません。ただ、増やしていくならB以下の要素は小さくする、優先順位としてAがきちんと感じられるようにする、ということがとても重要です。
きっと、デザインを始めるときには、一番やりたかったのは「全体として〇〇ようなるように」という想いがあって始めたことだと思います。それを実現する際には、「人の認識は10の容器でできている」「まとまりが大切」「優先順位が大切」を思い返してみていただけると幸いです。
最後までお読みいただき、ありがとうございました。
お問合せ
記事中の不明点がありましたら、お気軽にご連絡ください。
その他事例はホームページでもご紹介しております。
是非、ご覧ください。
okamoto@mocadesignoffice.com
この記事が気に入ったらサポートをしてみませんか?
